GEF入门实例_总结_06_为编辑器添加内容
一、前言
本文承接上一节:GEF入门实例_总结_05_显示一个空白编辑器
在上一节我们为我们的插件添加了一个空白的编辑器,这一节我们将为此编辑器添加内容。
二、GEF的MVC模式
在此只简单总结一下,后面会详细介绍。
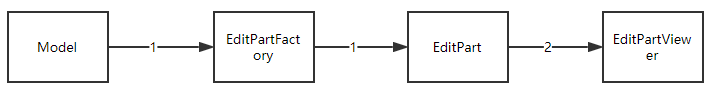
1.GEF执行流程图

2.解读
GEF的MVC模式中的模型、控制器、视图分别对应于 Model 、EditPart、EditPartViewer。
GEF中定义视图为EditPartViewer,它是模型对应图形元素Figure的容器。它的实现常用的有两种:GraphicalViewer、TreeViewer.
在GEF执行时,会经历以下流程
(1)首先创建一个模型,如HelloModel
(2)EditPartFactory 根据模型,创建对应控制器,并将模型注入到控制器中,如命名为HelloEditPart。如:
public EditPart createEditPart(EditPart context, Object model) { //get EditPart for model element EditPart part = getPartForElement(model); //store model element in EditPart part.setModel(model); return part; }
(3 )控制器 EditPart 绘制图形元素 FIgure ,并刷新视图
三、为编辑器添加内容
下面我们开始按照MVC模式执行流程实现GEF
首先需要创建一个模型。
1.创建模型
在包model下,创建HelloModel类


package gef.tutorial.step.model; import org.eclipse.draw2d.geometry.Rectangle; public class HelloModel { /** * 1.展示的文本 */ private String text = "Hello World"; /** * 2.约束:图形在图形集中的位置和大小。 */ private Rectangle constraint; public String getText() { return text; } public void setText(String text) { this.text = text; } public Rectangle getConstraint() { return constraint; } public void setConstraint(Rectangle constraint) { this.constraint = constraint; } }
2.创建控制器
在包 editpart 下,创建 HelloEditPart 类,扩展自 AbstractGraphicalEditPart


package gef.tutorial.step.editpart; import javax.swing.border.CompoundBorder; import javax.swing.border.LineBorder; import org.eclipse.draw2d.ColorConstants; import org.eclipse.draw2d.IFigure; import org.eclipse.draw2d.Label; import org.eclipse.draw2d.MarginBorder; import org.eclipse.gef.editparts.AbstractGraphicalEditPart; import gef.tutorial.step.model.HelloModel; public class HelloEditPart extends AbstractGraphicalEditPart { /** * 1.创建图形元素 */ @Override protected IFigure createFigure() { HelloModel model = (HelloModel)getModel(); Label label = new Label(); label.setText(model.getText()); //设置背景颜色 label.setBackgroundColor(ColorConstants.orange); label.setOpaque(true); return label; } @Override protected void createEditPolicies() { // TODO Auto-generated method stub } }
这里我们使用 getModel()函数获得 HelloModel 模型。因为在 GEF 中模型被当作 Object 类型对待,所以我们这里进行了强制转换。
这个要注意,以后我们生成 Setters 时也要用 Object 类型,然后再强制转换,后面会看到的
注意这里有getModel(),那么一定有个地方使用了setModel.
3.EditPartFactory
创建好模型和控制器后,我们需要创建EditPartFactory 类,来连接模型和控制器,扩展自EditPartFactory
EditPartFactory主要作用是 根据模型创建控制器


package gef.tutorial.step.editpart; import org.eclipse.gef.EditPart; import gef.tutorial.step.model.HelloModel; public class EditPartFactory implements org.eclipse.gef.EditPartFactory { @Override public EditPart createEditPart(EditPart context, Object model) { //1.根据模型创建其对应的控制器 EditPart part = getPartForElement(model); //2.将模型存入到控制器中 part.setModel(model); return part; } /** * Maps an object to an EditPart. * @throws RuntimeException if no match was found (programming error) */ private EditPart getPartForElement(Object modelElement) { //根据模型创建其对应的控制器 if (modelElement instanceof HelloModel) return new HelloEditPart(); throw new RuntimeException( "Can't create part for model element: " + ((modelElement != null) ? modelElement.getClass().getName() : "null")); } }
4.创建视图
下面就要在 DiagramEditor 中创建 Viewer 了,用来显示 HelloEditorPart 中绘制的图形的。我们这里创建的是一个 GraphicalViewer。


