html一个页面中切换多个页面_前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第2章HTML基础知识...
本教程案例在线演示
有路网PC端 有路网移动端
免费配套视频教程
免费配套视频教程
教程配套源码资源
教程配套源码资源
网页开发工具
VSCode 或 WebStorm
HTML简介
HTML:Hyper Text Markup Language
html文本的内部基本结构
<!--
文档声明,标识当前网页的版本的
该声明标识网页是遵循html5语法规范的
编写网页时,一定要编写的文档声明,
在某些浏览器中,如果不写文档声明,会导致浏览器进入到怪异模式
-->
<!doctype html>
<!-- html网页中根标签,一个页面中有且只有一个根标签
网页中的所有内容都应该写在根标签的内部
-->
<html>
<!--
网页的头部,head标签中的内容,不会在页面中直接显示
浏览器根据head中的内容来解析网页,搜索引擎也可以根据他们来检索网页
-->
<head>
<!-- 使用meta来设置页面的字符集 -->
<meta charset="utf-8" />
<!--
网页的标题,一般会在页面的标签头部显示
所属引擎在检索一个网页时,会主要检索title中的内容
并依据该内容,来判断网页的主要内容,
title中的内容会影响到网站在搜索引擎中的排名
-->
<title>我是title</title>
</head>
<!-- 网页的主体,网页中所有的可见内容,都应该写在body中 -->
<body>
<h1>这是一个非常漂亮的网页</h1>
</body>
</html>html的注释
<html>
<head>
<title>网页的标题</title>
</head>
<body>
<!--
注释 HTML注释中的内容,
不会在页面中显示,
但是可以在源代码中查看
通过注释可以对代码进行解释说明
一定要养成良好的编写注释的习惯
编写注释时,要求简单明了
日期:
作者:
功能:
通过注释可以将不希望在页面中显示代码隐藏
HTML注释不能嵌套(所有的多行注释都不能嵌套)
-->
<!-- 这是页面的1级标题 -->
<h1>这是我的第二个网页</h1>
<!-- 我是一个注释 <!-- 我是注释中的注释 --> -->
</body>
</html> 标题标签 ,段落标签,水平线,换行,加粗,斜体
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>常用的标签</title>
</head>
<body>
<!-- 标题标签
在HTML一共有h1 ~ h6 六级标题
6级标题中 h1最大 h6最小
从h1 到 h6 重要性依次降低
h1最重要,h2其次 依次递减
搜索引擎检索页面时,h1仅次于title,也会影响到页面在搜索引擎中的排名
一个页面一般只有一个h1标签
一般页面中只会使用h1 ~ h3
-->
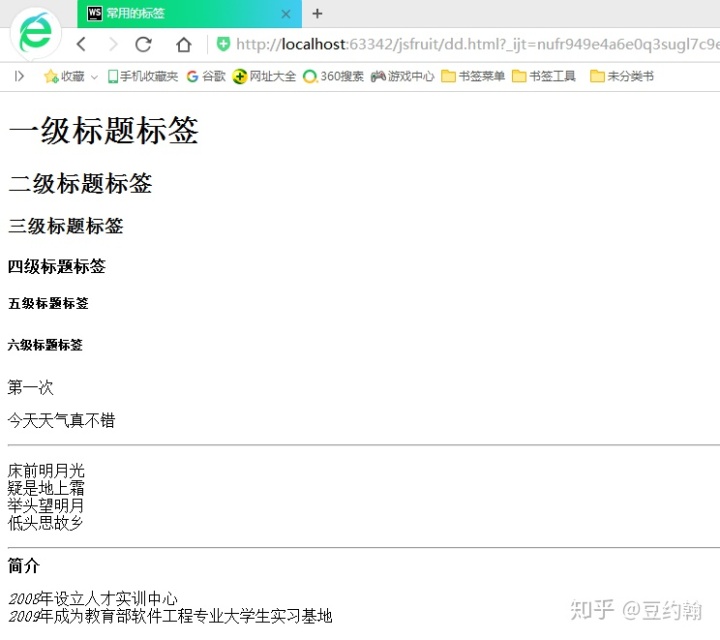
<h1>一级标题标签</h1>
<h2>二级标题标签</h2>
<h3>三级标题标签</h3>
<h4>四级标题标签</h4>
<h5>五级标题标签</h5>
<h6>六级标题标签</h6>
<!-- 段落标签 使用p标签来表示一个段落
段落标签会独占一行,并和其他内容会有一个距离
-->
<p>第一次</p>
<p>今天天气真不错</p>
<hr />
<!--
在HTML中,默认将多个空格和换行认为是一个空格
使用br标签来表示一个换行
-->
<p>
床前明月光<br />
疑是地上霜<br />
举头望明月<br />
低头思故乡<br />
</p>
<!-- 水平线,可以在页面的指定位置输出一条水平线 -->
<hr />
<!--加粗:<strong>…</strong>-->
<!--斜体:<em>…</em>-->
<strong>简介</strong>
<p>
<em>2008</em>年设立人才实训中心<br/>
<em>2009</em>年成为教育部软件工程专业大学生实习基地<br/>
</p>
</body>
</html>
列表标签
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>列表</title>
</head>
<body>
<!--
列表类似于购物清单
HTML中一共有三种列表
1.无序列表
- 使用ul标签来创建一个无序列表
- 使用li向无序列表中添加列表项
- 无序列表默认使用 圆点 来作为项目符号
2.有序列表
- 有序列表和无序列表类似,不同的是它使用ol来创建其他的都和无序列表一样
- 有序列表使用有序的序号 作为项目符号
3.定义列表
- 定义列表用来对一些内容做解释说明的
- 使用 dl 来创建一个定义列表
- 在dl中使用dt,来创建一个定义项
- 使用dd来创建一个对定义项的描述
- 列表之间可以互相嵌套,可以在有序列表中放无序列表,也可以在无序列表放有序列表
-->
<ul>
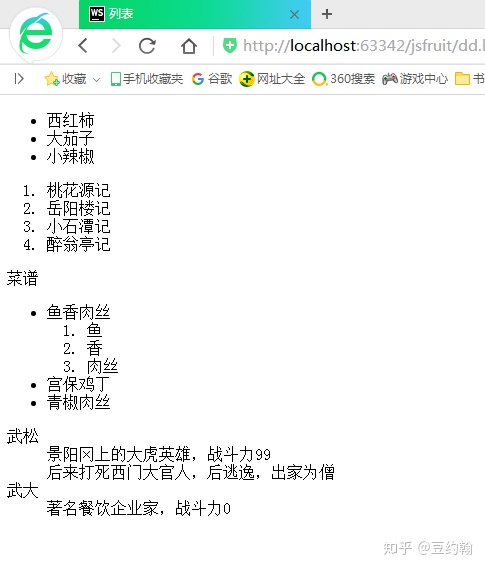
<li>西红柿</li>
<li>大茄子</li>
<li>小辣椒</li>
</ul>
<ol>
<li>桃花源记</li>
<li>岳阳楼记</li>
<li>小石潭记</li>
<li>醉翁亭记</li>
</ol>
<p>菜谱</p>
<ul>
<li>
鱼香肉丝
<ol>
<li>鱼</li>
<li>香</li>
<li>肉丝</li>
</ol>
</li>
<li>宫保鸡丁</li>
<li>青椒肉丝</li>
</ul>
<dl>
<dt>武松</dt>
<dd>景阳冈上的大虎英雄,战斗力99</dd>
<dd>后来打死西门大官人,后逃逸,出家为僧</dd>
<dt>武大</dt>
<dd>著名餐饮企业家,战斗力0</dd>
</dl>
</body>
</html>
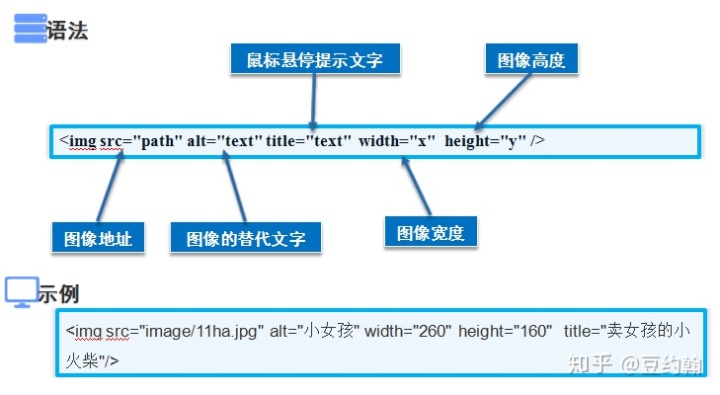
图像标签
常见的图像格式 JPG GIF PNG BMP

