Beaker:一个基于Electron的点对点Web浏览器
Beaker是一个基于Electron、Chromium和Node.js的实验性、点对点Web浏览器。Beaker包含新的基于Dat的API,用于构建无主机应用程序,同时又保持与传统Web的兼容性。
Beaker的团队致力于建立一个人对人的网络。最初,Web在以前无法想象的规模上促成了通信、协作和创造,但是,Beaker的团队表达了他们的沮丧,Web已经发展成了孤立平台的集合,阻碍了定制化和互操作性。
Beaker增加了实验性特性和功能,以探索浏览器在维护开放式Web思想方面可以提供怎样的帮助。除了使用http/https和Chromium的传统网站外,Beaker还支持Dat协议,提供HTML、CSS和JavaScript组成的资源集合来建立网站或Web应用程序。
Dat是一种点对点协议,访问dat://站点的用户会彼此直接连接,下载并共享文件。Dat遵循P2P概念,例如对等点,它们使用网络并“做种(seeding)”,即对等点贡献带宽来重新上传站点的资源。
当你访问同样支持Dat的https网站时,Beaker浏览器会提示你,该网站有点对点版本可以使用。
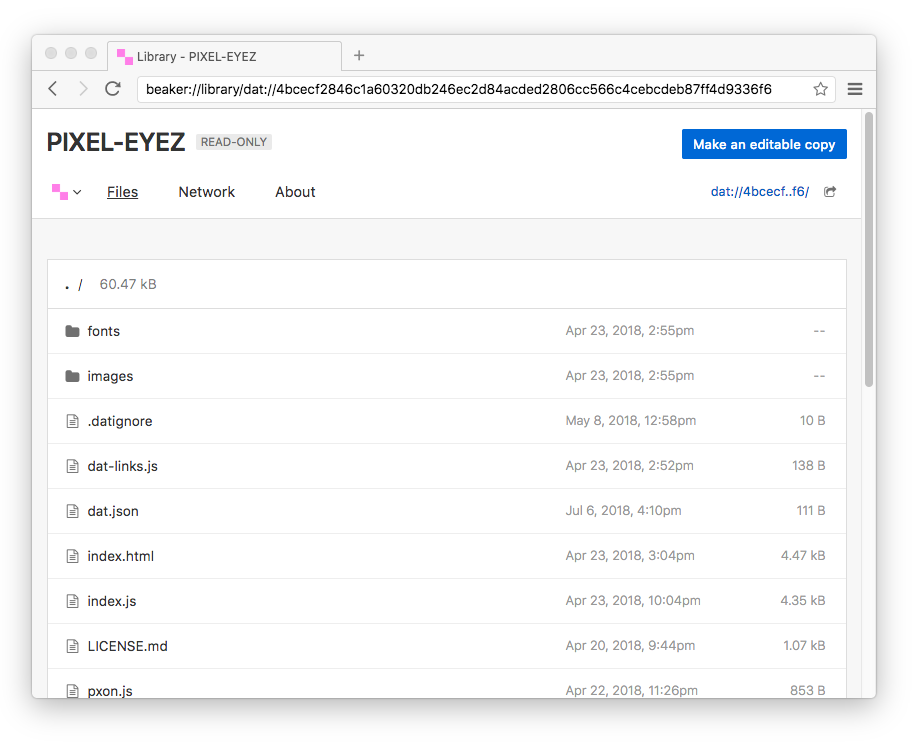
Dat使用文件浏览器和源代码编辑器重建了Web的部分查看源代码功能。查看源代码将显示来自Dat站点的所有资源:

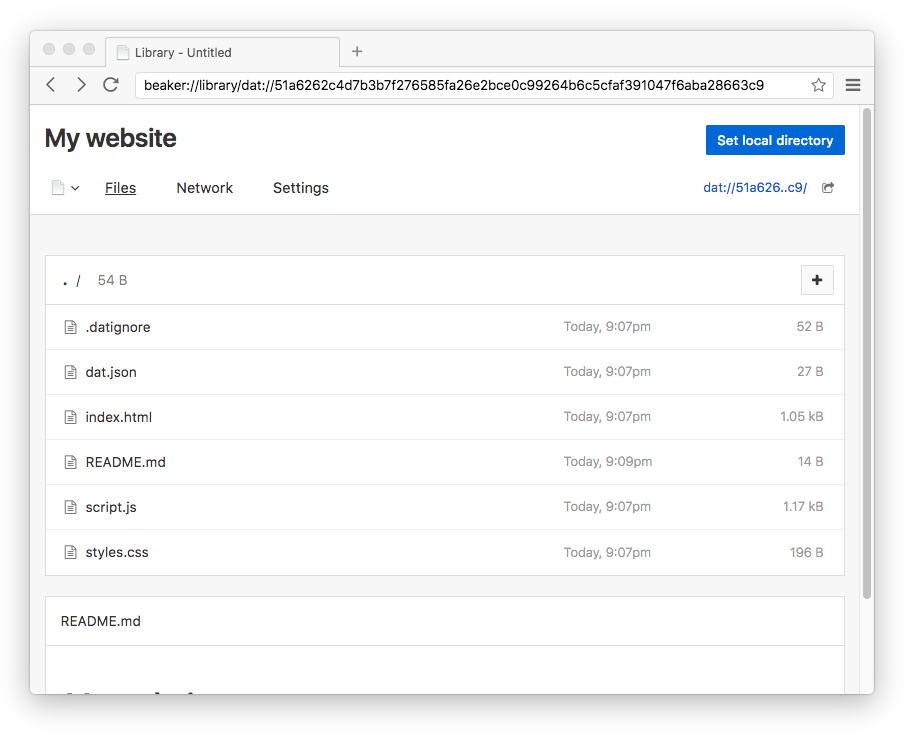
Beaker包括创建Dat站点的简单工具,一个Create New特性可以生成Dat站点的模板:

Beaker使得直接从Web浏览器发布和编辑Dat站点变得很容易。Beaker还可以与其他编辑器搭配使用,如VS Code和vim,方法是设置一个本地目录,并将站点资源与本地计算机上的目录同步。对网站目录所做的更改将自动发布到Dat网站。默认情况下,编辑功能只供网站原作者使用,但也可以提供你的网站的一个可编辑或可分叉副本。Beaker希望用户可以使用这个功能对网站进行简单的自定义,以匹配用户的界面设置偏好,而又不会破坏应用程序的功能。
Beaker支持所有dat://站点的实时重新加载,这对于用户编辑中的项目和远程站点非常有用。Beaker的团队认为,P2P网站让任何人都可以更容易地创建和发布网站,而不需要运行和管理Web服务器的知识。
Beaker是一个实验性的、开放源码的点对点Web浏览器,遵循MIT许可协议。欢迎通过Beaker GitHub项目进行贡献和反馈,并且应该遵循Beaker贡献指南和行为准则。
查看英文原文:Beaker Browser Offers Electron-based Peer to Peer Web Browser
