微博HDR视频的落地实践

点击上方“LiveVideoStack”关注我们
社交平台以日渐成为我们日常生活中不可或缺的一部分。从文字、语音再到视频,用户对社交平台中的视频类信息越发依赖,这也促进了视频体验优化的发展。随着HDR的普及,微博用户也希望获得更好的视频体验。本次LiveVideoStackCon 2021 音视频技术大会 北京站,我们邀请到了微博客户端播放器研发负责人——刘文,他向我们分享了微博在HDR视频方面的落地实践。
文 | 刘文
整理 | LiveVideoStack
大家好,我是刘文。目前负责微博客户端播放器的研发。今天我演讲的主题是微博HDR视频的落地实践。

演讲的内容主要分为HDR视频介绍、微博视频链路HDR改造和微博关于HDR视频未来关注方向三个部分。
1、HDR视频介绍

为什么要去支持HDR视频,HDR视频有什么特点能带来哪些收益呢?总得来说,HDR视频技术可以承载更高的视频画质。那么HDR视频在哪些方面影响视频画质呢?视频是对真实场景光在时间和空间的采样,采样的最小单位是像素点。

高帧率是提升画质一个重要方面。像素点在时间轴上流动越快越密集,视频画面中物体的运动越顺滑,就越能让人们感觉到画质在时间轴上的提升。各视频厂商支持视频的帧率也在不断提升,从30fps提升到60fps,甚至支持120fps的视频。

在空间上,单帧能够承载的像素越多,图像有越多的细节。更高的视频分辨率也是提升画质的重要方面。720p、1080p基本已成为视频平台的标配,2k、4K、8K也在逐渐扩大落地场景。

对于单个像素点来说,怎么承载更多的色彩,是提升视频画质又一重要方面。HDR就是在这个方面对视频画质进行提升。

HDR字面上是动态范围,一般指亮度上可以表达更大的亮度范围,呈现更大的亮度对比度。但是实际实际上HDR的技术和标准涉及色彩相关的一组属性的改善,可以带来更多的颜色、更大的亮度对比度、更高精度的量化。下面依次为大家简单介绍下。

首先来看下颜色,更多的颜色,隐含的意思是颜色是可度量的。

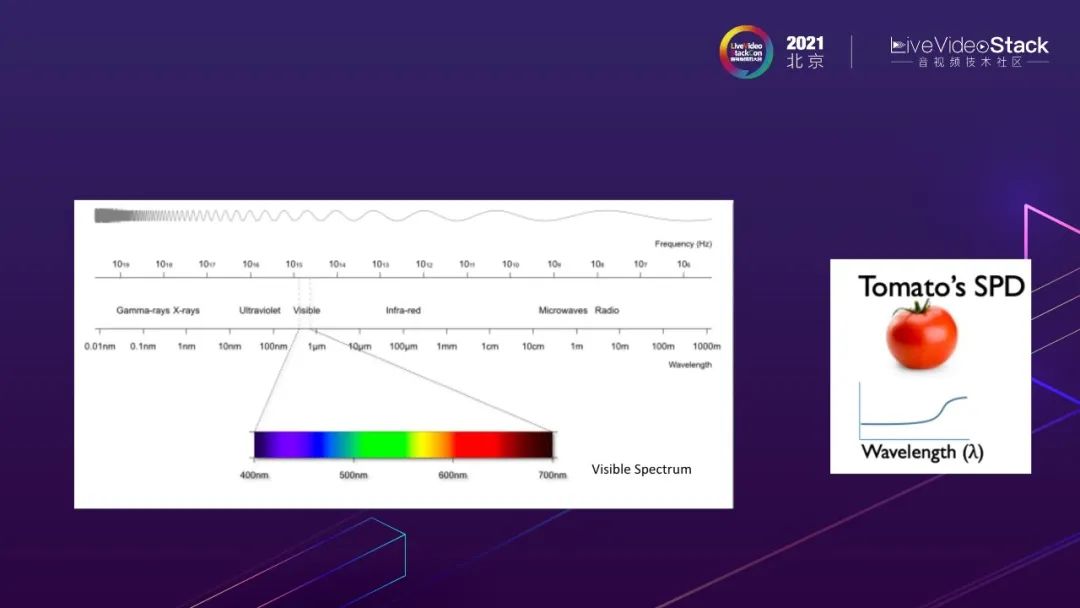
提到颜色就不能不介绍光,因为颜色是对光产生的不同的感觉。光由众多光波组成,一般用频谱密度还表示。人可以看到的光是频谱中很小的一段。

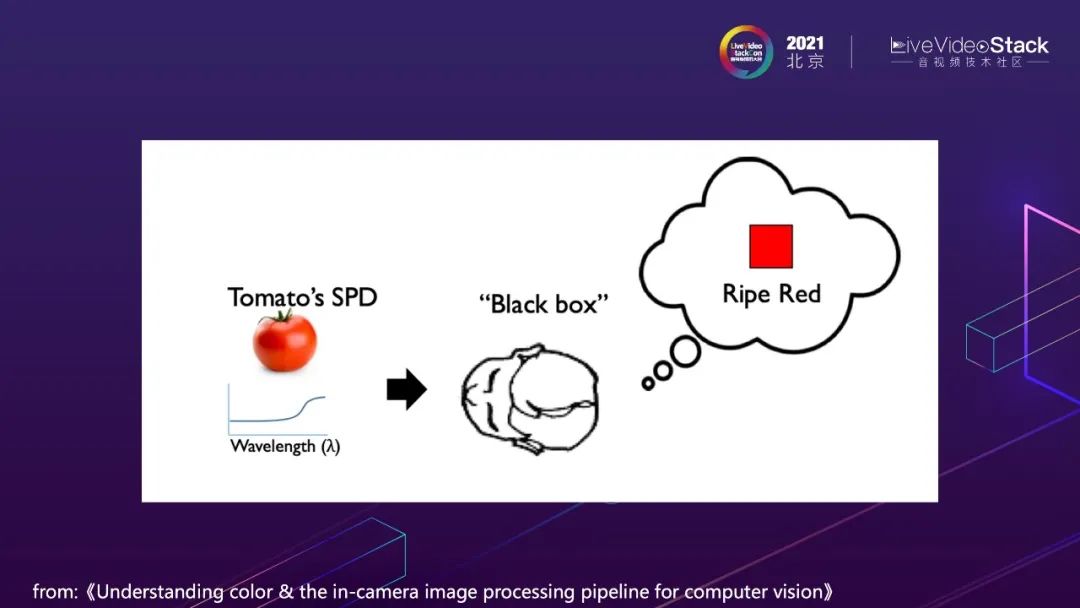
光是一个物理量。但是颜色是人的一种感知,人的感知就像个黑盒子,想知道黑盒子做了啥,就得对人做实验。

通过很多实验验证发现人类感受上的各种颜色可以由三种基础颜色混合而成——RGB三基色可以混合出来各种颜色。

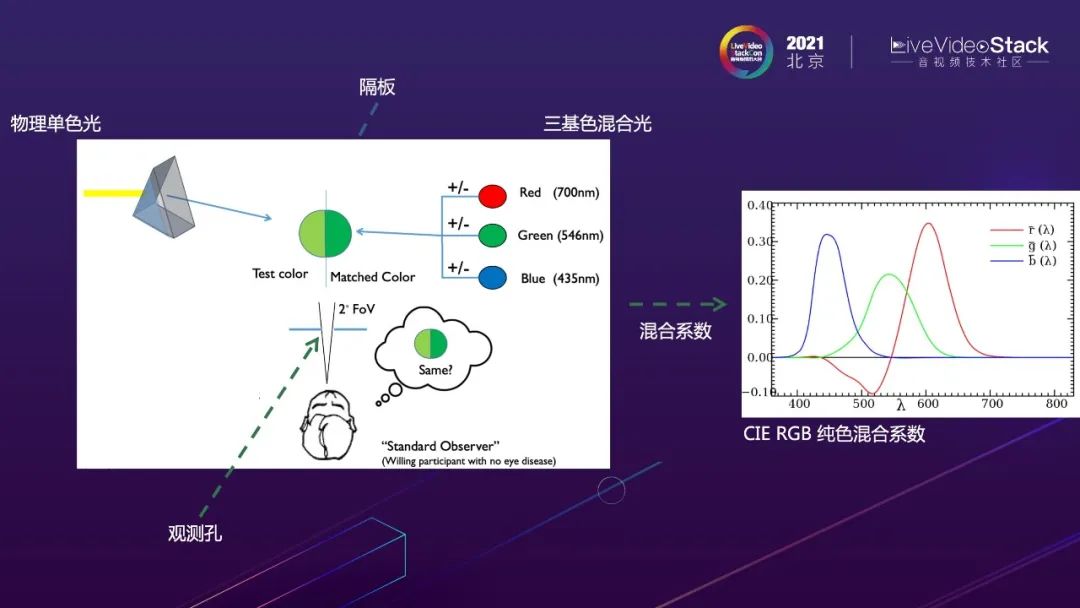
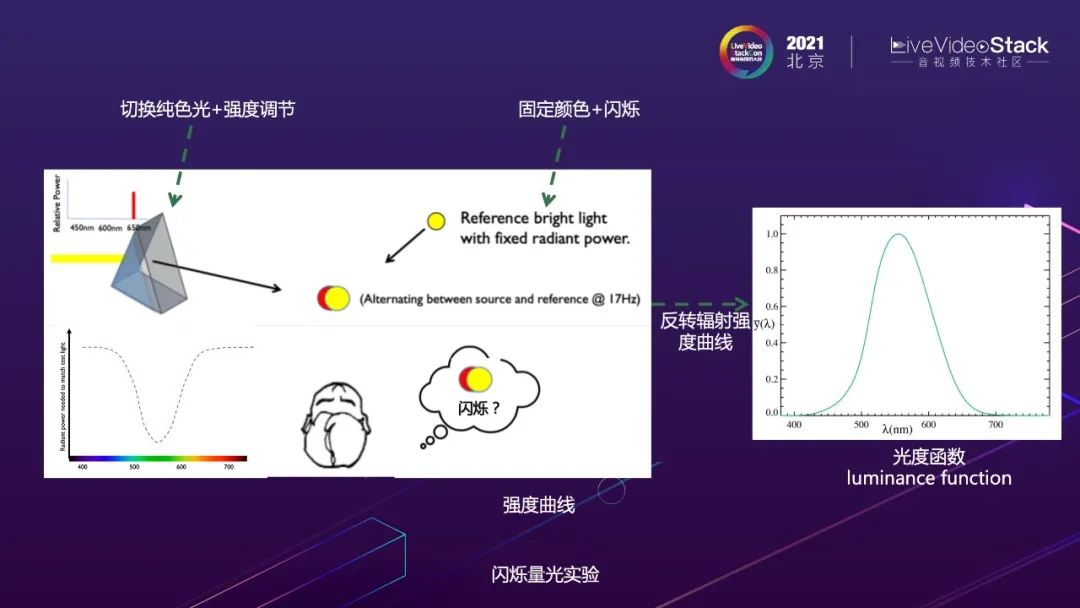
在众多实验中,比较有名的是色彩匹配实验。该实验尝试使用三个固定的单色光(红R、绿G、蓝B)按照一定比例组成一个混合光,希望通过调整混合比例使得混合光和单色光有一样的视觉感受。如果主观感受上两种光没有区别,就可以把参与混合的三个光的系数作为评价单色光的客观表达。在对所有的颜色进行这样的色彩匹配实验后,就可以得到所有纯色的RGB混合系数。因为各种混合光可以通过单色光混合得到,所以其混合系数可以由单色光系数混合得到。所有光的RGB混合系数就构成了RGB的颜色空间。第一个颜色空间CIE RGB颜色空间是由国际照明协会提出的,从而实现了主观颜色的客观表达。

