Office 365发送超大附件
-----提供AD\Exchange\Lync\Sharepoint\CRM\SC\O365等微软产品实施及外包,QQ:185426445.电话18666943750
需求:默认情况下,office365(包括国际版和世纪互联版)收发邮件的最大大小都是35MB,我们需要修改为50MB-70MB,更大的附件采用类似QQ邮箱的超大附件的网盘链接方式发送。
1、首先我们需要连接到office365,查看默认的收发邮件的最大大小。(以下采用的是国际版)
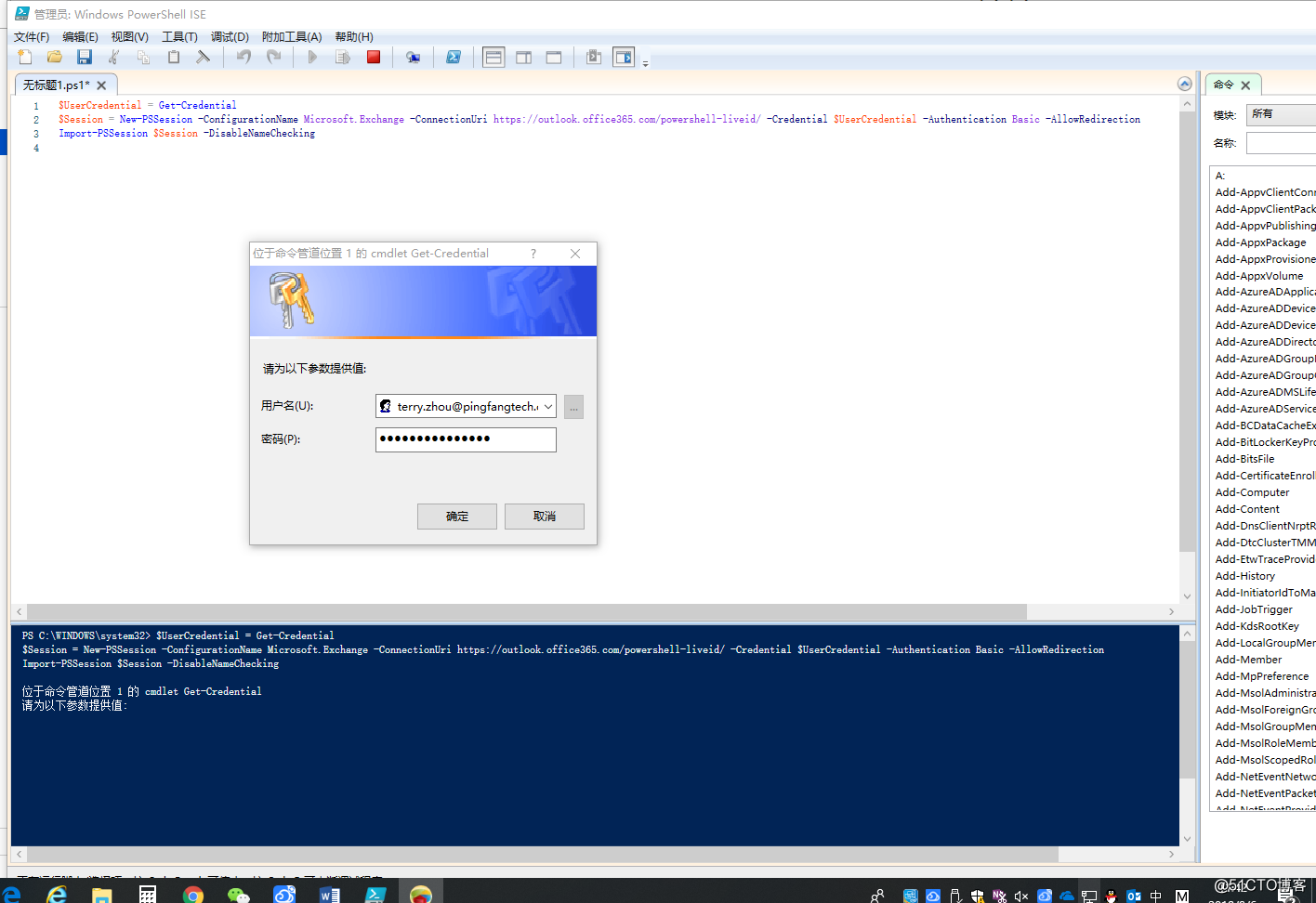
$UserCredential = Get-Credential
