前言
这篇文章就是使用c++开发QT界面。网上关于QT的开发文章眼花缭乱,因为可以在qt creater里面使用c++或者qt designer设计界面,也可以在vs里面使用c++或者qt designer设计界面,花了不少时间弄清楚c++与QT的关系。所以写下此篇博文,方便使用c++开发QT界面的童鞋入门。
Qt是一个1991年由Qt Company开发的跨平台C++图形用户界面应用程序开发框架。你可以通过在QT 的creater软件中使用c++语言进行界面和逻辑的编写,也可以在VS里面进行QT界面的开发,这里我介绍的是后者。在一个工程里面,加入界面设计。Anyway,QT就是一个C++框架,所以C++的规则都可以在这里实现,你所看到的不同于C++的东西也是通过C++编写,封装在框架里面的。当然我们也可以在vs里面使用c++语言直接写界面,但是我觉得qt designer对控件进行布局,省下了很多代码。下面是c++结合qt designer的代码设计过程。
最新更新,学习QT,强烈推荐从这个网站开始:http://c.biancheng.net/qt/
#########################################################################################
环境
在进行开发前,你需要确保安装了开发环境:
1、安装好QT
https://www.qt.io/download这是QT的官网,选择go open source去下载安装就行。
(按教程安装环境后编译报找不到头文件的错误,查资料得知是 使用MSVC编译器,但是MSVC的 include路径没有设好,在不熟悉windows环境和QT的情况下,用简单的方式(mingw),将编译调试器改为选择mingw 先跑起来先。https://bbs.csdn.net/topics/392726942)

