mfc在原页面的基础上增加一个页面并保存原来内容_简悦 1.1.4 发布了,它已经是一个即将满 1000 天的「老」产品了,这里有关于它的一些记忆...
简悦 是一个 主打沉浸式阅读 的阅读模式扩展,致力于提高 Web 页面的阅读感受。
官网 http://ksria.com/simpread/
下载地址 https://chrome.google.com/webstore/detail/%E7%AE%80%E6%82%A6-simpread/ijllcpnolfcooahcekpamkbidhejabll
入门指引 http://ksria.com/simpread/guide/
更新说明 http://ksria.com/simpread/welcome/version_1.1.4.html
这是我在 17年 的一个项目,最初得益于 V2EX | 少数派 获取的种子用户,简悦目前发展的还不错,下面是简悦的一些小记录。
从 评分数 | 使用人数 上简悦已经位列 国内第一;从 评分数 上简悦已经位列 同类型第一
19 年 1.1.3 版发布之后,入选了 Chrome 网上应用店 生产力工具 · 热门精选 与 最近更新 两个榜单
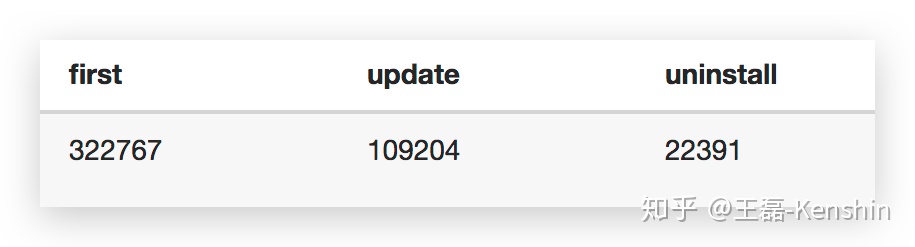
自从 1.1.3 发布至今,已被首次安装了 30w+ 次 来自简悦自做的统计系统,没筛选重复安装,但也统计了卸载次数

简悦自发布以来一直是免费产品,从未有过任何内嵌广告,从 1.0.3 版才开始有了 捐助方式,虽然与很多收费产品没法比,虽然很少,但几乎每周都有进账。 因为简悦是免费产品,所以就不放统计了。
我每周都有喝 1 ~ 2 次星爸爸或其他家 ☕ 的习惯,而这些费用几乎都为简悦捐助者请我喝的,所以每次喝的都很幸福,截至到今天(也可以说今年)最大的一笔捐助。

接下来说说简悦的一些特性。
简悦为了让你更好的阅读,不仅独创了 论坛类页面 · 分页 TXT 阅读器 Markdown 阅读器 等功能,还包括:
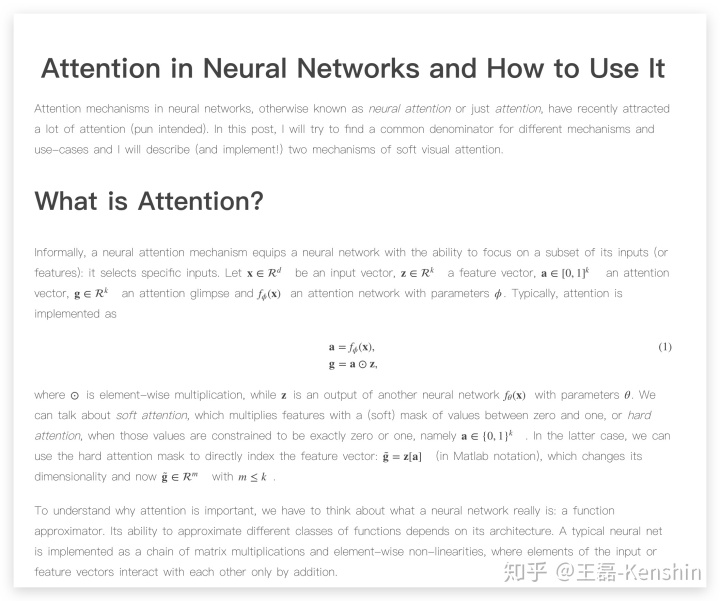
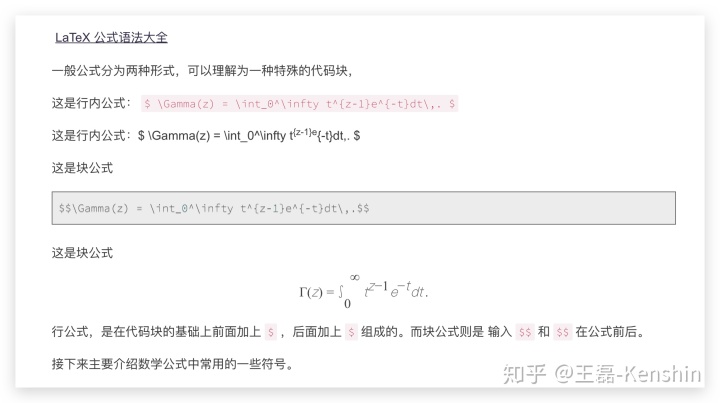
第一个 解析并识别 LaTeX 的阅读模式

