仿聊天界面
分析:聊天界面:1)一个Listview控件,一个输入框(EditText),一个按钮(Button)。
2)Listview里一个背景图片(LinearLayout设置),一个显示字体的文本框(TextView)
一:界面设置:
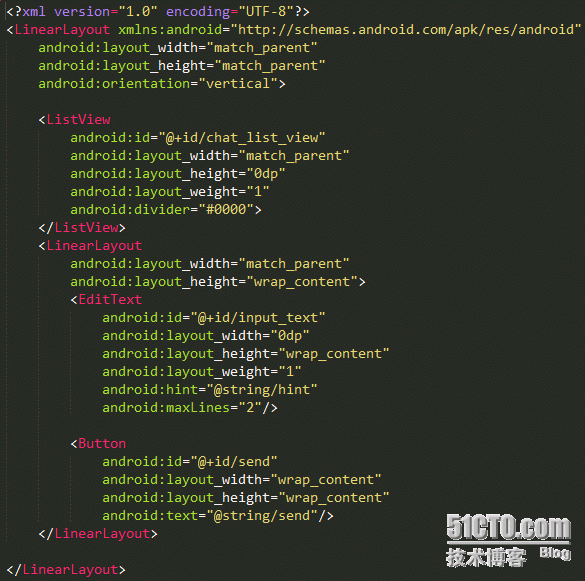
主界面命名为:chat.xml

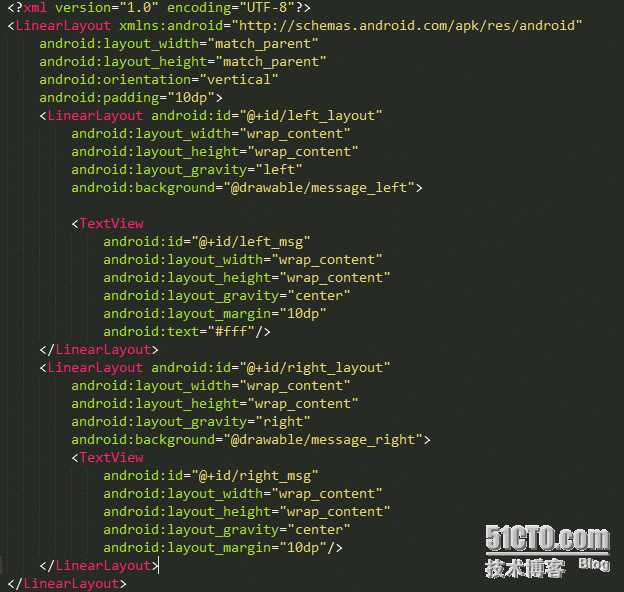
2.主界面里Listview的显示的内容。命名为:chat_item.xml

二:后台java控制:
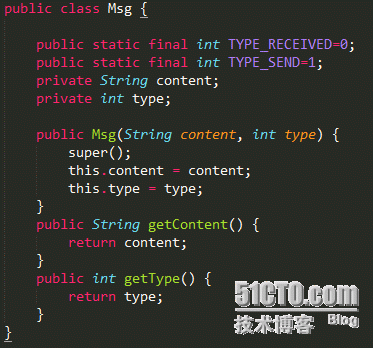
定义个Msg.java类。利用type获取方式(接受,发送)content(输入内容)

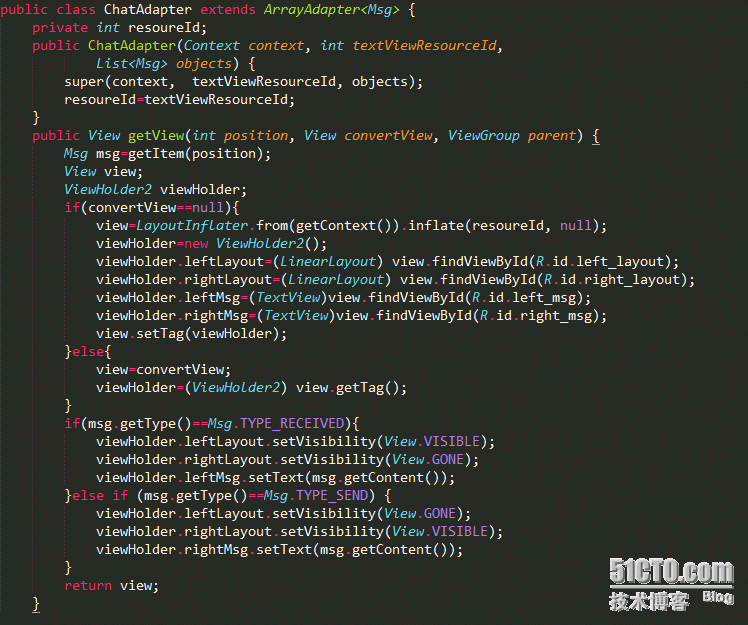
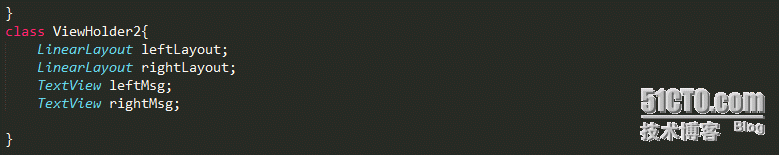
定义一个ChatAdapter.java类,继承ArrayAdapter。需对getview()方法重写。


