html图片自动对齐,HTML网页中的图形是如何对齐的?有什么方法可以使它们对齐?...
原标题:HTML网页中的图形是如何对齐的?有什么方法可以使它们对齐?

有许多方法可以将HTML元素与CSS对齐,但是一起使用或单独使用它们并不是那么容易。开发人员所面临的困难之一就是试图将元素集中在页面中间。
因此,在本文中,我将展示一些最常用的方法,即通过使用不同的CSS属性在水平和垂直方向上居中图像。
水平居中
让我们开始使用3个不同的CSS属性将图像水平居中。
文字对齐
使图像水平居中的第一种方法是使用text-align属性。但是,仅当图像位于块级容器(例如

Margin: Auto
使图像居中的另一种方法是使用margin:auto属性(用于左边距和右边距)。但是,单独使用margin:Auto将不适用于图像。如果需要使用margin:auto,则还必须使用2个其他属性。
margin-auto属性对内联级别的元素没有任何影响。由于标签是一个内联元素,因此我们需要先将其转换为块级元素:

其次,我们还需要定义宽度。因此,左右边缘可以占用其余的空白空间并自动对齐,可以这样解决问题(除非我们给出100%的宽度):

Display: Flex
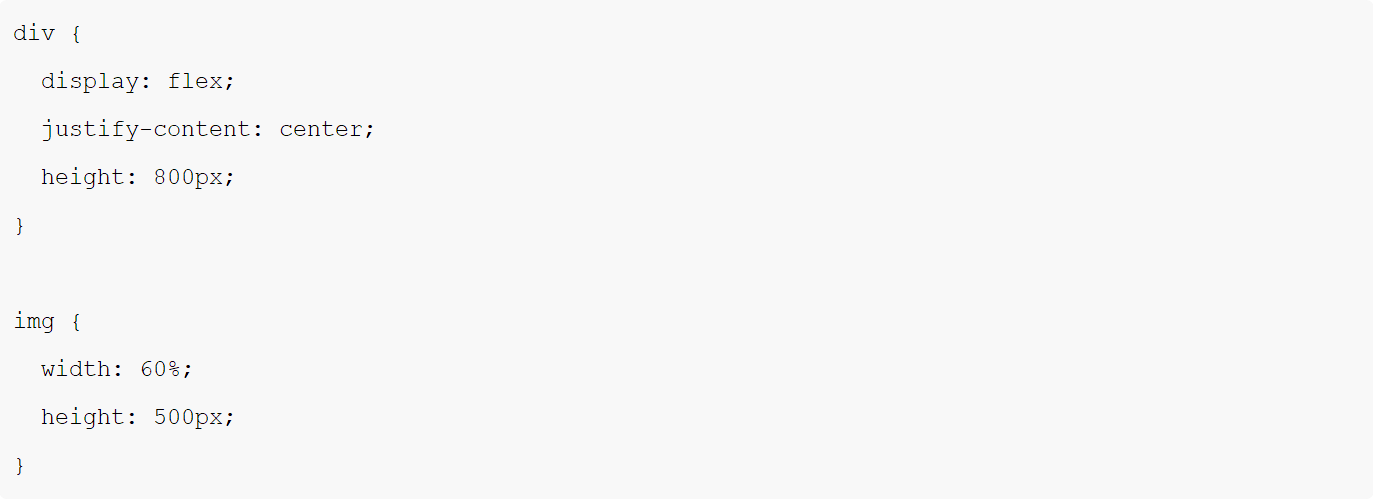
将图像水平居中的第三种方法是使用display:flex。同样,我们对容器使用text-align属性,它也会使用display:flex。但是,仅使用display:flex是不够的。容器还必须具有一个称为justify-content的附加属性。

