微信小程序学习之rich-text的嵌入静态HTML
最近开始学习制作小程序,微信的rich-text是支持table的,我测试着将福彩双色球的奖金对照表给搬了过来。
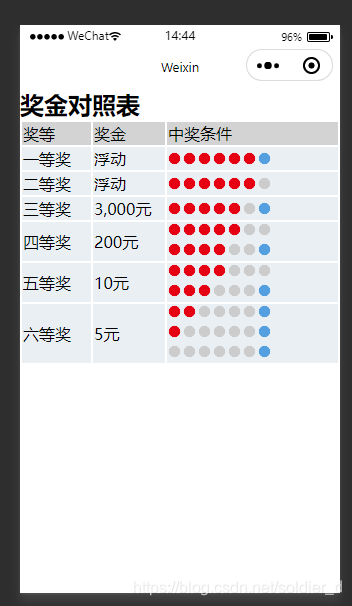
下面是小程序实现的静态页面效果图。

实现步骤
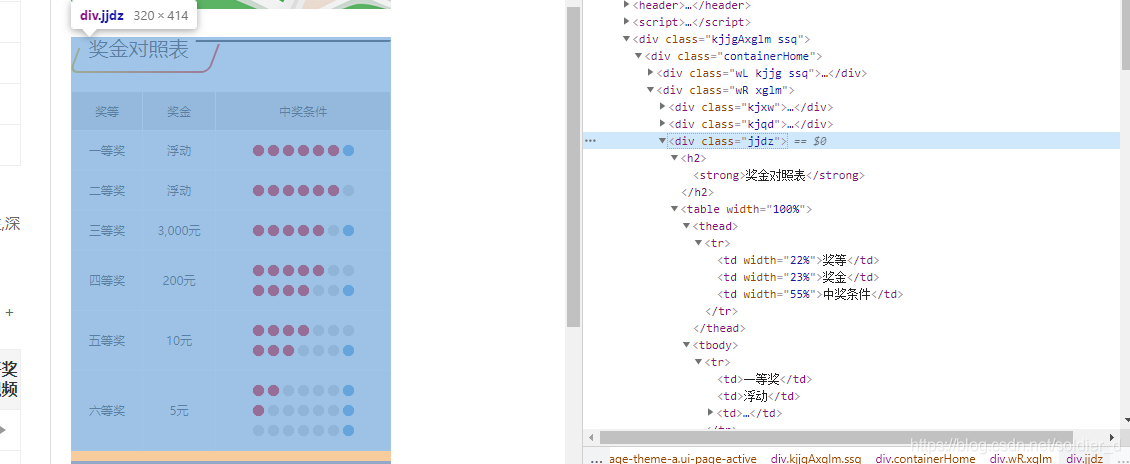
首先打开福彩双色求的网站,找到要复制的部分,这里我们选中奖金对照表进行复制。

在标签上点击右键选择“复制元素”,将html片段复制下来,放入rich-text的nodes属性中,这里要注意原来的片段中图片使用的是相对路径,需要复制其绝对路径,然后覆盖到img的src属性中。
定位到图片位置右击选择copy link address来拷贝绝对路径。

完整的代码如下:
demo.js
// pages/demo1/demo1.js
Page({
/**
* 页面的初始数据
*/
data: {
ds:`<div class="jjdz">
<h2><strong class="tablename">奖金对照表</strong></h2>
<table width="100%">
<thead class="theadclass">
<tr>
<td width="22%">奖等</td>
<td width="23%">奖金</td>
<td width="55%">中奖条件</td>
</tr>
</thead>
<tbody class="tbodyclass">
<tr>
<td>一等奖</td>
<td>浮动</td>
<td><img src="http://www.cwl.gov.cn/images/czpd/jjdzbSsq01.png"></td>
</tr>
<tr>
<td>二等奖</td>
<td>浮动</td>
<td><img src="http://www.cwl.gov.cn/images/czpd/jjdzbSsq02.png"></td>
</tr>
<tr>
<td>三等奖</td>
<td>3,000元</td>
<td><img src="http://www.cwl.gov.cn/images/czpd/jjdzbSsq03.png"></td>
</tr>
<tr>
<td>四等奖</td>
<td>200元</td>
<td><img src="http://www.cwl.gov.cn/images/czpd/jjdzbSsq04.png"></td>
</tr>
<tr>
<td>五等奖</td>
<td>10元</td>
<td><img src="http://www.cwl.gov.cn/images/czpd/jjdzbSsq05.png"></td>
</tr>
<tr>
<td>六等奖</td>
<td>5元</td>
<td><img src="http://www.cwl.gov.cn/images/czpd/jjdzbSsq06.png"></td>
</tr>
</tbody>
</table>
</div>`
}
})
demo.wxml
<rich-text nodes="{{ds}}"></rich-text>
demo.wcss
.theadclass{
background-color: lightgrey;
}
.tbodyclass{
background-color: rgb(234, 239, 243);
}
