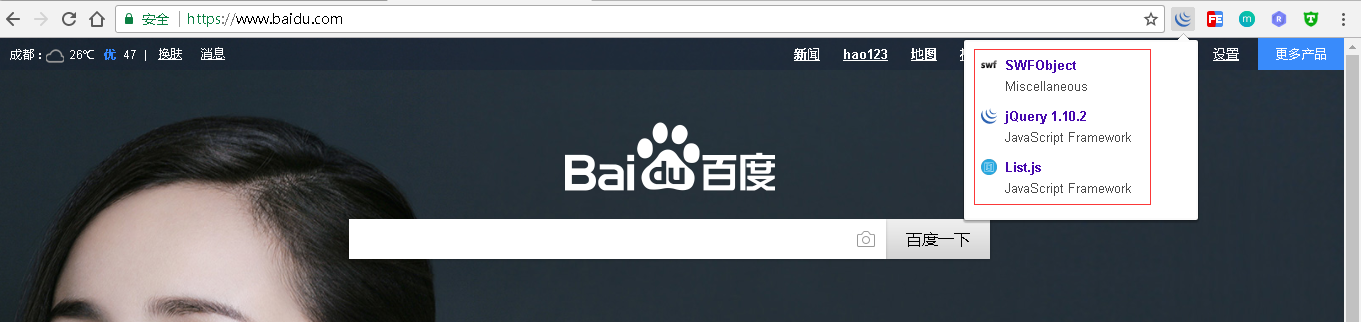
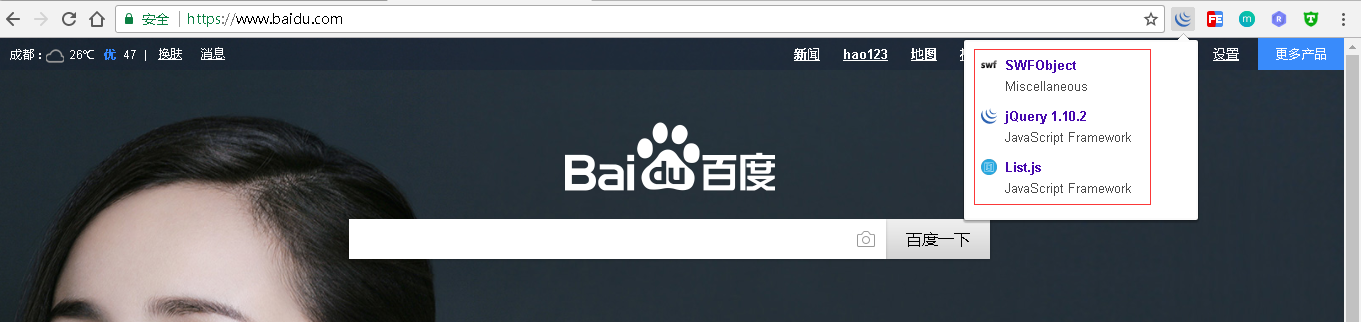
wappalyzer - 可以看到你所浏览的网站所使用的技术

