CSS3之变换Transform
CSS3中还有很多属性值得学习和使用的,比如Transform。Transform从翻译字面上的意思就是改变和变形的意思。Transform的属性值分为:移动translate、缩放scale、旋转rotate、扭曲skew和矩阵变形matrix。下面就一起看看有关Transform的介绍吧。以下实例请在谷歌下看哟。
一、Transform的语法
对象选择器 {transform: rotate(旋转) | scale(缩放) | skew(扭曲) | translate(移动) | none(不变形);}
注:box-shadow可以使用一个或多个投影,如果使用多个投影时必须需要用逗号“,”分开。
二、Transform参数值的用法
1、旋转rotate
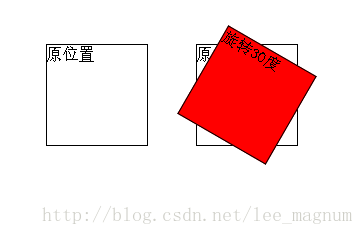
rotate(+deg) :通过指定的角度参数对原元素指定一个2D rotation(2D 旋转),需先有transform-origin属性的定义。transform-origin定义的是旋转的基点,其中angle是指旋转角度,如果设置的值为正数表示顺时针旋转,如果设置的值为负数,则表示逆时针旋转。如:transform:rotate(30deg).
CSS代码:
div {width:100px;height:100px;border:1px solid #000;position:absolute;top:50px;left:50px;}
.c,.b {left:200px;}
.c {background:red;-webkit-transform:rotate(30deg);}HTML代码:
<div class="a">原位置</div>
<div class="b">原位置</div>
<div class="c">旋转30度</div>预览效果:
2、移动translate
移动translate我们有三种情况:translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动);translateX(x)仅水平方向移动(X轴移动);translateY(Y)仅垂直方向移动(Y轴移动),具体使用方法如下:
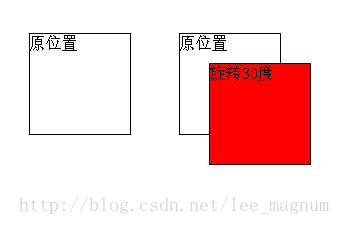
(1)translate(x,y) :通过矢量[tx, ty]指定一个2D translation,tx 是第一个过渡值参数,ty 是第二个过渡值参数选项。如果未被提供,则ty以 0 作为其值。也就是translate(x,y),它表示对象进行平移,按照设定的x,y参数值,当值为负数时,反方向移动物体,其基点默认为元素中心点,也可以根据transform-origin进行改变基点。如transform:translate(30px,30px)。
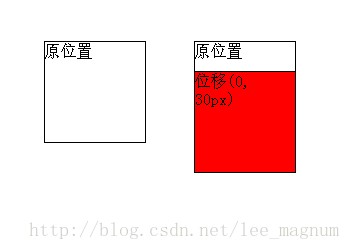
CSS代码:
div {width:100px;height:100px;border:1px solid #000;position:absolute;top:50px;left:50px;}
.c,.b {left:200px;}
.c {background:red;-webkit-transform:translate(30px,30px);}HTML代码:
<div class="a">原位置</div>
<div class="b">原位置</div>
<div class="c">位移(30px,30px)</div>预览效果:
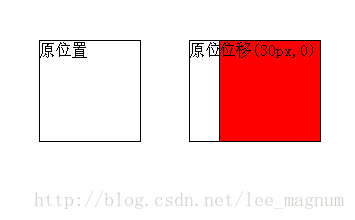
(2)translateX(30px) : 通过给定一个X方向上的数目指定一个移动的值。只向x轴进行移动元素,同样其基点是元素中心点,也可以根据transform-origin改变基点位置。如:transform:translateX(30px)。
CSS代码:
div {width:100px;height:100px;border:1px solid #000;position:absolute;top:50px;left:50px;}
.c,.b {left:200px;}
.c {background:red;-webkit-transform:translateX(30px);}HTML代码:
<div class="a">原位置</div>
<div class="b">原位置</div>
<div class="c">位移(30px,0)</div>预览效果:
(3)translateY(30px) :通过给定Y方向的数目指定一个translation。只向Y轴进行移动,基点在元素心点,可以通过transform-origin改变基点位置。如:transform:translateY(30px)。
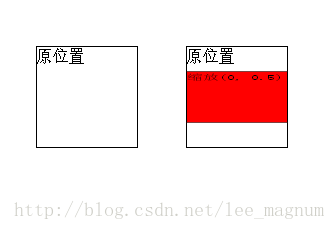
CSS代码:
div {width:100px;height:100px;border:1px solid #000;position:absolute;top:50px;left:50px;}
