Java txt 下拉刷新_「小程序JAVA实战」小程序页面的上拉下拉刷新(50)
前已经完成了小程序的列表展现,可是对于上拉和下拉刷新这个功能,其实跟小程序的生命周期有关系,一块儿回顾下完成,上拉和下拉刷新。源码:https://github.com/limingios/wxProgram.git 中wx-springboot 和 No.15html
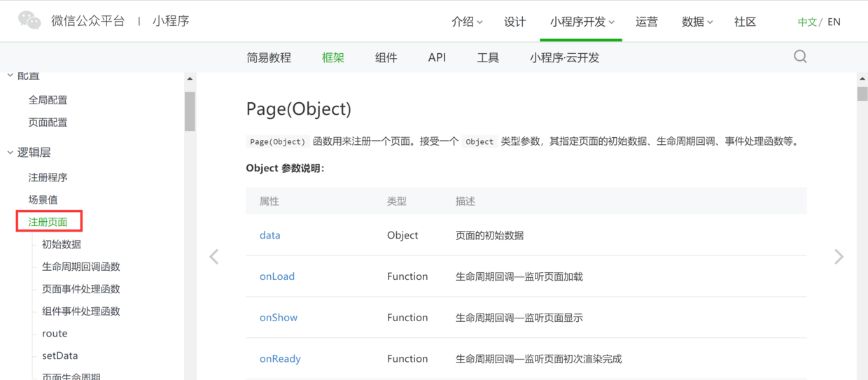
回顾下 page的生命周期
https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/page.htmlios


列表小程序端完成 上拉,下拉刷新功能
onReachBottom 上拉刷新git
onPullDownRefresh 下拉刷新github
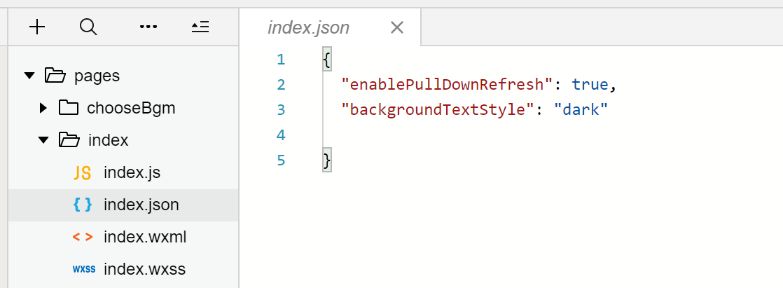
须要在app.json的window选项中或页面配置中开启enablePullDownRefresh。spring
能够经过wx.startPullDownRefresh触发下拉刷新,调用后触发下拉刷新动画,效果与用户手动下拉刷新一致。json
当处理完数据刷新后,wx.stopPullDownRefresh能够中止当前页面的下拉刷新。小程序

const app = getApp()
Page({
data: {
// 用于分页的属性
totalPage: 1,
page: 1,
videoList: [],
screenWidth: 350,
serverUrl: "",
},
onLoad: function (params) {
var me = this;
var screenWidth = wx.getSystemInfoSync().screenWidth;
me.setData({
screenWidth: screenWidth,
});
// 获取当前的分页数
var page = me.data.page;
me.getAllVideosList(page);
},
getAllVideosList:function(page){
var me = this;
var serverUrl = app.serverUrl;
wx.showLoading({
title: '请等待,加载中...',
});
wx.request({
url: serverUrl + '/video/showAll?page=' + page,
method: "POST",
success: function (res) {
wx.hideLoading();
wx.hideNavigationBarLoading();
wx.stopPullDownRefresh();
console.log(res.data);
// 判断当前页page是不是第一页,若是是第一页,那么设置videoList为空
if (page === 1) {
me.setData({
videoList: []
});
}
var videoList = res.data.data.rows;
var newVideoList = me.data.videoList;
me.setData({
videoList: newVideoList.concat(videoList),
page: page,
totalPage: res.data.data.total,
serverUrl: serverUrl
});
}
})
},
onPullDownRefresh: function (params) {
var me = this;
wx.showNavigationBarLoading();
me.getAllVideosList(1);
},
onReachBottom: function (params){
var me = this;
var currentPage = me.data.page;
var totalPage = me.data.totalPage;
//判断当前页数和总页数是否相等,若是相同已经无需请求
if (currentPage == totalPage){
wx.showToast({
title: '已经没有视频啦~',
icon:"none"
})
return;
}
var page = currentPage+1;
me.getAllVideosList(page);
}
})

PS:上拉刷新不须要作任何的配置,下拉刷新须要开启配置,每次请求建议开启 wx.showNavigationBarLoading() 和 wx.hideNavigationBarLoading(); 配合使用。api
