2019独角兽企业重金招聘Python工程师标准>>> 
微信在去年发布JSSDK后,把包括自定义分享在内的众多网页服务接口进行了统一。现在,如果要想自定义分享自己的网页信息给好友或朋友圈,就最好使用这个统一的网页服务接口。没有认证微信号的,可参考文章末尾的办法。
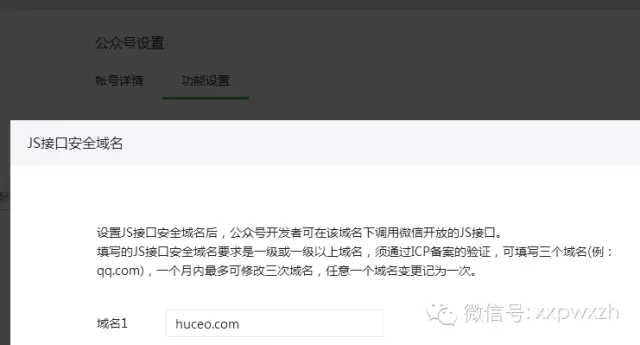
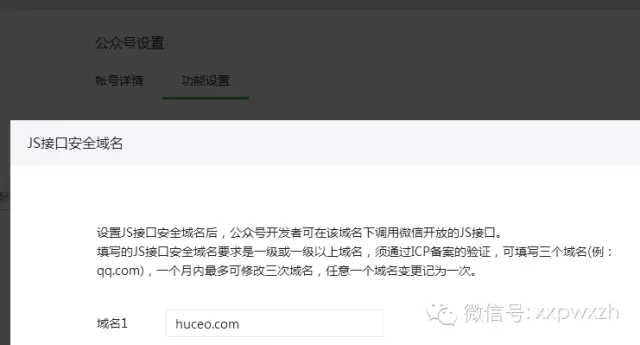
一,首先在公众号管理后台“公众号设置”的“功能设置”里填写JS接口安全域名,域名需要通过ICP备案,没有备案域名可以用SAE、BAE等平台。此外,自定义分享功能需要通过微信认证才能使用,没有认证的可以跟关系好的朋友借用权限,在他的JS接口安全域名设置这里填上你的域名和共享同一个开发者ID。

二,在需要调用JS接口的页面引入微信JSSDK的JS文件:http://res.wx.qq.com/open/js/jweixin-1.0.0.js,这个文件在需要分享的页面是必须要引用的,单独特别重申一下,其他方面请阅读官方文档http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html
引用方法:在网页title标题下面加上:<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
三,下载官方示例代码:
 jssdk-php.zip
jssdk-php.zip
解压之后在例如PHP文件夹中看到以下文件:

四,复制以上文件到你的游戏目录,为了方便所有游戏调用同一个文件,建议在主机根目录(即一级目录)建立一个JSSDK文件夹。
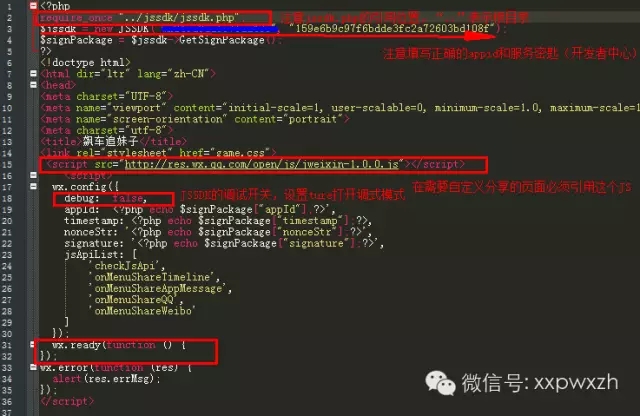
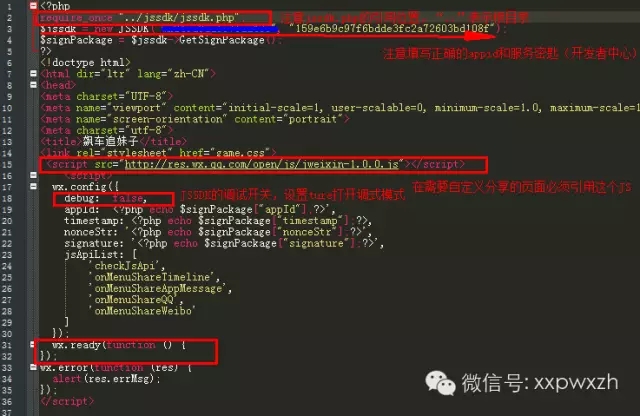
五,在你需要自定义分享的网页源文件上(主机需支持PHP环境,网页文件名.html改成.php)引用JSSDK:

在网页头部加上如下代码:
PHP
<?php
require_once "../jssdk/jssdk.php"; //表示主机根目录下jssdk文件夹内jssdk.php文件
$jssdk = new JSSDK("AppID(应用ID)", "AppSecret(应用密钥)");//填写开发者中心你的开发者ID
$signPackage = $jssdk->GetSignPackage();
?>
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script> //必须引用该文件
<script>
wx.config({
debug: false, //调式模式,设置为ture后会直接在网页上弹出调试信息,用于排查问题
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
jsApiList: [ //需要使用的网页服务接口
'checkJsApi', //判断当前客户端版本是否支持指定JS接口
'onMenuShareTimeline', //分享给好友
'onMenuShareAppMessage', //分享到朋友圈
'onMenuShareQQ', //分享到QQ
'onMenuShareWeibo' //分享到微博
]
});
wx.ready(function () { //ready函数用于调用API,如果你的网页在加载后就需要自定义分享和回调功能,需要在此调用分享函数。//如果是微信游戏结束后,需要点击按钮触发得到分值后分享,这里就不需要调用API了,可以在按钮上绑定事件直接调用。因此,微信游戏由于大多需要用户先触发获取分值,此处请不要填写如下所示的分享API
wx.onMenuShareTimeline({ //例如分享到朋友圈的API
title: '', // 分享标题
link: '', // 分享链接
imgUrl: '', // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
});
wx.error(function (res) {
alert(res.errMsg); //打印错误消息。及把 debug:false,设置为debug:ture就可以直接在网页上看到弹出的错误提示
});
</script>那么,没有认证微信号,又没法借用权限的朋友,如何分享呢?这就必须让用户点击分享按钮或游戏结束时触发来改变title标题了,至于分享的小图片,在网页源文件<body>标签后,加上<div style="display: none"> <img src="图片文件的绝对URL地址" /> </div>即可。
微信在去年发布JSSDK后,把包括自定义分享在内的众多网页服务接口进行了统一。现在,如果要想自定义分享自己的网页信息给好友或朋友圈,就最好使用这个统一的网页服务接口。没有认证微信号的,可参考文章末尾的办法。
一,首先在公众号管理后台“公众号设置”的“功能设置”里填写JS接口安全域名,域名需要通过ICP备案,没有备案域名可以用SAE、BAE等平台。此外,自定义分享功能需要通过微信认证才能使用,没有认证的可以跟关系好的朋友借用权限,在他的JS接口安全域名设置这里填上你的域名和共享同一个开发者ID。

二,在需要调用JS接口的页面引入微信JSSDK的JS文件:http://res.wx.qq.com/open/js/jweixin-1.0.0.js,这个文件在需要分享的页面是必须要引用的,单独特别重申一下,其他方面请阅读官方文档http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html
引用方法:在网页title标题下面加上:<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
三,下载官方示例代码:
 jssdk-php.zip
jssdk-php.zip
解压之后在例如PHP文件夹中看到以下文件:

四,复制以上文件到你的游戏目录,为了方便所有游戏调用同一个文件,建议在主机根目录(即一级目录)建立一个JSSDK文件夹。
五,在你需要自定义分享的网页源文件上(主机需支持PHP环境,网页文件名.html改成.php)引用JSSDK:

在网页头部加上如下代码:
PHP
<?php
require_once "../jssdk/jssdk.php"; //表示主机根目录下jssdk文件夹内jssdk.php文件
$jssdk = new JSSDK("AppID(应用ID)", "AppSecret(应用密钥)");//填写开发者中心你的开发者ID
$signPackage = $jssdk->GetSignPackage();
?>
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script> //必须引用该文件
<script>
wx.config({
debug: false, //调式模式,设置为ture后会直接在网页上弹出调试信息,用于排查问题
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
jsApiList: [ //需要使用的网页服务接口
'checkJsApi', //判断当前客户端版本是否支持指定JS接口
'onMenuShareTimeline', //分享给好友
'onMenuShareAppMessage', //分享到朋友圈
'onMenuShareQQ', //分享到QQ
'onMenuShareWeibo' //分享到微博
]
});
wx.ready(function () { //ready函数用于调用API,如果你的网页在加载后就需要自定义分享和回调功能,需要在此调用分享函数。//如果是微信游戏结束后,需要点击按钮触发得到分值后分享,这里就不需要调用API了,可以在按钮上绑定事件直接调用。因此,微信游戏由于大多需要用户先触发获取分值,此处请不要填写如下所示的分享API
wx.onMenuShareTimeline({ //例如分享到朋友圈的API
title: '', // 分享标题
link: '', // 分享链接
imgUrl: '', // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
});
wx.error(function (res) {
alert(res.errMsg); //打印错误消息。及把 debug:false,设置为debug:ture就可以直接在网页上看到弹出的错误提示
});
</script>那么,没有认证微信号,又没法借用权限的朋友,如何分享呢?这就必须让用户点击分享按钮或游戏结束时触发来改变title标题了,至于分享的小图片,在网页源文件<body>标签后,加上<div style="display: none"> <img src="图片文件的绝对URL地址" /> </div>即可。
方式二
设置meta
<meta itemprop="name" content="分享标题"/>
<meta itemprop="image" content="http://img.xmiles.cn/fortune/icon.png" />
<meta name="description" itemprop="description" content="分享描述" />