$Session = New-PSSession -ConfigurationName Microsoft.Exchange -ConnectionUri https://outlook.office365.com/powershell-liveid/ -Credential $UserCredential -Authentication Basic -AllowRedirection
Import-PSSession $Session -DisableNameChecking
注:-DisableNameChecking
表示当您导入名称包含未批准的动词或禁止的字符的cmdlet或函数时,此cmdlet会禁止向您发出警告的消息。
默认情况下,当您导入的模块导出cmdlet或名称中包含未批准动词的函数时,Windows PowerShell将显示以下警告消息:
“警告:某些导入的命令名称包含未经批准的动词,这些动词可能会使其不易被发现。请使用详细参数获取更多详细信息,或键入Get-Verb以查看已批准动词的列表。”
此消息仅是警告。仍会导入完整模块,包括不合格的命令。虽然消息显示给模块用户,但命名问题应由模块作者修复。

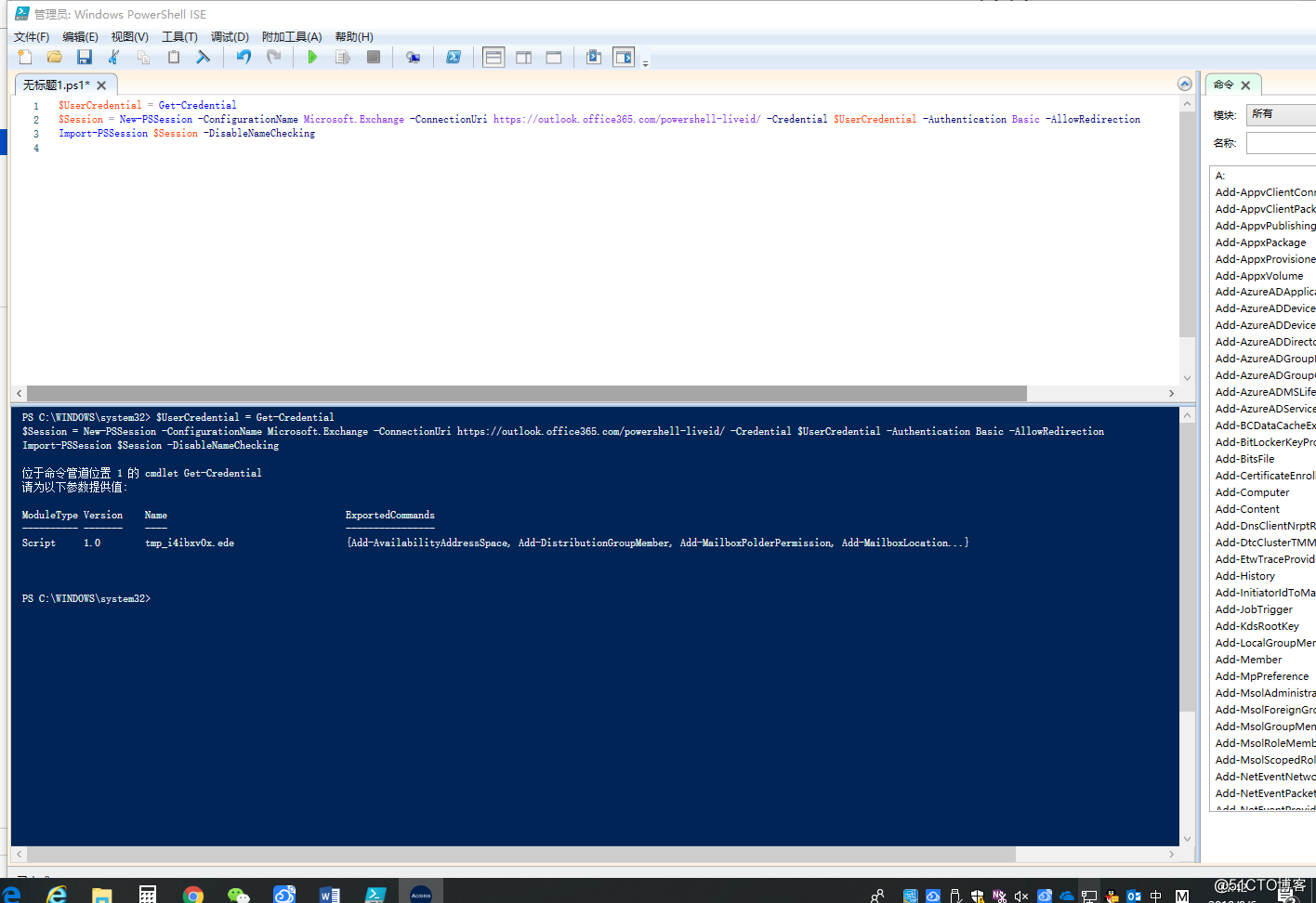
2、如果账号和密码对的话,连接上的,就会显示如下图。

3、世纪互联版采用如下地址链接
$UserCredential = Get-Credential
$session = New-PSSession -ConfigurationName Microsoft.Exchange -ConnectionUri https://partner.outlook.cn/PowerShell -Credential $cred -Authentication Basic -AllowRedirection
Import-PSSession $Session -DisableNameChecking
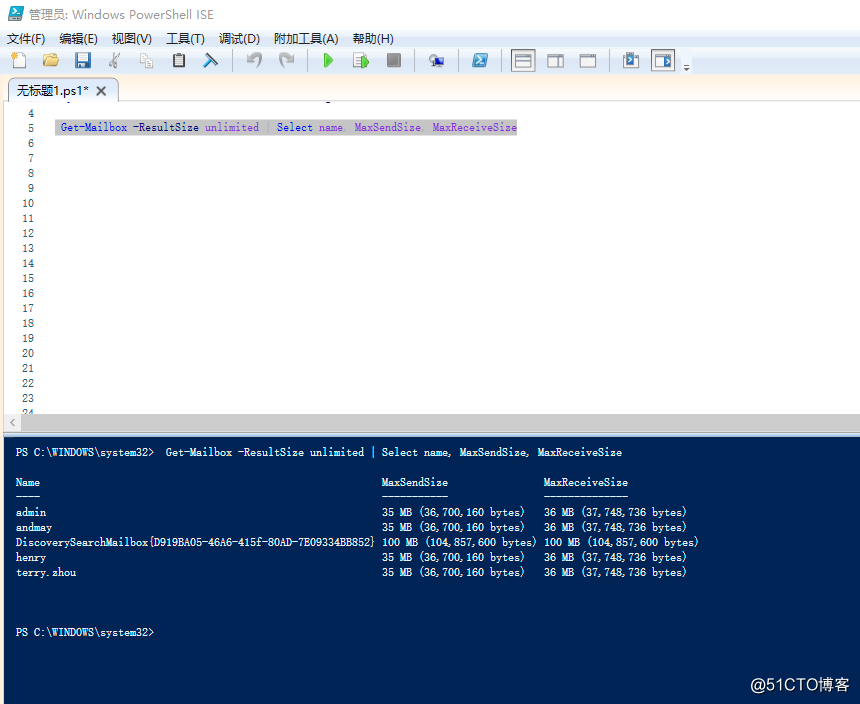
4、查看现有邮箱的邮件的最大发送大小和最小接收大小,我们可以看到最大发送大小默认为35MB,最大接收大小默认为36MB。
Get-Mailbox -ResultSize unlimited | Select name, MaxSendSize, MaxReceiveSize

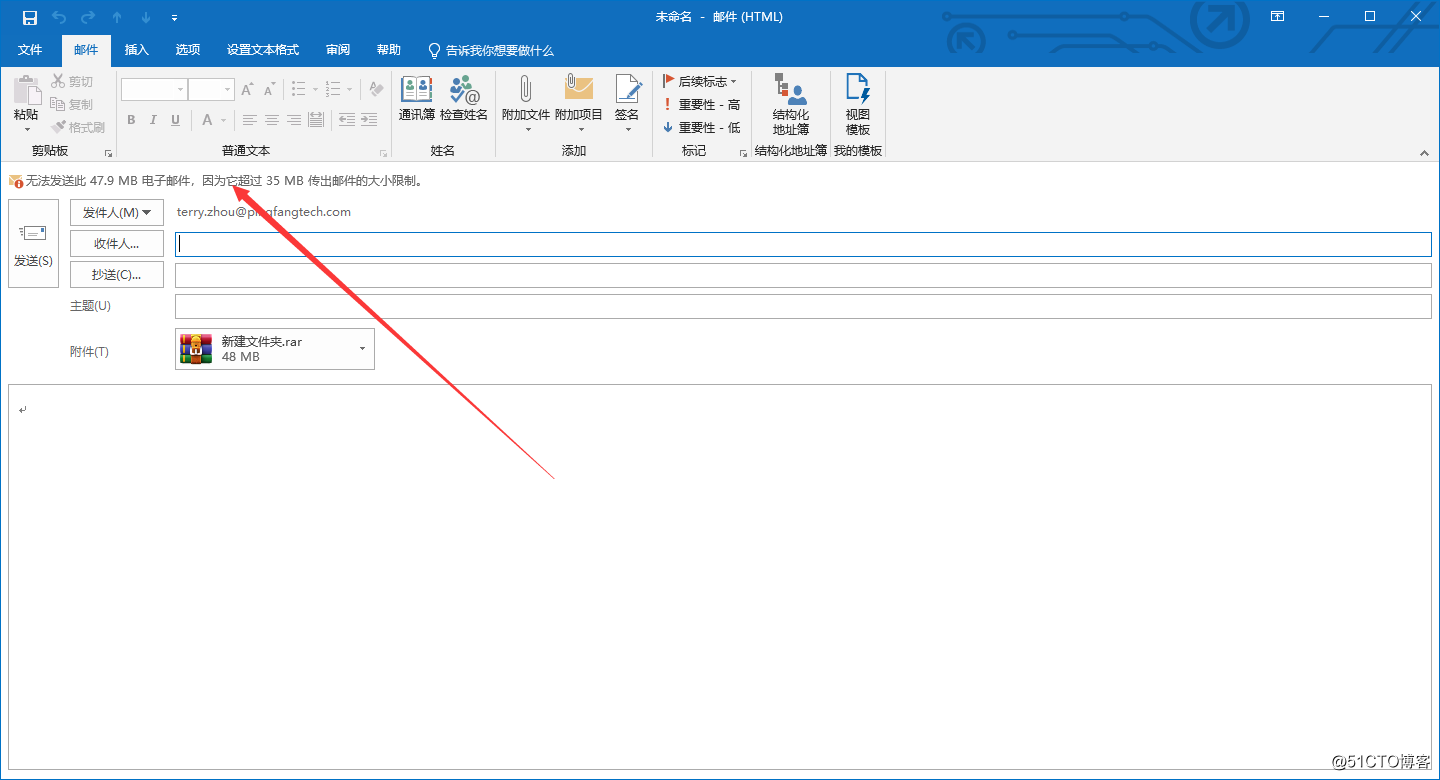
5、如下图:我们选择48MB附件并发送的时候,outlook提示超过了最大的35MB。

