2019独角兽企业重金招聘Python工程师标准>>> 
EASYUI解析tree
1.首先需要导入需要的js以及css文件
在头部<head>中导入
<link rel="stylesheet" type="text/css" href="../easyui/easyui.css">
<link rel="stylesheet" type="text/css" href="../easyui/icon.css">
<script type="text/javascript" src="../easyui/jquery-1.6.1.min.js"></script>
<script type="text/javascript" src="../easyui/jquery.easyui.min.js"></script>1.1示例在body中加入
<!--easyui-->
<div class="easyui-panel" style="padding:5px">
<ul class="easyui-tree">
<li>
<span>My Documents</span>
<ul>
<li data-options="state:'closed'">
<span>Photos</span>
<ul>
<li>
<span>Friend</span>
</li>
<li>
<span>Wife</span>
</li>
<li>
<span>Company</span>
</li>
</ul>
</li>
<li>
<span>Program Files</span>
<ul>
<li>Intel</li>
<li>Java</li>
<li>Microsoft Office</li>
<li>Games</li>
</ul>
</li>
<li>index.html</li>
<li>about.html</li>
<li>welcome.html</li>
</ul>
</li>
</ul>
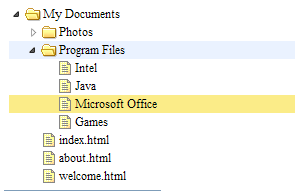
</div>此时可以运行查看是否显示正常

1.2给出javascript中树形结构,作参考
<select>
<optgroup label="人力资源部">
<option>小花</option>
<option>小梅</option>
</optgroup>
<optgroup label="研发部">
<option>小明</option>
<option>发仔</option>
</optgroup>
<option>test</option>
</select>2.项目中常用配合jquery解析树形
<input id="materialTypeCode2" name="materialTypeCode" type="text" value="" />
<!--末尾加入script-->
<script>
$("#materialTypeCode2").combotree({
url: 'tree_data.json',
onBeforeSelect: function(node) {
if (!$(this).tree('isLeaf', node.target)) {
return false;
}
},
onClick: function(node) {
if (!$(this).tree('isLeaf', node.target)) {
$("#materialTypeCode2").combo('showPanel');
}
},
onLoadSuccess:function(node){
$("#materialTypeCode2").combotree('tree').tree("collapseAll");
}
});
</script>
onBeforeSelect:点击之前加载事件
onClick:点击事件
onLoadSuccess:点击完成后事件
.tree('isLeaf', node.target):是否叶节点