亮度也是一种主观的感受。人对不同颜色的亮度感受怎么实现客观的表达呢?闪烁量光实验回答了这个问题。该实验通过使用一个闪烁的参考光和一个被测单色光混合,当两者亮度一致时,人眼看不出闪烁。单色光达到同等亮度需要加入的光照强度越低,则表示人对着这种光更敏感。把所有单色光不闪烁时对应的光照强度形成的曲线进行反转,就形成了光敏感度函数。通过该函数实现了不同单色光亮度主观感受的客观表达。

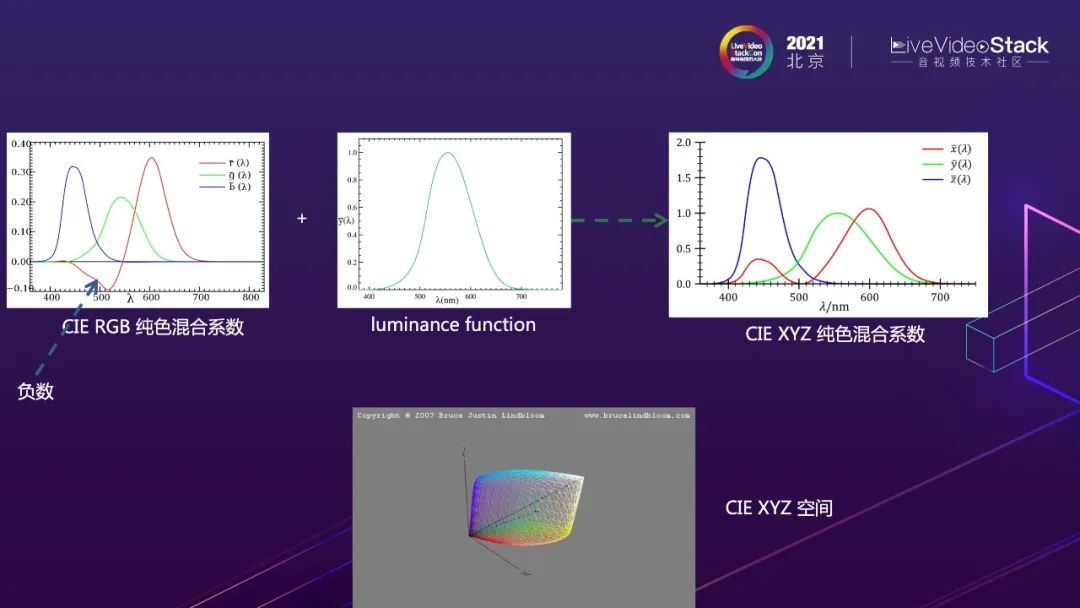
CIE国际照明委员会在这两个实验的基础上,进一步对颜色空间进行了标准化,解决了CIE-RGB空间中有负数,数学计算上不友好的问题,同时使用单个坐标轴Y反映人眼的亮度敏感度,得到了CIE-XYZ混合系数即CIE-XYZ颜色空间。这个空间不仅是各种颜色空间的基础,也是所有其他颜色空间转换的桥梁,已经沿用了将近90年。
用于建立该颜色空间的色彩匹配实验功不可没。这么重要的实验是不是得找很多“标准”观察者来做才行呢?当时有两个科学家Wright和Guild进行了该实验,有意思的是Wright找了10个,Guild找了7个,基于这17个“标准”观察者实验建立的CIE-XYZ空间影响了我们生活中颜色相关问题的方方面面。

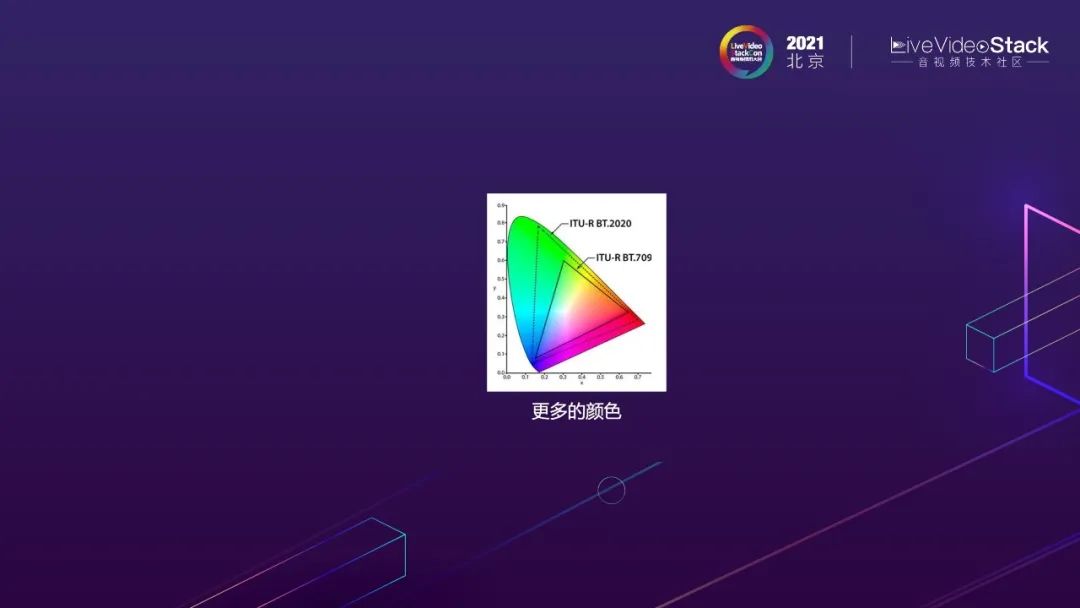
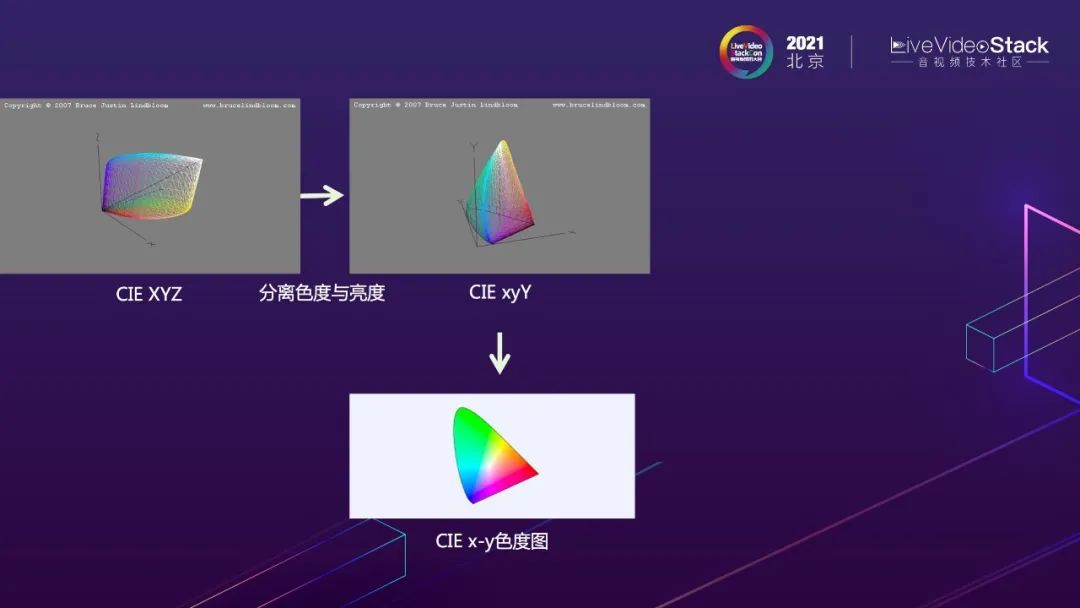
有了颜色空间,就可以进行不同颜色子空间的比较,为了方便比较,CIE进一步将亮度和颜色进行分离,得到CIE-xyY色彩空间。由于3维空间比较不直观,所以排除亮度绝对值的影响只看色度,也就是把CIExyY往xy平面投影。我们所有可以看到的颜色都在这个马蹄形的区域中。

