Windows下使用coding.net搭建Hexo博客的记录
配置Node.js环境
1.下载Node.js安装文件: nodejs中国官网
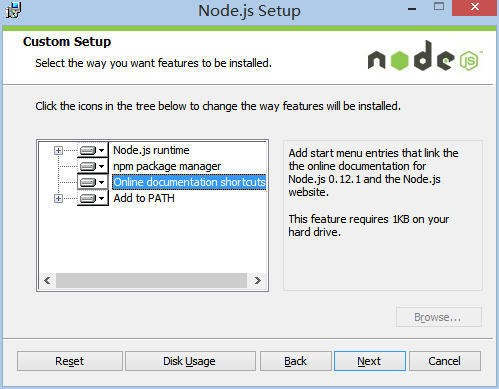
根据自己的Windows版本选择相应的安装文件。 如图所示:
保持默认设置即可,一路Next,安装很快就结束了。
然后我们检查一下是不是要求的组件都安装好了,同时按下Win和R,打开运行窗口:

在新打开的窗口中输入cmd,敲击回车,打开命令行界面。(下文将直接用打开命令行来表示以上操作,记住哦~)
在打开的命令行界面中,输入
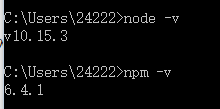
node -v
npm -v
如果结果如下图所示,则说明安装正确,可以进行下一步了,如果不正确,则需要回头检查自己的安装过程。
安装Git
GIt官网下载地址
国内的下载站
和Node.js一样,大部分设置都只需要保持默认。
安装完成后,关掉重开刚才的命令行,不然提示没有git命令。
一样的,我们来检查一下Git是不是安装正确了,打开cmd命令行,输入:
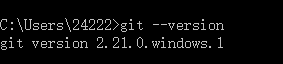
git --version
如果结果如下图所示,则说明安装正确,可以进行下一步了,如果不正确,则需要回头检查自己的安装过程。

coding账户的注册和配置
国内的网站,绝大部分都是中文的,注册什么的就不说了,进入Coding 滚键盘就是了= =
创建项目(Coding Pages)
注册之后进入主页,点击项目,点击 +,创建一个项目。
查看Pages 服务是否开启:点击项目 -> 代码 -> Pages 服务,若没有开启则点开启

配置SSH与Git
那么我们有了免费的服务器之后,就要绑定个人电脑与它们联系,那就是SSH与Git 绑定之后我们每次部署项目就不用输入帐号和密码
生成SSH Key
打开 git 命令窗口

输入下面命令
ssh-keygen -t rsa -C your_email@youremail.com
后面的 your_email@youremail.com 改为你的邮箱,之后会要求确认路径和输入密码,我们这使用默认的一路回车就行。成功的话会在~/下生成 .ssh 文件夹,
执行cd .ssh进去,
执行cat id_rsa.pub查看内容,复制里面的key,粗暴点就是 Ctrl+a 然后 Ctrl+c
添加SSH Key
需要验证邮箱才能添加。
Coding,登录进入主页,鼠标放在头像, 个人账户-个人设置

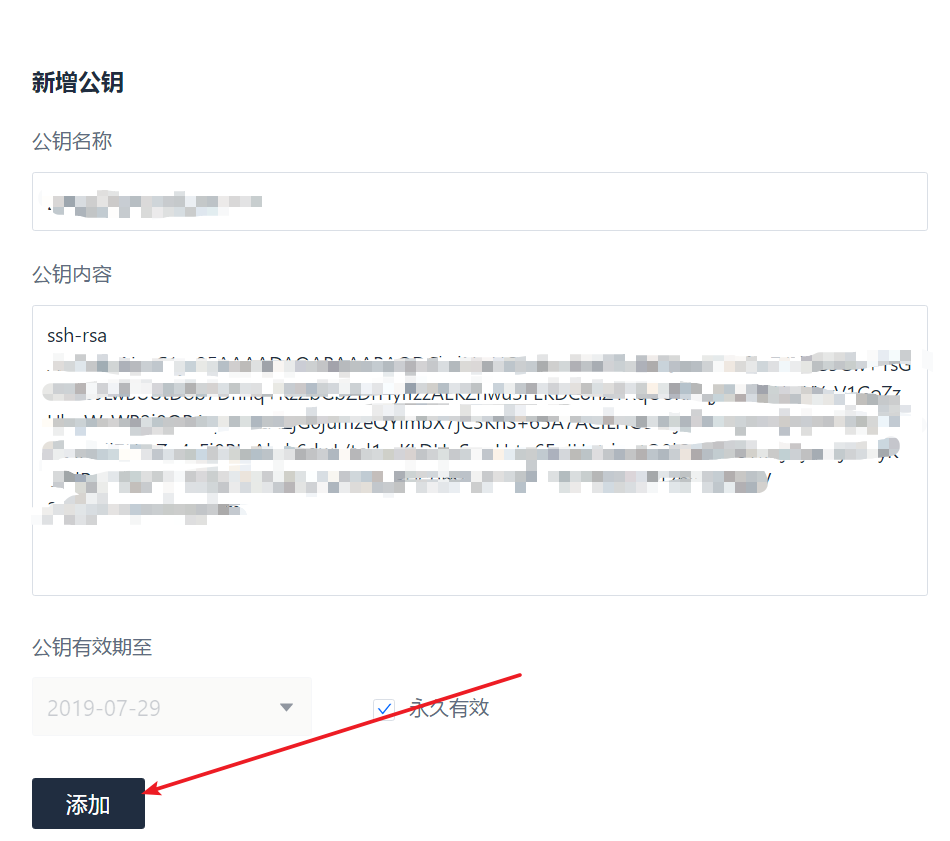
个人账户 —> SSH公钥 —> 输入key再点击 添加

验证密码后,即可添加成功。
验证成功与否
验证coding
ssh -T git@git.coding.net
如果是第一次的会提示是否continue,输入yes就会看到:
You’ve successfully authenticated, but coding does not provide shell
access
这就表示已成功连上coding! 接下来我们要做的就是把本地仓库传到coding上去,在此之前还需要设置username和email,因为coding每次commit都会记录他们。
git config --global user.name your_name
git config --global user.email your_email@youremail.com
上面的your_name和your_email@youremail.com换成你的。
安装Hexo
在自己认为合适的地方创建一个文件夹,这里我以G:\hexo为例子讲解,首先在E盘目录下创建Hexo文件夹,并在cmd命令行的窗口进入到该目录

在命令行中输入:
npm install hexo-cli -g
然后你将会看到:

可能你会看到一个WARN,但是不用担心,这不会影响你的正常使用。
下面我们来看一看Hexo是不是已经安装好了。 在CMD命令行中输入:
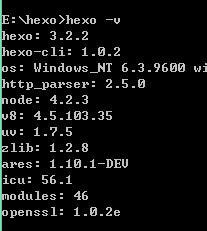
hexo -v
如果你看到了如图文字,则说明已经安装成功了。

hexo的相关配置
继续输入
hexo init
然后输入
npm install
hexo会自动下载一些文件到刚才创建的目录。
首次体验Hexo 继续操作,同样是在命令行中,输入
hexo g
然后输入
hexo s
然后会提示:
INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.
在浏览器中打开http://localhost:4000/,一个初始博客映入眼帘。
预览完要停止键盘按下 Ctrl + C 停止本地预览
目前为止,Hexo在本地的配置已经全都结束了。
连接Hexo与coding page
配置Deployment 在此之前,先安装Git部署插件。按ctrl+c停止hexo预览,再输入下面命令。
npm install hexo-deployer-git --save
上面的命令必须要在进入了hexo安装路径后,再输入。也就是E:\hexo中,因为之前已经在这个目录中,所有不用再切换路径。
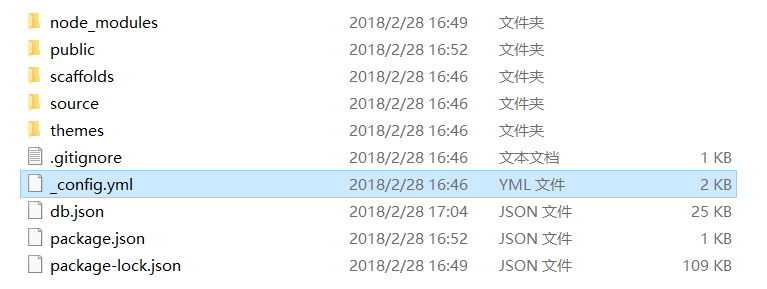
下面打开blog文件夹,你会看到这样的文件:

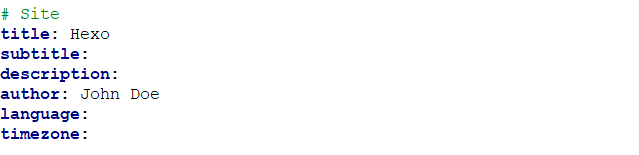
这个文件的意思就是对你的博客进行一些设置,比如的你的用户名等等,记住这个文件特别重要!,以后你进行配置都要在这里进行,下面我们用notepad++打开它,这是你的网站信息

要是不懂英文就查字典,注意:名称后面要放空格,不然会出错!!!
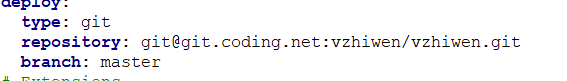
然后滑倒最下面,填写你的git地址,这一步特别关键,你可以照我这个写,同样,别忘了空格!

然后点击文件保存或者直接按Ctrl+S。
发布文章
新建一篇博客,在命令行或者git bash中进入hexo文件目录,再执行下面的命令:
hexo new post "article title"
下面是我在hexo目录进入git bash后执行的
24222@DESKTOP-R7NOJG5 MINGW64 /E/hexo
$ hexo new post 这是第一篇文章
INFO Created: E:\hexo\source\_posts\这是第一篇文章.md
这时候在你的电脑的目录下:hexosource _posts将会看到md文件
用MarDown编辑器打开就可以编辑文章了。文章编辑好之后,运行生成、部署命令:
hexo g // 生成
hexo d // 部署
当然你也可以执行下面的命令,相当于上面两条命令的效果
hexo g -d #在部署前先生成
部署成功后访问 你的地址,https://yourname.coding.me 将可以看到生成的文章。
转载并做了修改:hexo+next教程(一) - 简书
