随着iOS8系统的发布,一个全新的页面UI布局概念出现,这个新特性将颠覆包括iOS7及之前版本的UI布局方式,这个新特性就是Size Class。Size Class配合Auto Layout可以解决所有(包括iPhone及iPad)iOS设备屏幕尺寸及屏幕旋转时候的UI适配问题 。
二、为什么要使用Size Class
直到iPhone6发布后,目前iOS设备的屏幕尺寸已经有4种了,如图:

iPhone6没出现之前,还可以通过代码来适配两种尺寸的UI,但iPhone6发布后,渐渐的发现以前的方式可能真的要淘汰了,因为以后可能还要面对更多的屏幕尺寸。显然硬编码UI的Frame的时代要过去了,要使用Auto Layout了。
自从iOS6开始就引入了Auto Layout,但一直没用推广使用,原因有很多(例如:Auto Layout本身不是很成熟、硬编码可以解决iPhone仅有两种屏幕尺寸的UI适配、iPhone项目和iPad项目分开来进行等)。
Size Class是配合Auto Layout来使用的,让Auto Layout方式变得不那么复杂。
三、该如何使用Size Class
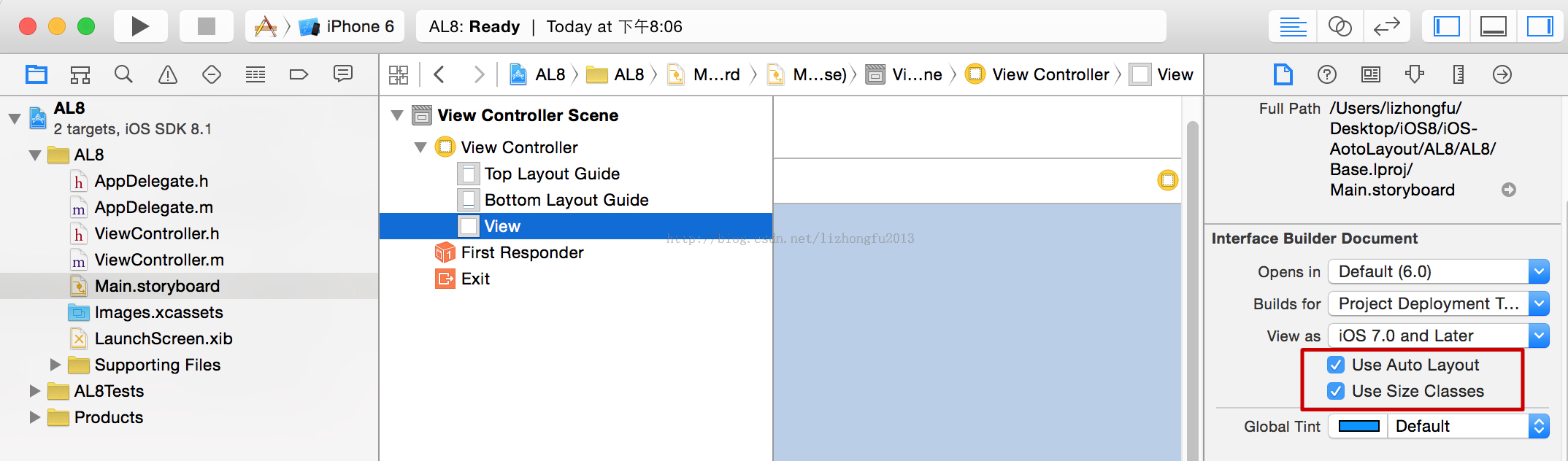
要使用Size Class,首先要安装最新的Xcode6,新建一个Single View Application template项目,选择Main.storyboard-> View,查看Inspector属性:

默认Size Classes就已经使用了,当然如果不想使用它也可以关掉,然后使用旧的布局方式。但如果选择使用Size Class,然后关掉Auto Layout,Xcode会弹出一个警告框:(稍后就会明白为什么!)

