HeyUI组件库发布vscode插件,PS教程: 如何开发vscode插件?
前沿
HeyUI组件库,我们项目组已经用了一年多了。
一直没有对应的组件库插件,我一直耿耿于怀。
所以,抽时间查阅了vscode的插件开发教程,终于把vscode的插件完成了。
在此奉上我们的插件库链接,多谢大家提建议。
git: github.com/heyui/heyui…
vscode: marketplace.visualstudio.com/items?itemN…
或者大家可以通过在vscode插件库中搜索 heyui-snippets进行安装。
HeyUI
如果对我们组件库不熟悉的小伙伴可以参见我们官网:
heyui.top
或者围观我们的github:
github.com/heyui/heyui
用例
其他不说,先把效果奉上。
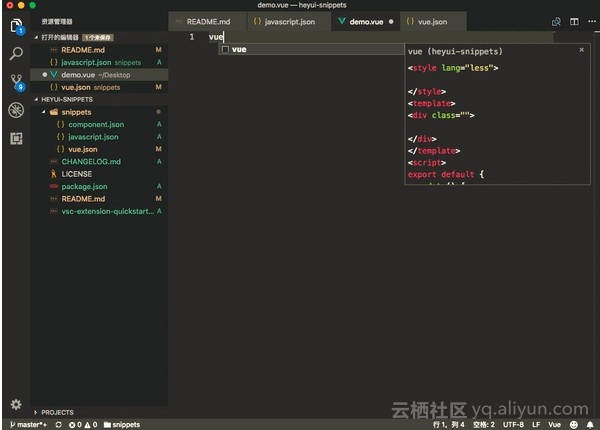
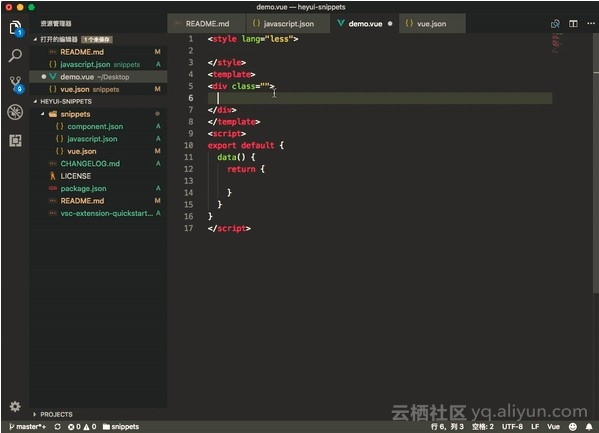
vue单文件结构
首先:我提供了一个vue的输入提示,类似于emmit的!,生成vue单文件的基本结构。

heyui组件库的组件输入提示
heyui组件库有很多组件,如果没有组件的输入提示,基本上,我们都需要手写很多组件的标签,这里我们提供所有的组件库输入提示,以方便程序编写中的效率。

Component 输入提示
| Component |
|---|
| Affix |
| BackTop |
| Badge |
| Checkbox |
| Circle |
| Category |
| Datetime |
| DropdownCustom |
| DropdownMenu |
| Form |
| FormItem |
| Menu |
| Modal |
| ModalComponent |
| Pagination |
| Poptip |
| Progress |
| Radio |
| Rate |
| Slider |
| Loading |
| Steps |
| Search |
| Select |
| Switch |
| SwitchList |
| Tabs |
| TagInput |
| Tree |
| TreePicker |
| NumberInput |
| Tooltip |
| Uploader |
| AutoComplete |
| Timeline |
| TextEllipsis |
| Table |
| TableItem |
| Row |
| Col |
| Button |
| ButtonGroup |
Method 输入提示
| Method |
|---|
| $Message |
| $Notice |
| $Confirm |
| $Loading |
| $ScrollIntoView |
教程
写了这么多,如果大家对于如何开发vscode的插件比较好奇的话,可以往下接着看。
其实heyui-snippets是比较简单的插件,就是单纯的输入提示。
这种输入提示,大家其实可以在vscode中自定义,方便自己的开发。
自定义输入提示
我首先把自定义输入提示的教程放出来:
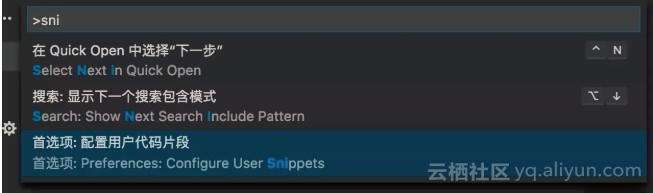
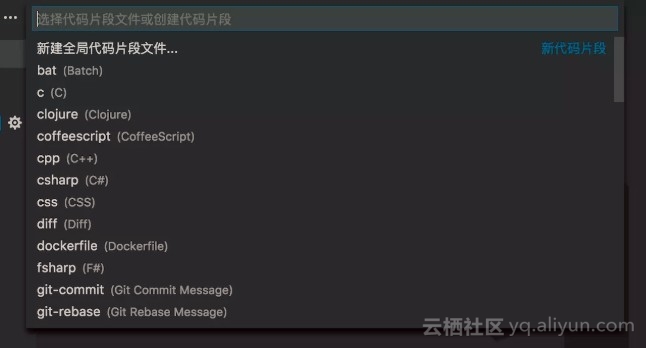
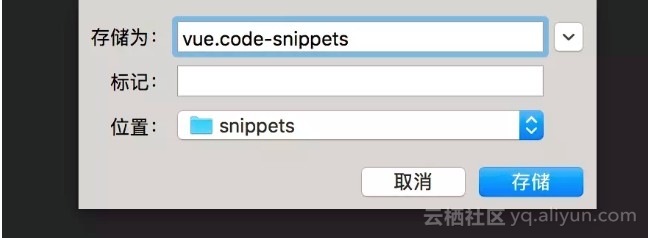
首先 Shift+Command+P,打开命令输入框,输入snippet,点击首选项:配置用户代码片段