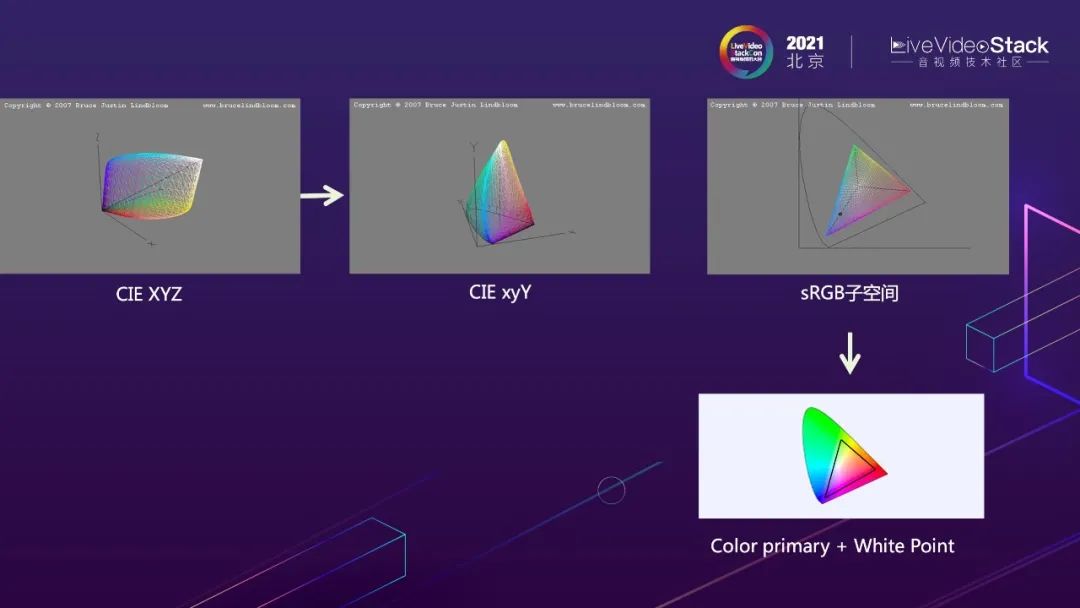
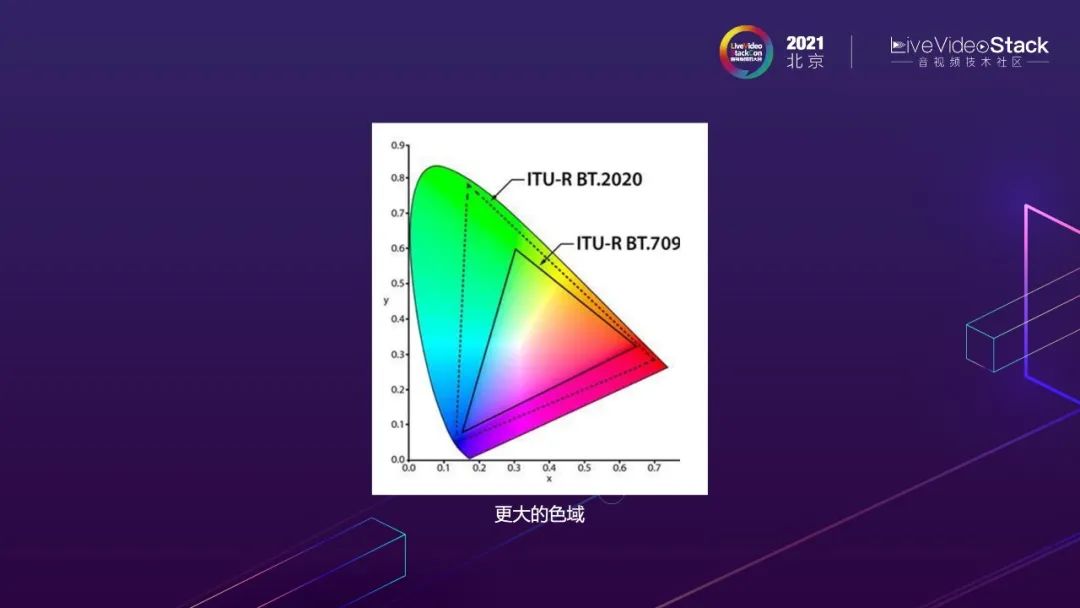
单个设备能够表示的颜色空间,例如sRGB空间,在CIExyY空间也投影到xy平面,得到的子三角形,可以表示这个设备可以展示的所有颜色,经常被称作色域。不同设备色域的大小表示着不同设备表达的色彩能力。

更多的颜色就是更大的色域。这张马蹄形的图上面可以看到HDR使用的色域是BT2020, SDR使用的是BT709,可以明显看到HDR的色域大于SDR。

HDR视频第二个子属性亮度的表达,HDR为什么能表达更大的对比度呢?
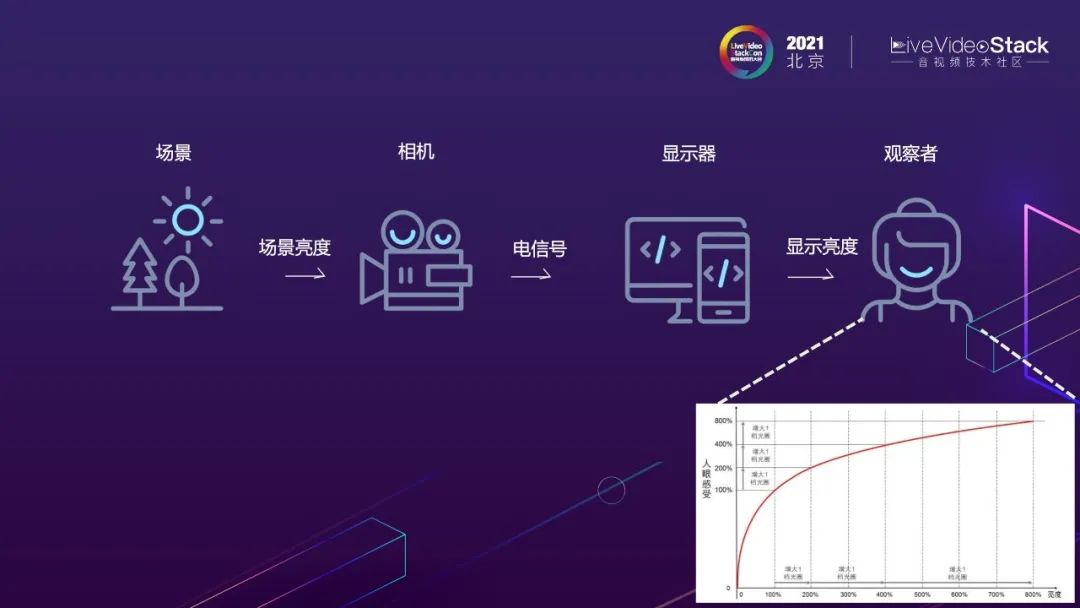
我们将线性RGB颜色数据直接线性的转换成电信号传输不就可以了呢?也没有损失。

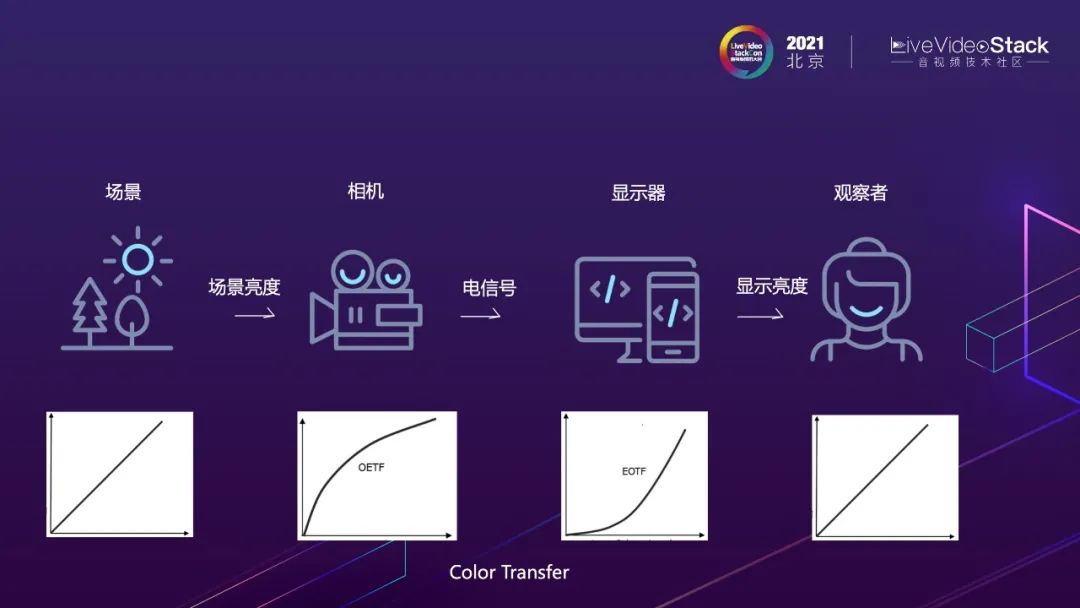
在实际工程中存在几个非常重要的问题:光电信号间转换按照什么规则映射或者编码颜色?怎么在有限的传输带宽里,传输更多的信息呢?人对亮度的感知是非线性的,对暗部细节敏感,对亮部细节不敏感,利用这个特点设计了非线性的光电转换和电光转换的函数。这样的处理不仅可以节省带宽,也可以基本满足用户体验需求。

具体而言,光电转换的时候做了特殊的非线性编码,为暗部细节分配更多的码率,亮部细节进行了压缩或者截断减少码率的分配。电光转换进行显示还原的时候,通过应用一个逆的非线性变化,还原出线性光。