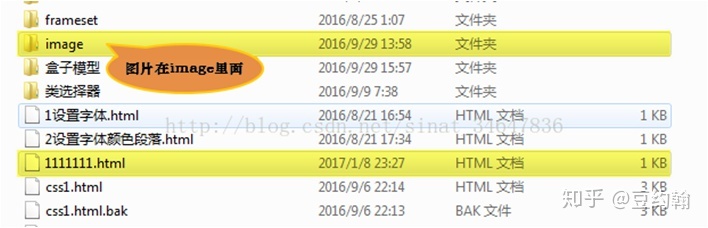
图片的相对路径

所谓相对路径,就是相对于自己的目标文件位置。例如上面的例子,“11111111.html” 文件里引用了“11ha.jpg”图片,由于“11ha.jpg”图片相对于“11111111.html”来说,是在同一个目录的,那么在“11111111.html”文件里使用以下代码后:
<img src=“11ha.jpg” alt=“小女孩” /> 只要这两个文件的相对位置没有变(也就是说还是在同一个目录内),那么无论上传到Web服务器的哪个位置,在浏览器里都能正确地显示图片。

当图片在image文件夹里时:
src="image/11ha.jpg" alt="小女孩" /> 如果在image里很深的文件夹,也可以一直罗列下去:
<img src="image/renwu/11ha.jpg" alt="小女孩" /> 
如果html文件在比图片深一层的文件夹里:
<img src="../11ha.jpg" alt="小女孩" /> 如果html文件在比图片深两层的文件夹里,就在前面再罗列两个点“..”,深几层罗列几次。
<img src=“../../11ha.jpg” alt=“小女孩” /> 图片在html文件上两级image文件夹中的renwu文件夹里
<img src=“../../image/renwu/11ha.jpg”/> 链接标签
<a href="path" target="目标窗口位置">链接文本或图像</a>
href: 链接路径 target:链接在哪个窗口打开,常用值:self、blank