.c,.b {left:200px;}
.c {background:red;-webkit-transform:translateY(30px);}HTML代码:
<div class="a">原位置</div>
<div class="b">原位置</div>
<div class="c">位移(0, 30px)</div>预览效果:

3、缩放scale
缩放scale和移动translate是极其相似,他也具有三种情况:scale(x,y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放);scaleX(x)元素仅水平方向缩放(X轴缩放);scaleY(y)元素仅垂直方向缩放(Y轴缩放),但它们具有相同的缩放中心点和基数,其中心点就是元素的中心位置,缩放基数为1,如果其值大于1元素就放大,反之其值小于1,元素缩小。下面我们具体来看看这三种情况具体使用方法:
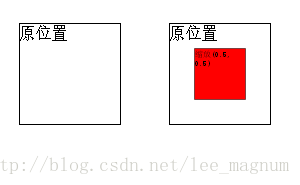
(1)scale(number, number):提供执行[sx,sy]缩放矢量的两个参数指定一个2D scale(2D缩放)。如果第二个参数未提供,则取与第一个参数一样的值。scale(X,Y)是用于对元素进行缩放,可以通过transform-origin对元素的基点进行设置,同样基点在元素中心位置;基中X表示水平方向缩放的倍数,Y表示垂直方向的缩放倍数,而Y是一个可选参数,如果没有设置Y值,则表示X,Y两个方向的缩放倍数是一样的。并以X为准。如:transform:scale(2,1.5)。
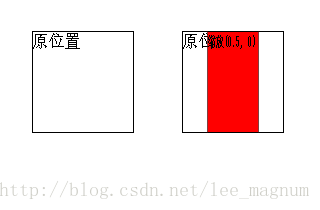
CSS代码:
div {width:100px;height:100px;border:1px solid #000;position:absolute;top:50px;left:50px;}
.c,.b {left:200px;}
.c {background:red;-webkit-transform:scale(0.5, 0.5);}
/*
或者
.c {background:red;-webkit-transform:scale(0.5);}
*/HTML代码:
<div class="a">原位置</div>
<div class="b">原位置</div>
<div class="c">缩放(0.5, 0.5)</div>预览效果:
(2)scaleX(number) : 使用 [sx,1] 缩放矢量执行缩放操作,sx为所需参数。scaleX表示元素只在X轴(水平方向)缩放元素,他的默认值是(1,1),其基点一样是在元素的中心位置,我们同样是通过transform-origin来改变元素的基点。如:transform:scaleX(2)。
CSS代码:
div {width:100px;height:100px;border:1px solid #000;position:absolute;top:50px;left:50px;}
.c,.b {left:200px;}
.c {background:red;-webkit-transform:scaleX(0.5);}HTML代码:
<div class="a">原位置</div>
<div class="b">原位置</div>
<div class="c">缩放(0.5, 0)</div>预览效果:
(3)scaleY(number) : 使用 [1,sy] 缩放矢量执行缩放操作,sy为所需参数。scaleY表示元素只在Y轴(垂直方向)缩放元素,其基点同样是在元素中心位置,可以通过transform-origin来改变元素的基点。如transform:scaleY(2)。
CSS代码:
div {width:100px;height:100px;border:1px solid #000;position:absolute;top:50px;left:50px;}
.c,.b {left:200px;}
.c {background:red;-webkit-transform:scaleY(0.5);}HTML代码:
<div class="a">原位置</div>
<div class="b">原位置</div>
<div class="c">缩放(0, 0.5)</div>预览效果:

4、扭曲skew
扭曲skew和translate、scale一样同样具有三种情况:skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形);skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形),具体使用如下:
(1)skew(angle, angle]) :X轴Y轴上的skew transformation(斜切变换)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则值为0,也就是Y轴方向上无斜切。skew是用来对元素进行扭曲变行,第一个参数是水平方向扭曲角度,第二个参数是垂直方向扭曲角度。其中第二个参数是可选参数,如果没有设置第二个参数,那么Y轴为0deg。同样是以元素中心为基点,我们也可以通过transform-origin来改变元素的基点位置。如:transform:skew(30deg30deg)。