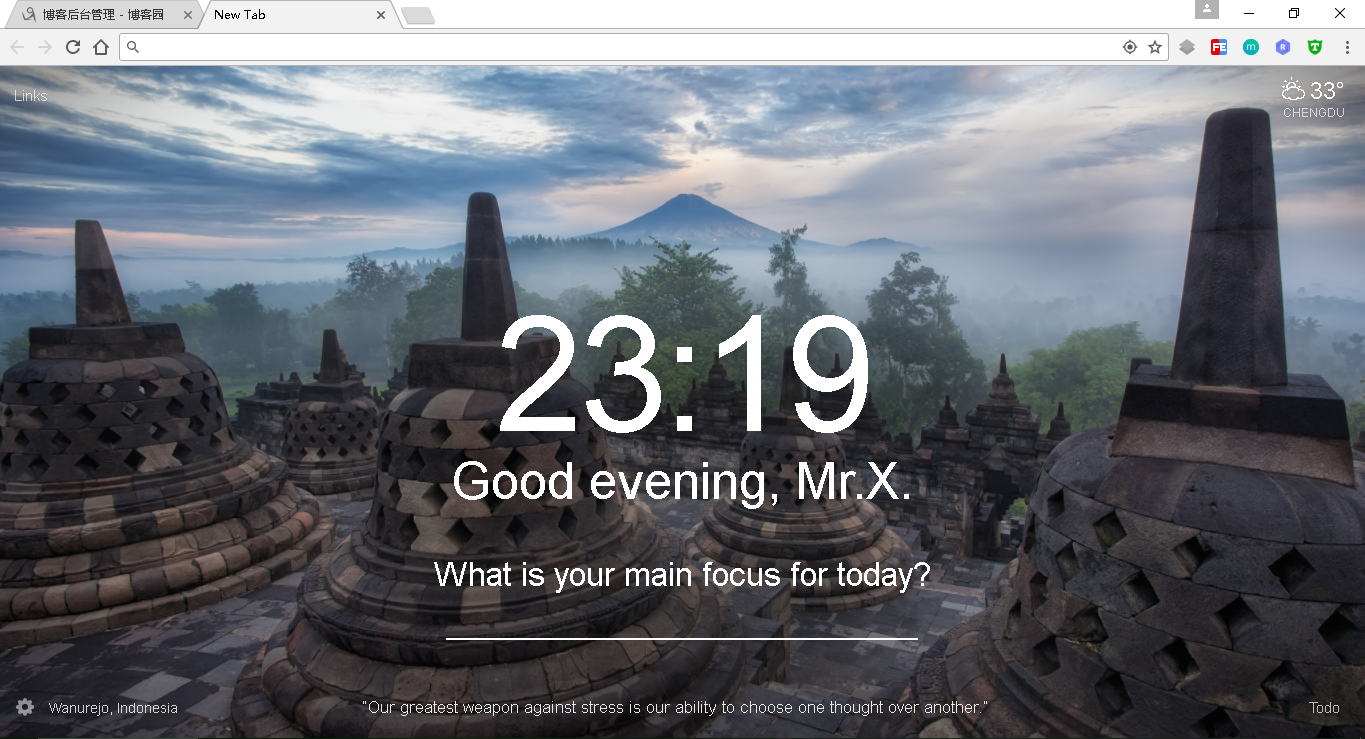
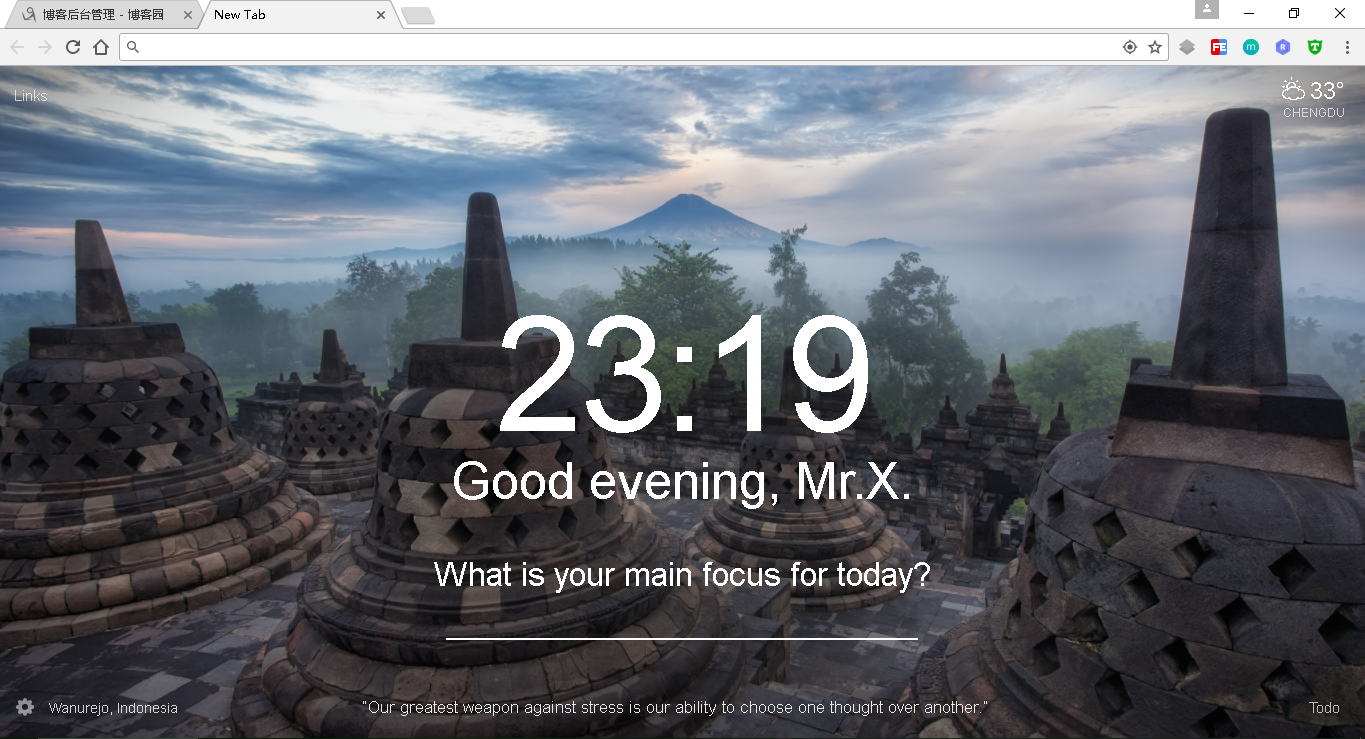
Momentum - 给 Chrome 换个新标签页

