前端 关于汇率的计算
汇率是各个国家之间流通货币的单位换算
在项目中通常是金额之间的换算才会用到
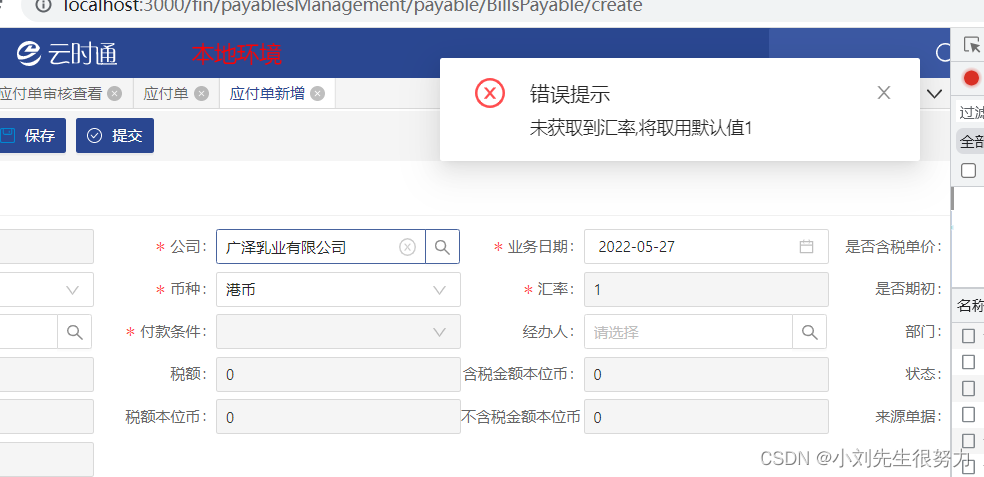
好了,直接看图看代码吧。

其实就是拿到本位币 和币种,在去调汇率的接口进行查询匹配的汇率结果返回来。
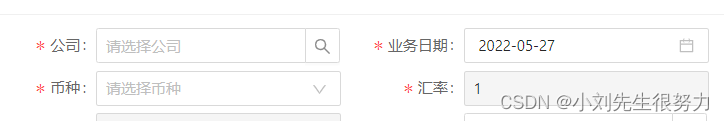
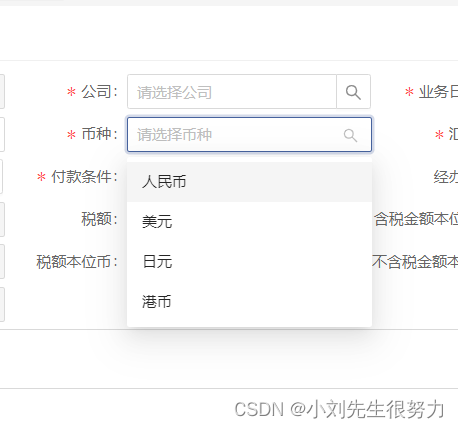
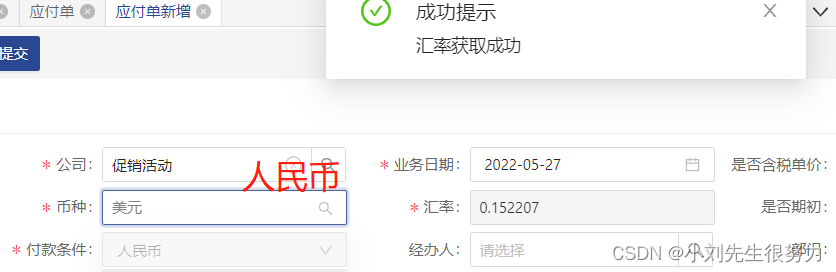
我这里获取的是公司里的本位币,币种有人民币,美元等

上图可以知道
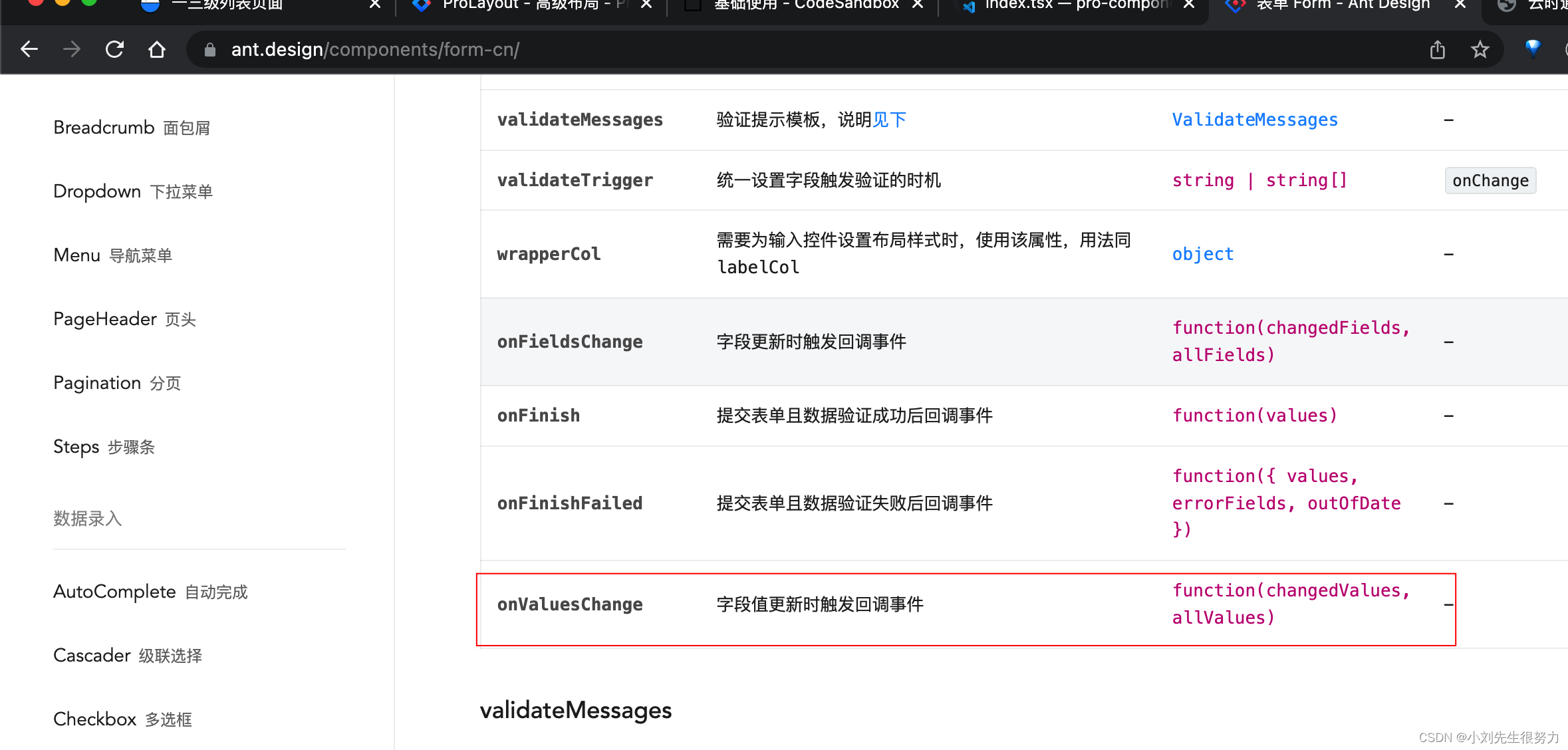
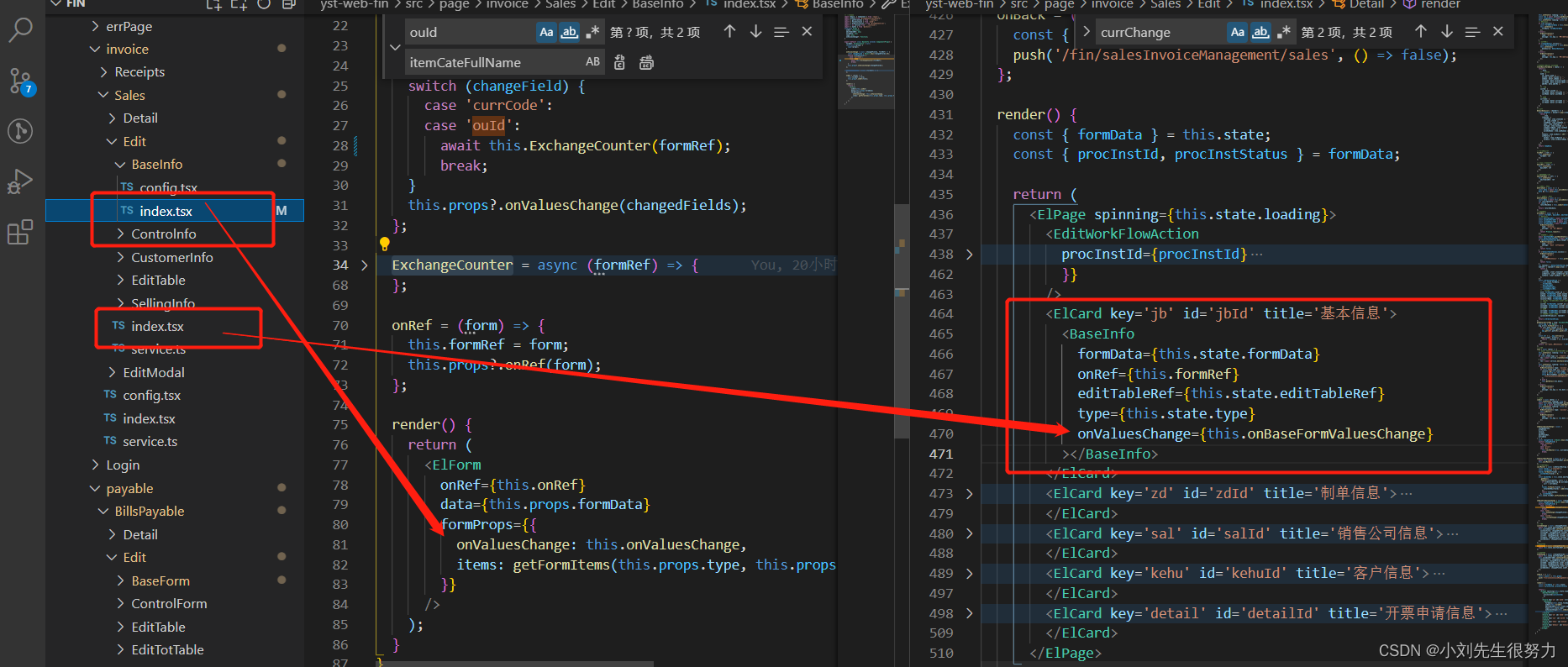
我们是选取的form表单里面的字段,所以嘞我们要用组件里的form,你用你们的组件就行了

**
* 基本信息改变
* @param changedFields 改变的字段信息
*/