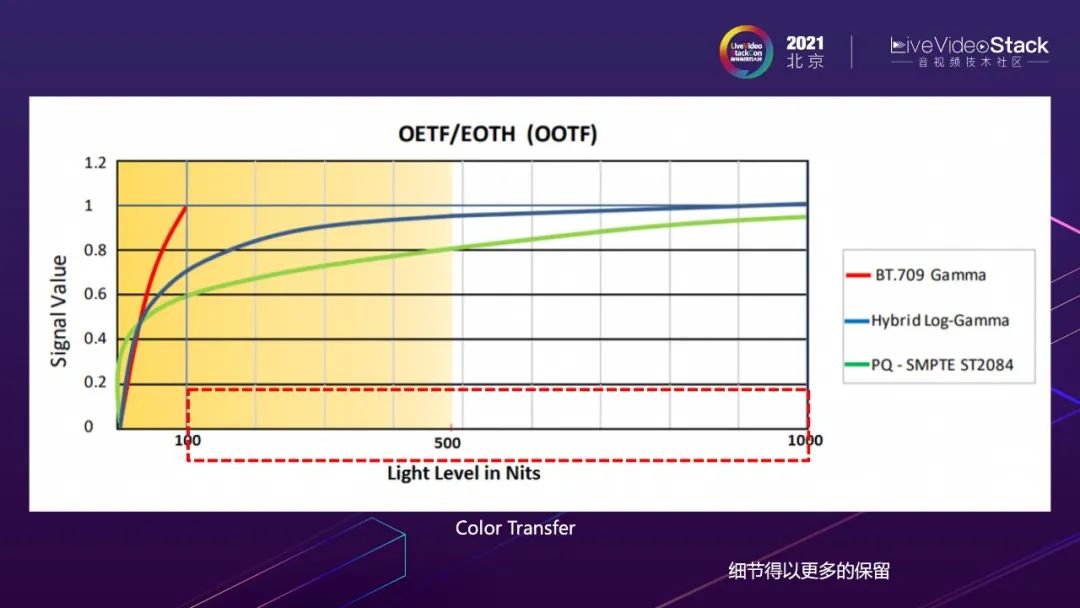
描述光电转换过程的视频属性也叫颜色传输函数Color Transfer。传统的SDR视频使用的BT709的光电转换函数,对高亮部分进行了截断,可以表达的亮度动态范围有限,最大亮度只有100nit。而HDR视频,增加了高亮部分细节的表达,很大的扩展亮度的动态范围。不同HDR的设计初衷不同,其中PQ的设计更接近人眼的特点,亮度表达更准确,可以表示高达10000nit的亮度。而HLG的设计考虑了老设备的兼容性,和传统bt709的传输函数有部分是重合的,天然的对老设备具有一定兼容性。

HDR的第三个重要属性是量化精度。SDR技术使用8bit进行颜色的表达,而HDR使用10bit/12bit进行颜色的表示,从而减少了8bit容易出现的人为条带效应。

基于上述三个方面,也就是色域、传输函数、位深,视频被分为SDR视频和HDR视频,其中HDR视频拥有更高的色彩表达能力。
2、微博视频链路HDR改造

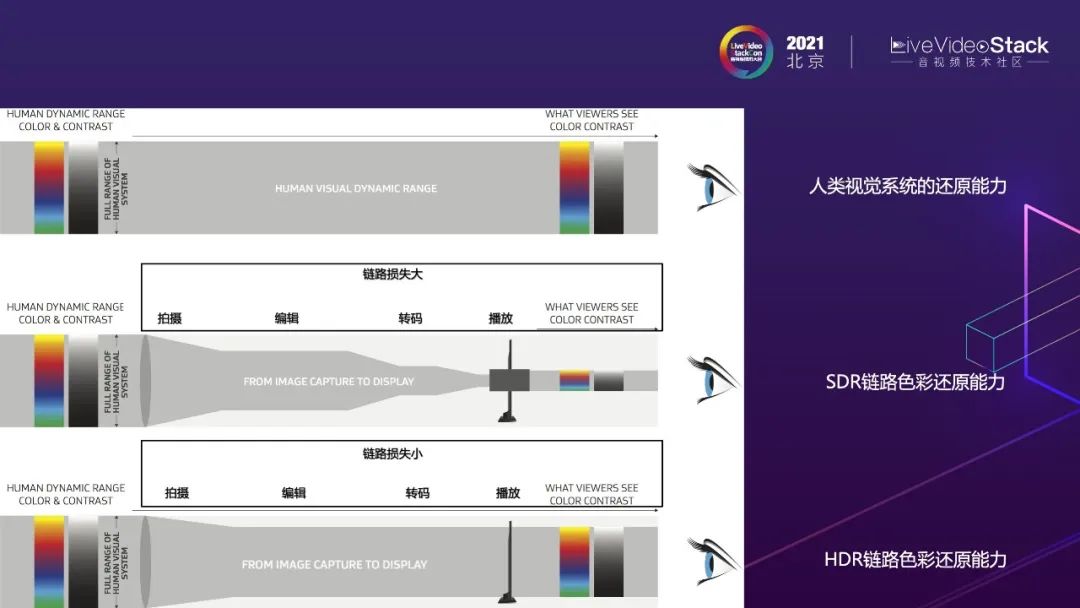
HDR视频拥有众多SDR视频不能比拟的优点,但是也对视频链路的各个环节提出了更高的要求。我们需要对视频链路进行HDR相关的改造。从这个图可以看出,SDR的视频处理链路相比HDR的视频处理链路,色彩存在很大的损失。HDR视频链路对色彩的还原能力更接近人眼系统的感知能力。

现实情况是现在仍旧存在大量的SDR设备,同时支持HDR的设备对色彩的表达能力也不尽相同。根据不同设备的能力进行正确的匹配也是很有挑战的一件事情。

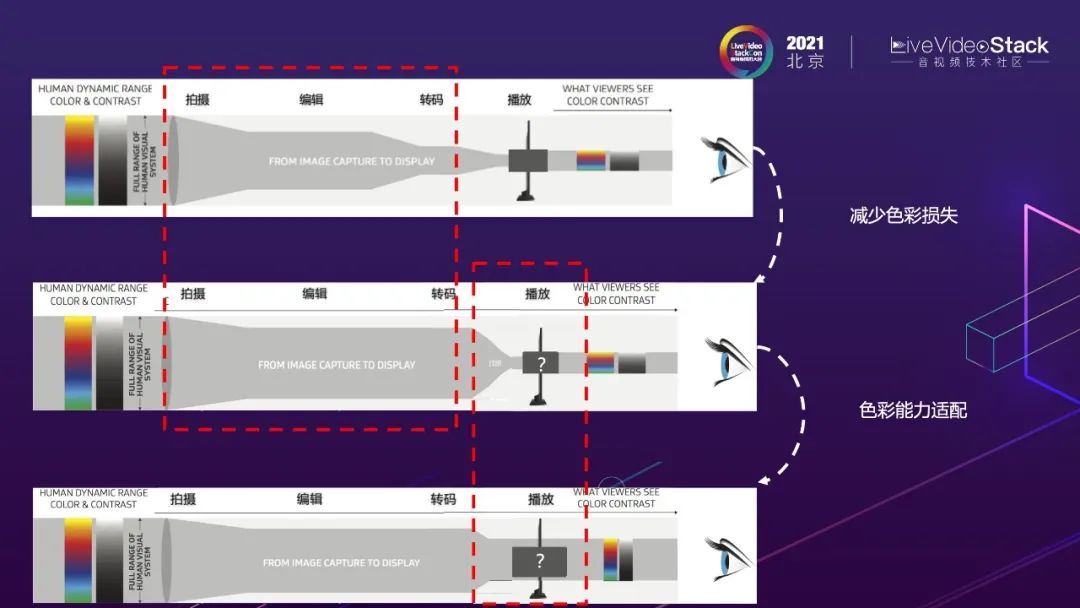
因此我们改进的思路是,一方面尽量较少视频链路中各个环节对色彩的损失,另一方面争取做好不同色彩能力之间的适配。

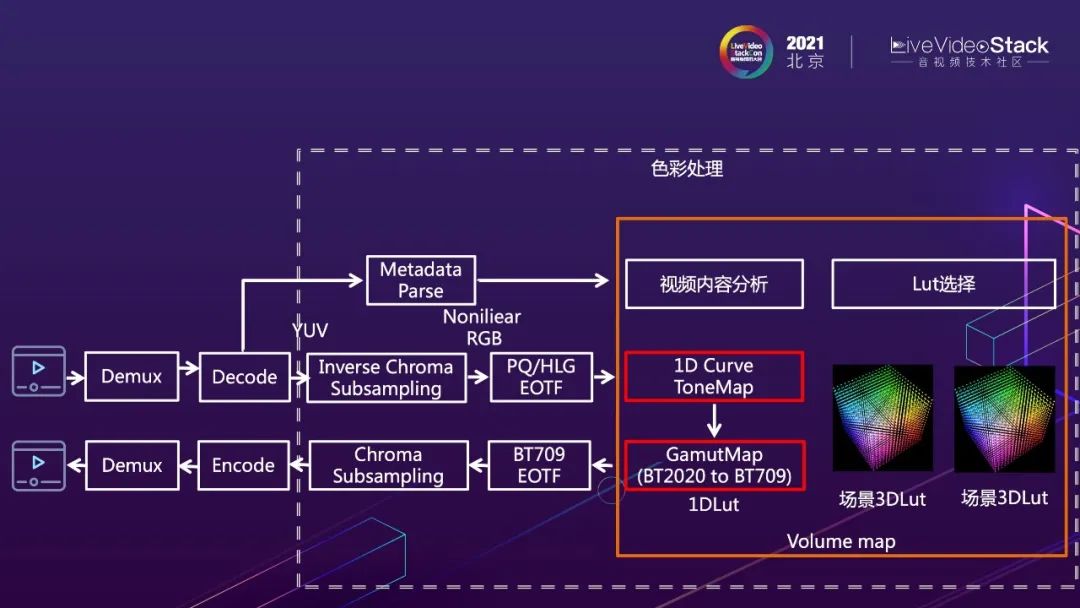
正确的色彩适配是HDR支持非常重要的基础问题,同时这也是HDR标准尝试规范的部分。所以下面我先给大家介绍下颜色适配的原理和HDR标准为了规范色彩适配产生的不同版本,及我们在标准选择上的思路。然后介绍下我们具体在视频链路做了哪些改造。

