如何利用在线画图网站绘制流程图
流程图在我们的日常生活中运用的非常广泛,一般绘制流程图的方法有两种,一种是手绘,另一种是利用在线网站进行绘制,更多的人们将使用第二种方法进行绘制,那么,对于一名新手来说拿到一个工具应该怎样进行绘制呢?下面将方法分享给大家,一起来看看吧!
使用什么在线网站进行绘制?
随着流程图广泛运用,市面上也出现了很多的画图工具,所以在选择工具的时候很是头疼,迅捷画图是小编经常使用的工具,这是一款在线网站,可以直接在线绘制各种思维导图、流程图等多种图形的工具,里面有大量的实例模板,可以直接在线套用模板进行编辑,同时支持多种格式的导出与保存,很适合新手使用!
利用在线网站绘制流程图方法介绍:
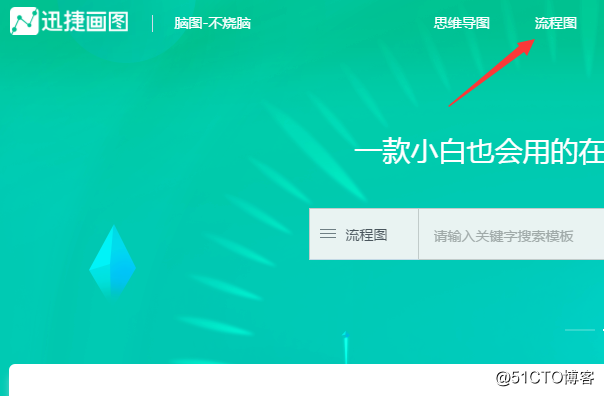
1.打开画图工具,点击页面上方【流程图】在跳转的页面点击【立即体验】进入在线绘制界面;
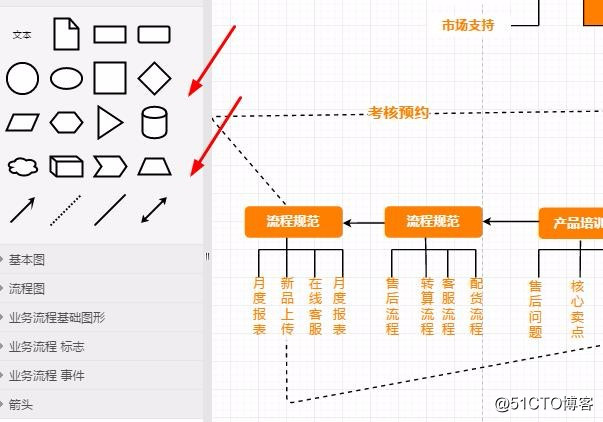
2.在跳转的页面四周有很多的工具栏,这些在绘制的过程中都是可以使用的,首先将中心主题进行确立,沿着中心主题进行节点的添加,点击左侧【基础图形】直接用鼠标将图形拖曳至右边画布需要的位置即可,之后在用连接线将图形与图形之间建立连接即可;
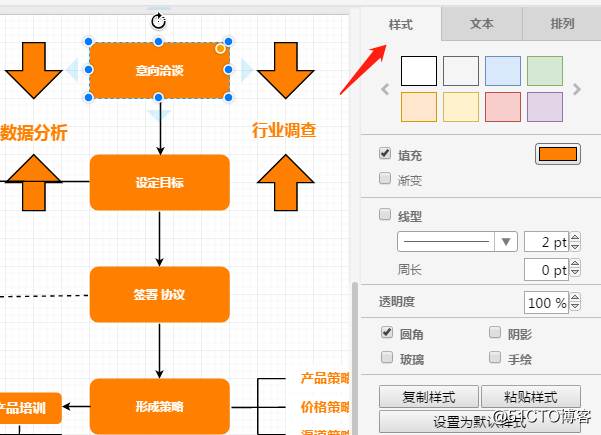
3.基本框架搭建完后,我们需要做的就是将内容进行添加,双击文本框即可,这时在画布右边出现的工具栏中将可以对文本的样式、排列及背景颜色根据自己的喜好进行设置;
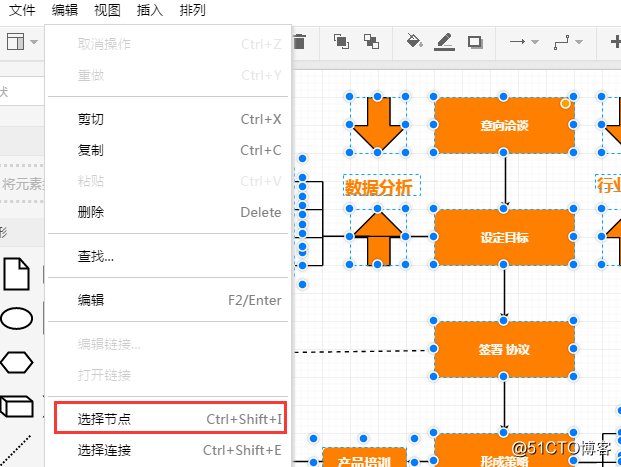
4.为了确保内容的正确性,点击【编辑】—【选择节点】将可以对流程图的每一级节点根据进行展开检查,减少错误,提高精密度;
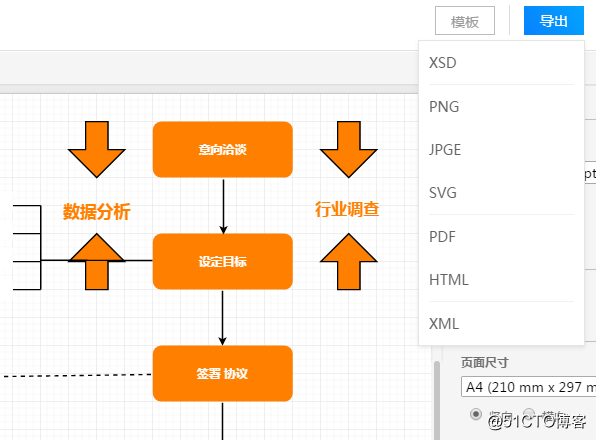
5.这时一张流程图就在线制作完成了,如何将其进行导出保存呢?方法很简单,在画布右上方点击【导出】在弹出来的下拉框中支持7种格式的导出,选择需要的格式进行导出即可;
好啦,今天的分享就到这里啦,以上就是讲述的利用在线网站进行绘制流程图技巧分享,利用在线网站进行绘制可以节约我们的时间,提高我们的工作效率,希望上述的方法可以帮助到有需要的朋友!
转载于:https://blog.51cto.com/14181138/2385918
