这次我们将使用Projection完成一些有趣的RPG游戏中常用的特效:升级和传送点特效,我们不需要请特效师制作复杂绚丽的特效,而是只需要他们提供关键的几张图片或者设计样式,如果了您有本领教会他们使用Blend来做特效,那就太好了,好了,闲话不说,在Silverlight中制作下面的这种效果简直是手到擒来。

这个拍摄的角度效果不是很合适,但是大概能够看清楚,这时一个升级的特效动画,我们今天将会完成这个效果,就像下面这样

虽说用Blend做这样的Silverlight特效易如反掌,但是读者还是要了解一下Projection的基础知识,在前面两篇当中已经做了详细的例子,如果需要补课的请再看一遍。
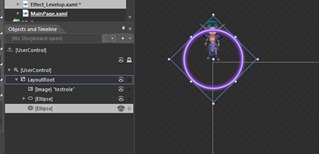
首先你需要一个工程,然后建立一个控件名字暂时叫Effect_Levelup,现在预备一个角色的参照,按照下面的位置放置,原因是你需要以原点定位:

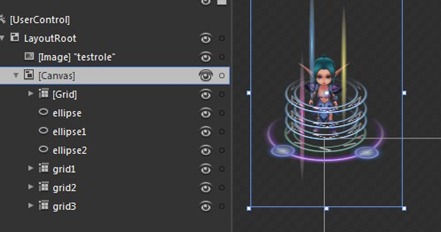
为了操作起来方便,建议将LayoutRoot转换成为Canvas控件,为什么要将角色这么放置,需要了解Silverlight的容器概念,控件的位置定位是按照左上角定位,这和屏幕的关系是一样,所以这样做的做法是让未来的控件直接和角色的中心点对齐(Center)。
下面就是考验美术设计能力的时候了,我们的目标效果是下面的样子:

不要被这些东西吓坏,其实做起来一点都不难,我们这里只是使用来的Projection的3D旋转,其他的只是使用简单的位移而已。
我们先将这个圈圈画出来:

这个圈只是填充了一个紫色,然后使用了柔化特效,你可以在Effect属性中点击设置
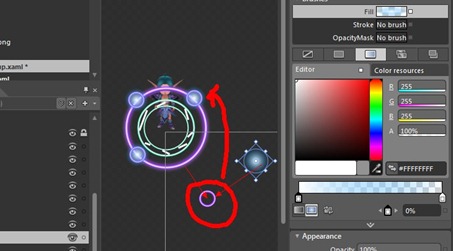
下面我们在复制一个这个圈,但是去掉模糊特效,并且将颜色填充


颜色设置请参看右边,你可能有趣的发现并不是填充色造成的这个效果,而是Stroke,建议做一些尝试吧。
然后我们再画几个内圈:

这些内圈可以使用上面的画成一个貌似闪光的圆环,在这些上面做一些妆点。

装饰一些漂亮的发光球,你需要复制一个中心环,用中心渐变填充,将颜色色值的A调成透明,几个复合颜色下来就能够得到一个“小亮点”,下一步将他们组合就能够有我们所期望的效果。

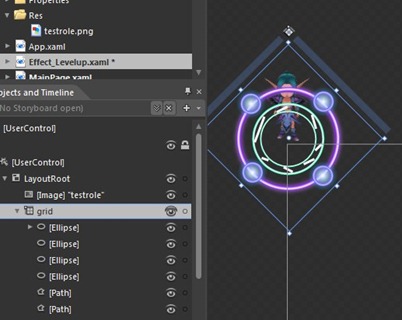
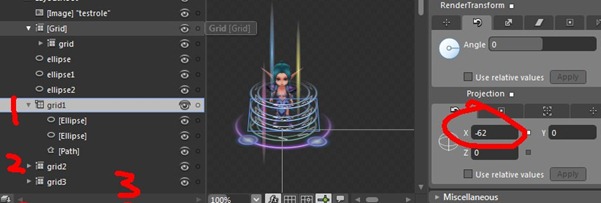
好了,现在将刚才画的圈圈全部组合起来成为一个Grid:

下一步继续将组合的Grid再组合到一个新的Grid中,为什么这么做呢,因为要变换透视感觉,在后面的动画中的旋转做准备

到这一步大家似乎能够看出有点眉目了,关于前后的渐变不透明,也是通过不透明Mask的填充得到

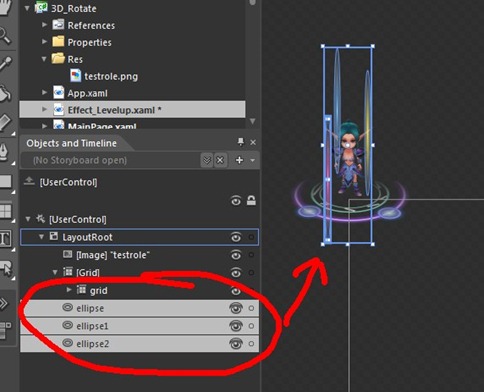
加入几根光柱让效果更加显著:

只需要用Ellipse即可,我们用不上太复杂的Path,最后为了让这个升级动画更丰富一点,加入几个套圈。

这几个套圈的制作方法几乎和前面的没什么区别,这里主要是再次为大家讲解有关三维旋转的例子。

为了更好的操作,现在将他们合并到一个容器当中,
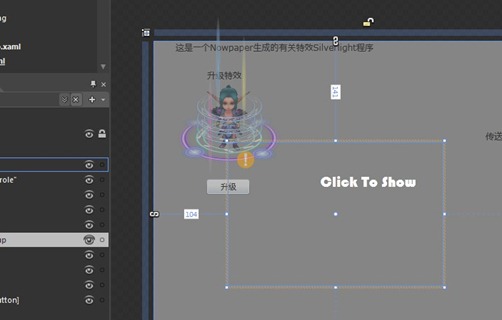
下面就是调动画的事件了,我计划将在第二个部分做详细的讲解,这里是一个完成版本的图片,请参看吧

这个动画做起来并不难,难就在对这些控件之间的关系理解,最后,我们把角色的参照图给删除掉,然后生成工程,在MainPage里加入这个控件,看看效果。

我们前面把特效放置在左上0,0点,并且使用Canvas作为容器,所以才会产生内容不会变形控件。
然后我们在Mainpage里简单的写一些逻辑和代码,请注意此事我已经将中间的升级按钮命名为btn_levelup,特效动画命名为effect_Levelup,升级特效的控件中的故事板动画名字为ANI_Show
- public partial class MainPage : UserControl
- {
- public MainPage()
- {
- InitializeComponent();
- effect_Levelup.ANI_Show.Begin();
- btn_levelup.Click += new RoutedEventHandler(btn_levelup_Click);
- }
- void btn_levelup_Click(object sender, RoutedEventArgs e)
- {
- effect_Levelup.ANI_Show.Begin();
- }
- }
这段代码只是点击的时候就会触发动画播放。
具体效果,请参看下面的直接实例,关于传送点的特效制作,咱们明天再说:)
源代码下载地址如下:点击直接下载