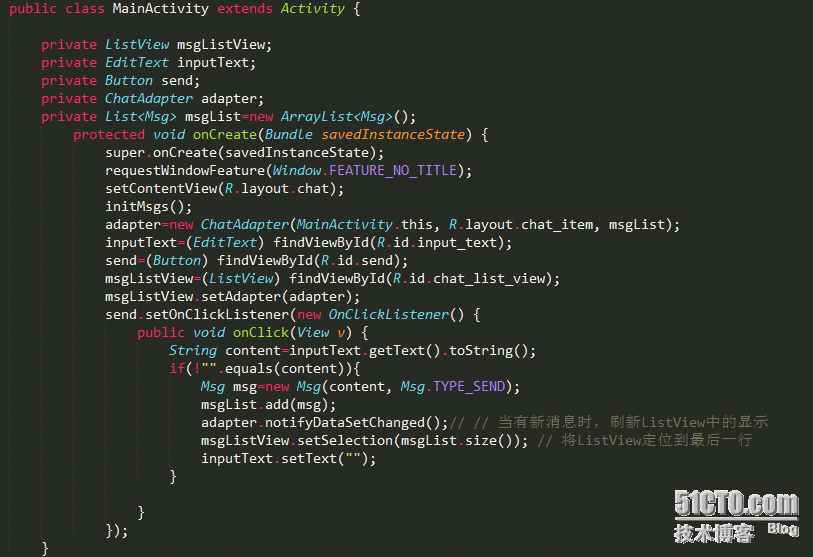
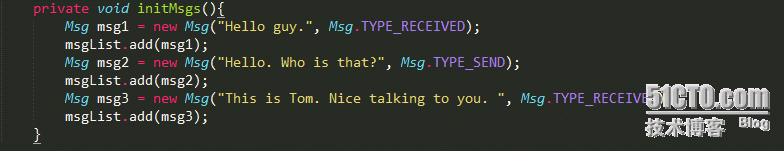
3.MainActivity.java类实现:


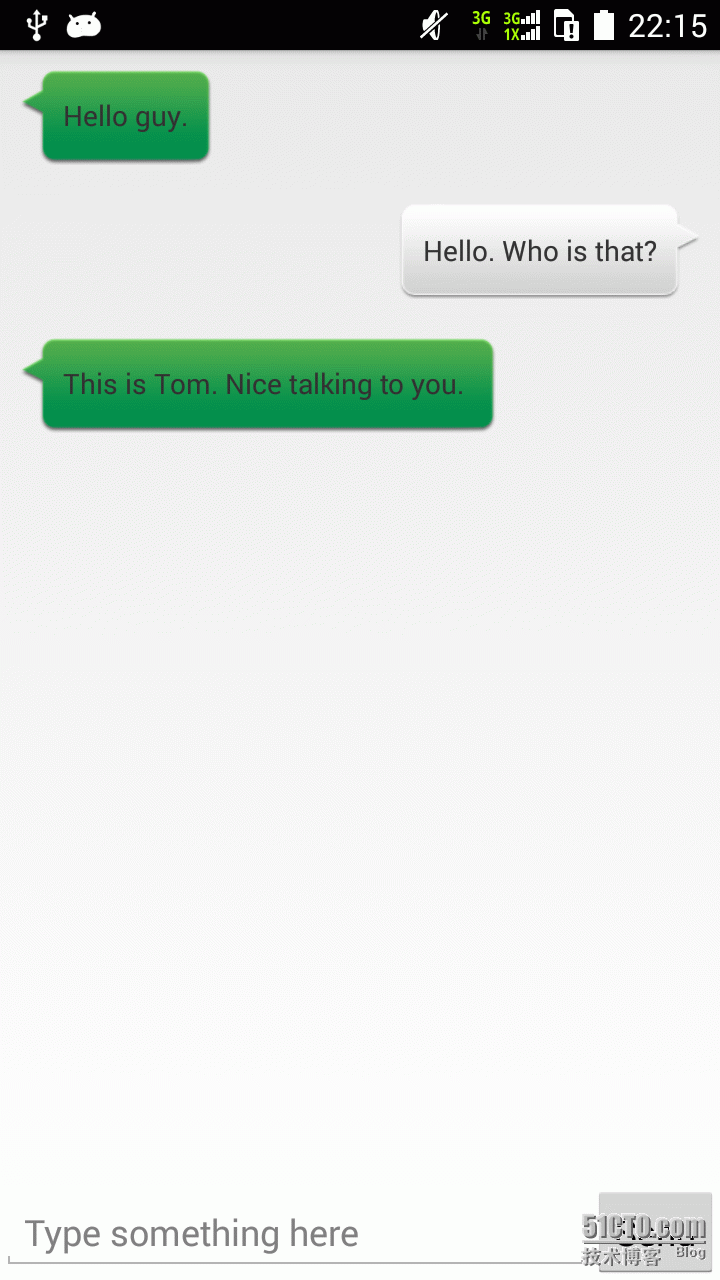
三:结果如下:
转载于:https://blog.51cto.com/9415755/1712330