2、安装好VS
3、在VS里面配置好QT.(可以参考https://blog.csdn.net/u014265347/article/details/54972611或https://blog.csdn.net/liang19890820/article/details/53931813)
(本工程用的开发环境是vs2015+qt5.10.1)
这篇博客的项目是QT官网教程上的一个使用qt designer设计界面的程序,我们将在VS2015里面使用qt designer设计界面,然后使用c++设计逻辑。
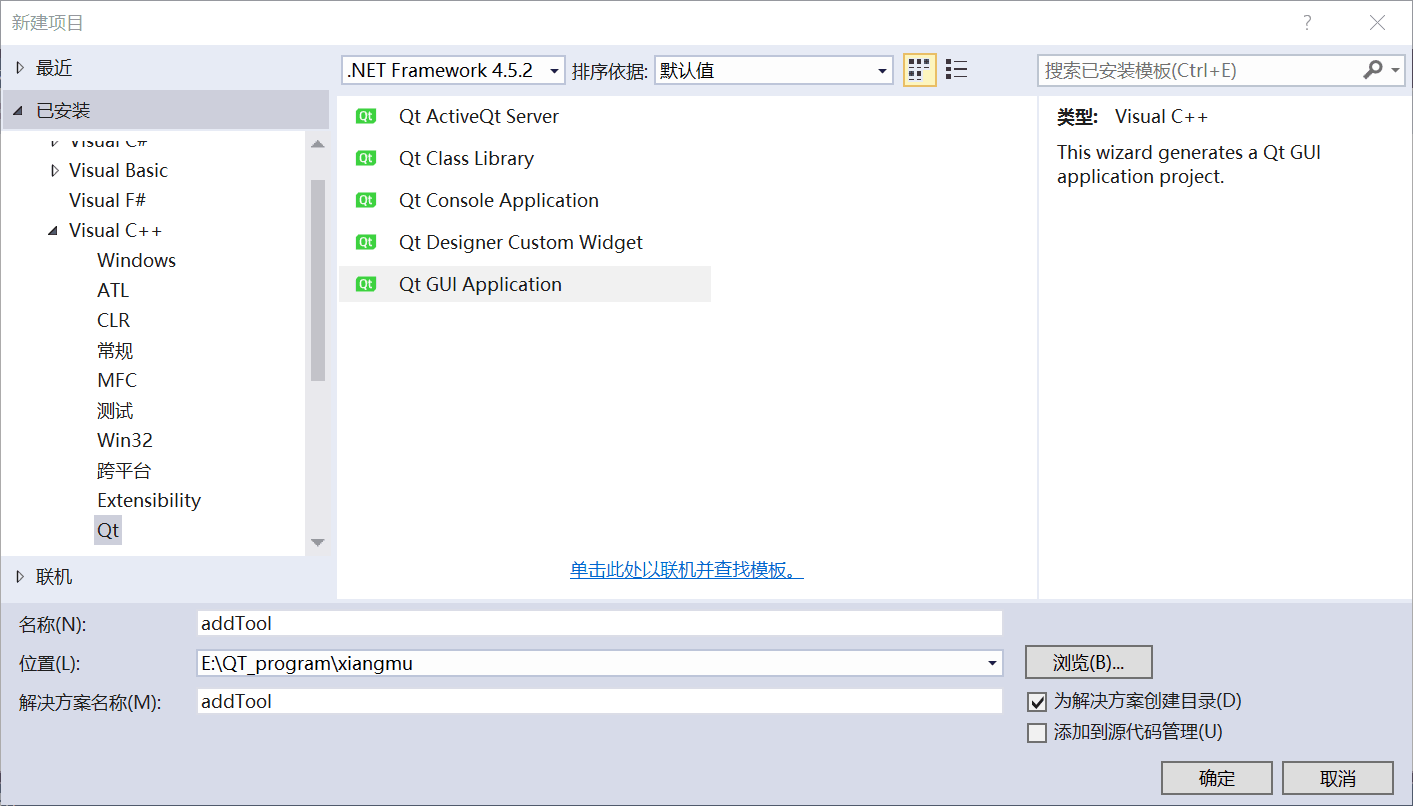
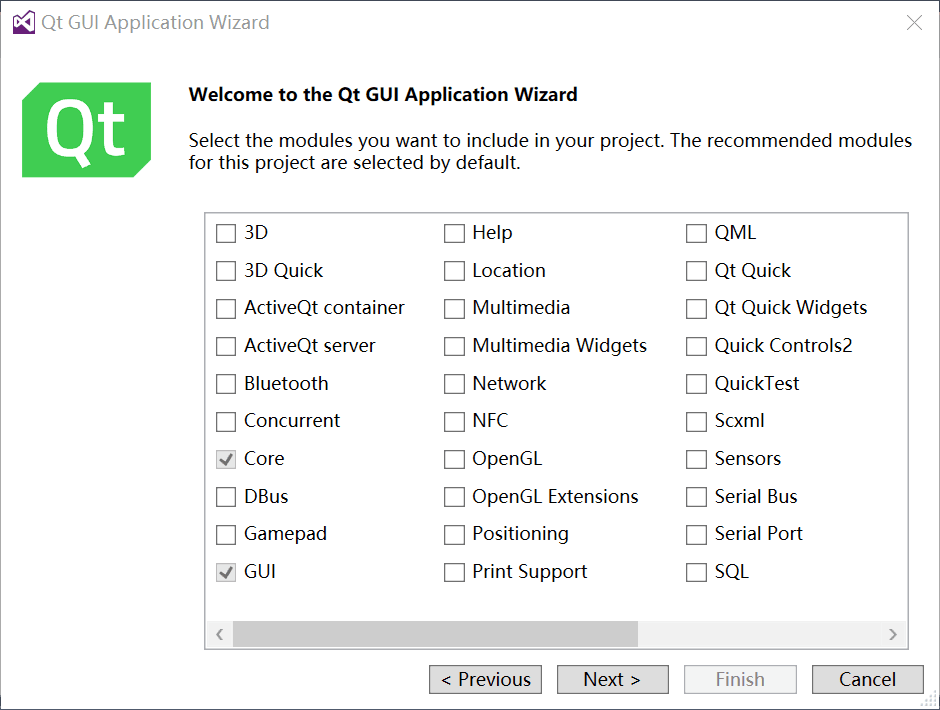
首先打开VS2015,建立工程文件addTool,然后一直点击“next”直到“finish”结束



