github可视化工具_深度学习训练过程可视化(附github源码)
公众号关注 “DL-CVer”
设为 “星标”,DLCV消息即可送达!


导读
本文介绍了多个能将深度学习训练过程进行可视化的工具,帮助大家更好地理解深度学习,非常实用。
深度学习训练过程一直处于黑匣子状态,有很多同学问我具体怎么解释?其实很多还是无法可解释,但是通过可视化,具体可以知道深度学习在训练过程到底学习了哪些特征?到底对该目标的哪些特征感兴趣?这些我们现在已经有很多渠道可以得知,我先给大家介绍几个比较好的工具!
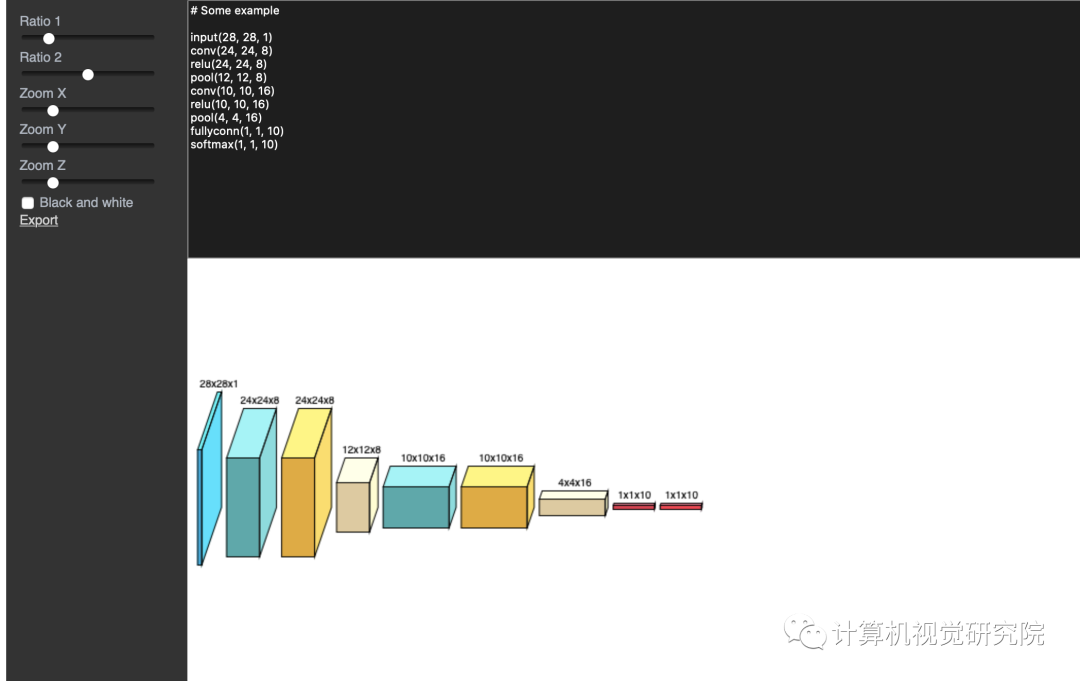
 1.深度学习网络结构画图工具
地址:
https://cbovar.github.io/ConvNetDraw/
1.深度学习网络结构画图工具
地址:
https://cbovar.github.io/ConvNetDraw/