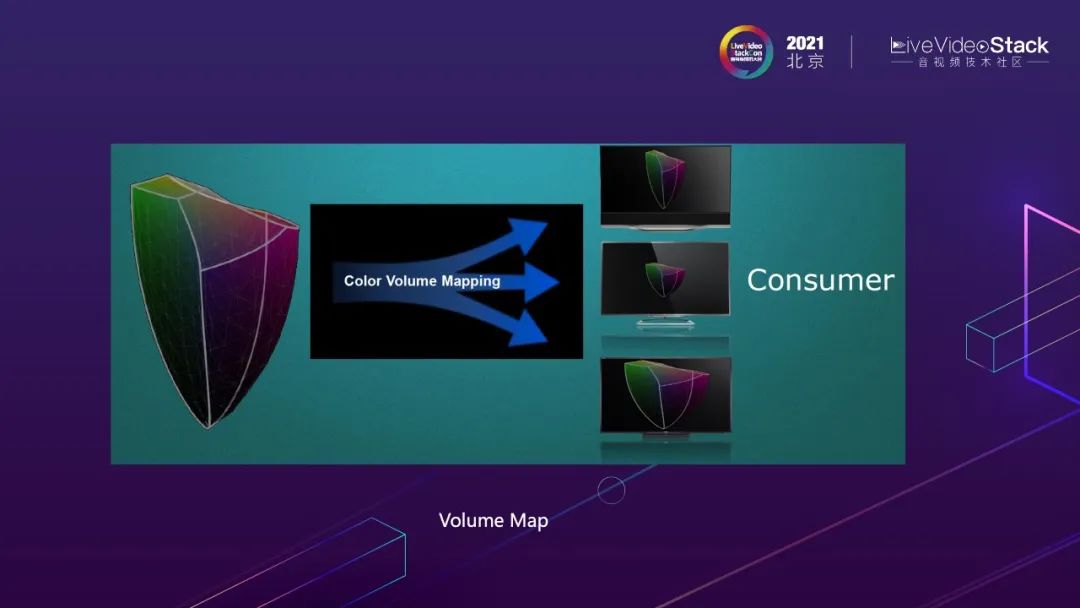
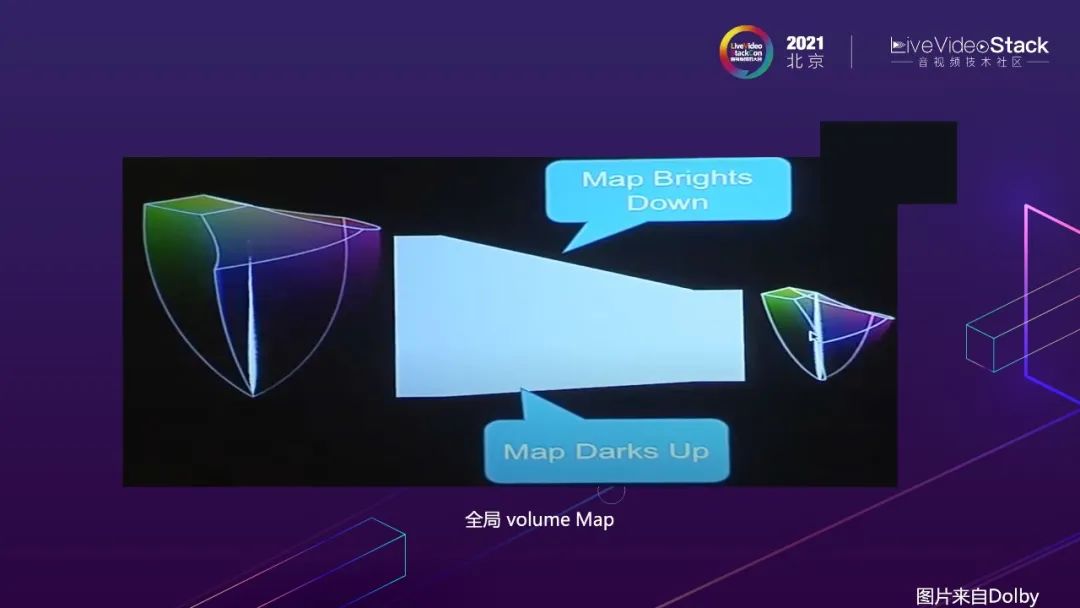
就如我之前介绍的那样,设备所有可以表达的颜色是XYZ空间一个子空间,是一个三维颜色体。正确的还原HDR视频的内容就需要做好颜色体之间的映射。

这样的映射有不同的粒度,例如:整个视频不改变的全局映射。

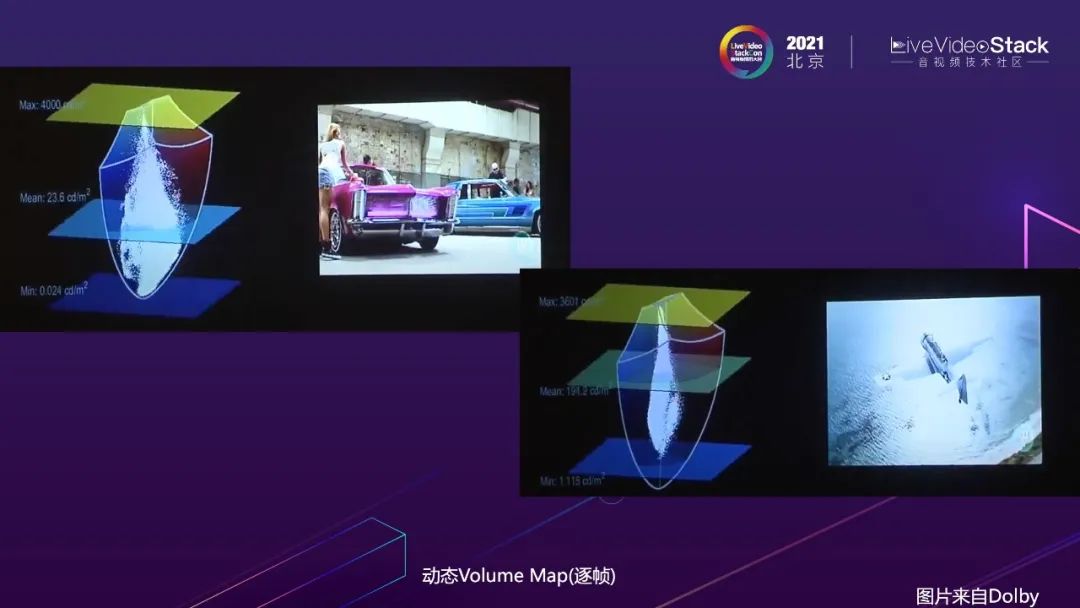
但是实际上视频的每一帧包含的色度和亮度是变化的,全局的映射不是最佳的,所以动态的逐帧的动态映射是更合理的,效果更好的。

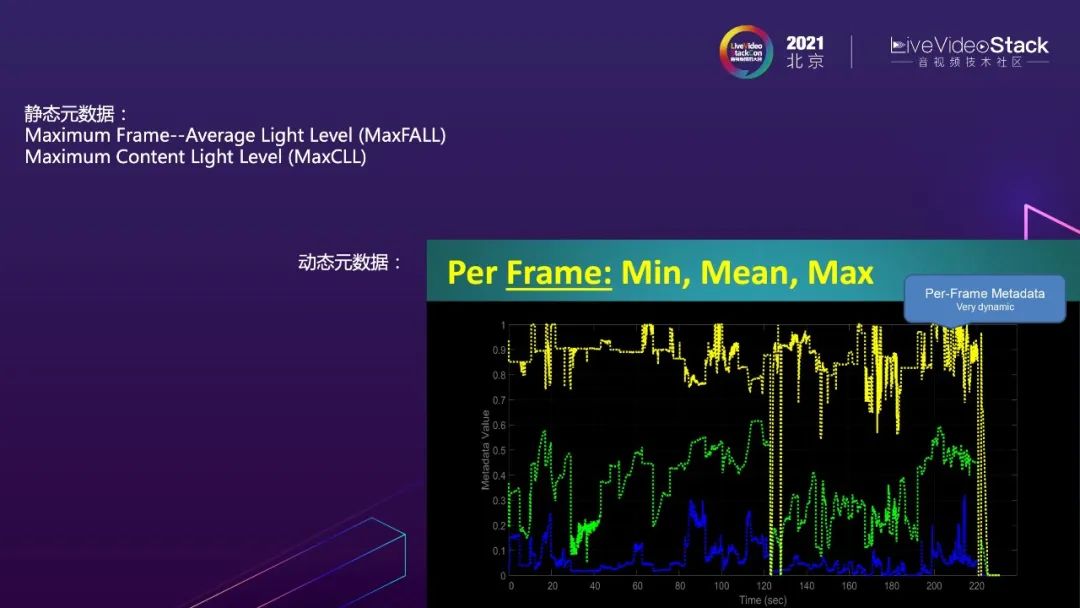
不管是全局还是动态映射,都需要相应的指导信息。例如视频帧的亮度信息,这些元数据信息是指导映射的非常重要的因素。

所以,HDR标准增加metadata的维度,对HDR视频色彩适配过程进行规范和统一。例如,HDR10提供了服务于全局色彩映射的静态全局的元数据。HDR10+和DolbyVision提供了动态色彩映射的元数据。其中,iPhone12使用了DolbyVision8.4,该协议的metadata是动态的,但是对外是闭源的。