选择cancel,因为接下来要使用Size Classes。
Size Classes其实就是将iOS设备屏幕的Size进行分类,如何分类的呢?
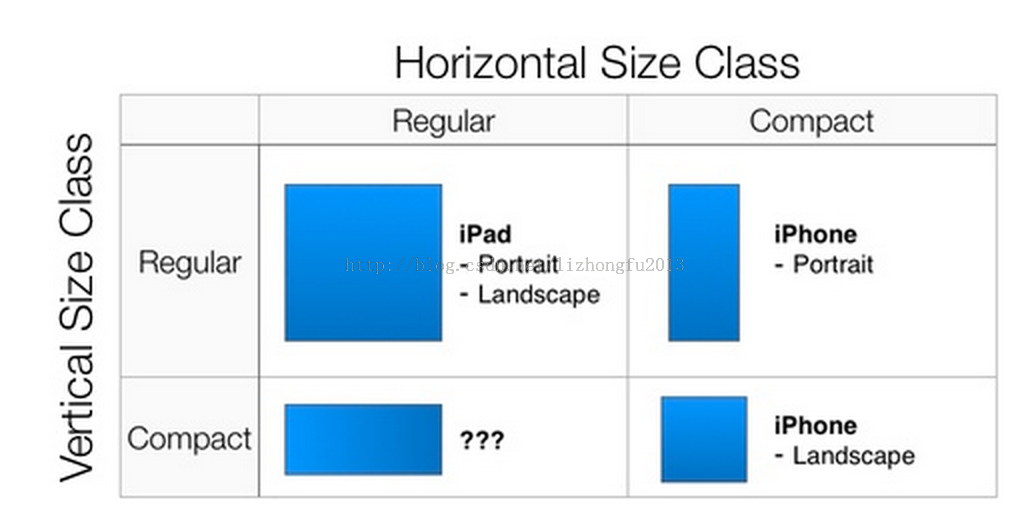
对于iOS设备(无论iPhone还是iPad),宽度和高度都各分为3种情况:紧凑(Compact)、规则(Regular)、任何(Any)

其中“任何”(Any)包含紧凑(Compact)、规则(Regular)类型。如果屏幕宽度用w表示,高度用h表示,那么w(Regular)/h(Regular)组合就是iPad屏幕尺寸(size)的类别(class),无论iPad横屏还是竖屏,屏幕尺寸类别都是w(Regular)/h(Regular),上图可以很清楚的表达。
到这里应该明白了,Size Classes是将屏幕尺寸的种类做了进一步的抽象。那有一个问题,分类的有什么用?该怎么用啊?
以前为不同的iOS设备尺寸或者同尺寸横竖屏不同适配UI,都要根据实际情况而去计算frame。使用Size Classes是根据当前的屏幕size类型而使用Auto Layout方式进行布局了,要摒弃之前计算frame的思路,而改用相对布局的思维去思考(实际上还是要计算frame)。
而且Xcode6最大的突破也是这里,不在需要建立不同尺寸的storyboard了,只要建立一个,然后修改其view的size就可以做各种屏幕尺寸的适配,如下:
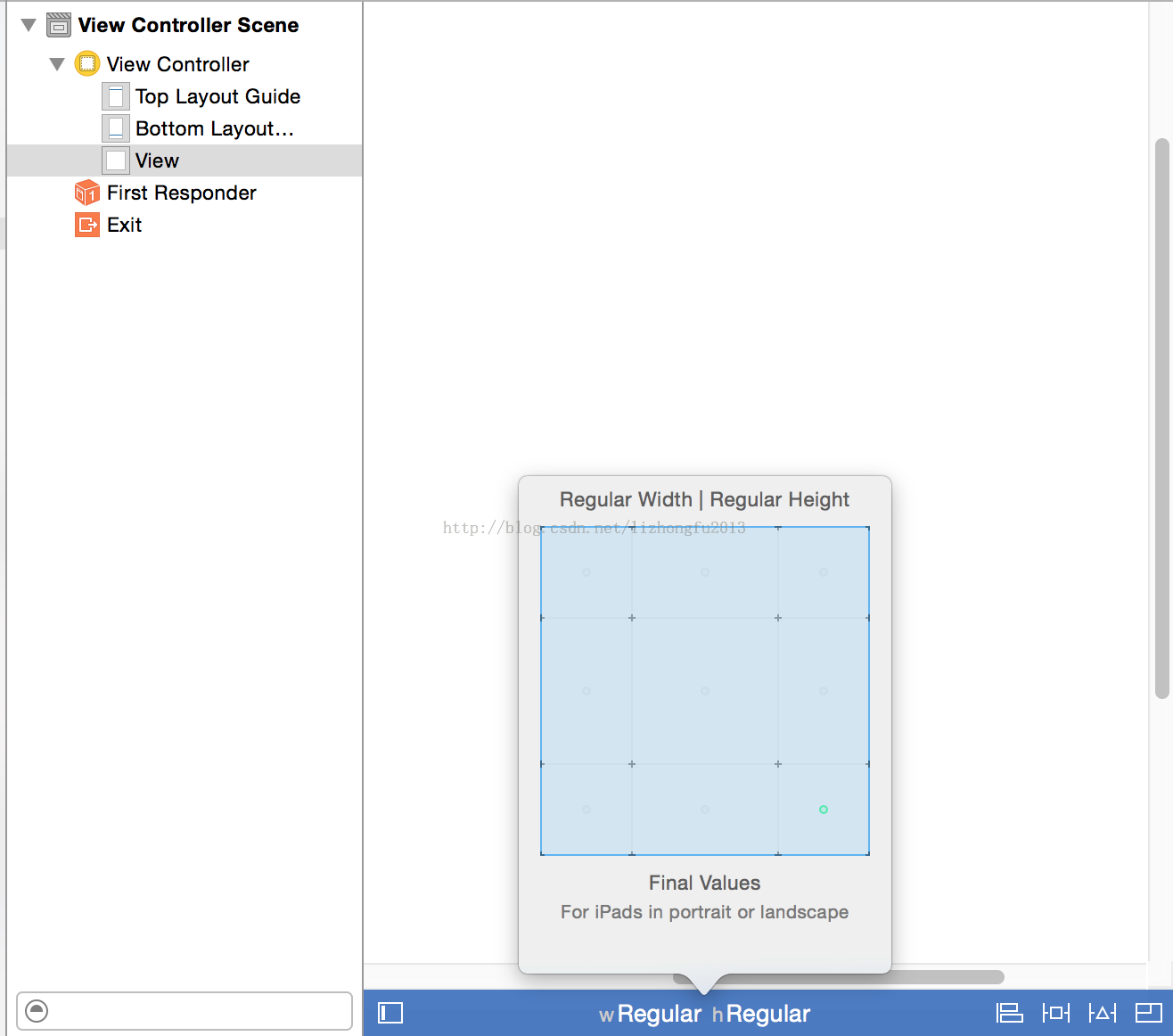
例如我要做iPad页面设计,就设置成w (Regular)/h(Regular)