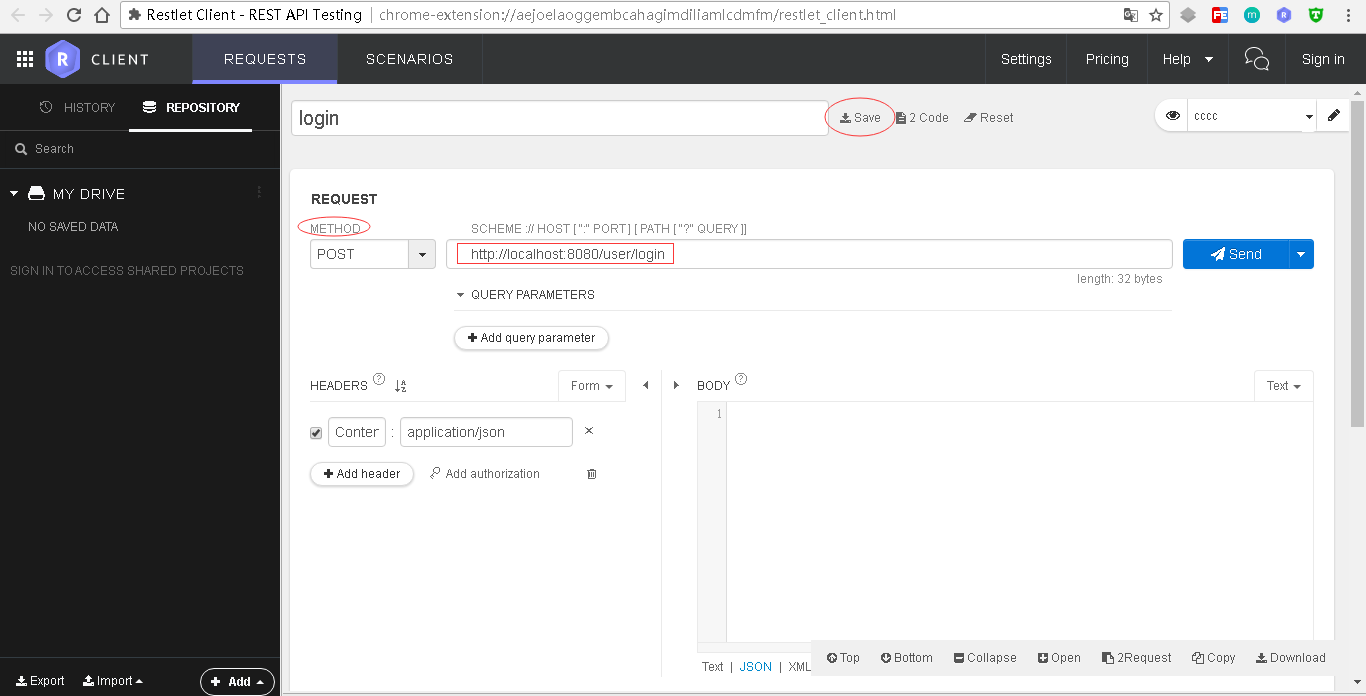
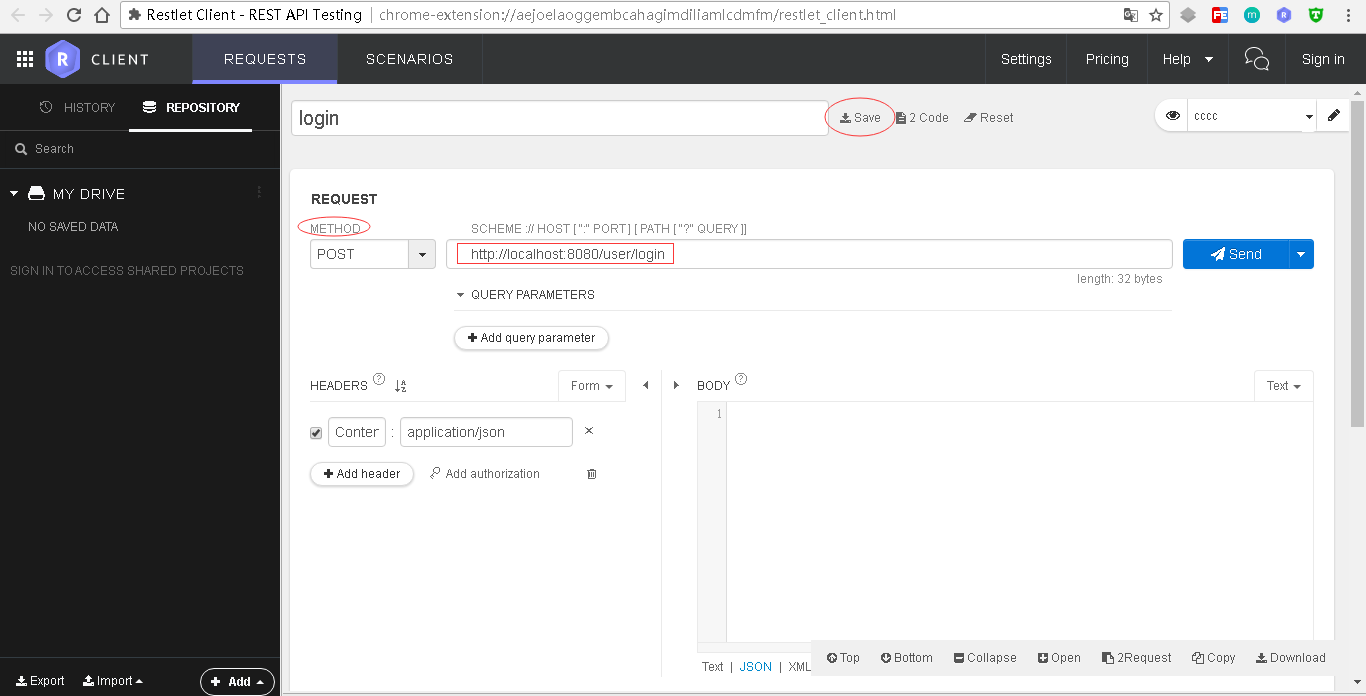
Restlet Client - 开发者的好帮手,使用方法也很简单,自己亲手去实践下就ok啦~

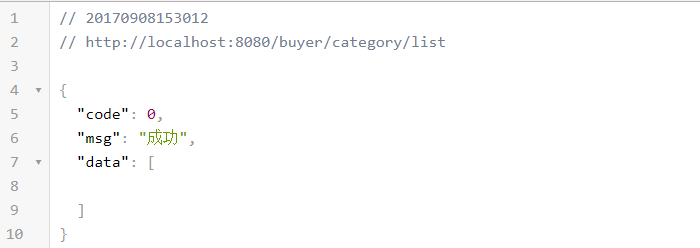
json-viewer

更多插件,待更新...
wappalyzer - 可以看到你所浏览的网站所使用的技术

Momentum - 给 Chrome 换个新标签页

Restlet Client - 开发者的好帮手,使用方法也很简单,自己亲手去实践下就ok啦~

json-viewer

更多插件,待更新...
转载于:https://www.cnblogs.com/bobi1234/p/7342038.html