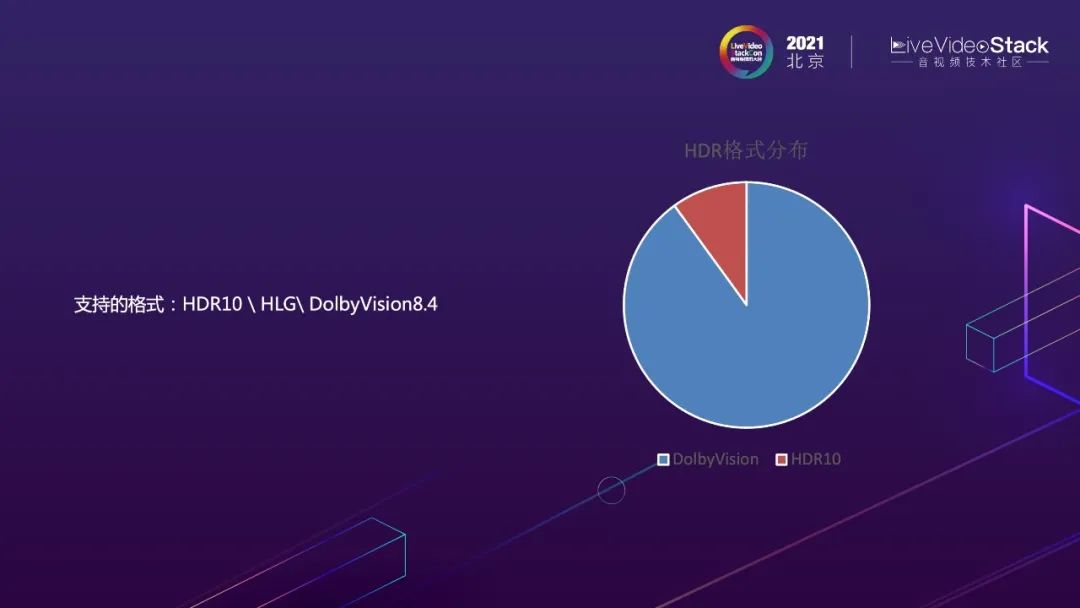
那么我们选取什么标准呢?我们根据平台内上传的视频色彩格式的分布情况来决定优先支持哪些HDR标准。我们发现大部分HDR视频是普通用户使用iphone 12输出HLG视频,另一部分是专业作者生产的HDR10视频,为此微博支持了HDR10、 HLG、 DolbyVision8.4多个不同协议。

下面我将从发布、转码到播放给大家介绍我们对视频链路的改造。
2.1 发布

首先在发布方面,我们对不同视频采取了不同的策略。对于不需要处理直接原画上传的视频不做任何处理,而对于参与编辑的视频采取了相对保守的做法,将HDR视频进行了下变换到SDR,快速融入到原有的SDR编辑链路,快速支持HDR内容的上传和编辑处理。因为微博主要的视频发布方式是原画上传,所以我们优先选择了这样的策略。

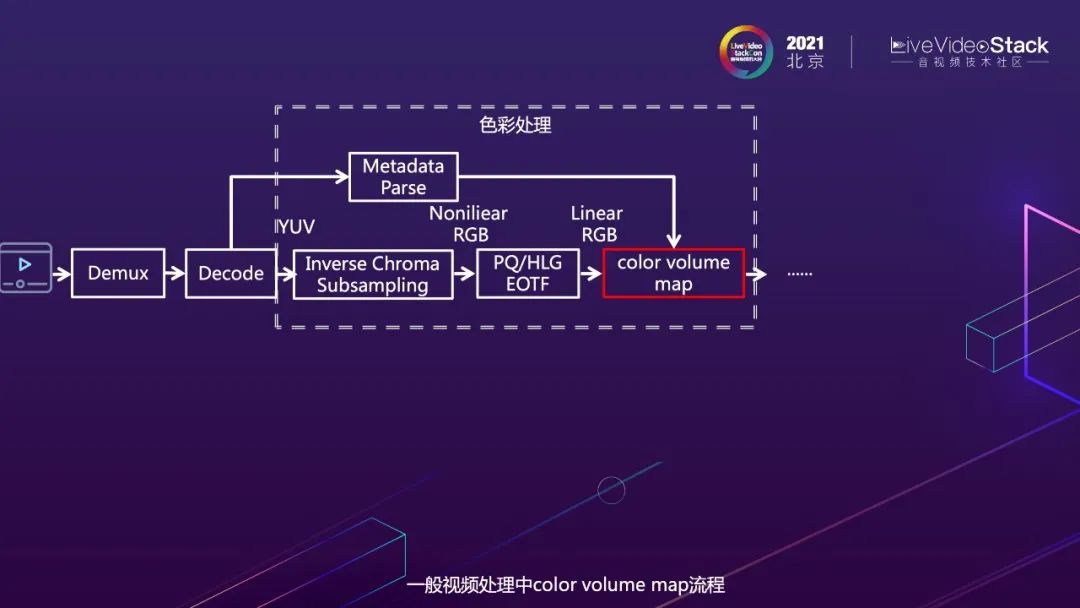
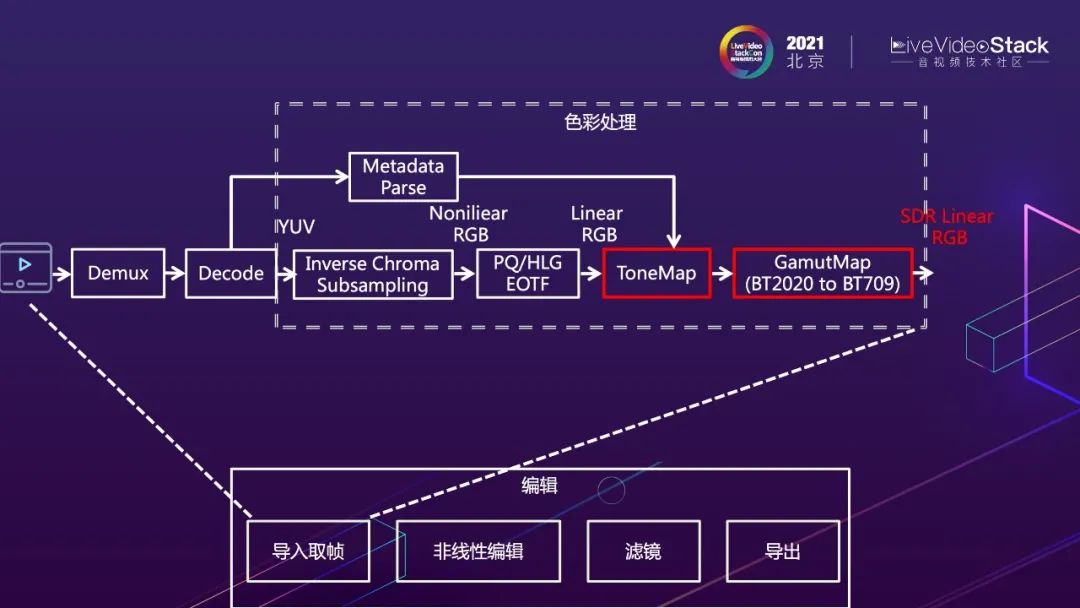
对于下变化来说,一般的处理流程是解码输出YUV和HDR的metadata,因为下变换的颜色映射只能在线性RGB空间进行,所以YUV需要还原回线性RGB才能进行处理,此时 YUV需要进行颜色上采样还原为光电转换后的非线性RGB,然后应用电光转换函数将非线性RGB转到线性RGB。

颜色映射需要使用metadata和设备的亮度信息作为指导,颜色体的映射包括两部分操作,使用1D映射曲线对亮度进行下变换映射,同时进行色域间的转换。上述两布操作可以等效为一个查找三维表的过程。查找表可以极大提升映射的效率。

具体到发布侧的处理流程是在导入视频素材帧的时候,对视频帧进行了亮度tonemap和色域的映射,将HDR的视频帧映射成SDR的视频帧,融入到现有的HDR编辑链路。通过这种保守的方式先实现HDR效果的正确转换。
2.2 转码


转码环节的色彩处理介于解码和编码之间的YUV处理的环节。这里需要解决两个问题,一是输出HDR视频的多清晰度版本,用于多码率播放的场景。二是对于不支持的设备,需要下变换一套多码率的SDR版本,保证一定兼容性。

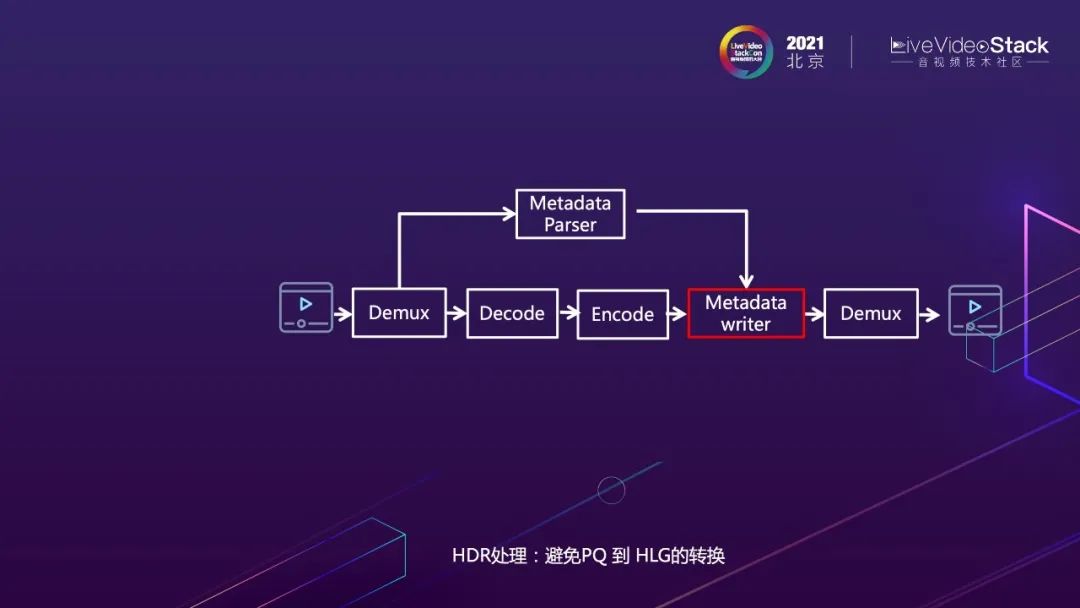
其中对于HDR到HDR的转码,我们尽量避免不同HDR格式间的互转,避免不必要的损失,例如尽量避免PQ到HLG的转换。因为PQ承载的亮度范围比HLG大,PQ到HLG的转换需要做tonemap下变换,会带来损失。同种格式的处理,更多的是处理好metadata的输出。