然后同样的工程,又要兼容横屏的iPhone6 plus,就可以把view的size class设置成:w (Regular)/h(Compact),然后继续适配

然后当程序跑在不同的设备上,或者设备横屏和竖屏切换,就能显示相应的UI了。
说了这么多,还是动手实验一下吧:
适配iPhone6,在RootViewController的view上添加一个新的view,让这个新的view无论屏幕横屏还是竖屏时候都距离其superview的边缘50点宽,并且横屏时候为绿颜色,竖屏时候为红颜色。
1、新建项目(刚刚已经新建了一个AL8的项目,不重复步骤了)
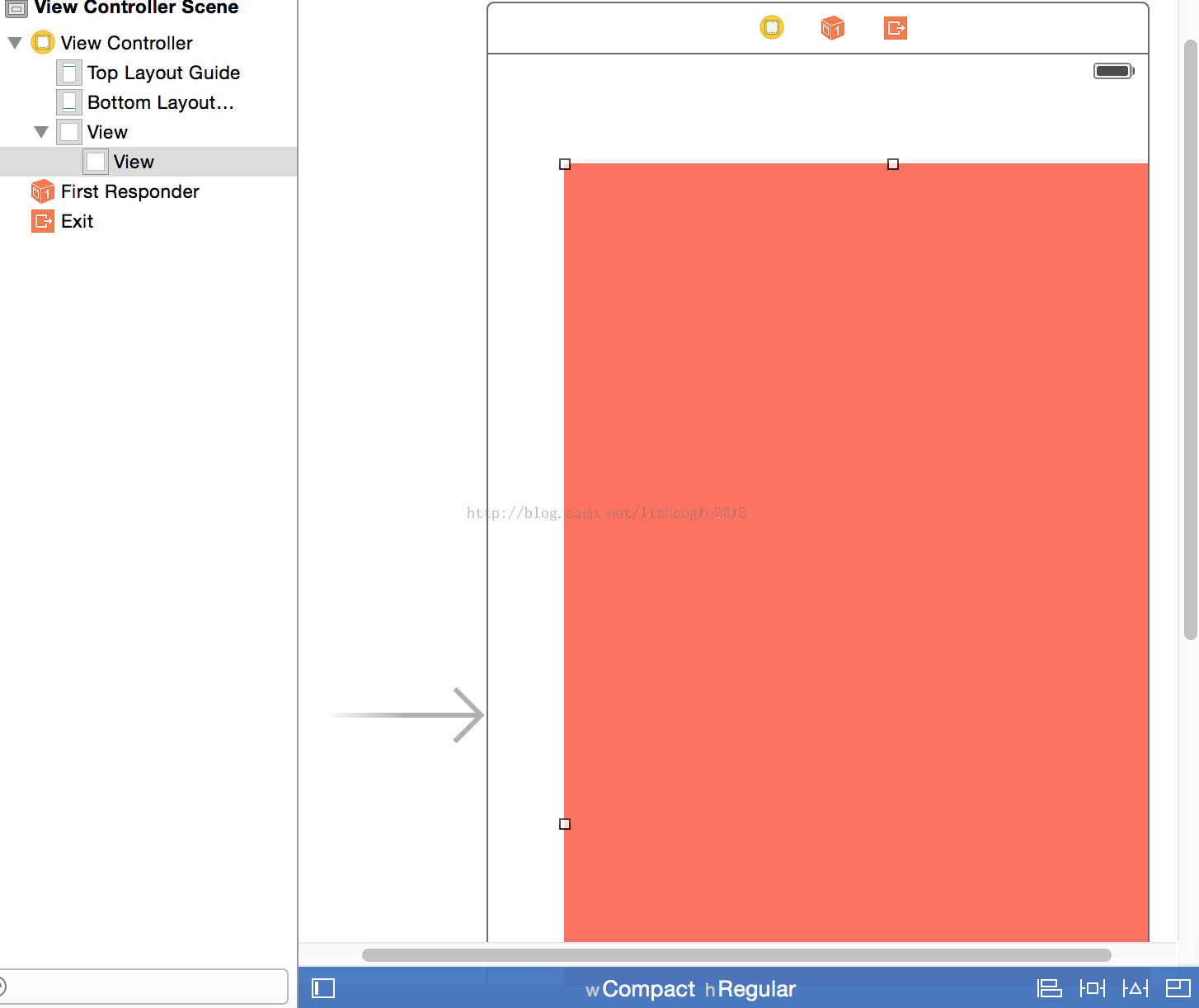
2、切换size class为wCompact/hRegular模式
并且添加一个view,不用管其frame,并设置其背景色为红色