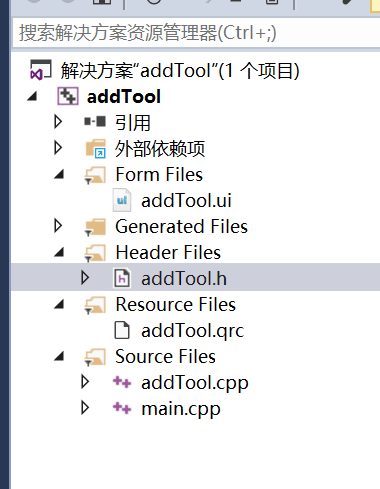
工程创建成功后,在vs2015的界面里面,显示创建了一下几个文件:

其中,我们会对其进行编辑的文件有:
addTool.ui qt designer进行界面设计的文件;
addTool.cpp 编写具体槽函数等;
addTool.h 对界面类进行申明;
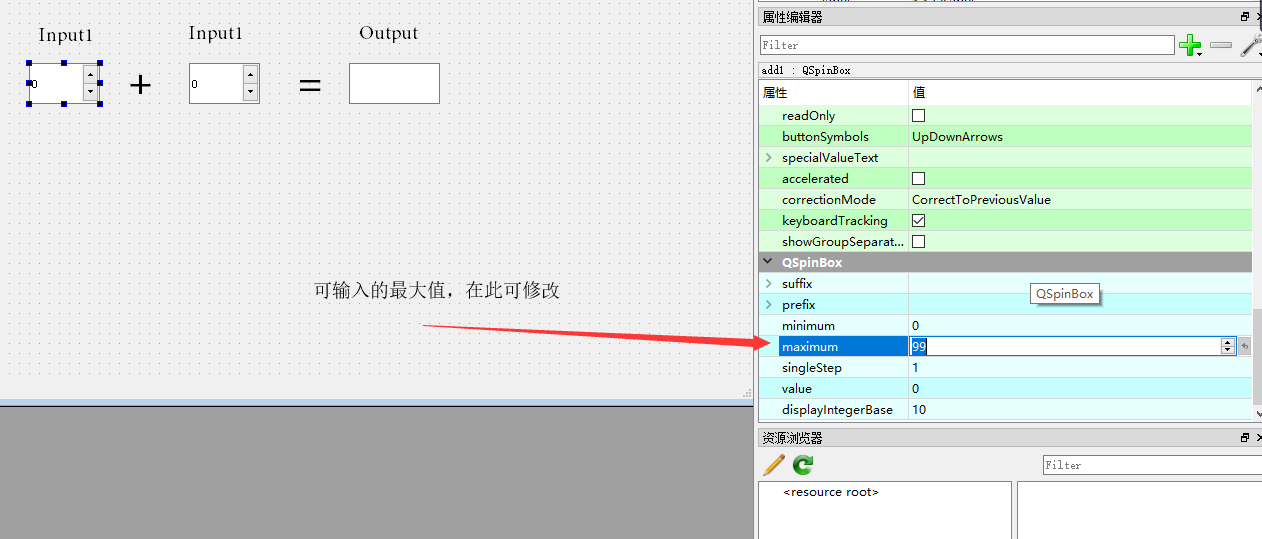