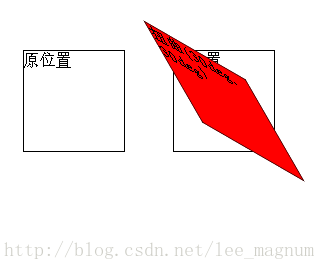
CSS代码:
div {width:100px;height:100px;border:1px solid #000;position:absolute;top:50px;left:50px;}
.c,.b {left:200px;}
.c {background:red;-webkit-transform:skew(30deg, 30deg);}
HTML代码:
<div class="a">原位置</div>
<div class="b">原位置</div>
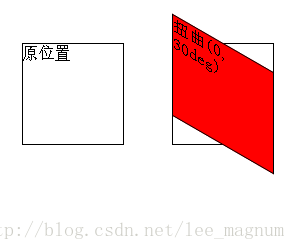
<div class="c">扭曲(30deg, 30deg)</div>预览效果:
(2)skewX(angle) : 按给定的角度沿X轴指定一个skew transformation(斜切变换)。skewX是使元素以其中心为基点,并在水平方向(X轴)进行扭曲变行,同样可以通过transform-origin来改变元素的基点。如:transform:skewX(30deg)。
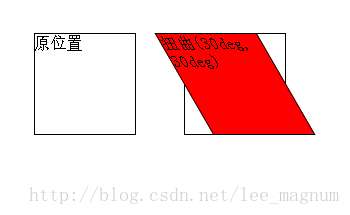
CSS代码:
div {width:100px;height:100px;border:1px solid #000;position:absolute;top:50px;left:50px;}
.c,.b {left:200px;}
.c {background:red;-webkit-transform:skewX(30deg);}HTML代码:
<div class="a">原位置</div>
<div class="b">原位置</div>
<div class="c">扭曲(30deg, 0)</div>预览效果:
(3)skewY(angle) : 按给定的角度沿Y轴指定一个skew transformation(斜切变换)。skewY是用来设置元素以其中心为基点并按给定的角度在垂直方向(Y轴)扭曲变形。同样我们可以通过transform-origin来改变元素的基点。如:transform:skewY(10deg)。
CSS代码:
div {width:100px;height:100px;border:1px solid #000;position:absolute;top:50px;left:50px;}
.c,.b {left:200px;}
.c {background:red;-webkit-transform:skewY(30deg);}HTML代码:
<div class="a">原位置</div>
<div class="b">原位置</div>
<div class="c">扭曲(0, 30deg)</div>预览效果:

三、Transform的兼容写法
1、Transform的各浏览器前缀
(1)Mozilla内核浏览器:firefox3.5+
-moz-transform: rotate | scale | skew | translate ;(2)/Webkit内核浏览器:Safari and Chrome
-webkit-transform: rotate | scale | skew | translate ;(3)Opera
-o-transform: rotate | scale | skew | translate ;(4)E9
-ms-transform: rotate | scale | skew | translate ;(5)W3C标准
transform: rotate | scale | skew | translate ;2、Transform兼容IE6-8
filter:progid:DXImageTransform.Microsoft.Matrix(M11=FM11,M12=FM12,M21=FM21,M22=FM22,SizingMethod='auto expand'); 四、transform-origin
现在我们介绍一下改变元素基点的方法,那就是transform-origin.这个也是属于CSS3新加的功能,伴随着transform的属性而来的。他的主要作用就是让我们在进行transform动作之前可以改变元素的基点位置,因为我们元素默认基点就是其中心位置,换句话说我们没有使用transform-origin改变元素基点位置的情况下,transform进行的rotate,translate,scale,skew,matrix等操作都是以元素自己中心位置进行变化的。但有时候我们需要在不同的位置对元素进行这些操作,那么我们就可以使用transform-origin来对元素进行基点位置改变,使元素基点不在是中心位置,以达到你需要的基点位置。
1、transform-origin的语法