对于HDR到SDR的下变换部分,这里碰到的问题更多,需要处理的更加精细。视频内容各式各样,亮度差异比较大,对tonemap效果提出了要求的更高。例如高曝光内容色彩映射之后色彩容易出现色偏,所以我们针对不同视频内容的特点定制不同的映射lut,尽量保留视频内容色彩的正确性。

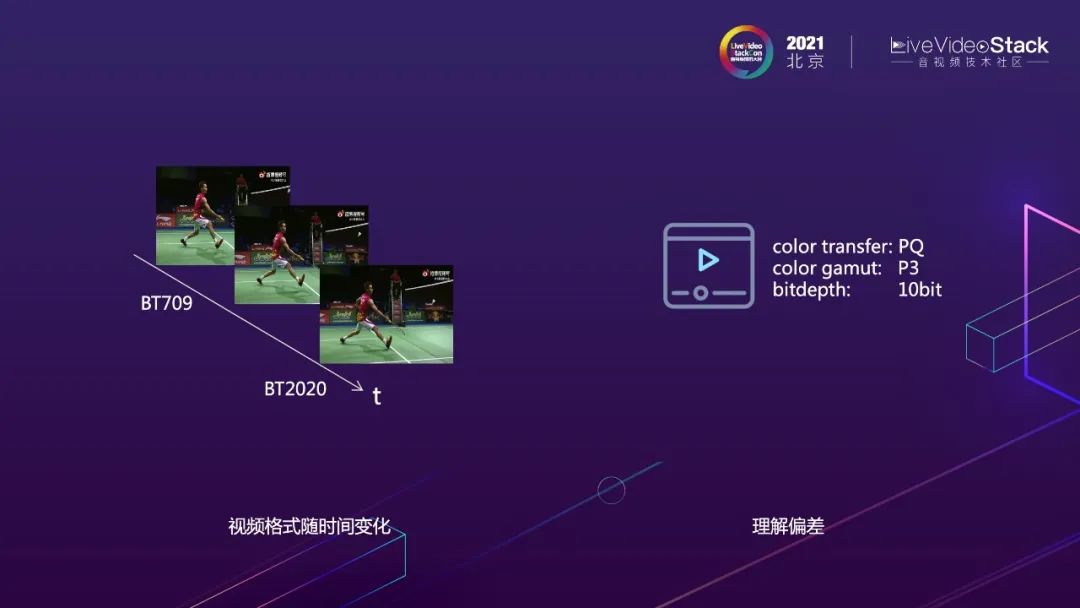
在转码过程中也遇到一些有意思的特殊场景。HDR视频的几个维度的组合相对是松散的,什么视频是HDR视频并没有十分严格的限定。例如,某些工具生产的视频,前几帧是SDR的,后面部分是HDR的,如果整体按照某一种颜色映射处理方式去处理这个视频,最终部分内容处理是错误的,需要逐帧的根据其颜色属性进行相应的颜色处理。此外,也碰到大V投诉说他上传的HDR视频没转出HDR版本。我们一看发现他的颜色格式是DCI P3的,没有使用HDR视频经常使用的BT2020色域,这个视频要不要转码输出HDR的版本呢,这也是个问题。
2.3 播放


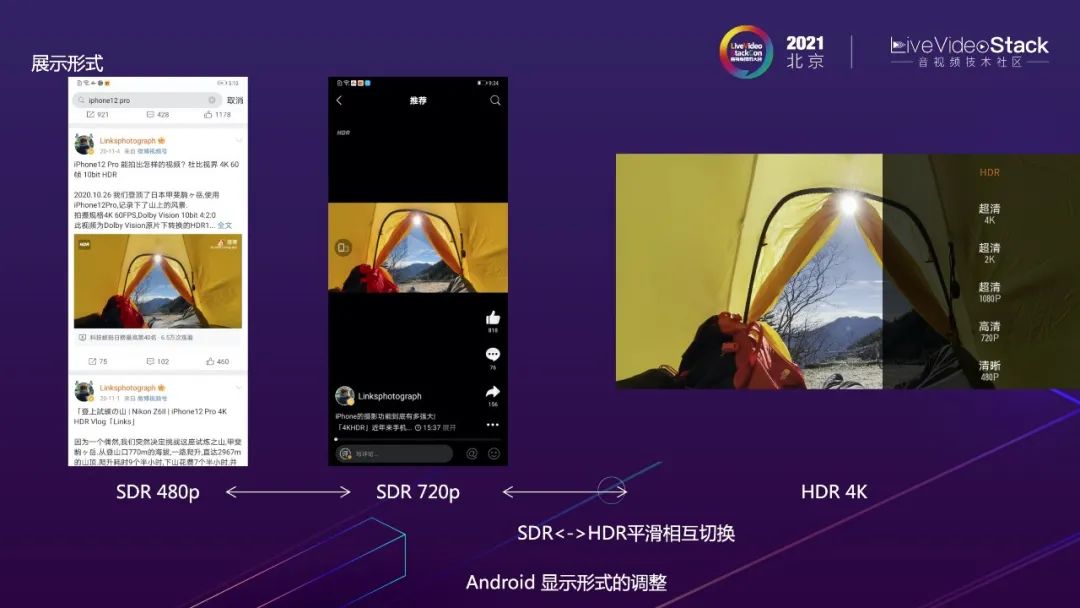
在终端上消费HDR视频的时候,最初我们希望HDR和SDR使用一样的展示形式,可以提供多个清晰度的版本供用户去按需切换。

播放侧实现对HDR的支持有两大类技术方案,一是使用系统控件,另一种是自己实现色彩管理。

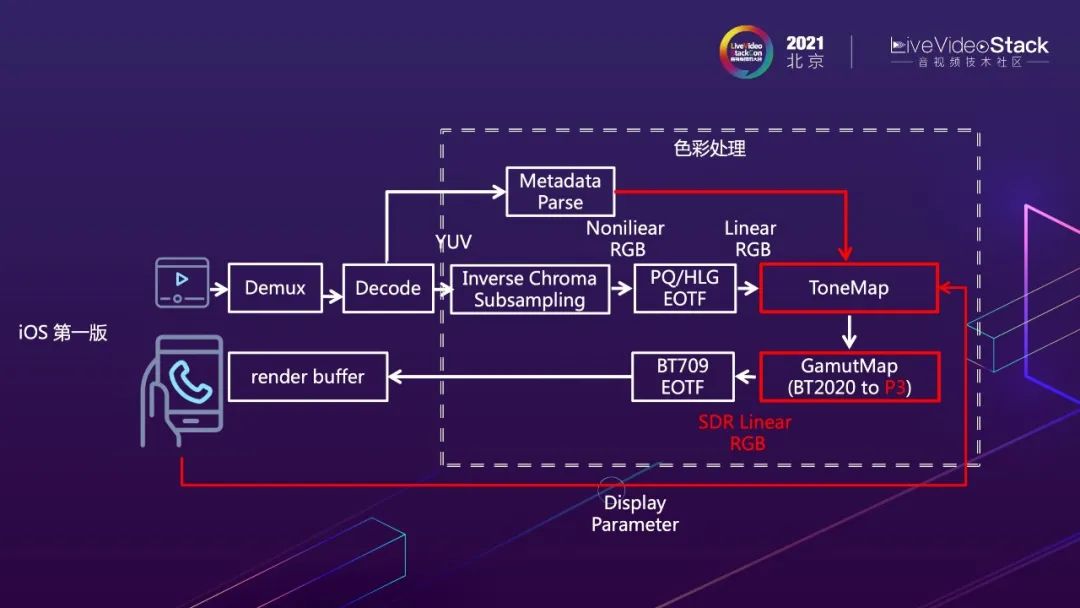
iOS端我们上线第一个版本是选用了自己实现色彩处理,按照不同机型的亮度能力指导亮度的tonemap,通过色域转换尽可能映射到设备可以支持的实际色域,例如现在很多设备都支持的display P3色域。

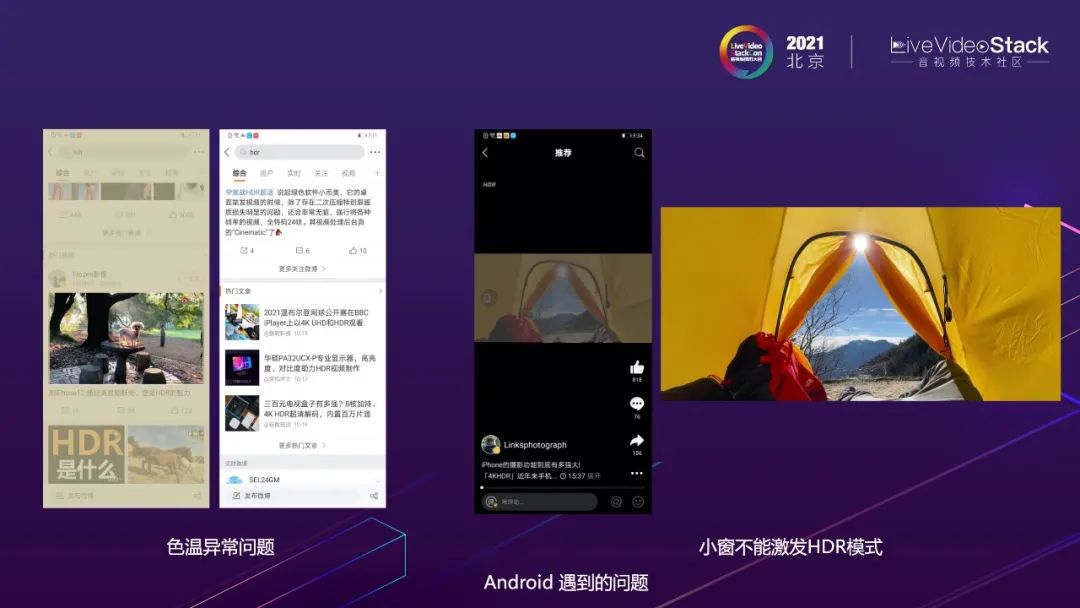
自己做映射会遇到什么问题呢?iOS手机只有激发HDR模式之后,屏幕才会有高亮的效果。HDR视频在高亮情况下才能体现出它的优势。自己处理色彩不能触发HDR模式,设备亮度展示能力不能得到充分利用。