第一个 解析代码段 / 多种代码高亮的阅读模式,包括:crayon-syntax syntaxhighlighter table 以及专治 CSDN / 微信公众号 等 顽疾 需配合 代码高亮插件

第一个 支持特殊段落结构的阅读模式, 例如访问 这篇文章 此功能目前仅支持: 少数派 知乎 什么值得买 三家

同时,1.1.4 版 还带来了更适合「国情」的 防 404 大法 → 离线 HTML 与其它竟品的最大区别是:它导出的页面是经过 简悦 · 阅读模式整理后的正文 除此以外,还包括:
- 识别 LaTeX
- 识别 代码高亮 注:为了尽量减小代码量,代码高亮使用了引用外部 cdnjs.cloudflare.com 方式

估计这里的小伙伴都很喜欢 Notion 也包括我自己,但是一直以来 Notion Web Clipper 都那么的不尽如人意。 我在 1.1.4 版中让简悦支持了 导出到 Notion ,此功能由于有 简悦的阅读模式加持,所以效果要比 Notion Web Clipper 好不少,来看看这个对比 Notion Web Clipper vs 简悦

1.1.4 版除了导入到 Notion 外,还包括国内的 有道云笔记 为知笔记
导入到 有道云笔记 为 Markdown 格式;
导入到 为知笔记为 HTML 格式,在这里重点说下 吹爆 为知笔记,导入到为知笔记有以下几个特点:
由于为知笔记可以内置 <style>xxx</style> 形式,所以
- 完美支持 简悦的主题样式
- 完美支持 LaTeX
- 完美支持 代码高亮
- 完美支持 简悦的论坛类页面结构
- 导入其中的图片被转换为 为知笔记的内部链接,也就说 可防 404 问题
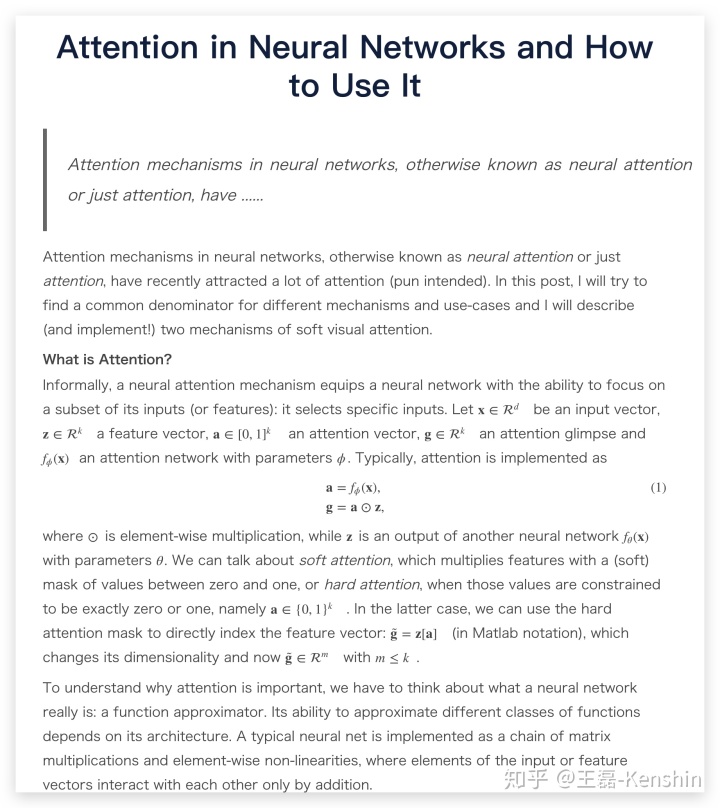
下图是我导入到为知笔记的一个包含:LaTeX / 代码高亮 的效果

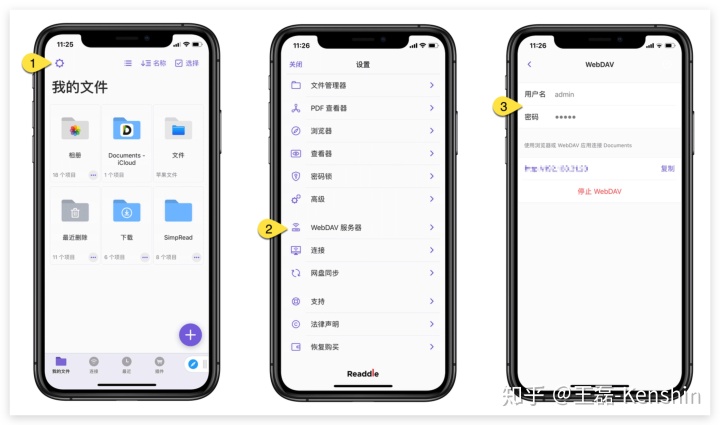
更具可玩性的 WebDAV 定制化
1.1.4 在支持 WebDAV 的基础上增加了 导出格式的定制化,在原 Markdown 基础上增加了 HTML 离线 HTML 也就说 可以将离线 HTML 保存到任意支持 WebDAV 的服务
如果你拥有一台安装 Documents 的 iOS 设备,通过简悦即刻打造转属于你的 离线稍后读 知识库。