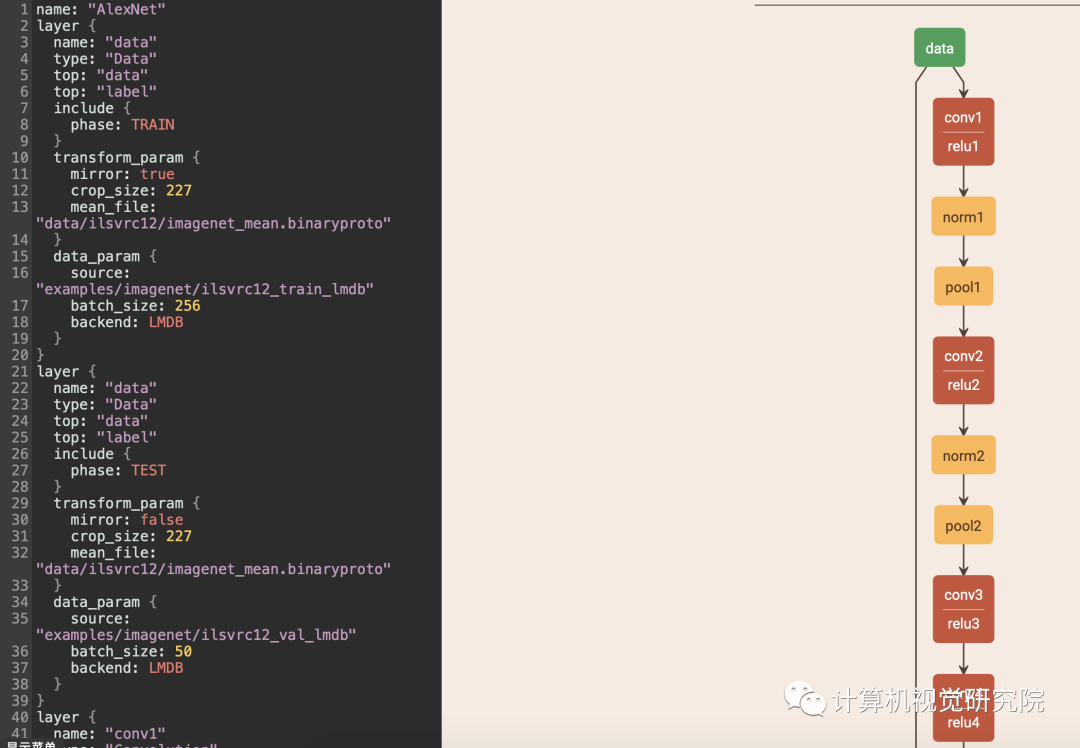
 2.caffe可视化工具
输入:caffe配置文件 输出:网络结构
地址:
http://ethereon.github.io/netscope/#/editor
2.caffe可视化工具
输入:caffe配置文件 输出:网络结构
地址:
http://ethereon.github.io/netscope/#/editor
 3.深度学习可视化工具Visual DL
Visual DL是百度开发的,基于echar和PaddlePaddle,支持PaddlePaddle,PyTorch和MXNet等主流框架。ps:这个是我最喜欢的,毕竟echar的渲染能力不错哈哈哈,可惜不支持caffe和tensorflow。
地址:
https://github.com/PaddlePaddle/VisualDL