最终我们对方案进行了调整,转向了使用系统控件的色彩管理能力。

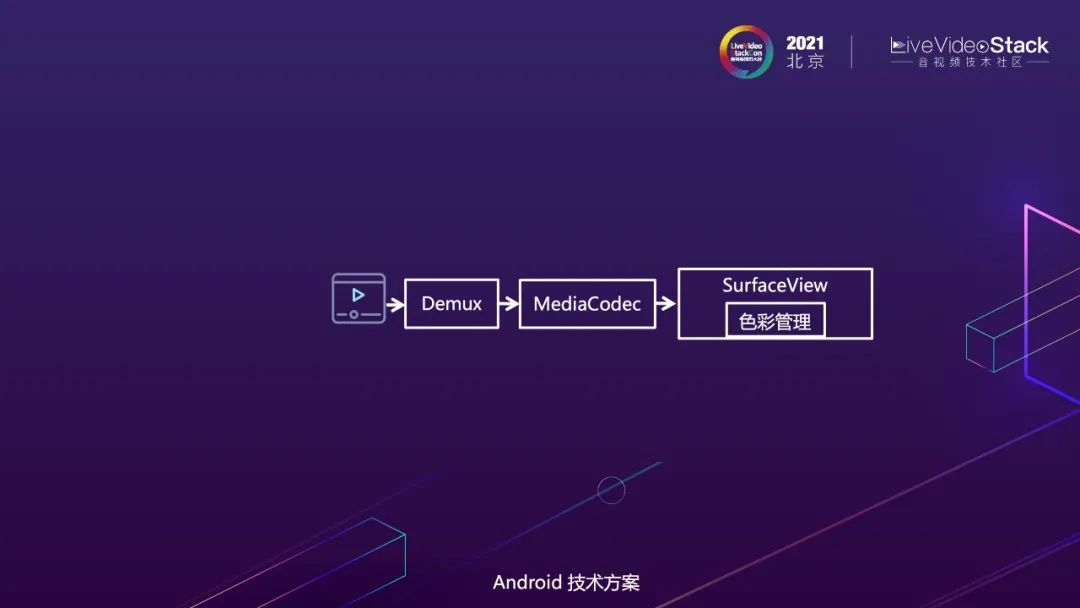
在Android上我们也尝试去上线自己的处理色彩。在这个过程中也遇到了很多问题。首先要解决硬件解码怎么获取10bit/12bit数据。如果只能拿到8bit数据,原生就造成数据的损失。其次Android不同厂商对色彩的调教、开发的色彩配置选项也是各不相同,例如生动、柔和、影院等等。如果要保证不同设备间观看效果的一致性,需要在颜色处理流程中增加各种机型的颜色适配。基于这种投入和收益比,我们选择了转向使用系统控件的方案。

我们选择了跟Android系统相册保持一致的观看体验,暂时放弃了Android平台一致观看体验的想法。

Android的上线其实并不顺利,也遇到各种奇怪的问题。由于微博feed场景下有视频的自动播放,HDR视频的播放会导致非视频区域色温整体调整到D65,出现发黄的现象。还有些机型窗口区域不够大也不能触发HDR模式,不能正确进行色彩映射。

最终,Android上线选择了和iOS不同的展示形式,不在feed和小窗情况下播放HDR视频,只在全屏下可以切换到HDR播放。那么我们只需要做好全屏下HDR/SDR平滑切换就可以。

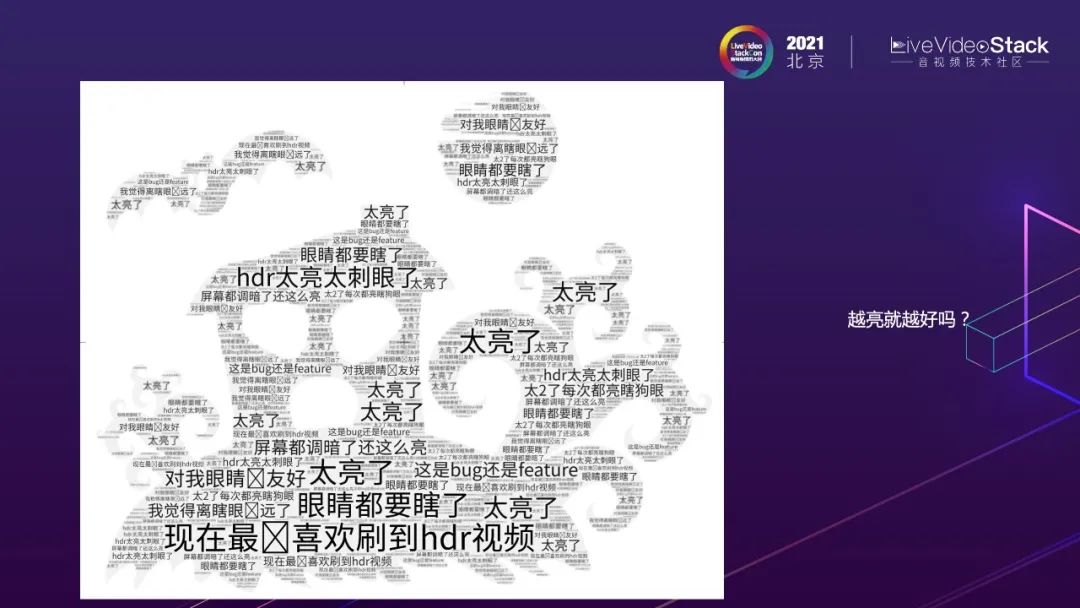
HDR视频上线一段时间,用户反馈怎么样呢?虽然iOS充分利用了设备高亮的能力,支持在各个场景播放HDR视频,但是HDR的高亮模式被经常吐嘈,尤其是在晚上看到这样的视频眼睛很不舒服。

最终iOS上也进行了展示形式的调整。和Android一样,不在feed和小窗情况下播放HDR视频,只在全屏下可以切换到HDR播放。解决这两方面问题后,顺利地完成了微博视频链路的落地改造。
3、关注的方向
上文已经介绍了HDR改造中遇到的各种各样的问题,那么如何在未来进程中获得更好的体验呢?

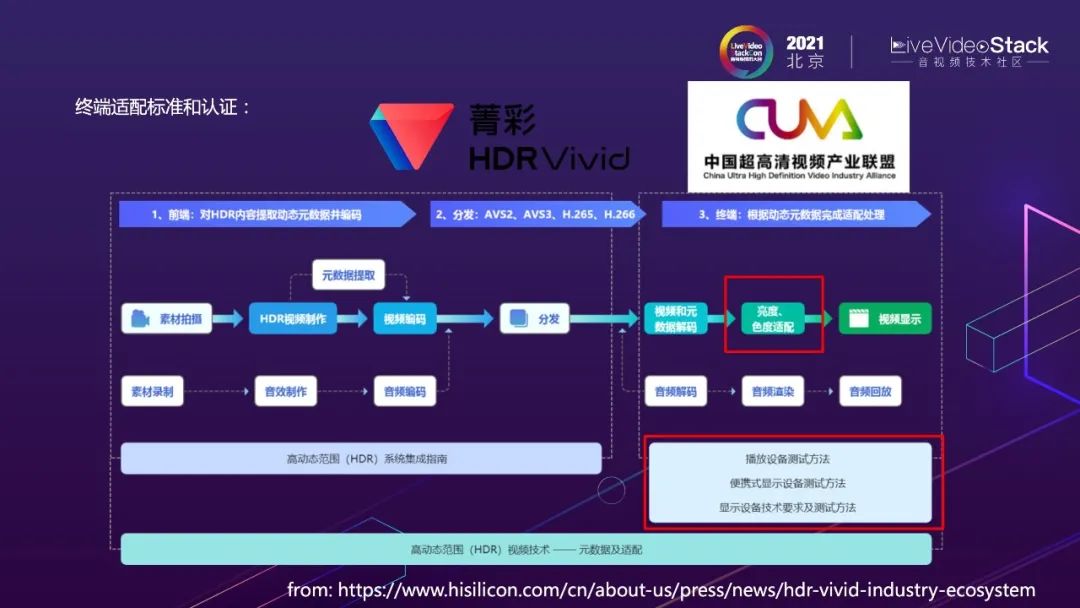
国产HDR标准Vivid十分注重终端适配,明确给出了终端适配的标准、过程、认证方法等。我们也会持续关注这个标准的演进,不断改善标准不统一带来的适配难题。

前面说到的iOS端观看HDR视频时一直处于HDR高亮模式在某些场景可能会带来人眼不适的问题,本质上是观看环境对视频观看体验的影响的问题,这会不会成为以后标准规范的方向呢?我们注意到DOLBY VISION IQ也在尝试解决这个问题。利用光转换器,感知外部环境光线变化,动态调整HDR视频效果,从而为用户提供更好的感受。这也是我们围绕HDR视频未来主要关注的问题之一。
我的分享就到这了,谢谢大家!
扫描图中二维码或点击阅读原文
了解大会更多信息

喜欢我们的内容就点个“在看”吧!