onValuesChange = async (changedFields, allValues) => { // 接收穿过来的值、对象
const changeField = Object.keys(changedFields)[0];
switch (changeField) {
case 'currCode':
case 'ouId':
// 注意注意,这个位置要加一个 await 异步操作,
// 否则在进行计算的时候,可能不能获取到最新的值,会拿到上一次的值,导致计算结果不准确
await this.ExchangeCounter(allValues); // 当点击了公司和币种的时候都会走这个逻辑
break;
}
this.props?.onValuesChange(changedFields); // 这个是代表传的数据
};
// 我这里参数用form 是应为数据比较全面,想拿谁就拿谁。
ExchangeCounter = async (allValues) => {
const localCurrCode = allValues.ouId?.currCode; // 定义本位币
const currCode = allValues.currCode?.currCode; // 重新赋值选中的币种
// 为了防止接口呗重复调用,我们要价格判断,在保证两个必填且有关联的数据有值的时候才可以调取汇率的接口
if (localCurrCode && currCode) {
const exchangeData = await service.exchangeRateRes({ // 接口传参
fromCurr: currCode,
toCurr: localCurrCode
});
if (exchangeData.success) {
// 细节问题;下边并非多此一举,查询到的只有一个值并且有的时候值是空的,那么我们就要赋值默认值,并且要给提示信息。
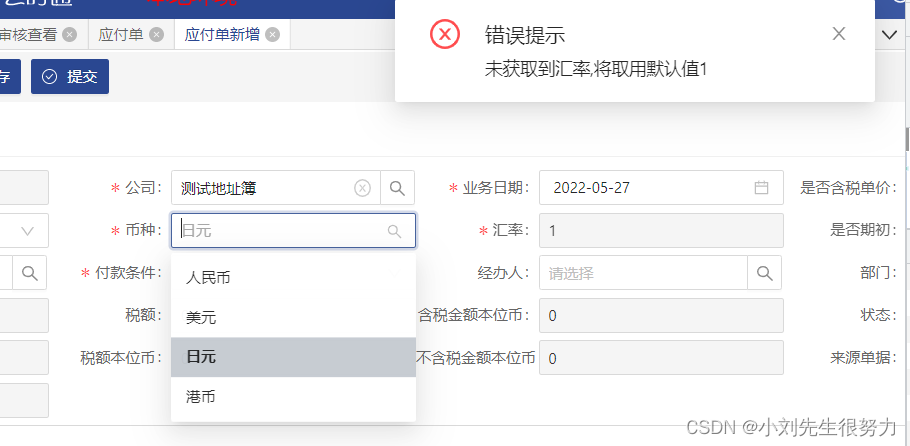
if (exchangeData.data == null) {
ElNotification({
type: 'error',
message: '未获取到汇率,将取用默认值1'
});