4.结构可视化工具PlotNeuralNet
萨尔大学计算机科学专业的一个学生开发。
地址:
https://github.com/HarisIqbal88/PlotNeuralNet
其实还有很多可视化工具,但是今天我要说的是,训练过程的可视化,与TF的可视化类似,但是
这个操作
更加简便!
3.深度学习可视化工具Visual DL
Visual DL是百度开发的,基于echar和PaddlePaddle,支持PaddlePaddle,PyTorch和MXNet等主流框架。ps:这个是我最喜欢的,毕竟echar的渲染能力不错哈哈哈,可惜不支持caffe和tensorflow。
地址:
https://github.com/PaddlePaddle/VisualDL
4.结构可视化工具PlotNeuralNet
萨尔大学计算机科学专业的一个学生开发。
地址:
https://github.com/HarisIqbal88/PlotNeuralNet
其实还有很多可视化工具,但是今天我要说的是,训练过程的可视化,与TF的可视化类似,但是
这个操作
更加简便!
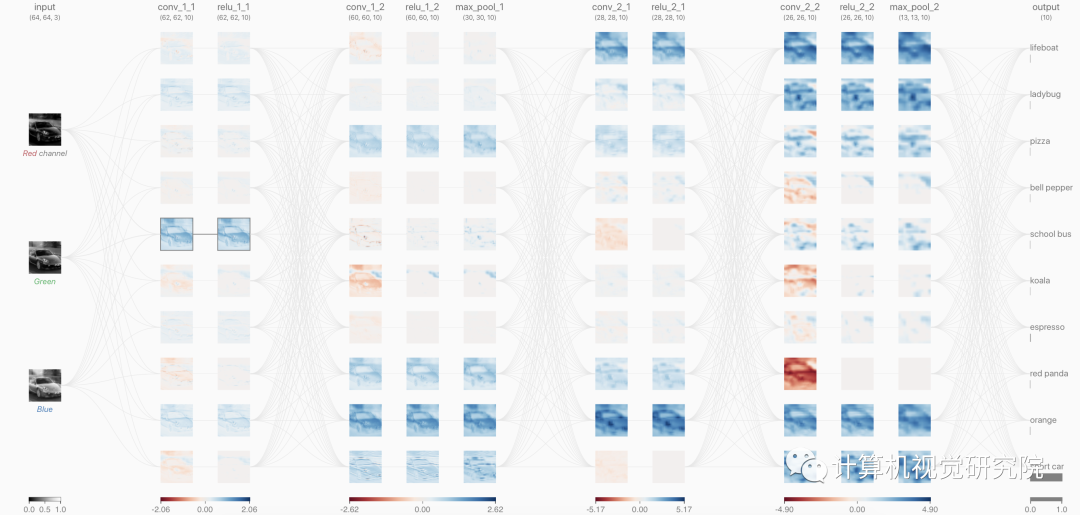
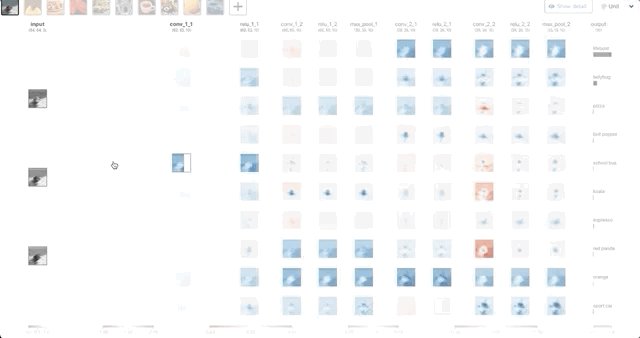
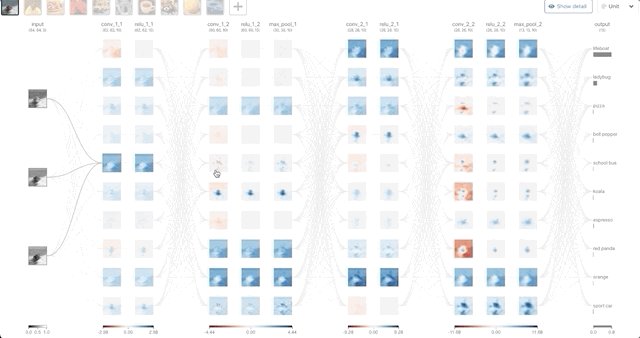
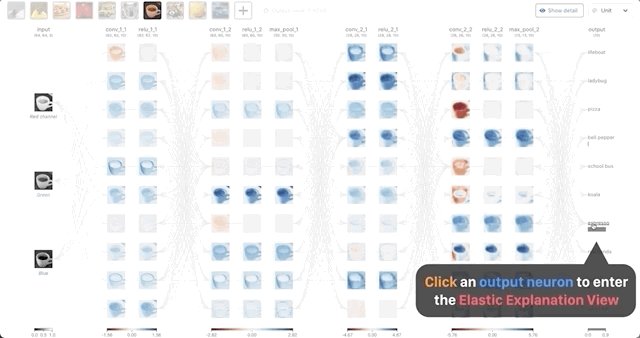
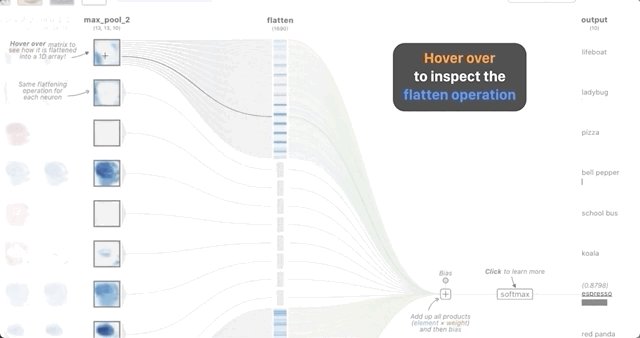
 这个工具到底把训练过程展示得多么详细?
简单来说,项目作者已经给你做好了一个可以交互的界面,你只需要打开浏览器加载出这个界面就可以了。CNN Explainer 使用 TensorFlow.js 加载预训练模型进行可视化效果,交互方面则使用 Svelte 作为框架并使用 D3.js 进行可视化。最终的成品即使对于完全不懂的新手来说,也没有使用门槛。下面我们来看一下具体的效果。
这个工具到底把训练过程展示得多么详细?
简单来说,项目作者已经给你做好了一个可以交互的界面,你只需要打开浏览器加载出这个界面就可以了。CNN Explainer 使用 TensorFlow.js 加载预训练模型进行可视化效果,交互方面则使用 Svelte 作为框架并使用 D3.js 进行可视化。最终的成品即使对于完全不懂的新手来说,也没有使用门槛。下面我们来看一下具体的效果。
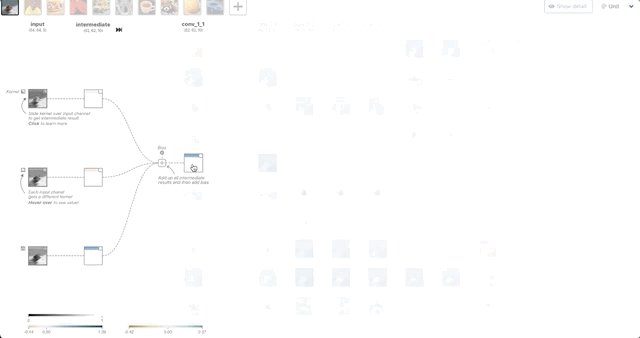
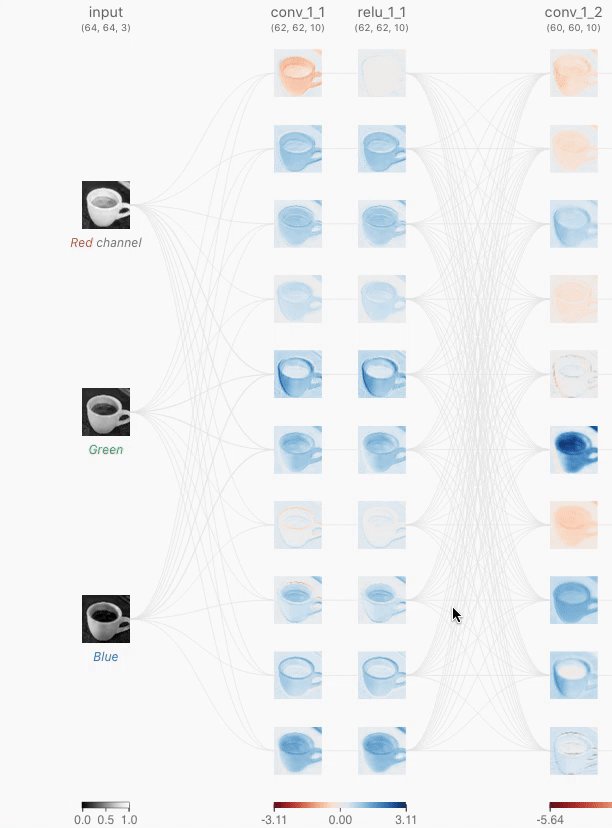
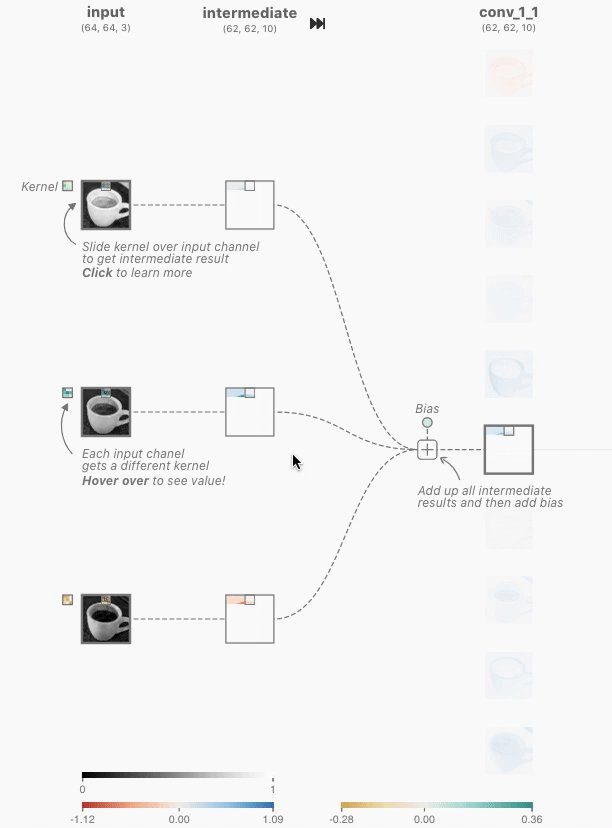
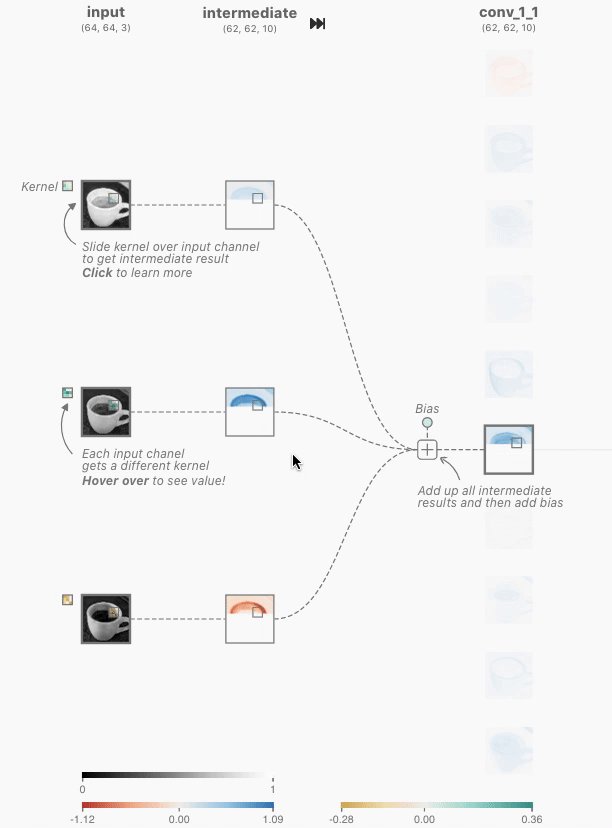