package gef.tutorial.step.ui.editor; import org.eclipse.core.runtime.IProgressMonitor; import org.eclipse.draw2d.geometry.Rectangle; import org.eclipse.gef.DefaultEditDomain; import org.eclipse.gef.GraphicalViewer; import org.eclipse.gef.palette.CreationToolEntry; import org.eclipse.gef.palette.MarqueeToolEntry; import org.eclipse.gef.palette.PaletteDrawer; import org.eclipse.gef.palette.PaletteGroup; import org.eclipse.gef.palette.PaletteRoot; import org.eclipse.gef.palette.SelectionToolEntry; import org.eclipse.gef.palette.ToolEntry; import org.eclipse.gef.requests.SimpleFactory; import org.eclipse.gef.ui.parts.GraphicalEditorWithFlyoutPalette; import org.eclipse.jface.resource.ImageDescriptor; import org.eclipse.ui.plugin.AbstractUIPlugin; import gef.tutorial.step.app.Activator; import gef.tutorial.step.editpart.EditPartFactory; import gef.tutorial.step.model.HelloModel; public class DiagramEditor extends GraphicalEditorWithFlyoutPalette { //1.添加ID,与扩展点ID保持一致,因此为了避免出错,建议ID统一为全类名 public static final String ID = "gef.tutorial.step.ui.editor.DiagramEditor"; //2.视图 GraphicalViewer viewer; public DiagramEditor() { //2.为该编辑器设置编辑域。默认是其本身 setEditDomain(new DefaultEditDomain(this)); } /**1.首先配置视图 * */ @Override protected void configureGraphicalViewer(){ super.configureGraphicalViewer(); //1.1 获取视图 viewer = getGraphicalViewer(); //1.2 设置EditPartFactory viewer.setEditPartFactory(new EditPartFactory()); } /** * 2.初始化视图 */ @Override protected void initializeGraphicalViewer() { HelloModel helloModel = new HelloModel(); helloModel.setConstraint(new Rectangle(0,0,-1,-1)); viewer.setContents(helloModel); } /** * 3.配置调色板 */ @Override protected PaletteRoot getPaletteRoot() { //在 Palette 中添加工具箱 //1.创建一个 Palette的root PaletteRoot root = new PaletteRoot(); //2.创建一个工具组用来放置常规Tool PaletteGroup toolGroup = new PaletteGroup("Tool"); //3.创建一个GEF提供的Selection工具并将其放到ToolGroup中 ToolEntry tool = new SelectionToolEntry(); toolGroup.add(tool); root.setDefaultEntry(tool); //设置该工具是缺省被选择的工具 //4.创建一个GEF提供的“Marquee多选”工具并将其放到toolGroup中 tool = new MarqueeToolEntry(); toolGroup.add(tool); //5.创建一个Drawer(抽屉)放置绘图工具,该抽屉名称为“画图” PaletteDrawer drawer = new PaletteDrawer("Figure"); // 指定”创建HelloModel模型”工具所对应的图标 ImageDescriptor imageDescriptor = AbstractUIPlugin.imageDescriptorFromPlugin(Activator.PLUGIN_ID,"/gar.ico"); //6.创建”创建HelloModel模型”工具 CreationToolEntry creationEntry = new CreationToolEntry( "绘制HelloModel", // The character string displayed on a palette "创建HelloModel模型", // Tool 提示 new SimpleFactory(HelloModel.class), // The factory which creates imageDescriptor, // The image of 16X16 displayed on a palette imageDescriptor);// The image of 24X24 displayed on a palette drawer.add(creationEntry); // (7)将其加到前面创建的抽屉中 //8.最后将创建的两组工具加到root上. root.add(toolGroup); root.add(drawer); return root; } @Override public void doSave(IProgressMonitor monitor) { // TODO Auto-generated method stub } }
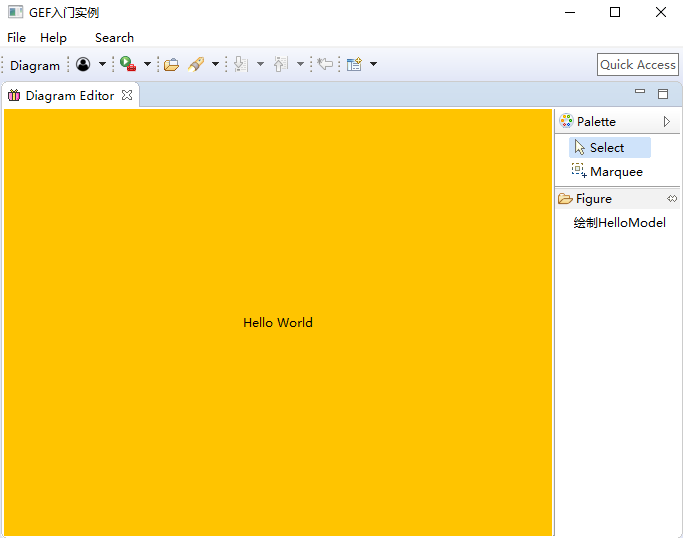
四、运行效果
运行之后效果如下图: