最近做的一个项目涉及到把数据导出到excel里面,网上找来找去,最终找到两种办法,废话不多说了
第一种:

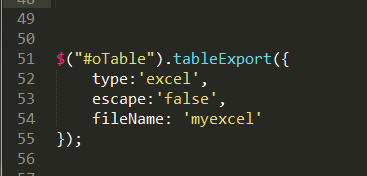
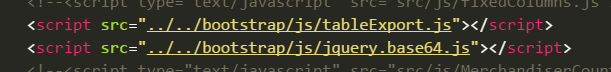
拿到表格的id就可以抓取表格的数据,导出到excel,这种方式简单粗暴,引入这两个插件即可。

但是用这种方式会出现一种问题,就是当你的table有分页的情况下,这玩意只能抓取页面上的值,所以也不用多说了,其他分页的是导不出来的,值能导出当前分页的数据。
但是项目要求必须导出所有数据,这就出现了第二种解决方案,
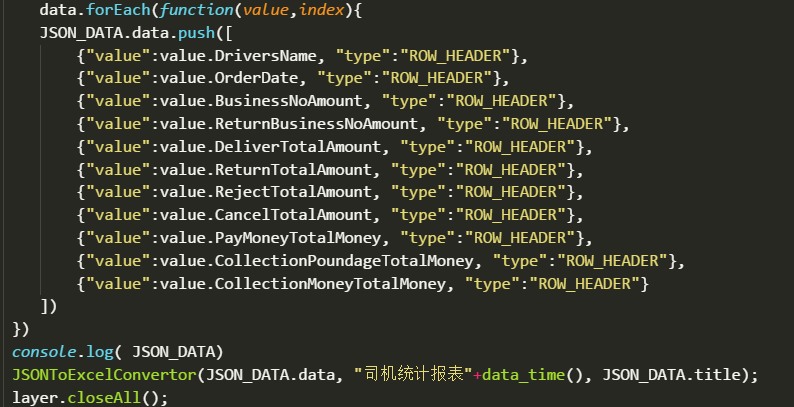
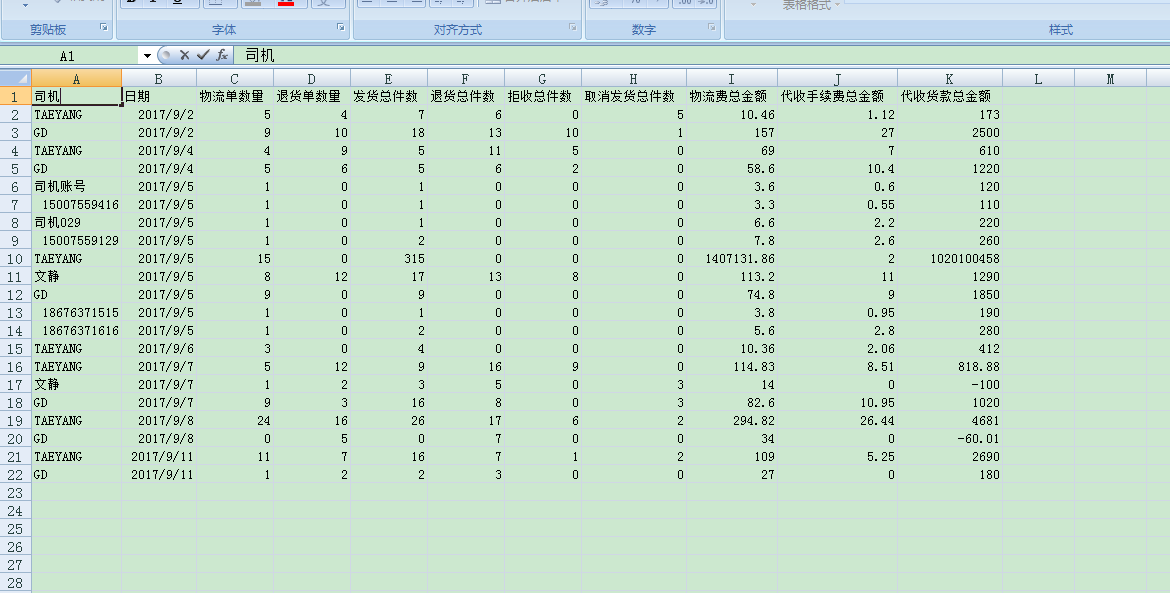
使用起来也比较简单,拿到数据直接往里面塞就是了,最后调用方法。这样的话最终所有数据都出来了。