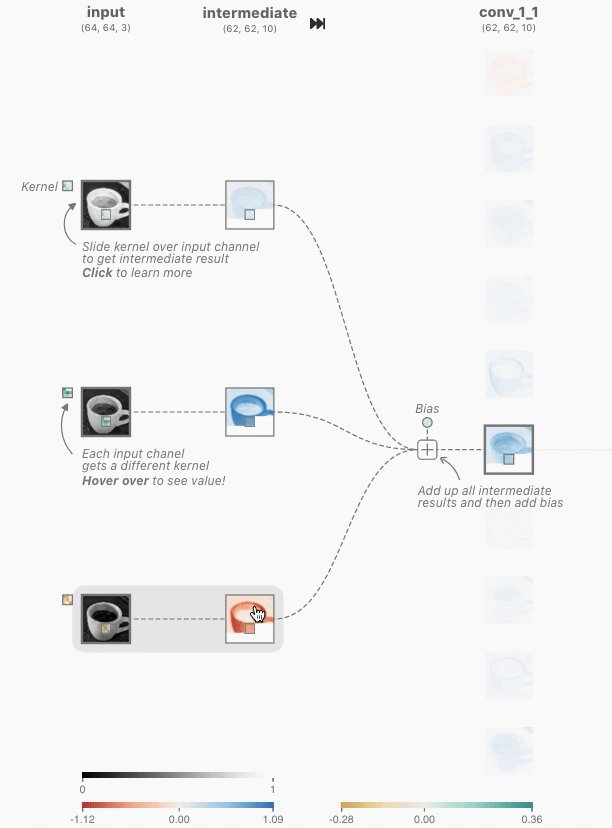
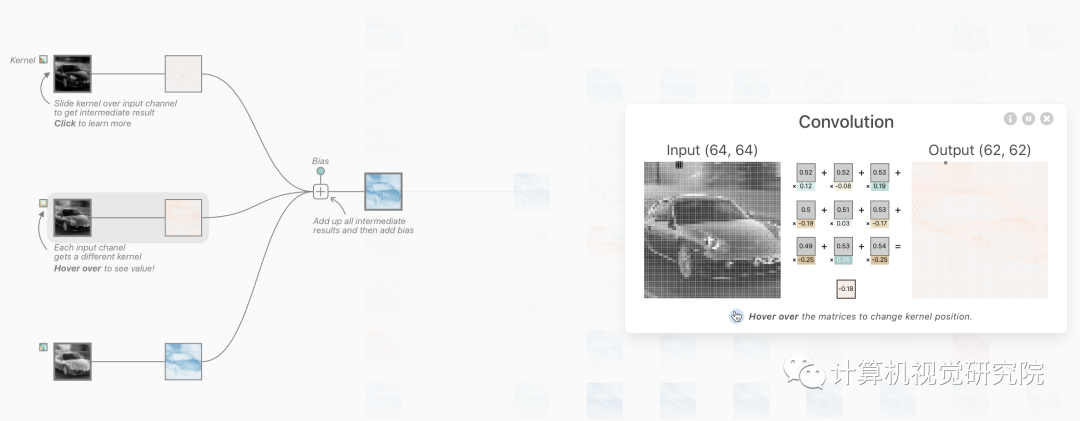
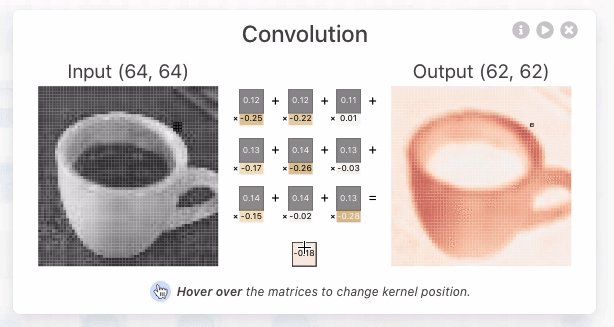
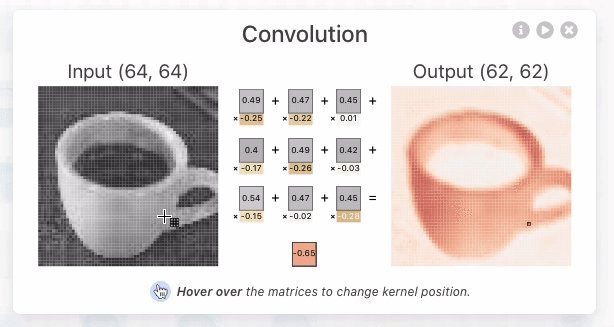
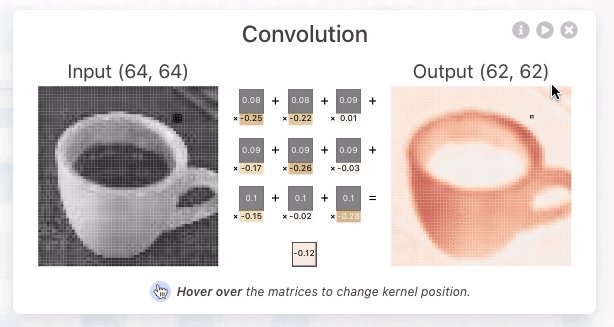
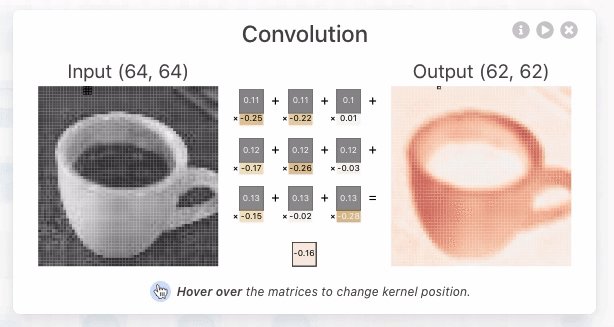
 卷积
卷积


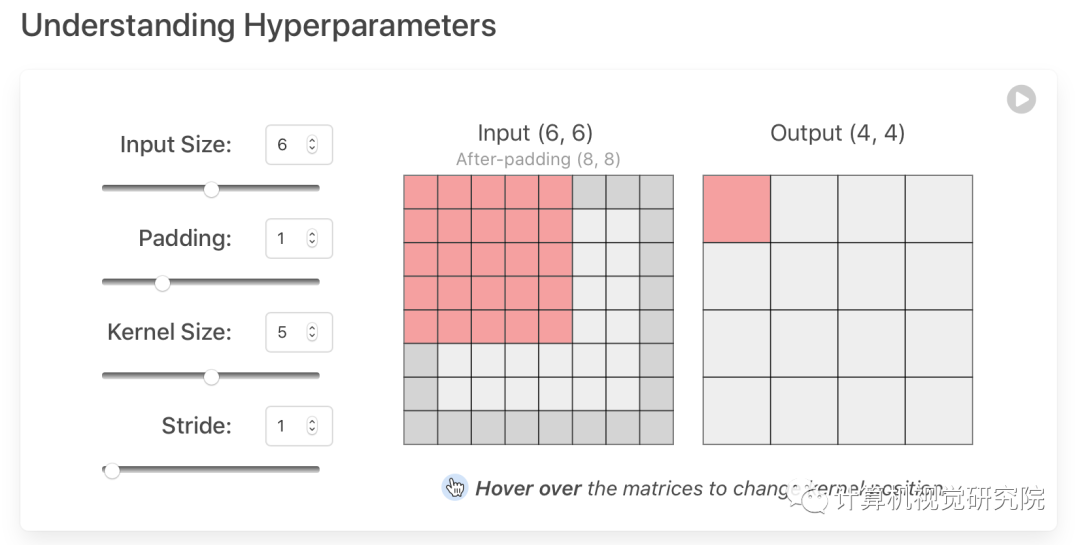
 超参数
超参数
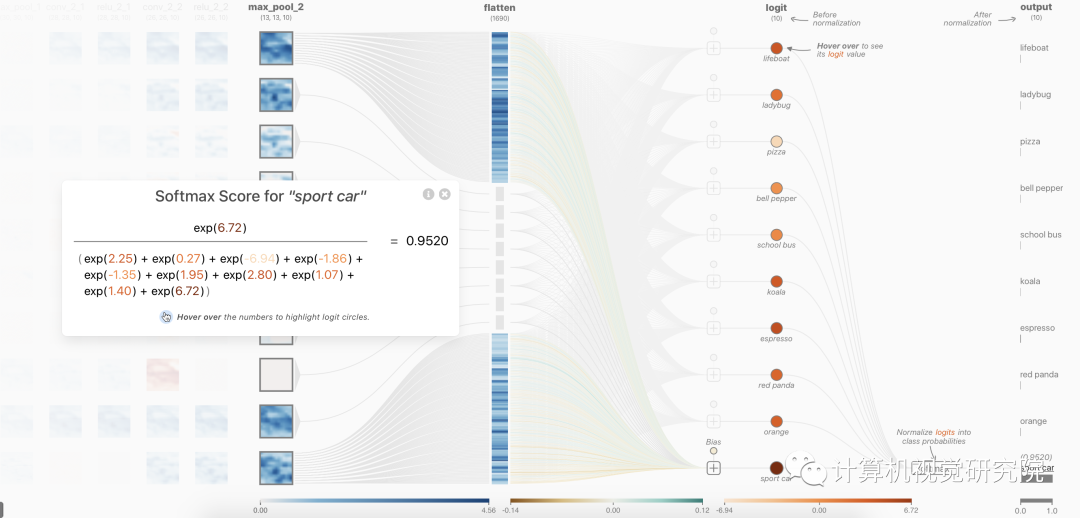
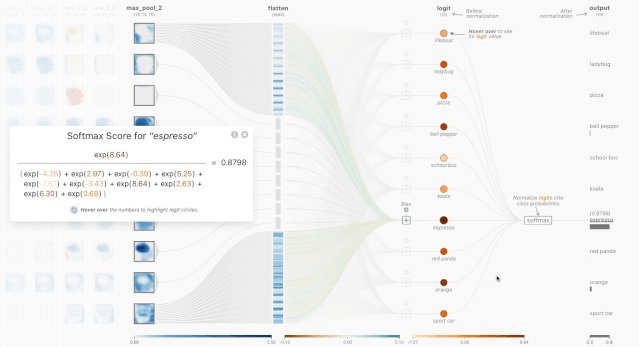
