2019独角兽企业重金招聘Python工程师标准>>> 
最近复习了下vue,突然发现vue-cli已经更新到3.0版本了,并且变化蛮大,看来要不停的学习,真是一入前端深似海。
安装步骤:
1、全局安装 npm install -g @vue/cli
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli(1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 卸载它。
2、通过vue --version查看版本信息,来确定是否安装成功
E:\vue\Vueexample3.0\new-hello>vue --version
3.0.03、创建一个项目 ,cd到要创建项目的文件夹,输入下面命令
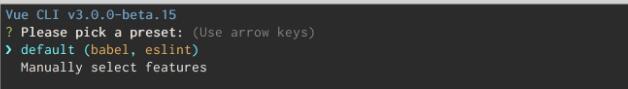
vue create new-hello安装的过程中会提示设置选项

按Enter键选择preset或者default选项,如果手动选择,按键盘的向上的箭头,然后选择下面的信息

用上下箭头移到选项行,通过空格键控制选中或者取消,全部选择好后按Enter后,会提示保存为一个将来可复用的 preset,并输入保存的preset的名称(被保存的 preset 将会存在用户的 home 目录下一个名为 .vuerc 的 JSON 文件里),等项目创建完成后,会显示下面的界面,如果我们安装完vue-cli 3.0 后再装插件 可以用命令
vue add router
vue add vuex
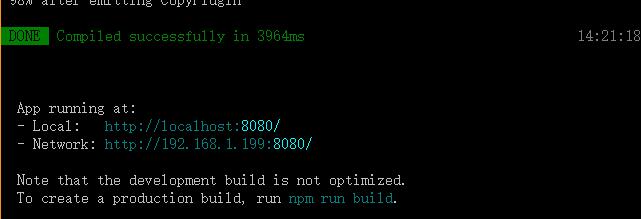
4、切换到新创建的new-hello文件夹,执行npm run serve

然后把http://localhost:8080/ 复制到浏览器中打开,不知为什么不像之前的vue-cli会自动打开浏览器,ctrl+C是强制关闭服务
创建项目也可以通过使用图形化界面
vue ui输入vue ui会报错,需要安装core-js,安装命令为npm install -g core-js,然后再执行vue ui 可以显示配置界面,但有一些功能按钮没有,估计是浏览器版本问题,升级了Firefox,可以正常显示
跨域的情况下需要把请求的地址代理的本地,方法如下:
在根目录下新建vue.config.js,把下面的代码放进去保存
module.exports = {
devServer: {
// 设置主机地址
//host: 'localhost',
// 设置默认端口
//port: 8080,
// 设置代理
proxy: {
'/api': {
// 目标 API 地址
target: 'http://127.0.0.1:80',
// 如果要代理 websockets
ws: true,
// 将主机标头的原点更改为目标URL
changeOrigin: true
pathRewrite:{
'^/api':'/'
}
}
}
}
}公众号:前端之攻略