function JSONToExcelConvertor(JSONData, FileName, ShowLabel) {
var arrData = typeof JSONData != 'object' ? JSON.parse(JSONData) : JSONData;
var excel = '<table>';
//设置表头
var row = "<tr>";
for (var i = 0, l = ShowLabel.length; i < l; i++) {
row += "<td>" + ShowLabel[i].value + '</td>';
}
//换行
excel += row + "</tr>";
//设置数据
for (var i = 0; i < arrData.length; i++) {
var row = "<tr>";
for(var j=0;j<arrData[i].length;j++){
var value = arrData[i][j].value === "." ? "" : arrData[i][j].value;
row += '<td>' + value + '</td>';
}
excel += row + "</tr>";
}
excel += "</table>";
var excelFile = "<html xmlns:o='urn:schemas-microsoft-com:office:office' xmlns:x='urn:schemas-microsoft-com:office:excel' xmlns='http://www.w3.org/TR/REC-html40'>";
excelFile += '<meta http-equiv="content-type" content="application/vnd.ms-excel; charset=UTF-8">';
excelFile += '<meta http-equiv="content-type" content="application/vnd.ms-excel';
excelFile += '; charset=UTF-8">';
excelFile += "<head>";
excelFile += "<!--[if gte mso 9]>";
excelFile += "<xml>";
excelFile += "<x:ExcelWorkbook>";
excelFile += "<x:ExcelWorksheets>";
excelFile += "<x:ExcelWorksheet>";
excelFile += "<x:Name>";
excelFile += "{worksheet}";
excelFile += "</x:Name>";
excelFile += "<x:WorksheetOptions>";
excelFile += "<x:DisplayGridlines/>";
excelFile += "</x:WorksheetOptions>";
excelFile += "</x:ExcelWorksheet>";
excelFile += "</x:ExcelWorksheets>";
excelFile += "</x:ExcelWorkbook>";
excelFile += "</xml>";
excelFile += "<![endif]-->";
excelFile += "</head>";
excelFile += "<body>";
excelFile += excel;
excelFile += "</body>";
excelFile += "</html>";
var uri = 'data:application/vnd.ms-excel;charset=utf-8,' + encodeURIComponent(excelFile);
var link = document.createElement("a");
link.href = uri;
link.style = "visibility:hidden";
link.download = FileName + ".xls";
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
}
var JSON_DATA = {
"title":[
{"value":"司机", "type":"ROW_HEADER_HEADER", "datatype":"string"},
{"value":"日期", "type":"ROW_HEADER_HEADER", "datatype":"string"},
{"value":"物流单数量", "type":"ROW_HEADER_HEADER", "datatype":"string"},
{"value":"退货单数量", "type":"ROW_HEADER_HEADER", "datatype":"string"},
{"value":"发货总件数", "type":"ROW_HEADER_HEADER", "datatype":"string"},
{"value":"退货总件数", "type":"ROW_HEADER_HEADER", "datatype":"string"},
{"value":"拒收总件数", "type":"ROW_HEADER_HEADER", "datatype":"string"},
{"value":"取消发货总件数", "type":"ROW_HEADER_HEADER", "datatype":"string"},
{"value":"物流费总金额 ", "type":"ROW_HEADER_HEADER", "datatype":"string"},
{"value":"代收手续费总金额", "type":"ROW_HEADER_HEADER", "datatype":"string"},
{"value":"代收货款总金额", "type":"ROW_HEADER_HEADER", "datatype":"string"}
],
"data":[
]
};
