uniapp开发:uniapp之vue3.2获取节点信息的差异
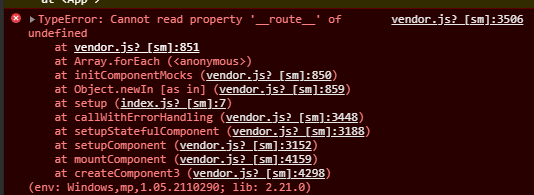
uniapp开发的时候,可能会有获取dom节点信息的需求,在uniapp的vue2.X编译模式中可以直接通过API const query = uni.createSelectorQuery().in(this);去获取相关的节点信息。在vue3.2+中这段代码是会报如下错误:

原因分析:
其实从这个错误是看不出什么原因,于是进一步思索。我们知道vue2.x中是在uni.createSelectorQuery()后缀了.in(this),但是在vue3.x的<script setup></setup>中的this就不好使了,压根儿就没有this这个东西了,所以报错大概就是这个this惹的祸,接下来做个验证。
验证分析:**
直接把代码中的.in(this)去掉
<template>
<view class="myView" style="background-color: pink;" id="myView">我是方脑壳</view>
</template>
<script setup>
const query = uni.createSelectorQuery();
query.select('#myView').boundingClientRect(data => {
console.log("得到布局位置信息:",data);
}).exec();
</script>
<style>
.myView {
width: 100px;
height: 100px;
}
</style>
结果分析
上面验证中的打印结果:
{
bottom: 121,
dataset: {},
height: 100,
id: "myView",
left: 0,
right: 100,
top: 21,
width: 100
}
没有报错,而且打印出了正确的结果,证明原因分析是没问题的。只是在uniapp的官方API中还没有做相关的说明,所以可能一开始会进入误区导致有些功能不能实现。
所以在uniapp的vue3.2+开发中,获取节点信息等相关API要记得抛弃this,避免走弯路。
----- 看完啦别忘记点赞哟,您的肯定就是对我最大的支持 END -----
关注我,不迷路
如果任何疑问的可以在评论区留言,还可以加QQ群交流:568984539,加群备注‘地区-名字-技术类型’。
更多前端等相关知识可关注我个人博客:https://blog.csdn.net/qq_42961150?spm=1011.2124.3001.5343
个人作品收藏:https://mp.weixin.qq.com/s/8hZjCRfjcFuSk-YRzRUn6g