接下来选中红色的view,然后点击Xcode顶部工具栏的Editor-Pin,然后分别添加红色view相对superview边框的约束(上下左右)

添加约束的过程中会看到约束的线是黄颜色,表明当前的约束还不能确定view的frame,需要继续添加,当添加完4个约束后,约束线的颜色是蓝色的,表明当前约束是正确的。
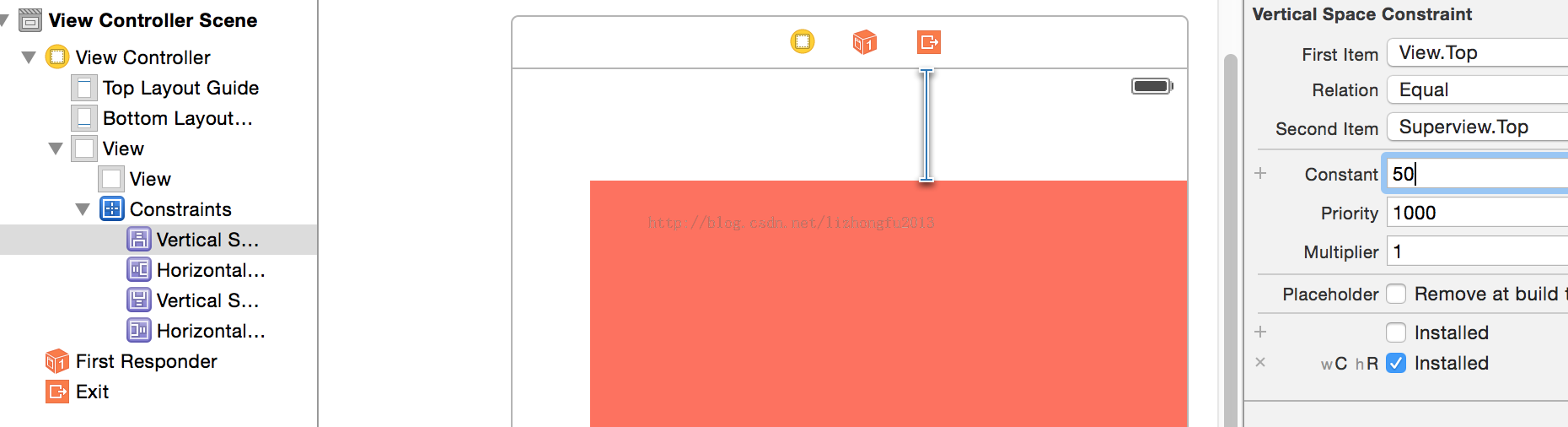
然后选中约束,设定约束的值(我们不是想让新的view距离其superview边界50点宽吗!),4个约束都要设置。