6、我们修改最大发送和最大接收大小都为70MB。注意:这个最大大小是邮件大小,不是指附件的大小,由于邮件再internet传输,也就是外发或者接收的话,原始邮件大小由于编码的改变邮件大小会增加1/3左右,所以我们能外发的最大附件大小在50M左右,在大就发不出去了,就要使用我们后面说的网盘链接的方式发送超大附件了。
执行如下命令,进行修改。
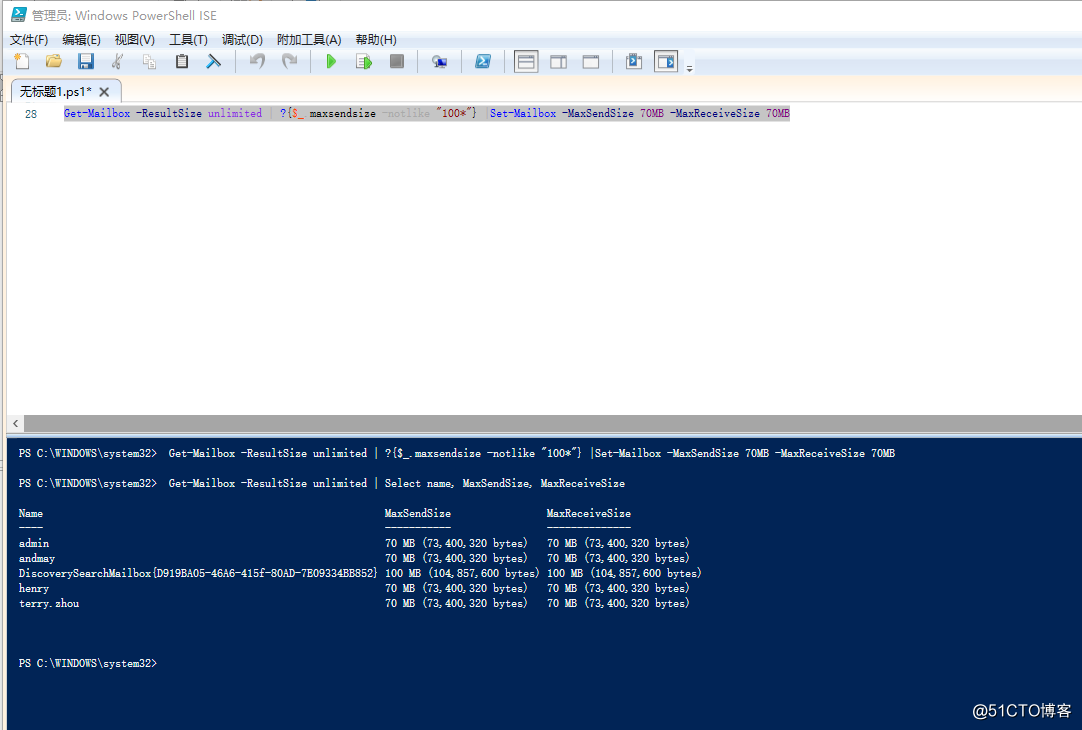
Get-Mailbox -ResultSize unlimited | ?{$_.maxsendsize -notlike "100*"} |Set-Mailbox -MaxSendSize 70MB -MaxReceiveSize 70MB
效果如下图,发现我们的邮件发送和邮件接收大小都修改为70MB了。

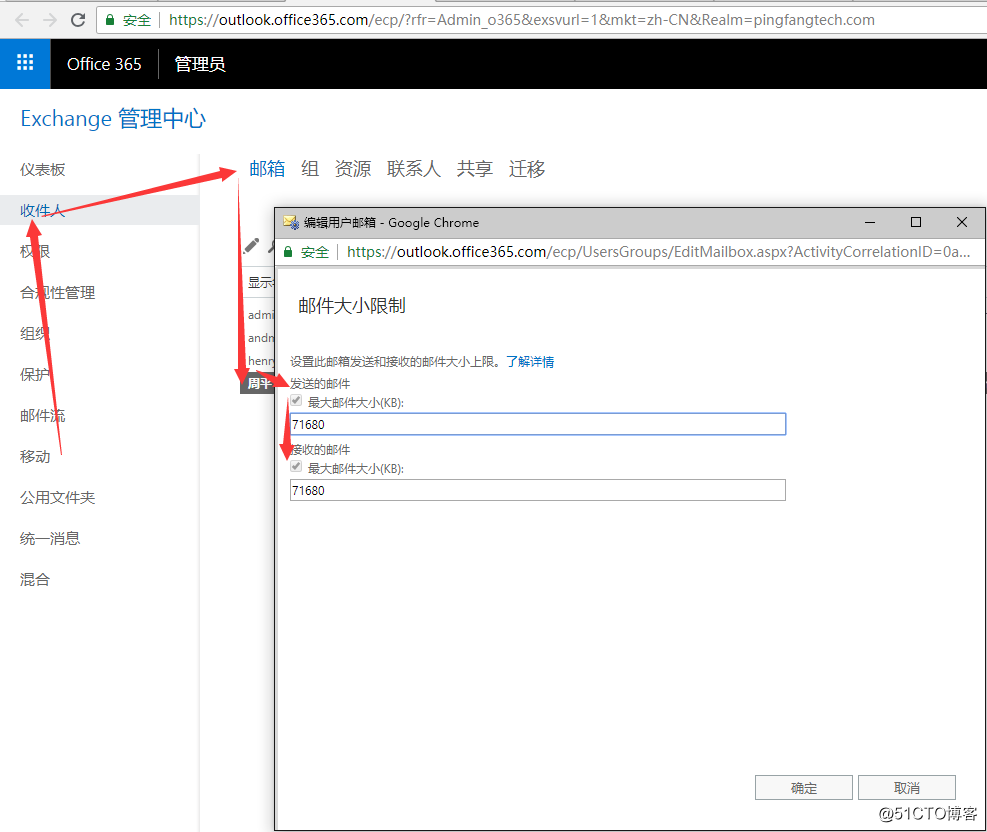
我们也可以通过office365控制中心来修改,最大支持150MB大小邮件。

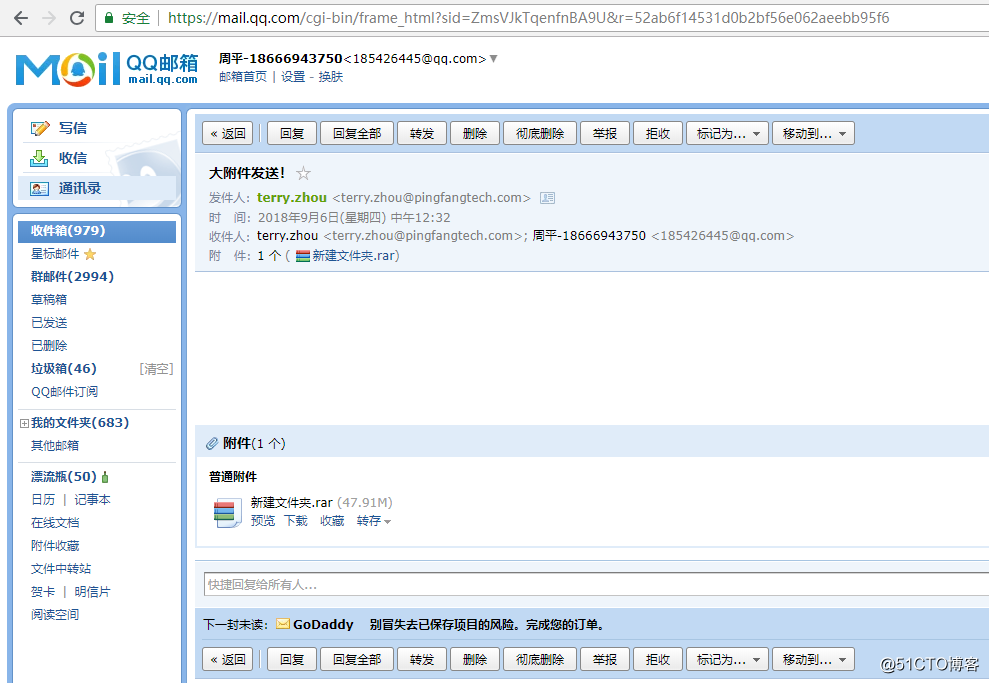
7、我们再次选择48MB附件发送到自己和QQ邮箱,无报错,发送成功,如下图,我们可以看到QQ邮箱也收到了48MB附件的邮件。

8、附件过大的邮件一方面发送慢,时间长,其次也可能因为对方服务器最大邮件大小限制导致被退信,毕竟你能发这么大的邮件,不代表别人就能收这么大的邮件,所以我们采用网盘链接的方式实现。
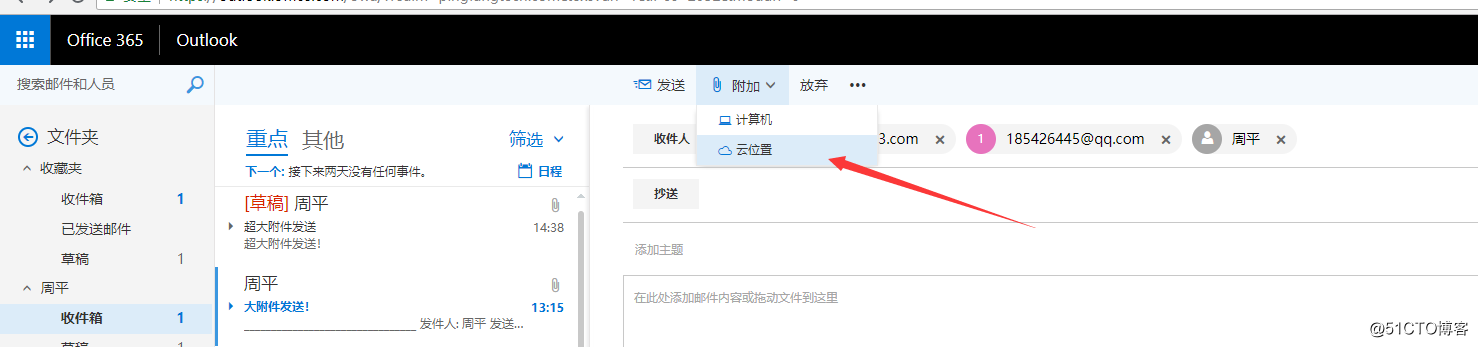
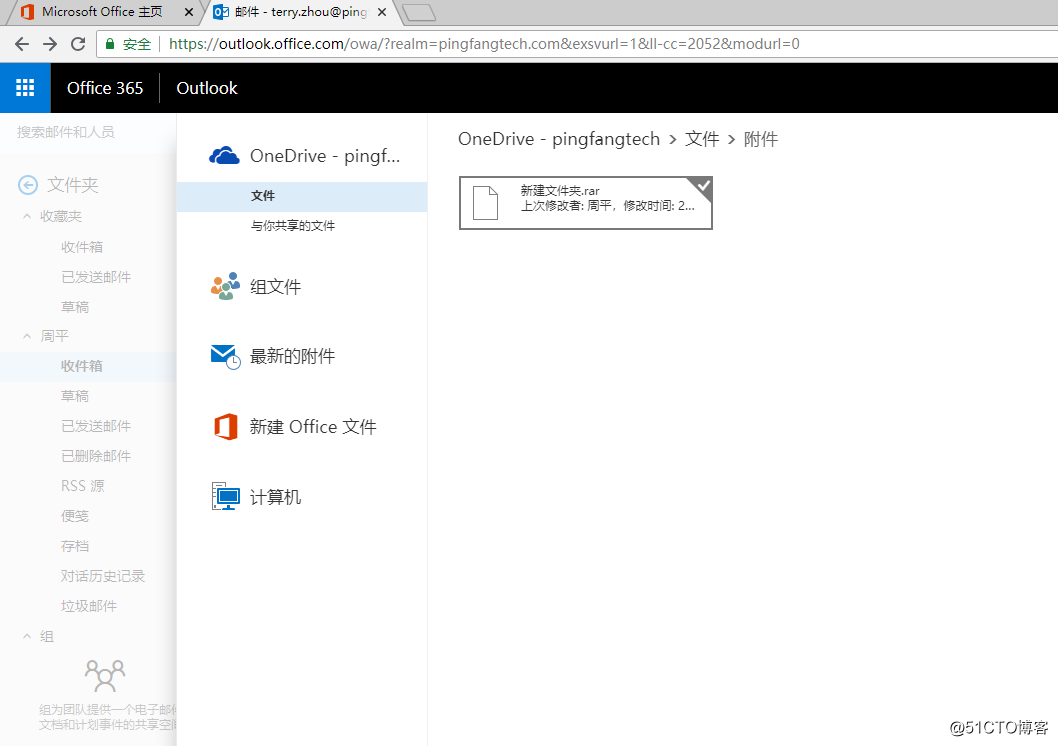
OWA发送的时候选择云位置,对应onedrive网盘,选择你需要发送的超大附件。
注意:不要选择outlook发送超大附件,outlook发送的超大附件必须要对方有onedrive账号才能下载附件,而owa可以选择没有onedrive账号的用户也能下载附件。


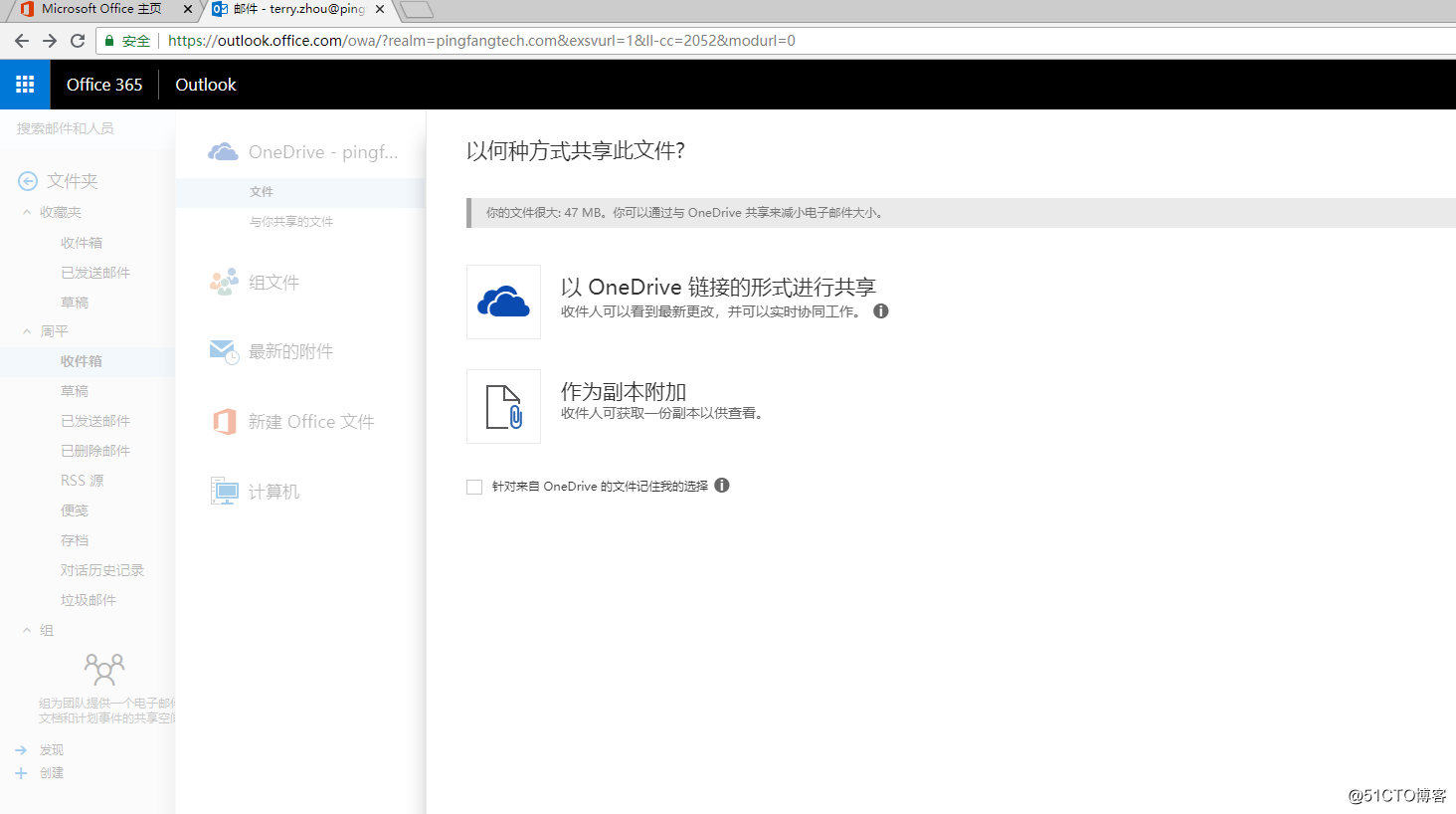
9、选择以onedrive的方式,不要选择附加为副本,否则将会以直接添加附件的形式附加

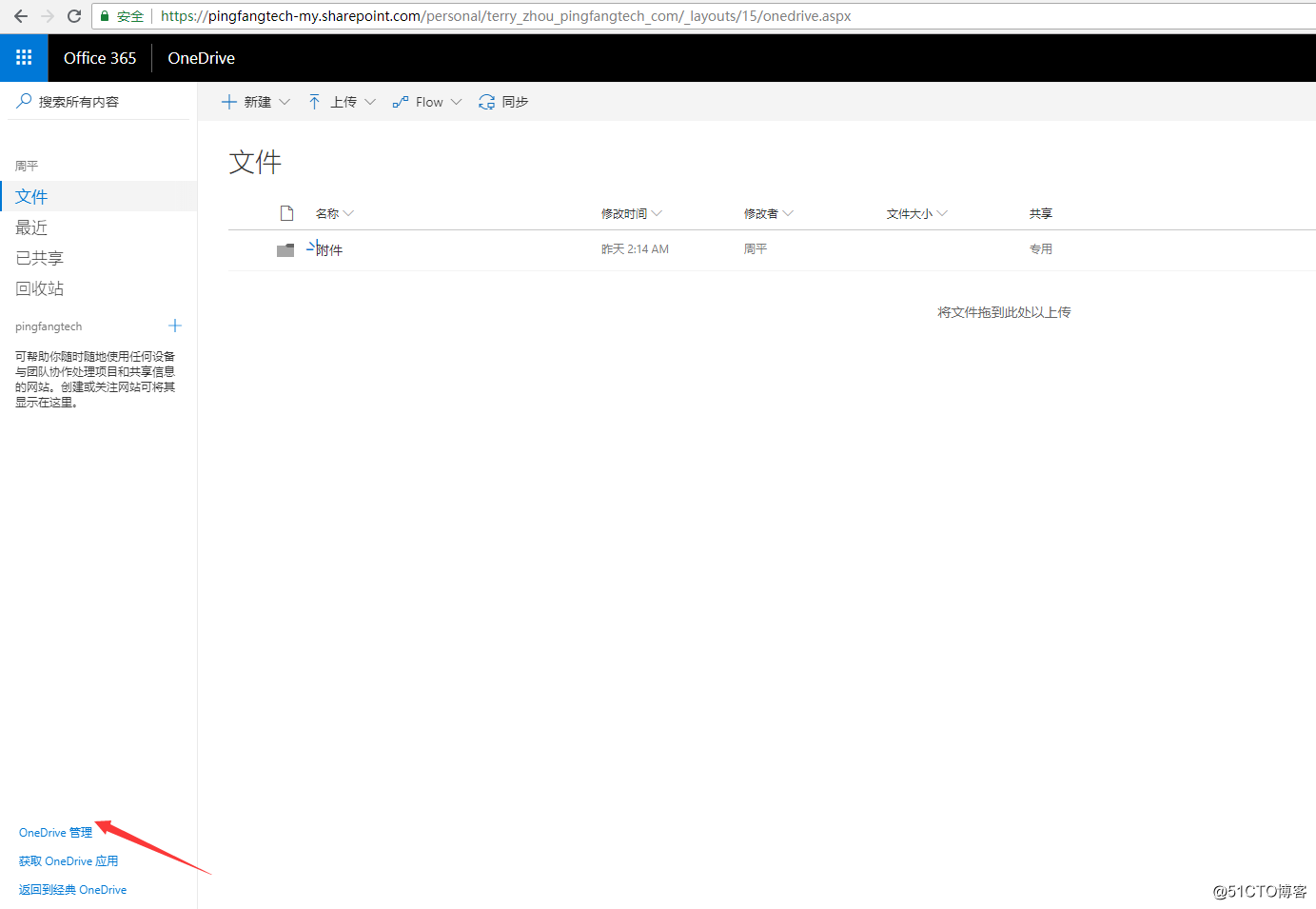
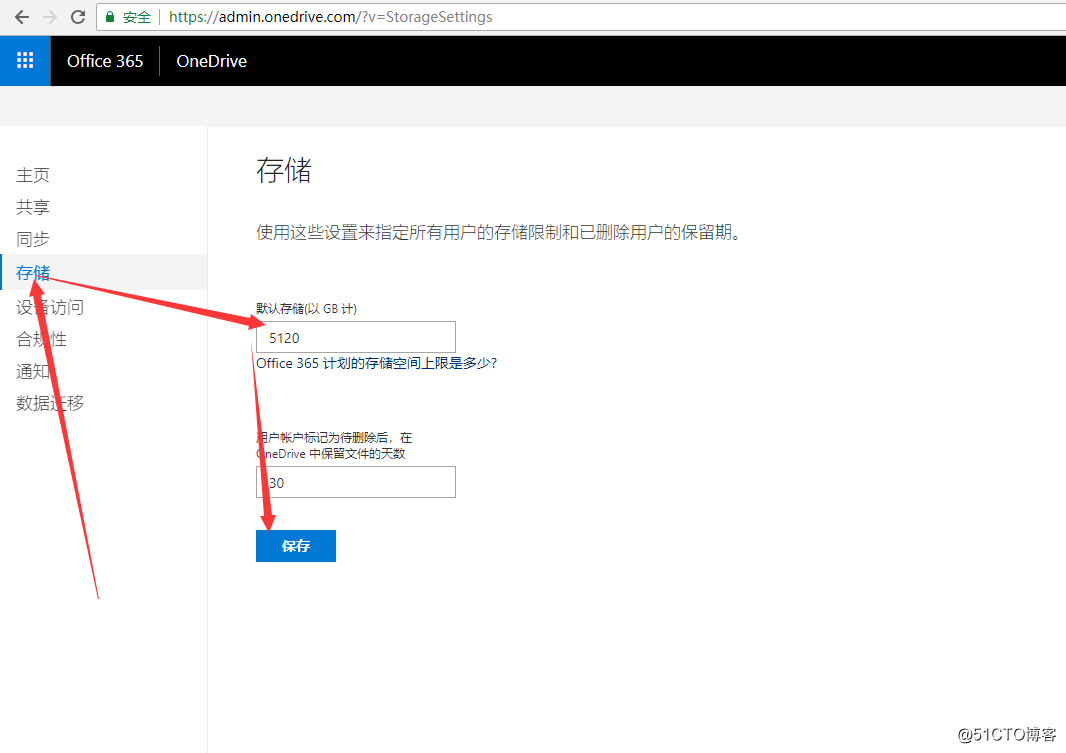
如果觉得网盘容量过小,我们可以扩容到5TB。


