一:下载https://code.visualstudio.com/docs/?dv=win 下载好后直接安装。
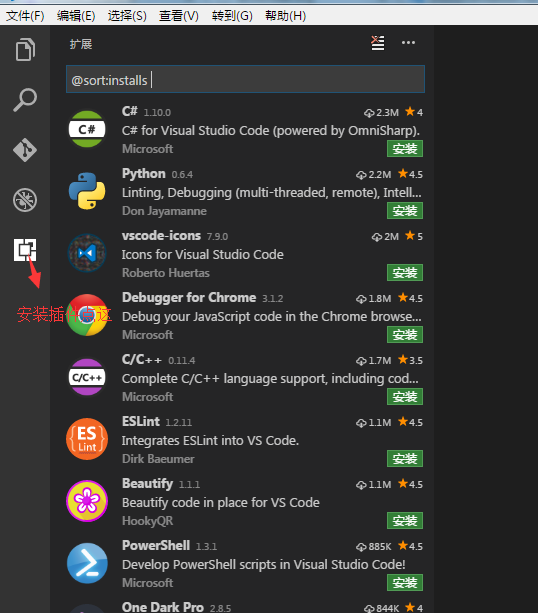
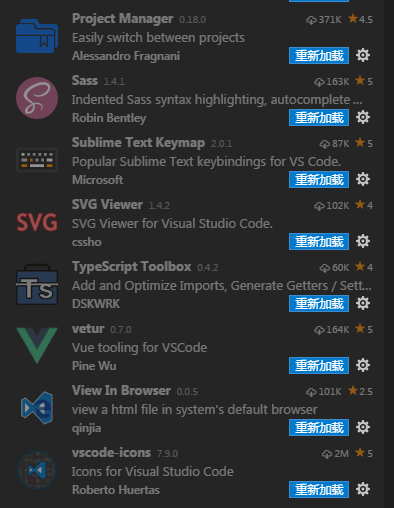
二:安装插件






注:安装完插件后点任何一个重新加载或者重启编辑器。
三:更新在帮助里更新;
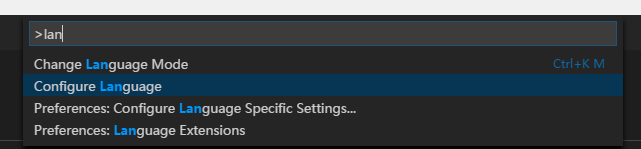
四:中英文切换:F1 -> 语言设置 -> 修改为zh-CN -> 保存重启 VSCode

五:设置 文件->首选项->设置
// 将设置放入此文件中以覆盖默认设置
{
"window.zoomLevel": 1,
"workbench.iconTheme": "vscode-icons",
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
},
"files.associations": {
// extension name : html
"*.vue": "vue"
},
// 控制换行方式。可以选择:
"editor.wordWrap": "on",
// 控制是否显示 minimap。
"editor.minimap.enabled": true,
// 控制编辑器是否应呈现缩进参考线。
"editor.renderIndentGuides": false,
// 双击选中词语(包含下划线、中横线等分割的词语)。
"editor.wordSeparators": "./\\()\"':,.;<>~!@#$%^&*|+=[]{}`~?",
// 窗口失去焦点自动保存文件。
"files.autoSave": "onWindowChange",
// 保存时是否格式化文件的格式。
"editor.formatOnSave": true,
// 以新行结束。
// "html.format.endWithNewline": true,
// js代码保存时是否在函数括号前添加一个空格。
"javascript.format.insertSpaceBeforeFunctionParenthesis": false, // vue文件保存时style标签里面的代码缩进。
"vetur.format.styleInitialIndent": true, // vue文件保存时script标签里面的代码缩进。
"vetur.format.scriptInitialIndent": true, // vue文件保存时html标签里面的属性对其方式。
"vetur.format.html.wrap_attributes": "auto", // vue文件保存时是否在js函数括号前添加一个空格
"vetur.format.js.InsertSpaceBeforeFunctionParenthesis": false,
"git.confirmSync": false
}
六:参考代码:
https://jeasonstudio.gitbooks.io/vscode-cn-doc/content/
https://code.visualstudio.com/docs/
