1
大家都知道js在进行小数运算时会有丢失精度问题(其他语言也是),比如:
0.1+0.2 //0.30000000000000004
有一种比较快捷的方式是先把小数乘以10的整数倍,然后再运算,如:
(0.1*10+0.2*10)/10 //0.3
但是这种方式也不是100%准确的,乘以整百也可能精度丢失,比如:
2177.74*100 //217773.99999999997
所以常用的几种处理方式有:
- 把小数转化为字符串,拆分整数部分和小数部分分别计算,然后再把结果进行拼接;
- 先乘10的整数倍,然后再用toFixed进行四舍五入,这样能保证结果还是准确的,如:
(2177.74*100).toFixed(0); //217774
- 直接运算,然后再用toFixed(或者Math.round)进行四舍五入,用于对计算结果不是很精确的场景。
2
<a>标签的download属性可以用来设置用户下载后的文件名称,如:
<a href="xxx.jpg" download="改名后的文件,jpg" />
但是有一点要注意,文件不能跨域,如果下载文件处于和当前域不同的域,则改名失败。
3
用instanceof来判断跨iframe的对象类型时,会失效。比如我们在父页面定义了一个数组:
var arr = [1,2,3];
然后在iframe中来访问父页面的arr对象:
console.log(parent.arr); //[1,2,3] console.log(parent.arr instanceof Array); //false
原因是不同的窗口各有一套自己的宿主对象,父窗口的Array构造器与子窗口的Array构造器并不是同一个,也就是说,arr是父窗口的Array实例,并不是子窗口的Array实例。
这就是为什么我们判断数组的时候要这么办:
Object.prototype.toString.call(parent.arr); //[object Array]
4
我们常用JSON.stringify方法来格式化json对象。其实这个stringify方法还接收第三个参数,支持把格式化后的字符串加一定缩进,比如:
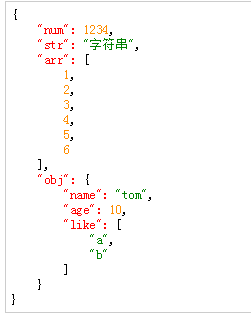
JSON.stringify(obj, undefined, 4);结果如下:
{
"num": 1234,
"str": "字符串", "arr": [ 1, 2, 3, 4, 5, 6 ], "obj": { "name": "tom", "age": 10, "like": [ "a", "b" ] } }没错,上面是一个字符串。如果再用正则匹配一下,把属性/值给加上不同的高亮颜色,那么一个简单的json数据展示功能就有了:

关于高亮函数的写法,我在这篇文章中有详细提到,有兴趣可以去看看。
5
js的Date对象在进行日期计算时,会自动进行月份判断以及平年闰年判断,我们可以利用这一点来做一些小技巧。
当我们想计算某个月份有多少天时,经常会先判断当前月份有30天还是31天,还得判断是否是闰年。 其实,计算2016年7月份有多少天,可以这么写:
new Date(2016, 7, 0).getDate(); //31
js的月份从0开始,这里我们其实求的是8月0号,就会得到7月31号,也就拿到了31这个天数。
同样,想计算某天再过20天是几月几号,也不必进行自己判断月份以及闰年。比如计算今天再过20天的日期:
new Date(2017, 6, 20+20); //Wed Aug 09 2017 00:00:00 GMT+0800
得到了8月9号。看到了吧,日期那里超过了31号,js会自动帮你计算到下个月。