"TestSnippet": {
"prefix": "TestSnippet",
"body": [
"<TestSnippet v-model=\"$1\"></TestSnippet>"
],
"description": "insert a TestSnippet component"
}
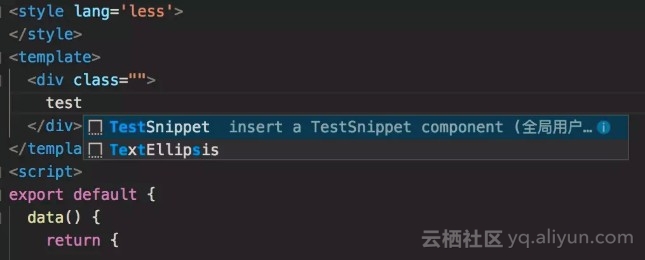
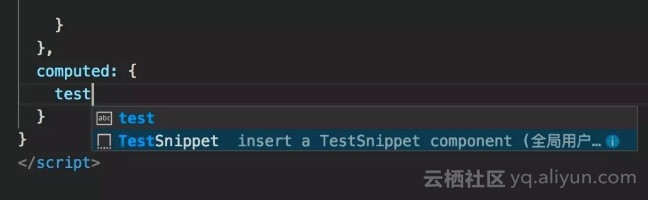
如上段代码所示,我配置了一个TestSnippet组件的输入提示,那在vue代码中应用是这个样子的:


而且,对于scope的定义与配置也是模糊不清,总之,我尝试了很久,才弄清楚。
vscode中,我们会安装vetur,这个基本上算是vue语言插件,在这个插件中,对于vue是这么定义的:
"text.html.basic": "html",
"text.html.vue-html": "vue-html",
"text.pug": "pug",
"text.haml": "haml",
"source.css": "css",
"source.css.scss": "scss",
"source.css.less": "less",
"source.css.postcss": "postcss",
"source.sass": "sass",
"source.stylus": "stylus",
"source.js": "javascript",
"source.ts": "typescript",
"source.coffee": "coffeescript",
"text.html.markdown": "md",
"source.yaml": "yaml",
"source.json": "json",
"source.php": "php"
一开始,如果参考sublime的snippet配置,scope是使用text.html.vue-html这种定义的,于是我在插件库的定义中使用这一种,发现不行,总之最后,终于尝试很久,把发现用的是后面的那一种配置。
在自定义的配置文档中:
"TestSnippet": {
"scope": "vue-html", //设置scope
"prefix": "TestSnippet",
"body": [
"<TestSnippet v-model=\"$1\"></TestSnippet>",
"$2"
],
"description": "insert a TestSnippet component"
}
就可以正确的使用snippet了。
插件的开发
在知道正确配置的情况下,转移到snippet插件的开发中,还是走了一些弯路,过程就叙述了,把正确的配置放出来:
package.json
scope定义在language属性上,是的,就是这么坑DIE
"contributes": {
"snippets": [
{
"language": "vue",
"path": "./snippets/vue.json"
},
{
"language": "vue-html", //scope定义在language属性上
"path": "./snippets/component.json"
},
{
"language": "javascript",
"path": "./snippets/javascript.json"
}
]
}
component.json就按照正常的配置就可以了。
至于插件的上传,就不多描述了,大家直接注册账号发布就可以了。
支持
说了这么多,也希望大家多支持我的组件库 HeyUI组件库
下一步
下一步,我会补充我们HeyUI的ADMIN系统,就是不知道,大家希望有哪一些功能?如果大家有时间,希望大家在给我一些反馈:
