封装 后台返回列表中不同状态展示不同数据颜色
(注意前提是看你们封装组件接收的直接是color还是style)
第一种方法,

原本我们正常的接口调取和渲染列表就没啥事了,现在需要优化一下,看着好看点,那我们就封装一下,让其他域的也能调用我们的封装,写个公共组件引用就OK了。
我们以react 项目为例
在我们需要改变状态颜色的页面引入我们的公共颜色配置就搞定了
import { statusMap } from '@/utils';
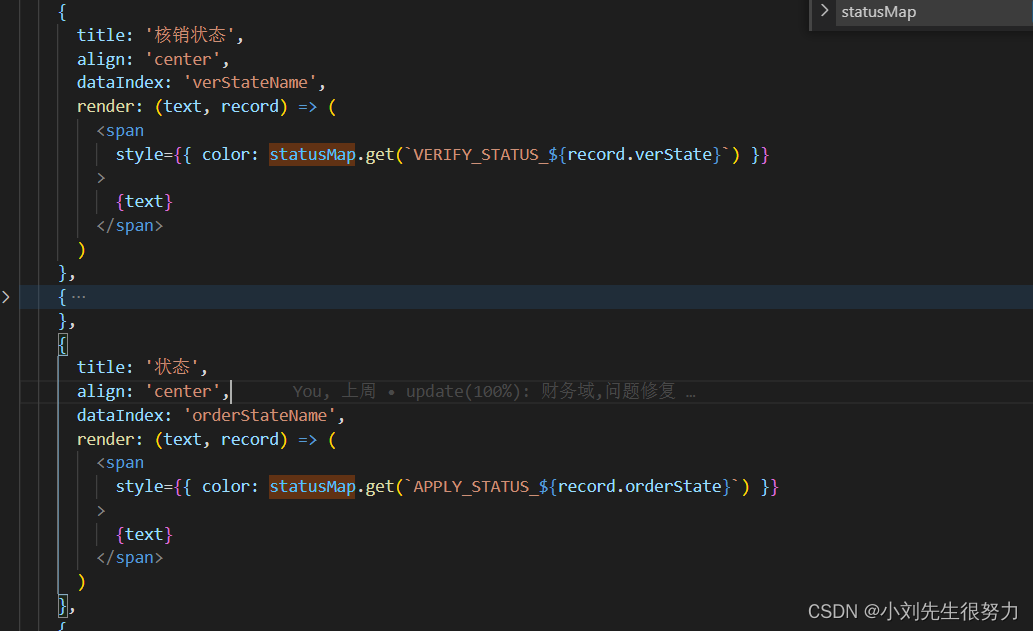
{
title: '核销状态',
align: 'center',
dataIndex: 'verStateName',
render: (text, record) => (
<span
style={{ color: statusMap.get(`VERIFY_STATUS_${record.verState}`) }} //看你后端返回你的是啥东西,一般都是在查询页面搜索条件里,假设是一个状态,那么这个状态肯定是下拉框的形式,那么他的key名前缀肯定一样,我这里叫VERIFY_STATUS_ 。
>
{text}
</span>
)
},

好了我们来封装一下数据
在src 文件夹下创建一个 utils 文件夹在这个文件夹里创建我们想要的js 文件,你自己命名,导出在用的引入就行。我这里叫做 stateMap.tsx文件
/*
在对应的 颜色数组里面添加自己的编码。格式为 udcCode_udcVal 比如
GR_STATUS_CL
GR_STATUS : udcCode
CL : udcVal
例子
import { statusMap } from '@/utils';
render: (text, record) => (
<span style={{ color: statusMap.get(`GR_STATUS_${record.docStatus}`) }}>
{text}
</span>
)
*/
/*
udcCode: "PAYMENT_STATE", udcVal: "FAILED", valDesc: "付款失败", es1: ""}
1: {domainCode: "FIN", udcCode: "PAYMENT_STATE", udcVal: "PARTIAL", valDesc: "部分付款成功", es1: ""}
2: {domainCode: "FIN", udcCode: "PAYMENT_STATE", udcVal: "SUCCESS", valDesc: "全部付款成功", es1: ""}
*/
const black = [
'VERIFY_STATUS_AWAIT', // 待核销
'APPLY_STATUS_DRAFT', //草稿
];
const green = [
'RED_STATE_SUCCESS', // 红冲完成
'VERIFY_STATUS_YES', // 完全核销
'APPLY_STATUS_COMPLETE', // 审批通过
];
const yellow = [
'VERIFY_STATUS_PART', // 部分核销
'APPLY_STATUS_REJECTED', //审批拒绝
];
const red = [
'APPLY_STATUS_VOID', //作废
];
const blue = [
'RED_STATE_AWAIT', // 待红冲
'VERIFY_STATUS_NO', // 无需核销
'APPLY_STATUS_DOING', // 审批中
];
const statusMap = new Map();
// 黑色 #333333
black.forEach((v) => {
statusMap.set(v, '#333333');
});
// 绿色 #4FC217
green.forEach((v) => {
statusMap.set(v, '#4FC217');
});
// 黄色 #FAAB0F
yellow.forEach((v) => {
statusMap.set(v, '#FAAB0F');
});
// 红色 #FF474A
red.forEach((v) => {
statusMap.set(v, '#FF474A');
});
// 蓝色 #2A4791
blue.forEach((v) => {
statusMap.set(v, '#2A4791');
});
export default statusMap;
第二种方法
上代码
需要显示颜色的文件
{
key: "statusName",
title: "调整单状态",
dataIndex: "statusName",
width: 140,
fixed: "right",
customRender: (data) => {
return (
<a-tag
showIcon={true}
showText={true}
color={setStatus(data.record)}
>
{data.record.statusName}
</a-tag>
);
},
},
记得引入封装的文件
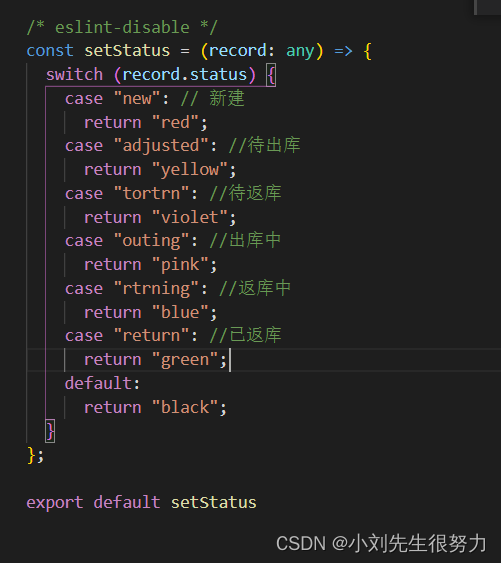
封装的文件

/* eslint-disable */
// 需要啥颜色自己往里面加就好了。
const setStatus = (record: any) => {
switch (record.status) {
case "new": // 新建
return "red";
case "adjusted": //待出库
return "yellow";
case "tortrn": //待返库
return "violet";
case "outing": //出库中
return "pink";
case "rtrning": //返库中
return "blue";
case "return": //已返库
return "green";
default:
return "black";
}
};
export default setStatus
搞定,你学废了吗。哈哈