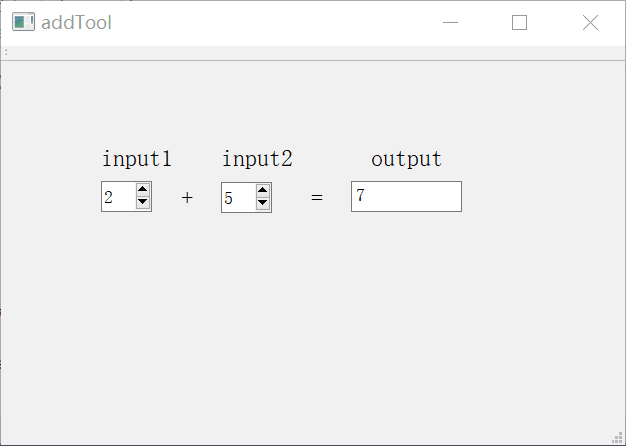
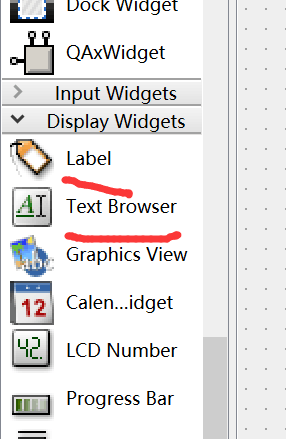
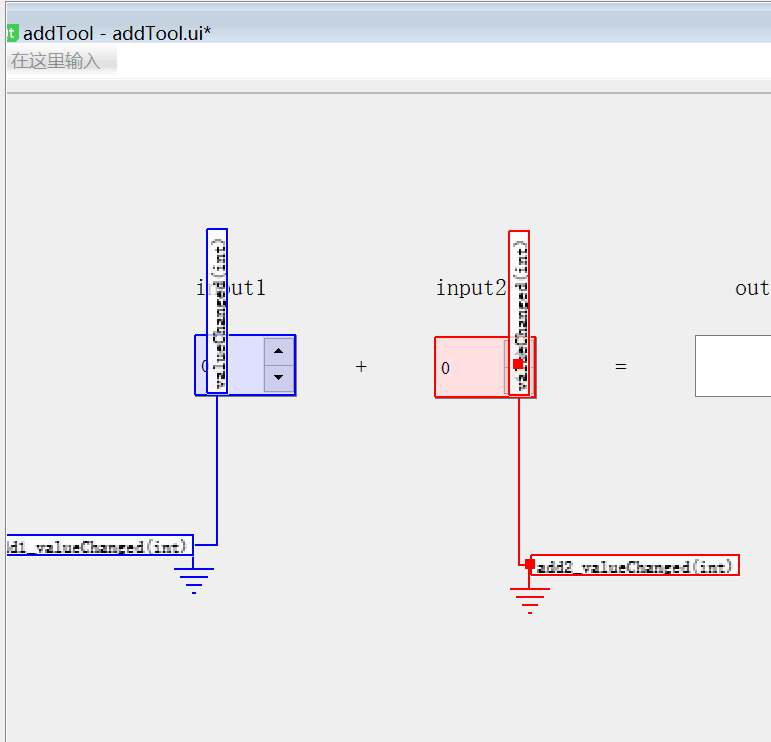
下图是加法器实现效果界面,需要用到两个spin控件、1个5个Label和1个Text Browser。当我们改变spin控件的数值时,在Text Browser会显示当前时刻两个加数的和。