通过客户端我们也可以看到容量已经调整到了5TB,同步时间比较长,修改后几个小时后我发现才显示容量增大到了5TB。

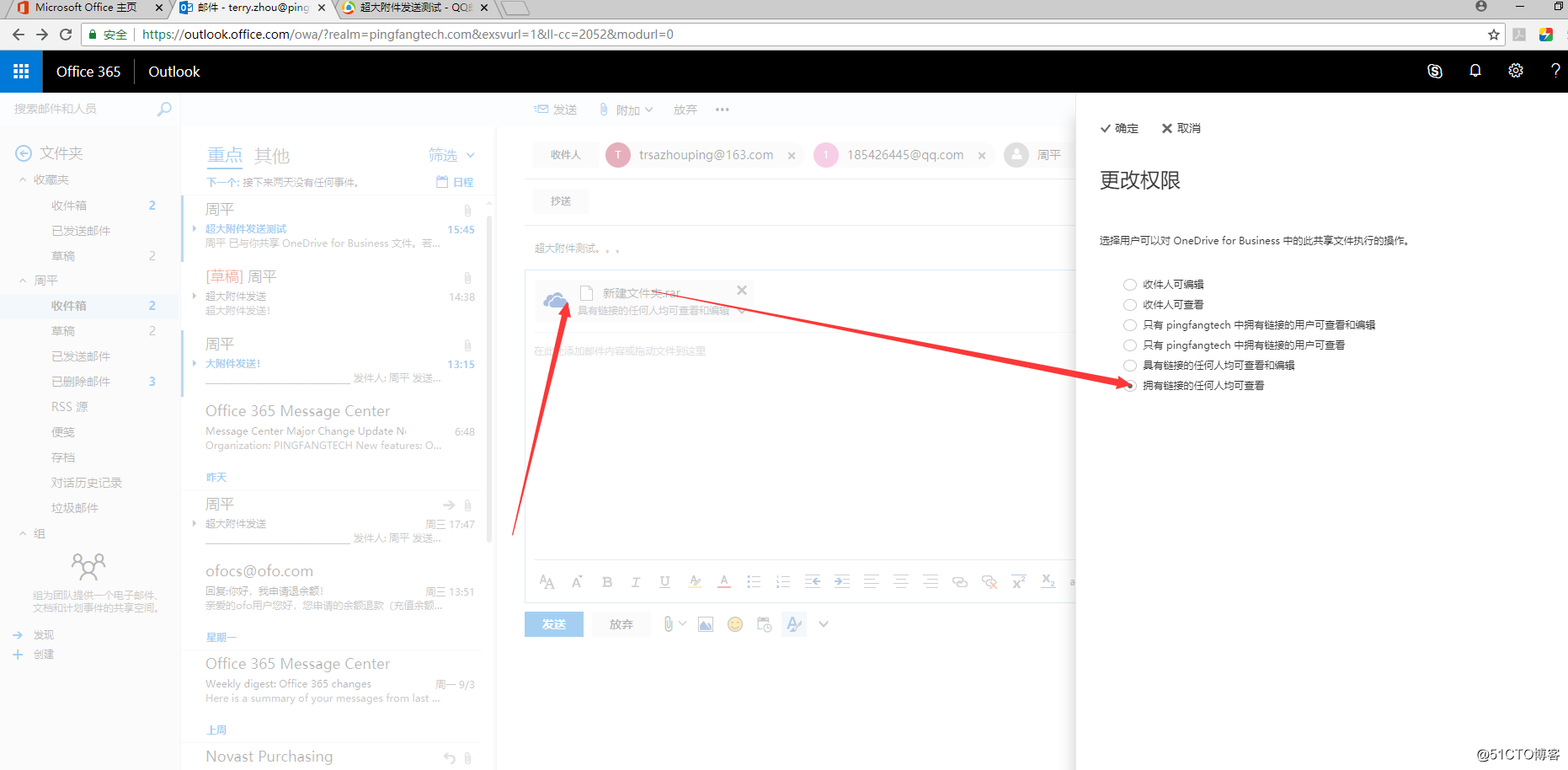
10、权限可以根据需要修改为拥有链接的任何人均可查看或者编辑。这里我选择查看。

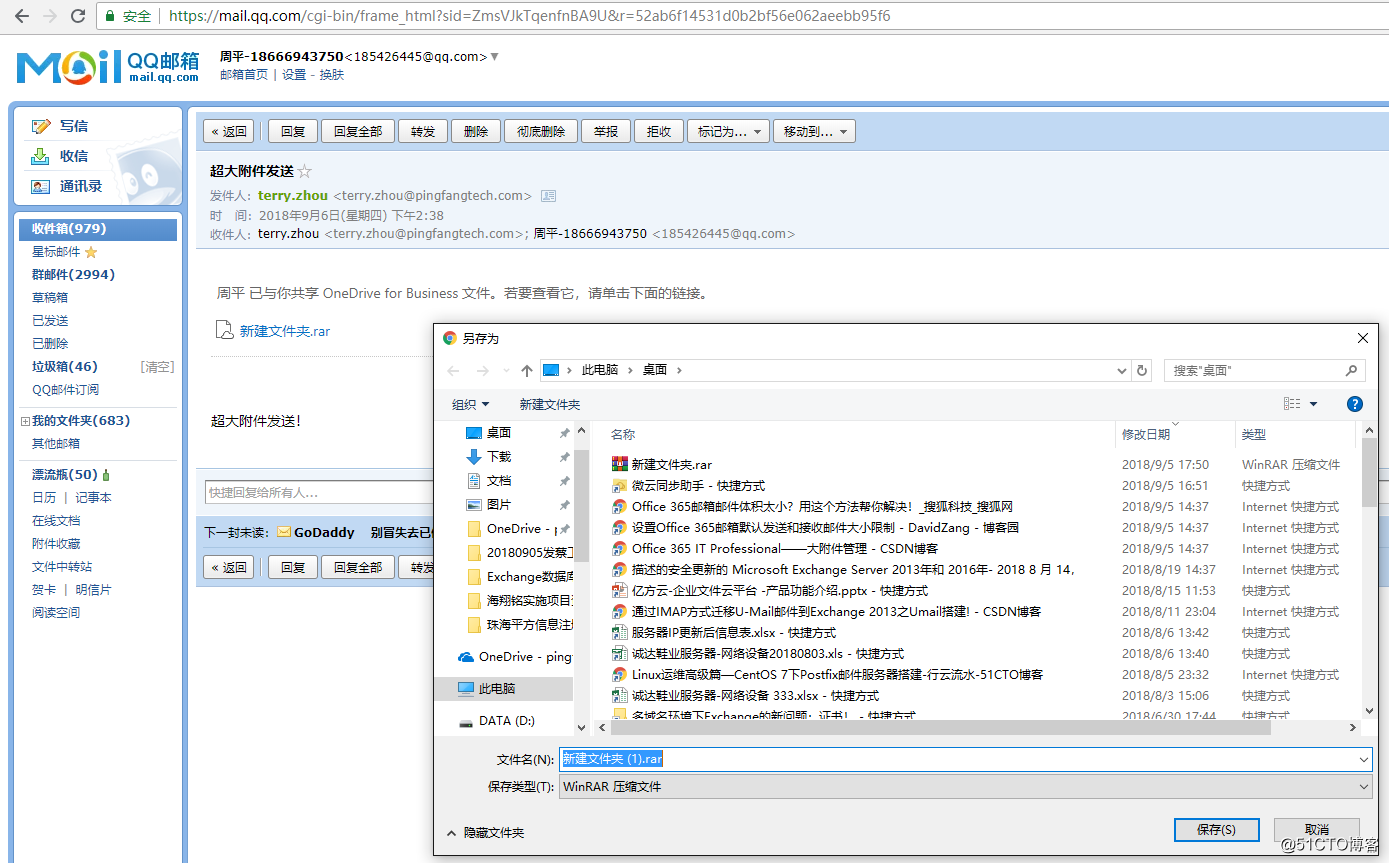
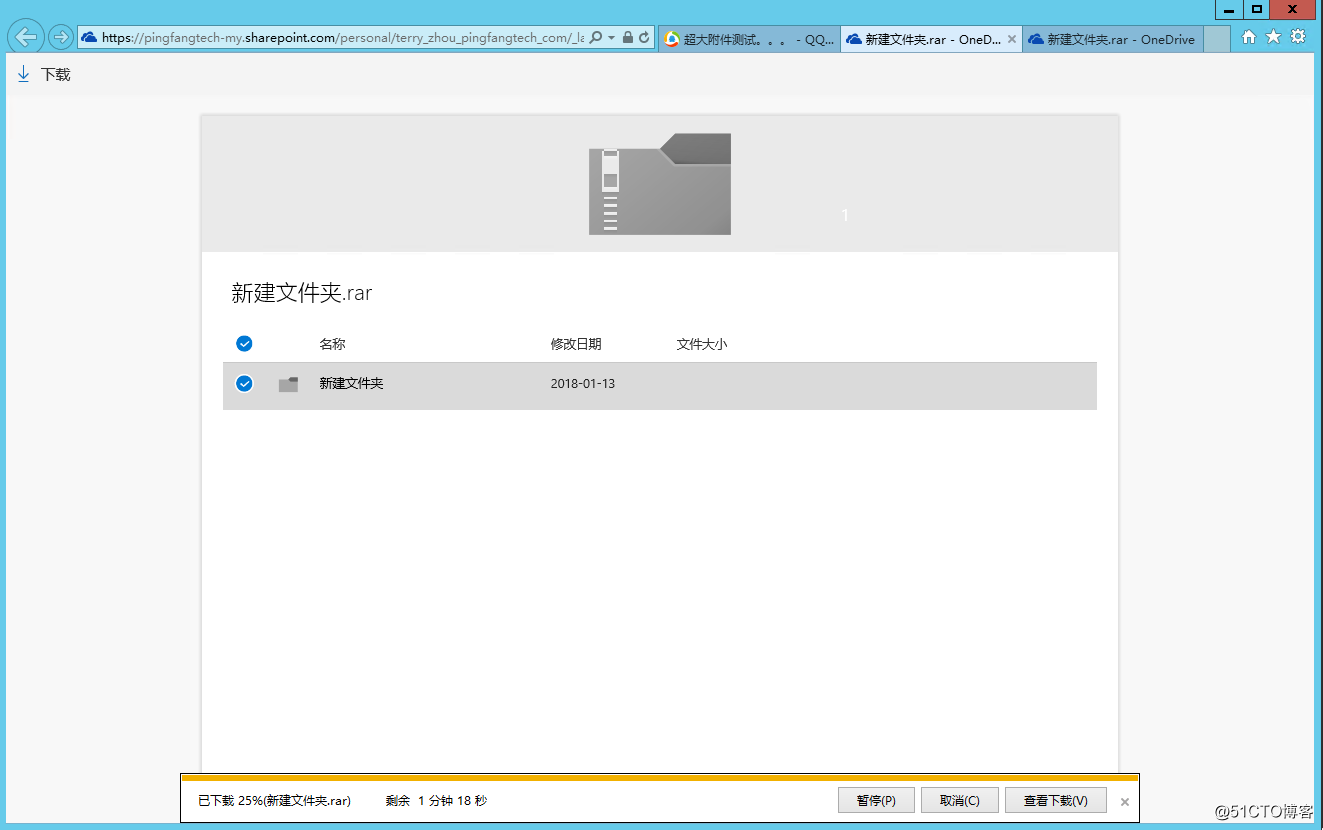
11、我们收到后,可以发现是一个网盘链接的形式,下载到桌面即可。这个网盘链接形式发送附件的优势是不占用邮箱空间,对于发送人而言附件是存放在网盘里面,对于收件人而言收到的只是一个网盘链接,需要的话我们点击链接下载到本地电脑即可。发送文件小意味着收发速度也快。


综上所述,超大附件建议采用网盘链接的方式收发速度快且成功率高。