this.formRef.setFieldsValue({
exchangeRate: 1
});
} else {
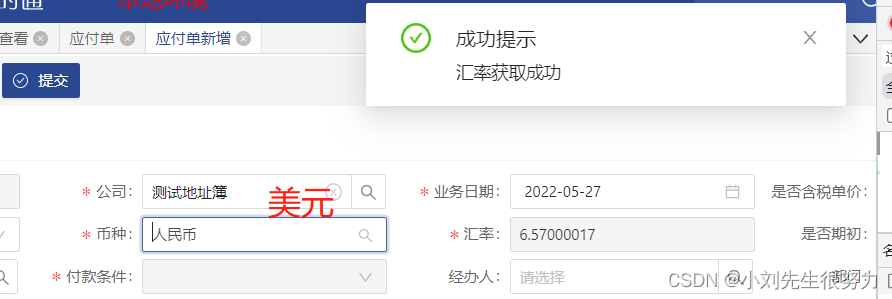
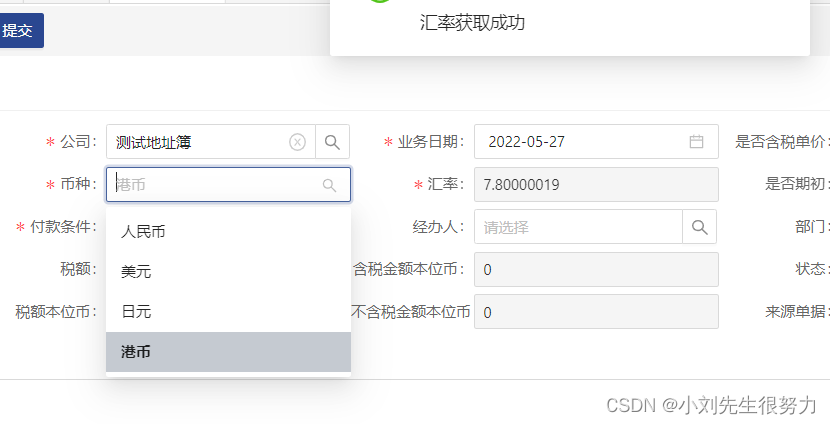
ElNotification({ type: 'success', message: '汇率获取成功' });
this.formRef.setFieldsValue({
exchangeRate: maths.rounds(exchangeData?.data, 8) // 重新赋值并保留小数位
});
}
} else {
ElNotification({
type: 'error',
message: exchangeData.msg || '操作失败,未获取到汇率'
});
this.formRef.setFieldsValue({
exchangeRate: 1
});
}
}
};

关于小数位的问题看这里。希望帮到你
来看一下效果






好了,就到这里了