transform-origin(X,Y):默认点是元素的中心点。其中X和Y的值可以是百分值,em,px,其中X也可以是字符参数值left,center,right;Y和X一样除了百分值外还可以设置字符值top,center,bottom,这个看上去有点像我们background-position设置一样;下面我列出他们相对应的写法:
(1)top left | left top 等价于 0 0 | 0% 0%
(2)top | top center | center top 等价于 50% 0
(3)right top | top right 等价于 100% 0
(4)left | left center | center left 等价于 0 50% | 0% 50%
(5)center | center center 等价于 50% 50%(默认值)
(6)right | right center | center right 等价于 100% 50%
(7)bottom left | left bottom 等价于 0 100% | 0% 100%
(8)bottom | bottom center | center bottom 等价于 50% 100%
(9)bottom right | right bottom 等价于 100% 100%
其中 left,center right是水平方向取值,对应的百分值为left=0%;center=50%;right=100%而top center bottom是垂直方向的取值,其中top=0%;center=50%;bottom=100%;如果只取一个值,表示垂直方向值不变。
2、改变基点的实例(请用谷歌浏览器查看)
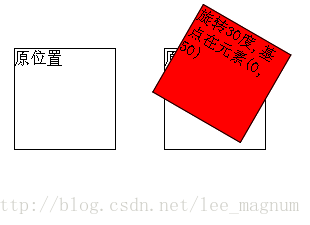
(1)transform-origin:(left,top):
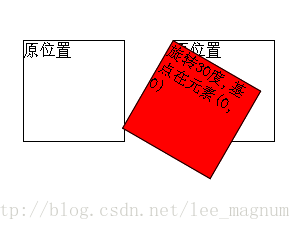
CSS代码:
div {width:100px;height:100px;border:1px solid #000;position:absolute;top:50px;left:50px;}
.c,.b {left:200px;}
.c {background:red;-webkit-transform:rotate(30deg);-webkit-transform-origin:left top;}HTML代码:
<div class="a">原位置</div>
<div class="b">原位置</div>
<div class="c">旋转30度,基点在元素(0, 0)</div>预览效果:
(2)transform-origin:right
CSS代码:
div {width:100px;height:100px;border:1px solid #000;position:absolute;top:50px;left:50px;}
.c,.b {left:200px;}
.c {background:red;-webkit-transform:rotate(30deg);-webkit-transform-origin:right;}HTML代码:
<div class="a">原位置</div>
<div class="b">原位置</div>
<div class="c">旋转30度,基点在元素(100, 50)</div>预览效果:
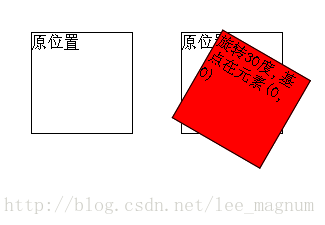
(3)transform-origin(25%,75%)
CSS代码:
div {width:100px;height:100px;border:1px solid #000;position:absolute;top:50px;left:50px;}
.c,.b {left:200px;}
.c {background:red;-webkit-transform:rotate(30deg);-webkit-transform-origin:25% 75%;}HTML代码:
<div class="a">原位置</div>
<div class="b">原位置</div>
<div class="c">旋转30度,基点在元素(25%, 75%)</div>预览效果:
3、改变基点的兼容写法
(1)Mozilla内核浏览器:firefox3.5+
-moz-transform-origin: x y;(2)Webkit内核浏览器:Safari and Chrome
-webkit-transform-origin: x y;(3)Opera
-o-transform-origin: x y ;(4)IE9
-ms-transform-origin: x y;(5)W3C标准
transform-origin: x y ;CSS3之变换Transform的时候需要注意的是,多个变换的时候中间用空格隔开就好了,而且不分先后顺序。CSS3之变换Transform就为大家介绍到这里了,希望上面的东西能对大家有所帮助。再用更多有关CSS3的小介绍,欢迎关注本站有关CSS3的更新。