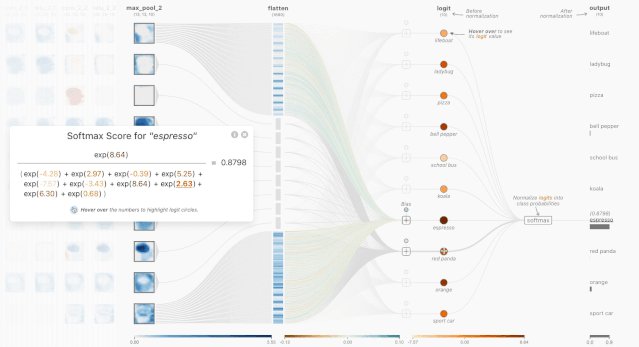
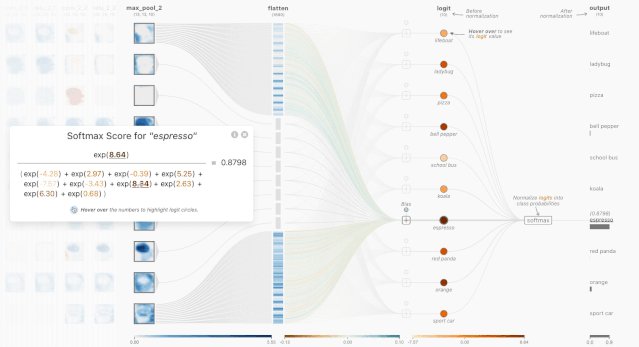
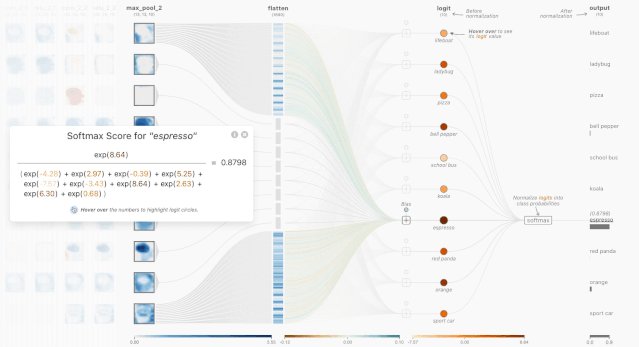
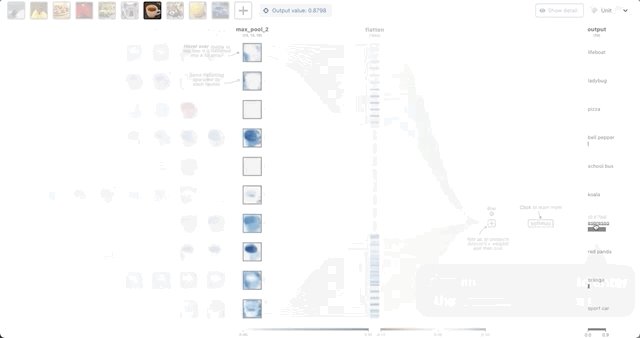
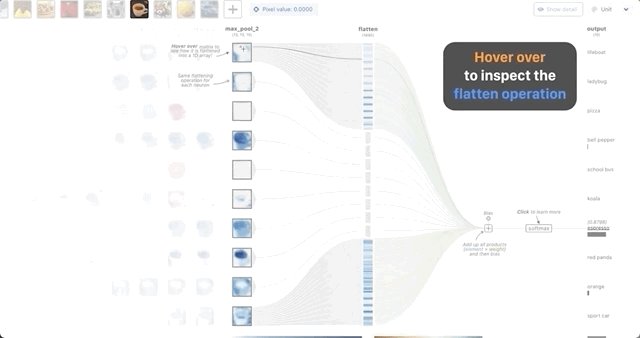
 softmax
softmax

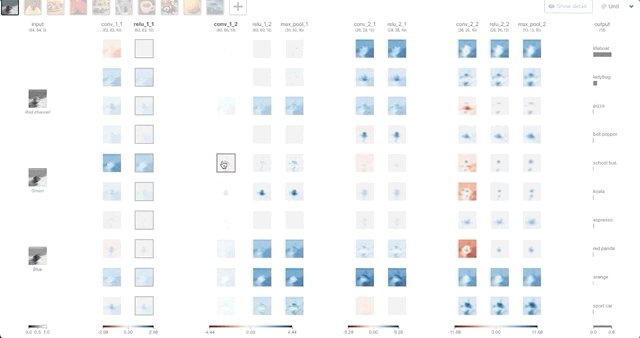
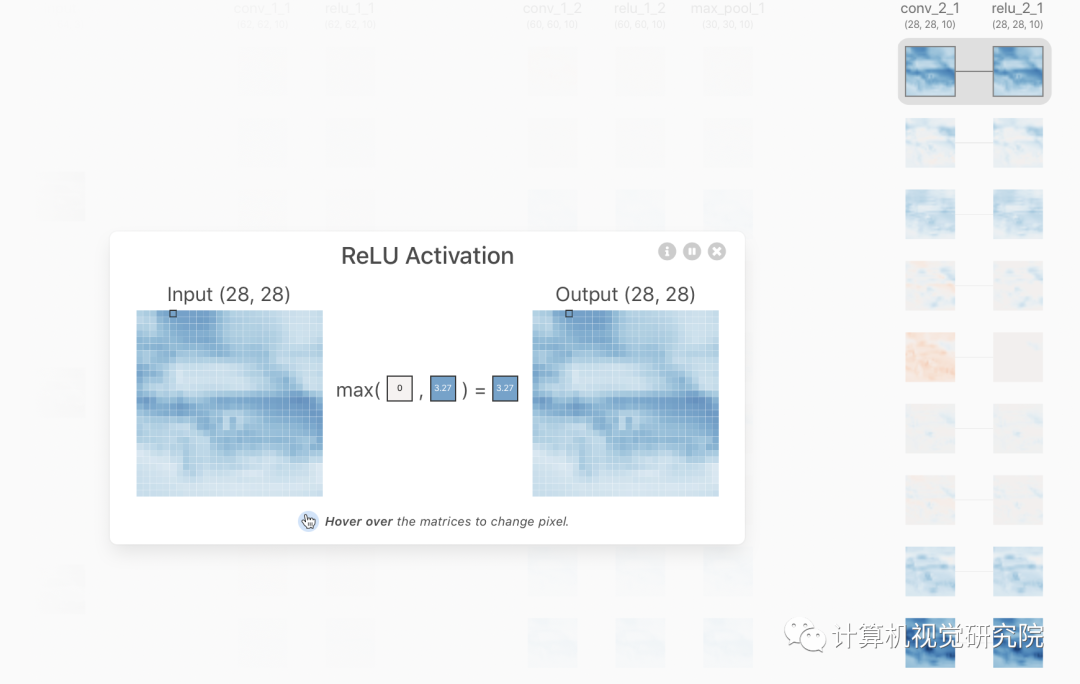
 ReLU
ReLU
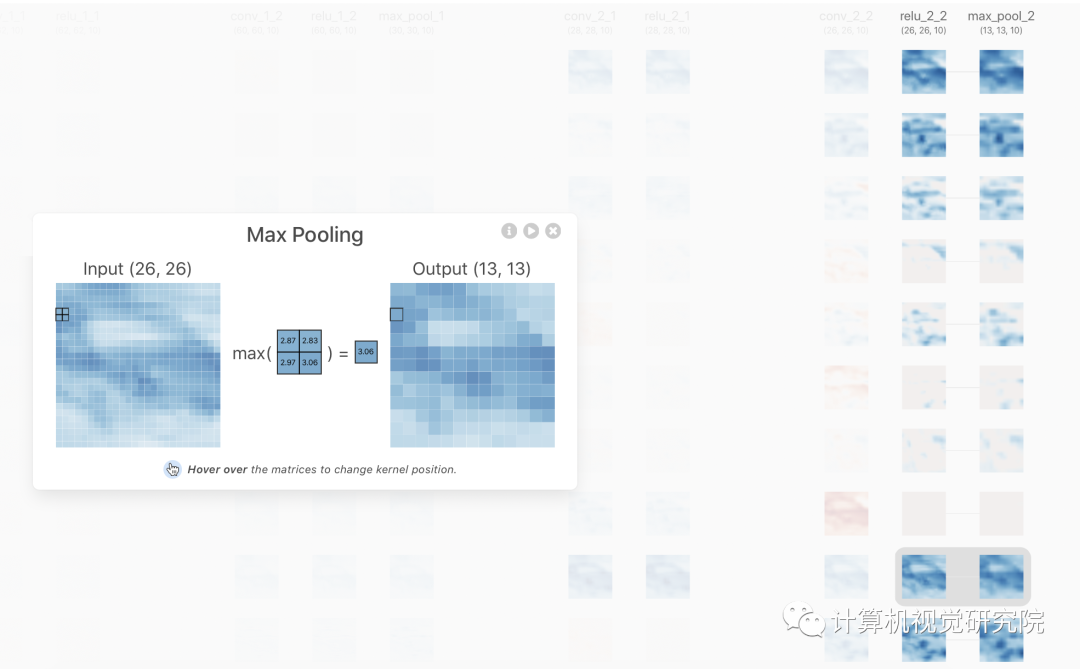
 MaxPool
MaxPool

 通过整个过程,想必大家对过程有详细了解,如果你技术好的,你可以通过深度学习平台直接可视化训练过程,那个过程想必比这个更加详细。
通过整个过程,想必大家对过程有详细了解,如果你技术好的,你可以通过深度学习平台直接可视化训练过程,那个过程想必比这个更加详细。
重磅!深度学习算法与计算机视觉交流群-学术微信交流群已成立
额外赠送福利资源!邱锡鹏深度学习与神经网络,pytorch官方中文教程,利用Python进行数据分析,机器学习学习笔记,pandas官方文档中文版,effective java(中文版)等20项福利资源

获取方式:进入群后点开群公告即可领取下载链接

注意:请大家添加时修改备注为 [学校/公司 + 姓名 + 方向]
例如 —— 哈工大+张三+对话系统。
号主,微商请自觉绕道。谢谢!

推荐阅读:
5款Chrome插件,第1款绝对良心!
那个 14 岁上大学、17 岁读博、24 岁当教授的天才神童,如今怎么样了?
Chrome85正式发布:它再一起宣誓了在浏览器领域的地位