设置完后点击下view会自动更新frame
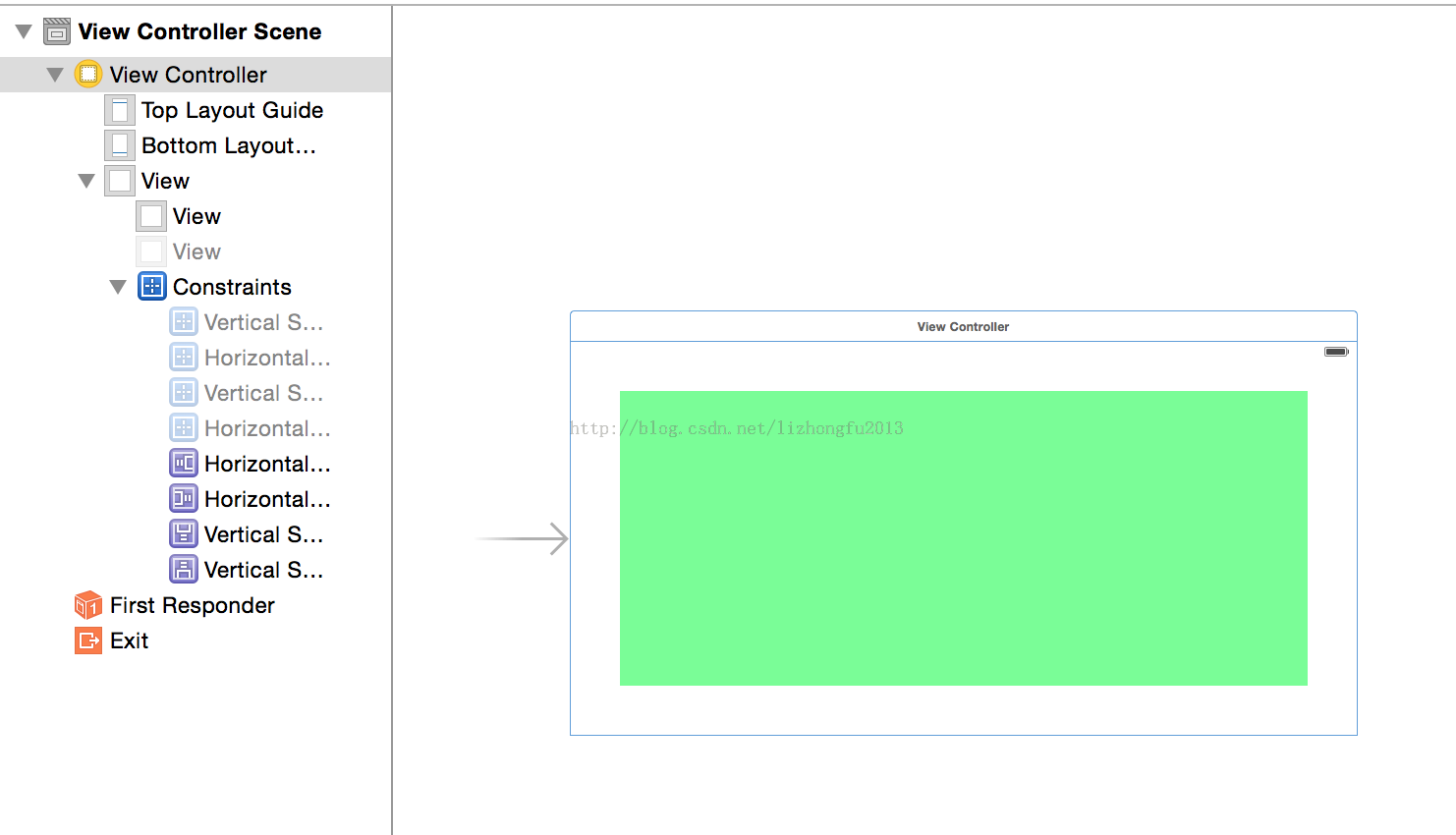
3、切换size class为wRegular/hCompact模式,然后重复第二步中的设置,区别是新添加的view背景颜色设置为绿色。

4、大功告成,用模拟器运行下吧,模拟器要选择iPhone6 plus哦!然后旋转屏幕看看是不是我们想要的效果!
思考:把模拟器切换为iPhone6、iPhone5、iPhone4s、iPad会有什么现象!