justify-content属性与display:flex一起使用,我们可以使用它水平放置图像的中心。最后,图像的宽度必须小于容器的宽度,否则,它会占用100%的空间,然后我们就无法对其进行集中化。
垂直居中放置图像
1、Display: Flex
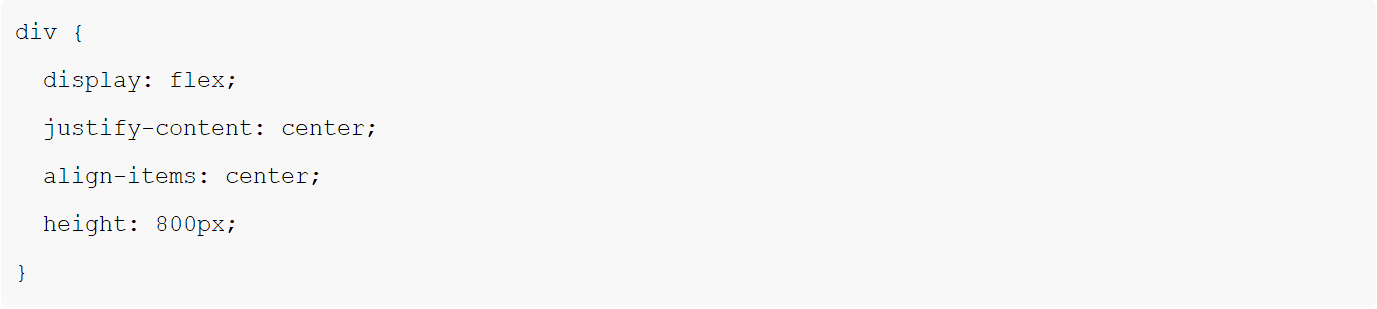
对于垂直对齐,使用display:flex确实很有帮助。考虑到我们的容器的高度为800px,但图像的高度仅为500px:

现在,在这种情况下,向容器中添加一行代码(align-items:center)就可以了:

如果将align-items属性与display:flex一起使用,就会将元素垂直放置。
2、位置:绝对和变换属性
垂直对齐的另一种方法是一起使用position和transform属性。这个有点复杂,所以让我们一步一步地做。
步骤1:定义绝对位置
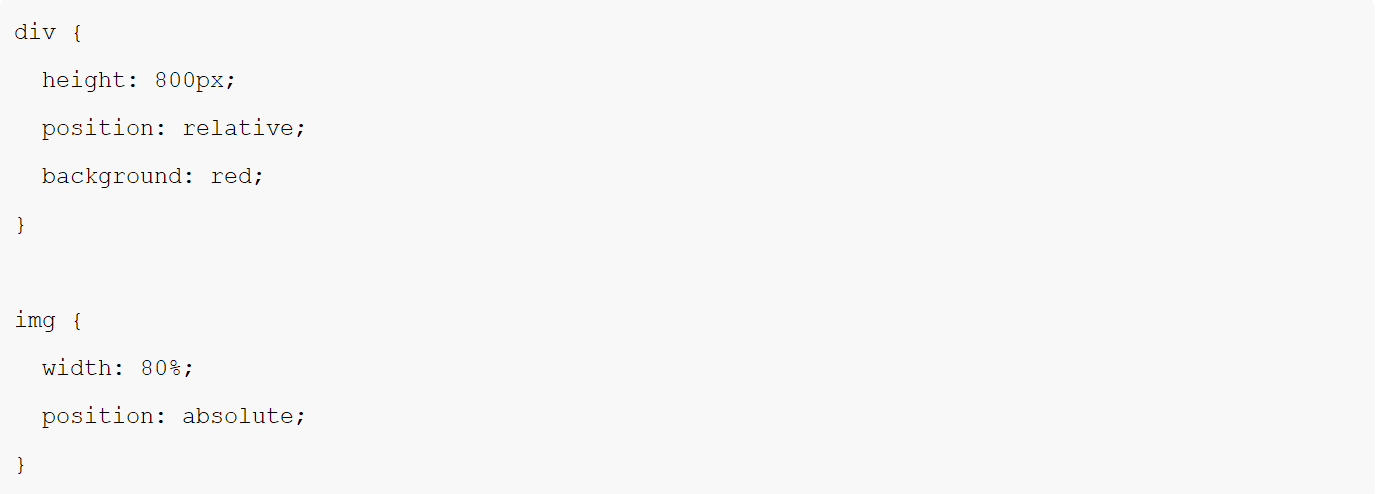
首先,我们将图像的定位行为从静态更改为绝对:

同样,它应该位于相对放置的容器内,因此我们添加一个位置:相对于其容器的div。
步骤2:定义顶部和左侧属性
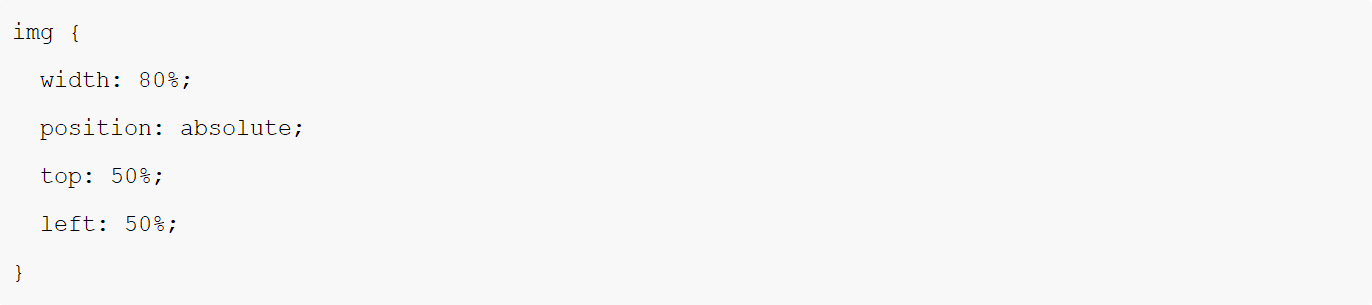
其次,我们定义图像的顶部和左侧属性,并设置为50%。这会将图像的起点(左上角)移到容器的中心:

步骤3:定义变换属性
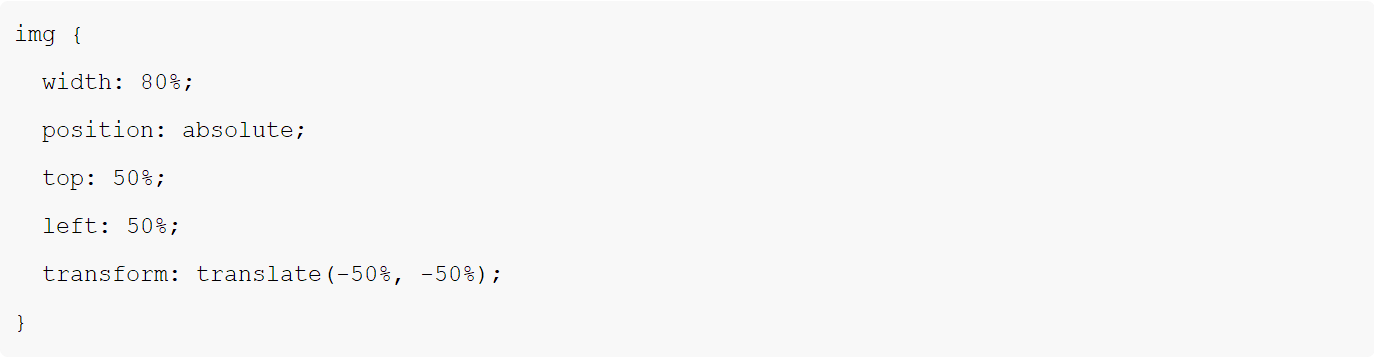
在第二步的时候已经将图像的一部分移出容器。因此,我们需要将其取回内部。在图像上定义转换属性,并在其X和Y轴上添加负50%可以达到目的:

还可以使用其他方法进行水平和垂直居中,我这里只尝试了最常用的方法。希望这篇文章可以帮助你了解如何在页面中心对齐图像。返回搜狐,查看更多
责任编辑:
