一、什么是单选框、复选框?

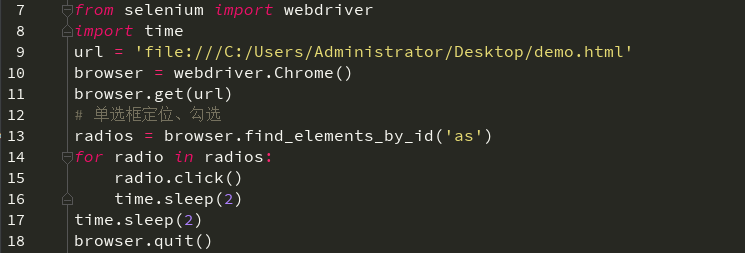
二、单选框:radio

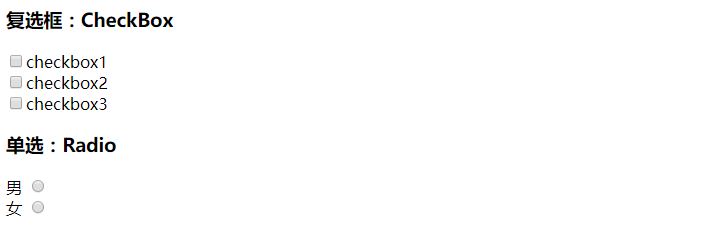
三、复选框:checkbox

四、判断是否勾选:is_selected()
1.有时候这个选项框,本身就是选中状态,如果我再点击一下,它就反选了,这可不是我期望的结果,那么可不可以当它是没选中的时候,我去点击下;当它已经是选中状态,我就不点击呢?那么问题来了:如何判断选项框是选中状态?
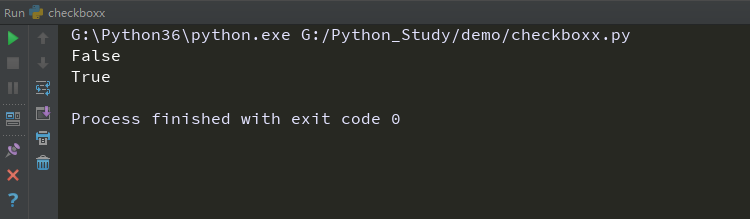
2.判断元素是否选中这一步才是本文的核心内容,点击选项框对于大家来说没什么难度。获取元素是否为选中状态,打印结果如下图。
3.返回结果为bool类型,没点击时候返回False,点击后返回True,接下来就很容易判断了,既可以作为操作前的判断,也可以作为测试结果的判断。


五、HTML Demo源码
1 <html> 2 <head> 3 <meta http-equiv="content-type" content="text/html;charset=utf-8" /> 4 <title>Checkbox</title> 5 </head> 6 <body> 7 <h3>复选框:CheckBox</h3> 8 <form> 9 <!-- <label for="c1">checkbox1</label> --> 10 <input type="checkbox" id="c1" />checkbox1<br> 11 <!-- <label for="c2">checkbox2</label> --> 12 <input type="checkbox" id="c2" />checkbox2<br> 13 <!-- <label for="c3">checkbox3</label> --> 14 <input type="checkbox" id="c3" />checkbox3<br> 15 </form> 16 <h3>单选:Radio</h3> 17 <form> 18 <label value="radio">男</label> 19 <input type="radio" name="sex" value="male" id="as"/><br> 20 <label value="radio1">女</label> 21 <input type="radio" name="sex" value="female" id="sd"/> 22 </form> 23 <!-- <form> 24 <input type="radio" name="sex" value="male" /> Male 25 <br /> 26 <input type="radio" name="sex" value="female" /> Female 27 </form> --> 28 </body> 29 </html>
六、参考代码
1 #!/usr/bin/env python 2 # -*- coding: utf-8 -*- 3 # @File : checkboxx.py 4 # @Software: PyCharm 5 from selenium import webdriver 6 import time 7 8 url = 'file:///C:/Users/Administrator/Desktop/demo.html' 9 browser = webdriver.Chrome() 10 browser.get(url) 11 12 def radioo(): 13 # 单选框定位、勾选 14 radios = browser.find_elements_by_id('as') 15 for radio in radios: 16 radio.click() 17 time.sleep(2) 18 time.sleep(2) 19 20 def checkboxx(): 21 # 复选框定位、勾选 22 inputs = browser.find_elements_by_tag_name('input') 23 for input in inputs: 24 if input.get_attribute('type') == 'checkbox': 25 input.click() 26 time.sleep(2) 27 browser.find_elements_by_css_selector('input[type=checkbox]').pop().click() 28 time.sleep(2) 29 30 def is_select(): 31 # 勾选前判断是否勾选 32 t = browser.find_element_by_id('c1').is_selected() 33 print(t) 34 browser.find_element_by_id('c1').click() 35 # 点击后判断是否勾选 36 r = browser.find_element_by_id('c1').is_selected() 37 print(r) 38 browser.quit() 39 if __name__ == '__main__': 40 radioo() 41 checkboxx() 42 is_select()
写在最后的话:这些都是小编自己一个字一个字敲上去的,原创算不上,可能很多类似的资料,小编写这个的目的是为了激励自己在学习道路上养成良好的习惯,所以转载请注明出处,谢谢!
