2019独角兽企业重金招聘Python工程师标准>>> 
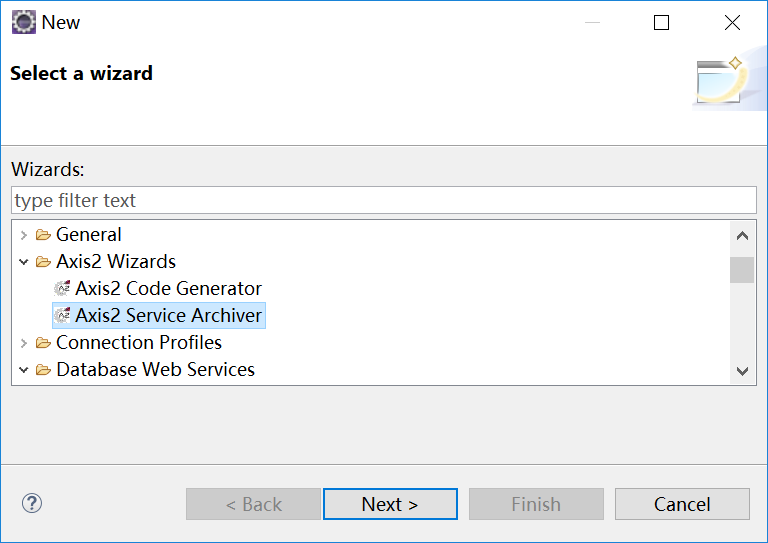
一、右键项目选择New--->Other--->Axis2 Service Archiver

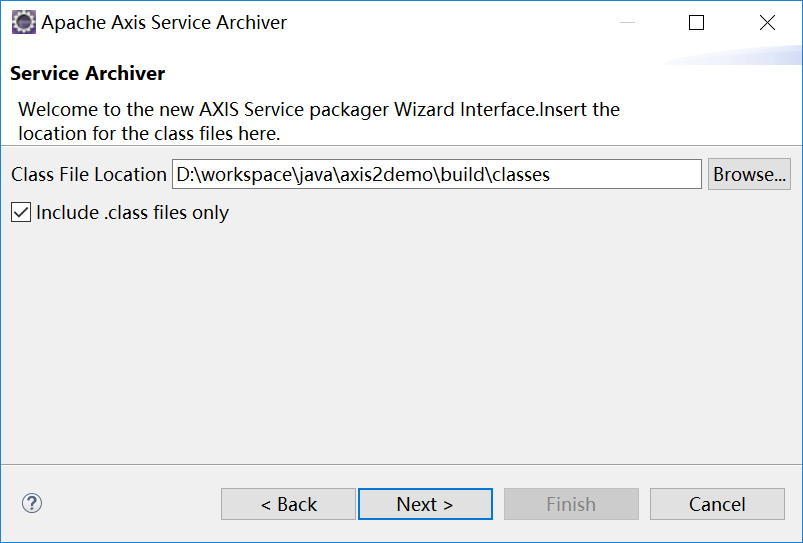
二、填入Class File Location并勾选Include .class files only

关于Class File Location路径问题,按照网上一篇博客打包aar时,路径一直不对,后来找了好长时间才找到一篇正确的。
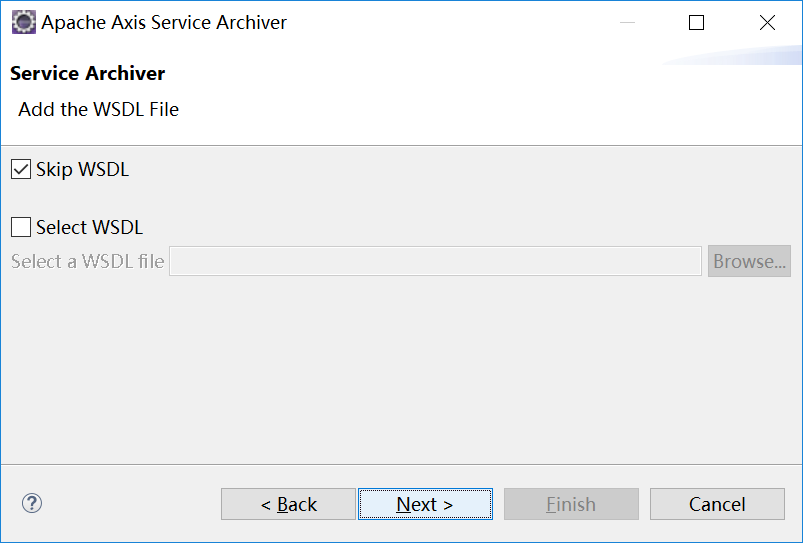
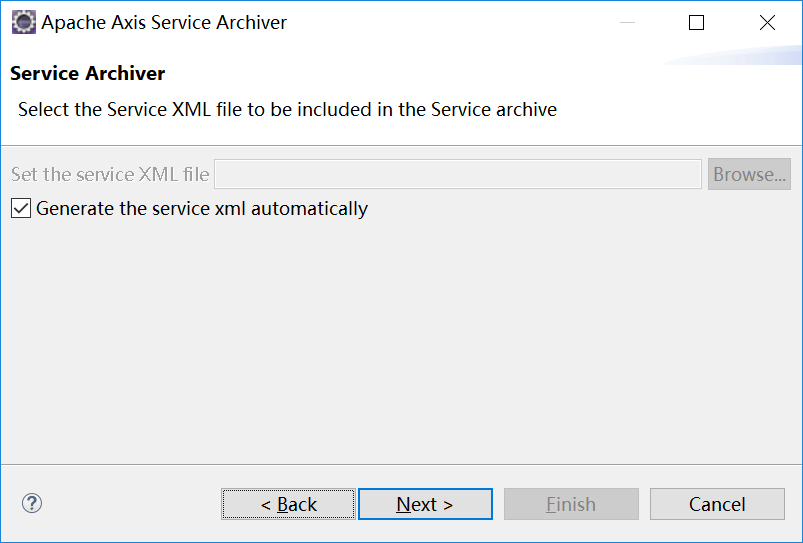
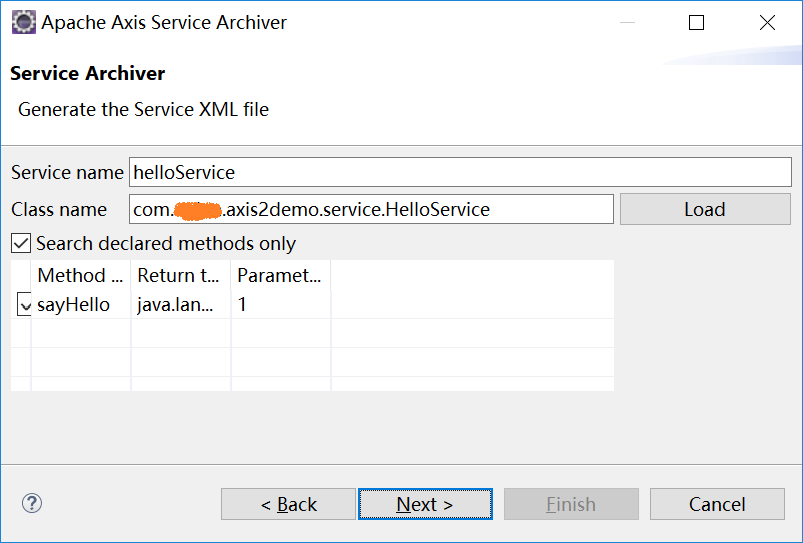
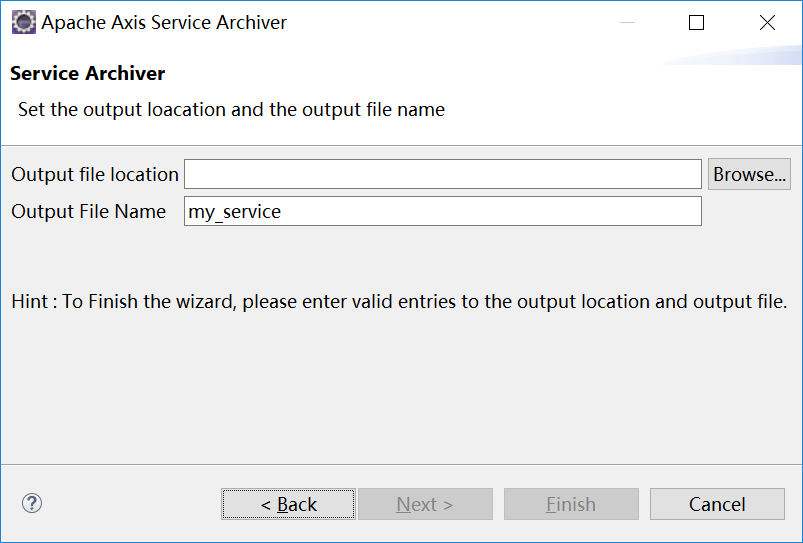
三、一直点下一步



填入保存路径和文件名

四、把打包好的aar包复制到tomcat目录D:\apache\tomcat8\webapps\axis2\WEB-INF\services
注:axis2插件安装可以自行搜索
