php中背景图怎么设置不重复,css怎么让背景图片不重复
在css中,可以使用background-repeat属性来让背景图片不重复,该属性可以设置背景图片是否重复以及如何重复;只需给背景图片设置“background-repeat:no-repeat;”样式即可让背景图片不重复。

本教程操作环境:Windows7系统、HTML5&&CSS3版本,Dell G3电脑。
CSS设置背景图片
在CSS中,我们可以利用 background 属性来设置背景图片,如下面的代码
演示背景图片body{
background: url('20190621232252.png');
}
运行代码我们发现,背景图片无论是横向或是纵向都是重复,直至铺满整个显示区域。

CSS background-repeat 属性
CSS中有个 background-repeat 属性,可以设置图片背景图片是否重复以及如何重复,它的默认值是横向和纵向都会重复,如果不设置此属性的值,那么背景图片就如上面的示例代码一样,会横向以及纵向同时重复,并铺满整个要显示的区域。
它有三个可以设置的值,分别如下,其中 repeat 值为默认。repeat :默认。背景图像将在垂直方向和水平方向重复。
repeat-x :背景图像将在水平方向重复。
repeat-y :背景图像将在垂直方向重复。
no-repeat :背景图像将仅显示一次。
inherit :规定应该从父元素继承 background-repeat 属性的设置。
css背景图片只水平方向(横向)重复
CSS代码:body{
background: url('20190621232252.png');
background-repeat:repeat-x;
}
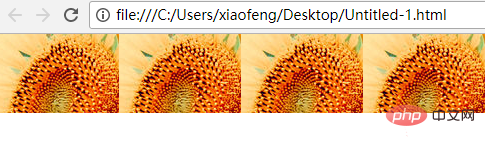
运行结果如下图,背景图片都是水平方向重复的

css背景图片纵向重复
CSS代码body{
background: url('20190621232252.png');
background-repeat:repeat-y;
}
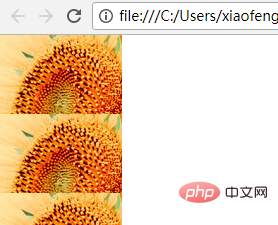
运行结果如下图,背景图片都是纵向重复

css背景图片不重复
CSS代码body{
background: url('20190621232252.png');
background-repeat:no-repeat;
}
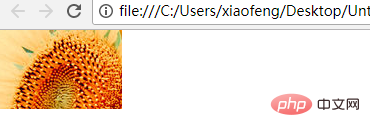
运行结果如下图,背景图片横向以及纵向都不会重复,只会显示一张

更多编程相关知识,请访问:编程教学!!