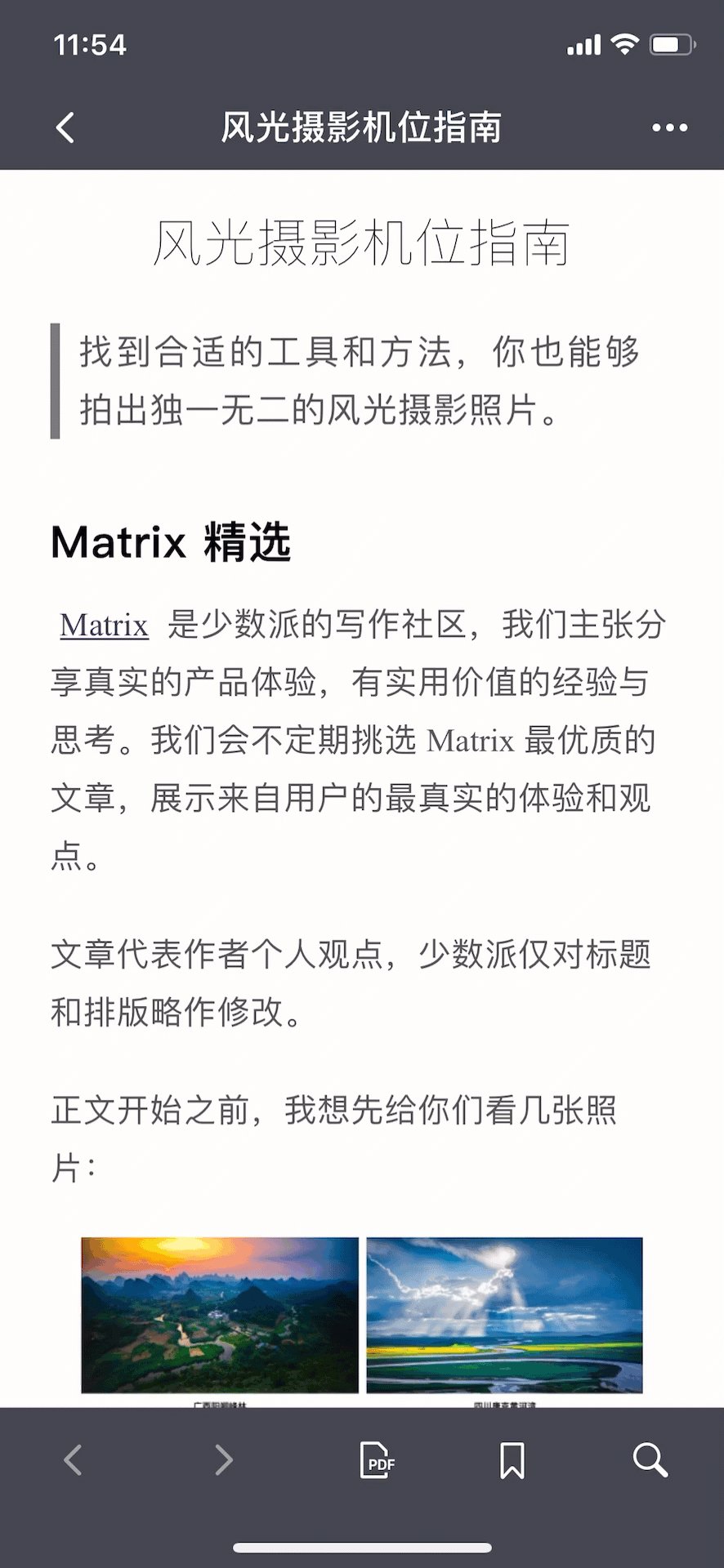
小彩蛋 简悦的 离线 HTML 包含了 手机端样式,你可以在手机端上愉快的刷白天来不及看的信息了。

不仅如此,离线 HTML 也一并支持 LaTeX 与 代码高亮。关于这方面的详细操作可以看 简悦 → 选项页 → 消息中心。
至此,简悦已经支持了 国内外绝大多数主流的生产力工具 :
- Pocket · Instapaper · Linnk
- Notion · 印象笔记 / Evernote · Onenote · Dropbox · Google 云端硬盘
- 语雀 · 坚果云 · 有道云笔记 · 为知笔记 · WebDAV
- 甚至 Bear · Ulysses 也可以

最后,简悦自 1.1.4 版已经 升级完全部的平台,它们包括:
- Chrome 版 http://t.cn/A6hqRlc1
- Firefox 版 http://t.cn/A6hqRlcm
- UserScript 版 http://t.cn/A6hbViZq
- JSBox 版 http://t.cn/A6hqRlcB
以上版本共享一个【词法解析引擎】,所以在提取正文的能力是一样的。
最后,简悦 - 一如既往的为你提供 如杂志般沉浸式阅读体验
