这是一个微信端的,投篮小游戏。
游戏规则如下:
点击开始,进入游戏,按住右下角红色按钮控制投篮力度,3次进球以后游戏难度将会升级。45秒内您的进球数将会计入排行榜,最终排行榜上的名次可以获得相应奖励,快来投篮冲榜领福利吧。
一、动画效果
做微信项目,相信大家和我一样,已经习惯了放弃使用jQuery,转而使用zepto。但是zepto并没有集成animate()方法。因此若想使用动画,用不想做兼容处理,最高效的方法是重拾jQuery。
$(selector).animate(styles,speed,easing,callback)
详见:http://www.w3school.com.cn/jquery/effect_animate.asp
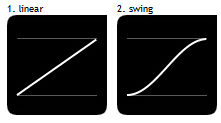
再者,jQuery的animate()方法并没有集成所有的贝塞尔曲线(说的是animate的easing函数),W3C官网上显示,只有“swing”,“linear”两种,
他们的位移时间图如下图所示:

注意:speed是完成一个运动周期的用时,而并非速度,默认值1000 单位ms,而对于easing函数来说,默认值是“swing”(字符串类型),并非匀速直线运动linear。
二、禁除安卓手机的长按出现的菜单
css:
-webkit-touch-callout:none;
-webkit-user-select: none;
使用上面的css可以实现禁除 “复制”和“保存到手机”菜单的出现,但无法禁除“在浏览器中打开”。
实现禁除“在浏览器中打开”,可使用下面的代码。实际上,该代码是在PC端禁除了右击菜单的出现,在移动端禁除了长按菜单的出现。
js:
document.addEventListener("contextmenu", function(event){
event.preventDefault();
return false;
},false)
三、禁除微信端网页上下滑动
微信端的小游戏本身是全屏的,但是,山下滑动网页时会出现黑框。下面代码可以防止上下滑动出现黑框:
document.addEventListener("touchmove",function(e){
e.preventDefault();
e.stopPropagation();
},false);
四、禁除微信端网页滑动后,实现排行榜的滑动
微信一屏的长度有限,而需要展示排行的前99人。想要展示,又必须用到滑屏事件,但是在上面我们已经禁掉了touchmove事件。
在这块我使用了swiper.js,完美解决了问题。
但又一点需要注意,需要在获取到数据之后,再进行对swiper的初始化。