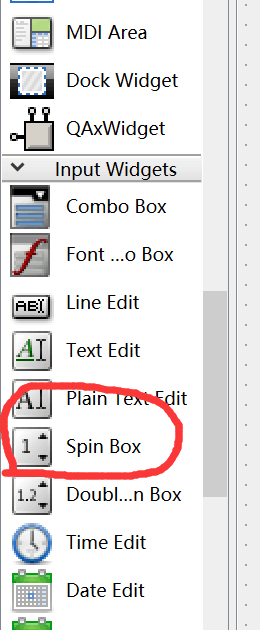
首先双击addTool.ui ,我们可以通过Widget Box查找这些控件。


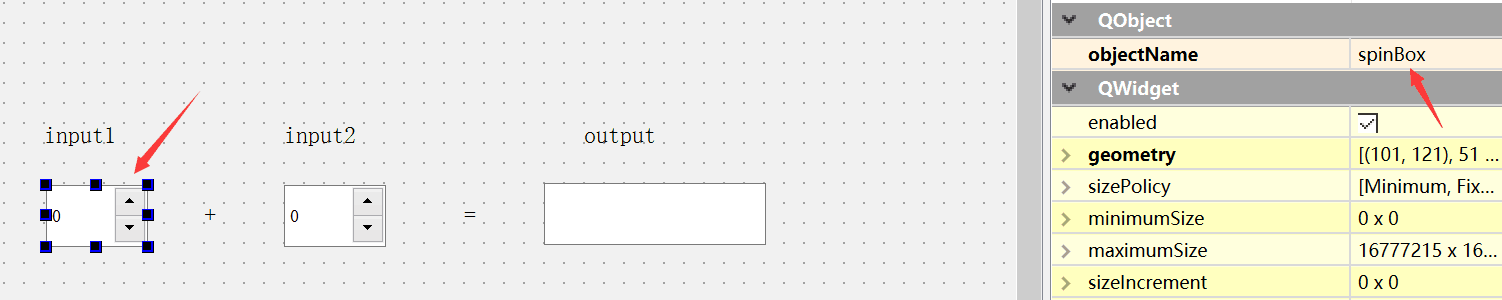
因为在代码中用到输入、输出控件变量,所以我们在拖出控件后,按下面的方法修改控件的名字:
即要修改控件的名字,然后在程序中的ui类进行调用该名字(变量)
选中控件,在右侧的属性栏里面,找到objectName,把名字由spinBox给成add1。

修改后:

使用同样的方法,把输入的两个spin控件变量名分别为add1、add2,输出的控件Text Browser变量名为result。
现在回到我们的编程。现在我们要解决的问题,就是把对控件的操作跟我们的代码关联起来。这里我们主要解决两个问题:
1、控件的值改变时,怎样实现更新加法值并显示到TextBrowser上?
2、控件的变量怎样映射的类中?
首先,打开.h文件,我们可以看到Ui::addToolClass ui

所有界面的变量(控件的名字),可以理解为ui的成员变量。这样第一个问题就解决了。
要想解决第二个问题,我们要理解qt里面的一个机制—“信号槽”。简单的说,假如界面有一个按钮,点击就会弹出对话框,那么”点击”这个动作就是信号,“弹出对话框”的实现就是通过槽做到的。如果我们不通过qt designer来设计界面,只使用c++语言来写界面的话,就需要用到connect函数,但是我们使用qt desgner来设计界面就不需要了,只需要在slots添加函数,下面是程序。
addTool.h,在这个文件里面,添加构造函数和槽函数。
 addTools.h
addTools.h
addTool.cpp 具体的函数实现
 addTools.cpp
addTools.cpp
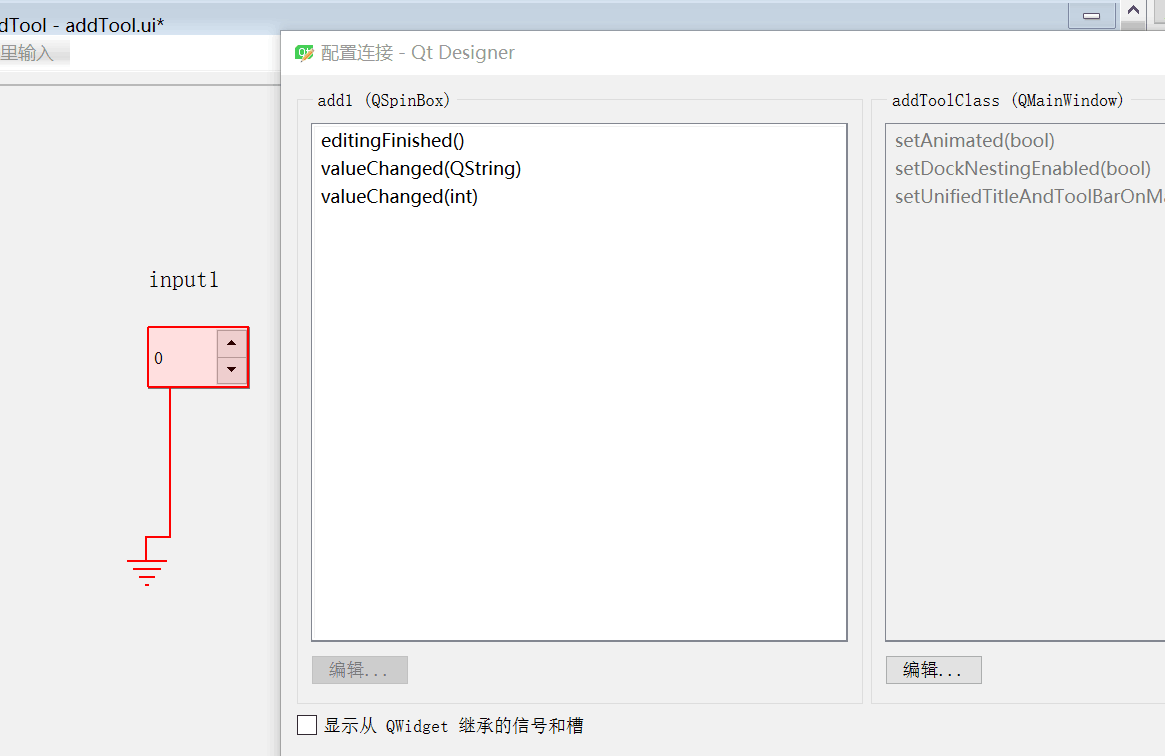
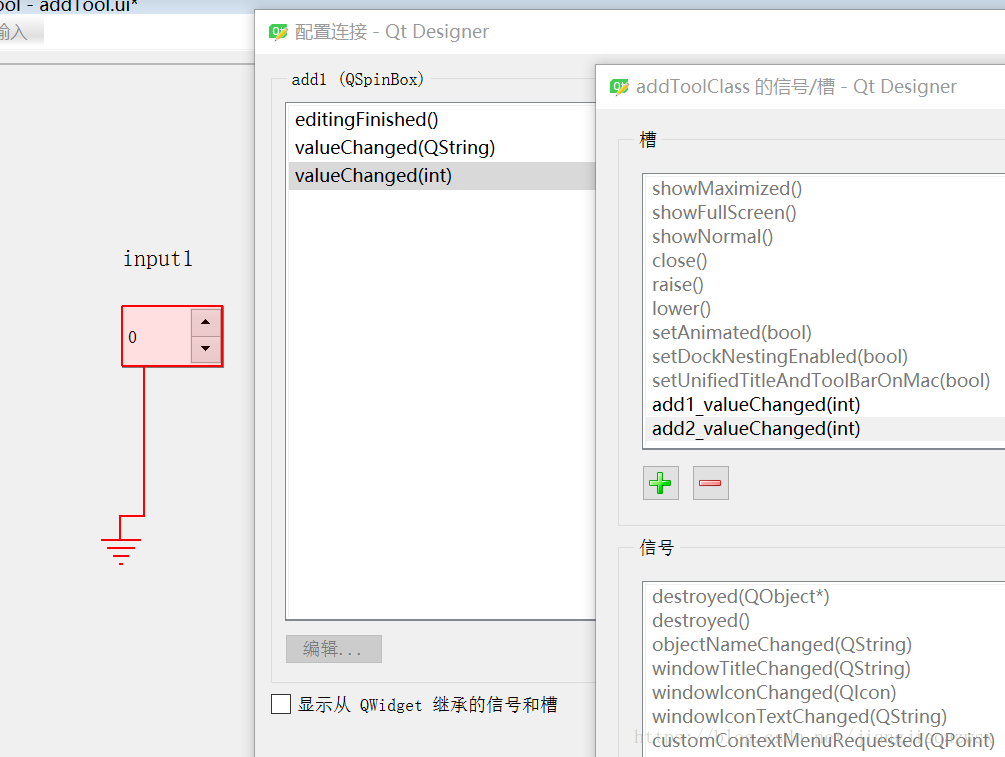
槽函数写好后,我们接下来需要把控件关联槽函数。我们双击addTool.ui 文件,先选中spin控件,点击框中的那个按钮(关联槽函数的按钮)

然后左击控件spin,往下拖一段距离,再松开手,就会弹出控件关联槽函数的对话框。

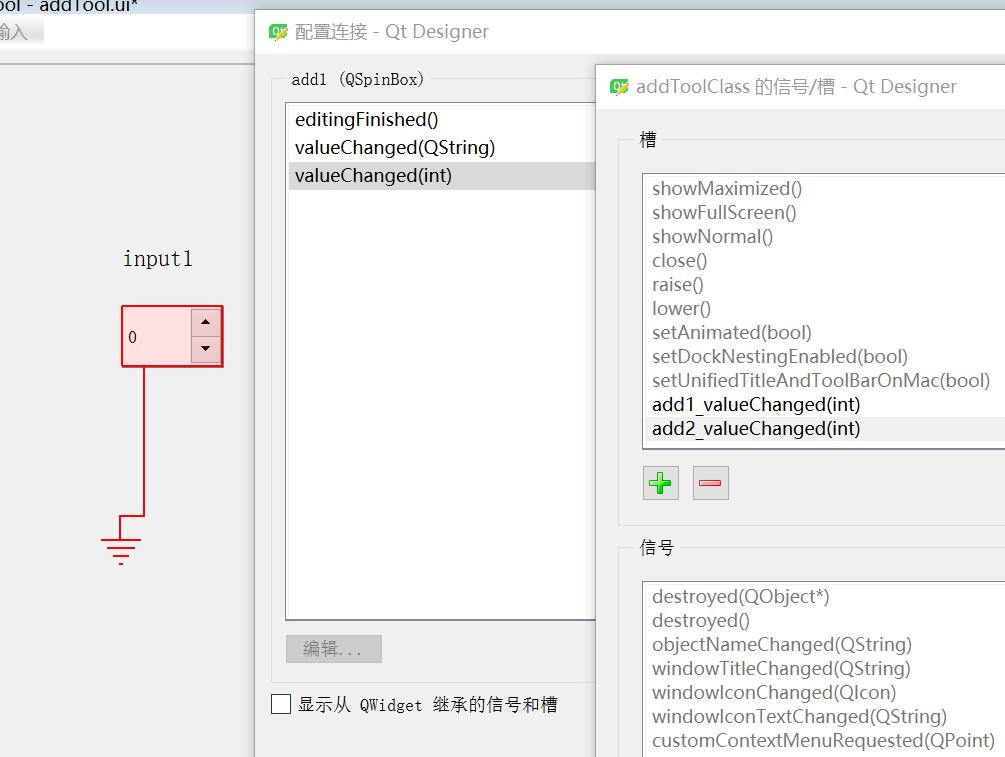
选择valueChanged(int),在右侧通过编辑,把我们写的slot函数添加进来。


添加完毕后,选择add1_valueChange(int)

按照同样的方法,给spin2选择槽函数add2_valueChange(int)

然后保存.ui文件,按ctrl+f5编译运行工程文件,就可以看到我们的加法工具了,随意改变spin控件的值,会实现加法运算。
(1)自己最后调试的时候,在addTools.h最后一个大括号外的分号不知道怎么没有了,运行就出来了一大堆错误,加上就可以正确运行了
(2)可以设置可输入数值的最大值和最小值