手撕前端面试题(Javascript~事件委托、数组去重、合法的URL、快速排序、js中哪些操作会造成内存泄漏......

前端的那些基本标签
- 🍓🍓事件委托
- 🍓🍓数组去重
- 🍓🍓合法的URL
- 🍓🍓快速排序
- 🍓🍓全排列
- 🍓🍓js中哪些操作会造成内存泄漏?
html页面的骨架,相当于人的骨头,只有骨头是不是看着有点瘆人,只有HTML也是如此。
css,相当于把骨架修饰起来,相当于人的皮肉。
js(javascripts),动起来,相当于人的血液,大脑等一切能使人动起来的器官或者其他的。
在刷题之前先介绍一下牛客。Leetcode有的刷题牛客都有,除此之外牛客里面还有招聘(社招和校招)、一些上岸大厂的大佬的面试经验。
牛客是可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试可以伴随一生的刷题app
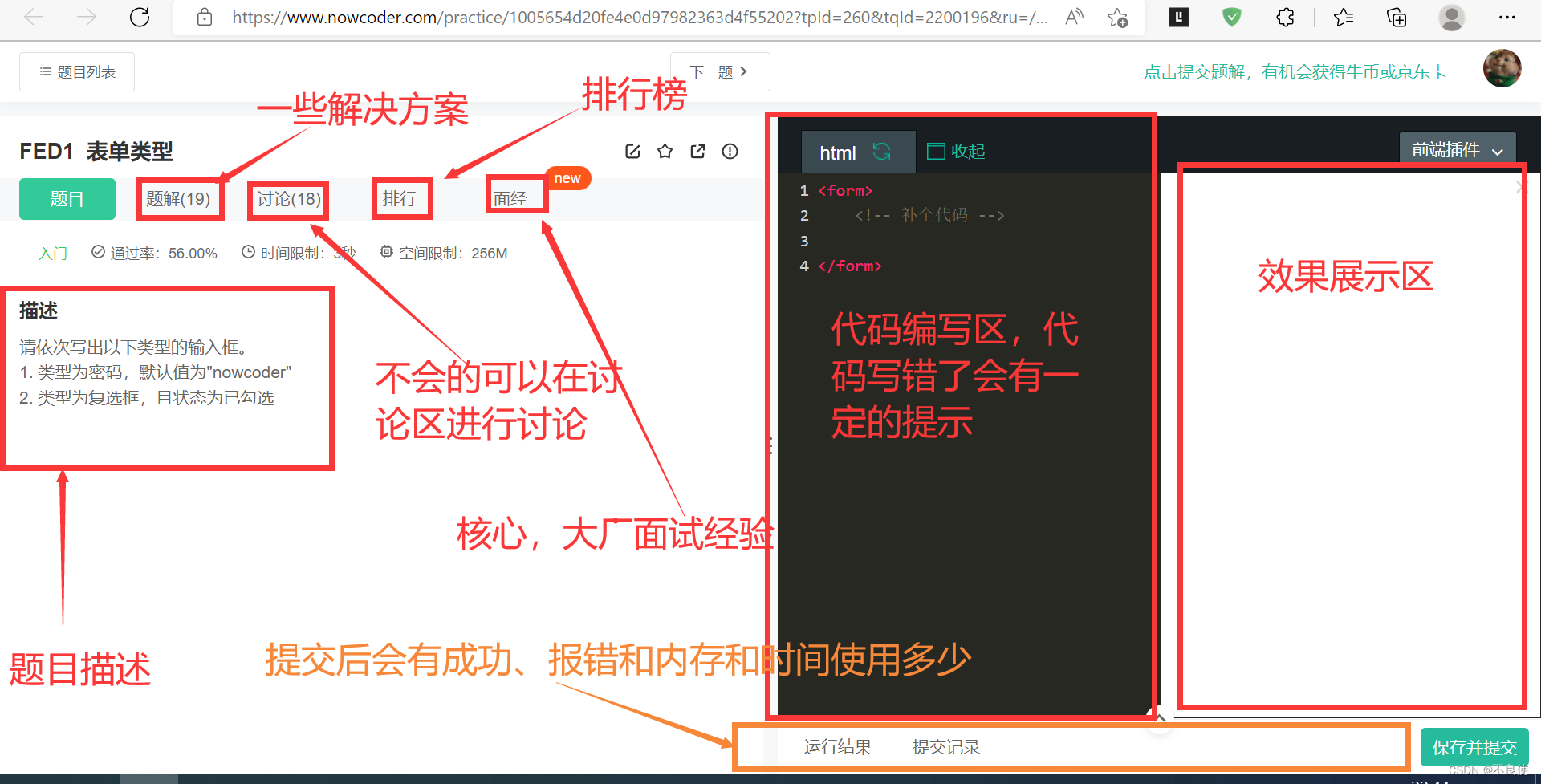
刷题页面,功能完善,短时间坚持可看效果。
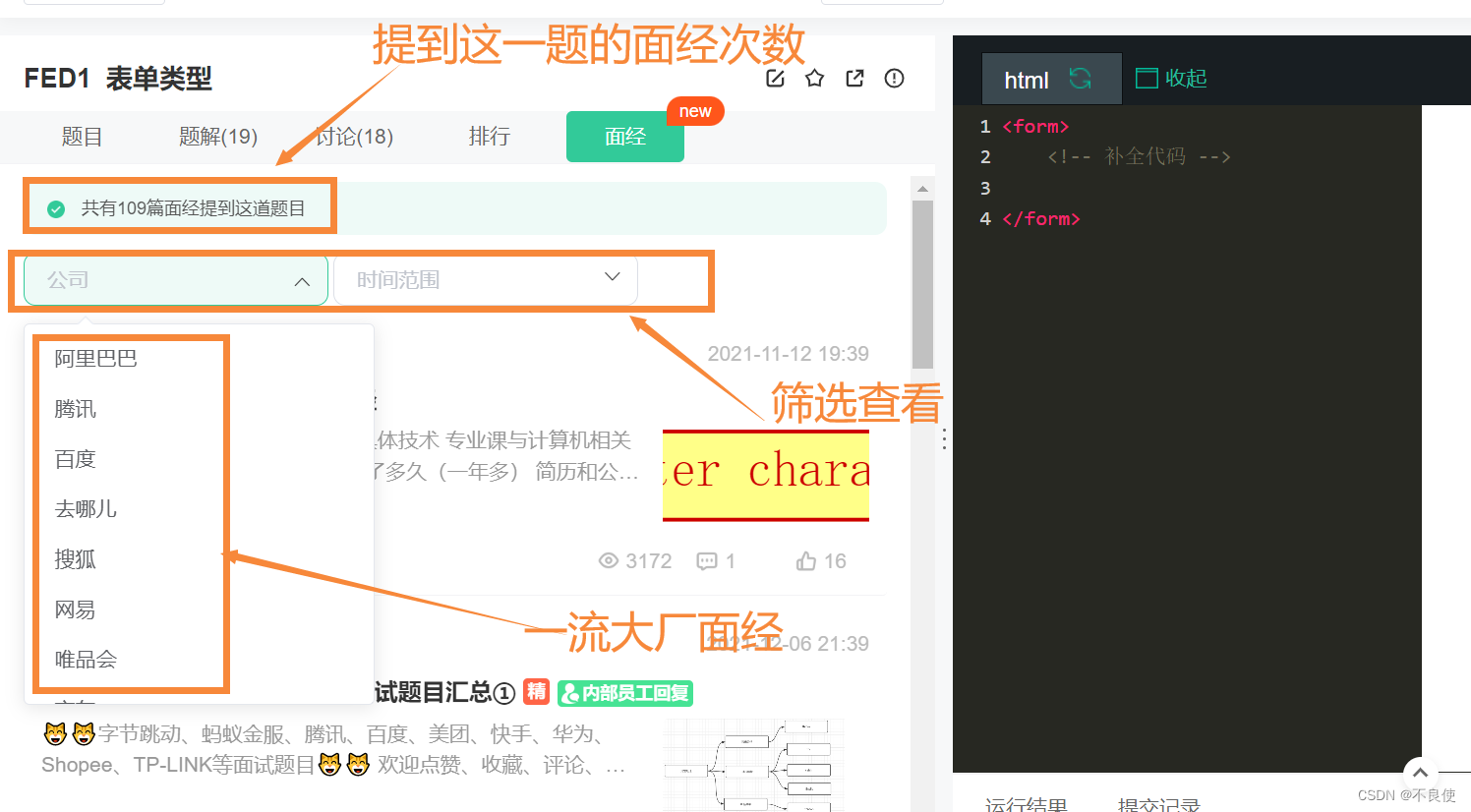
查看出现此处,筛选定制,查询指定大厂出现频率
首页功能强悍,完全免费
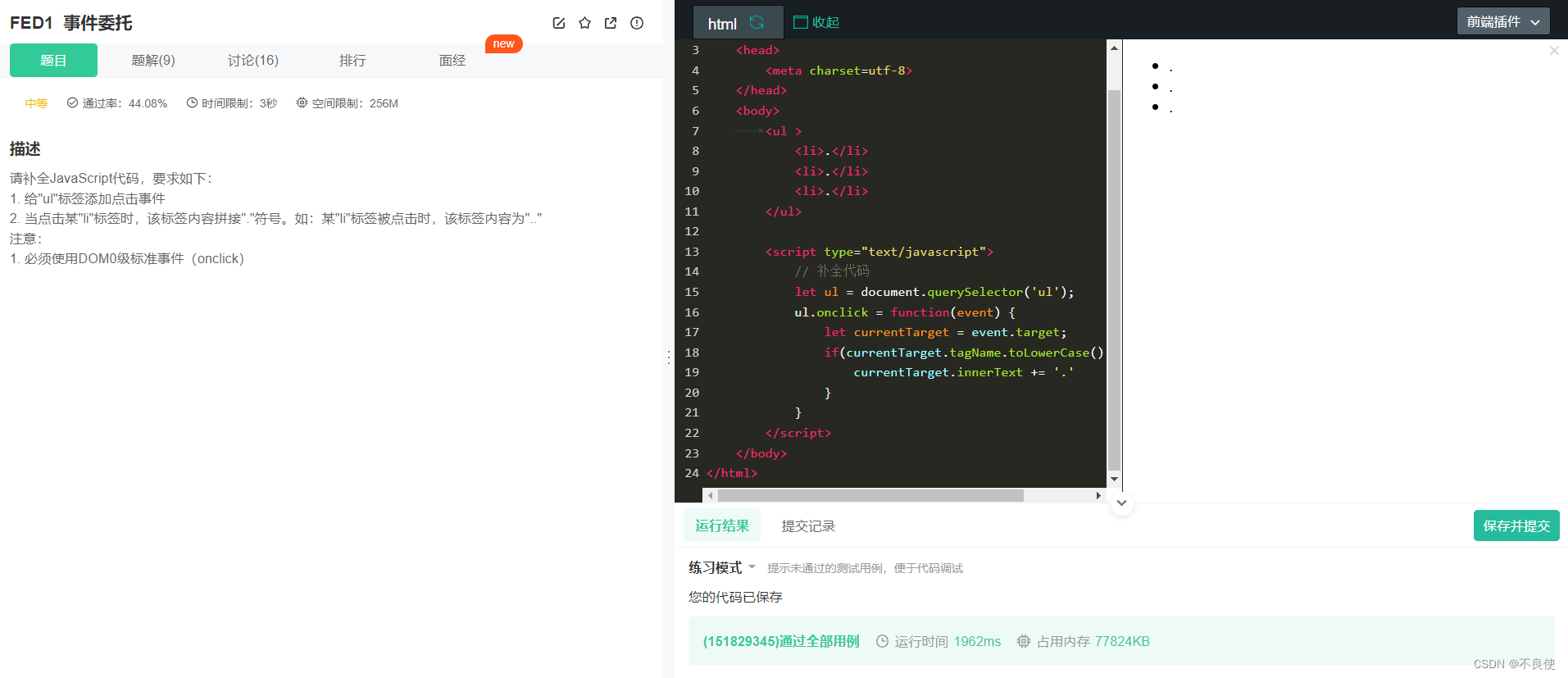
🍓🍓事件委托
问题 1:
请补全JavaScript代码,要求如下:
1、给"ul"标签添加点击事件
2、 当点击某"li"标签时,该标签内容拼接".“符号。如:某"li"标签被点击时,该标签内容为”…"
注意:必须使用DOM0级标准事件(onclick)
解答:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<ul >
<li>.</li>
<li>.</li>
<li>.</li>
</ul>
<script type="text/javascript">
// 补全代码
let ul = document.querySelector('ul');
ul.onclick = function(event) {
let currentTarget = event.target;
if(currentTarget.tagName.toLowerCase() === 'li') {
currentTarget.innerText += '.'
}
}
</script>
</body>
</html>

总结:
🥭🥭1、这题主要考点是点击事件、事件捕获、事件冒泡。
🥭🥭2、详细步骤:
1)、给 ul 标签添加点击事件
2)、在点击事件函数中获取到点击事件“event”
3)、判断触发该点击事件的“event”是否为 li 标签
4)、如果是li 标签触发点击事件则修改标签内容,否则 不修改标签内容
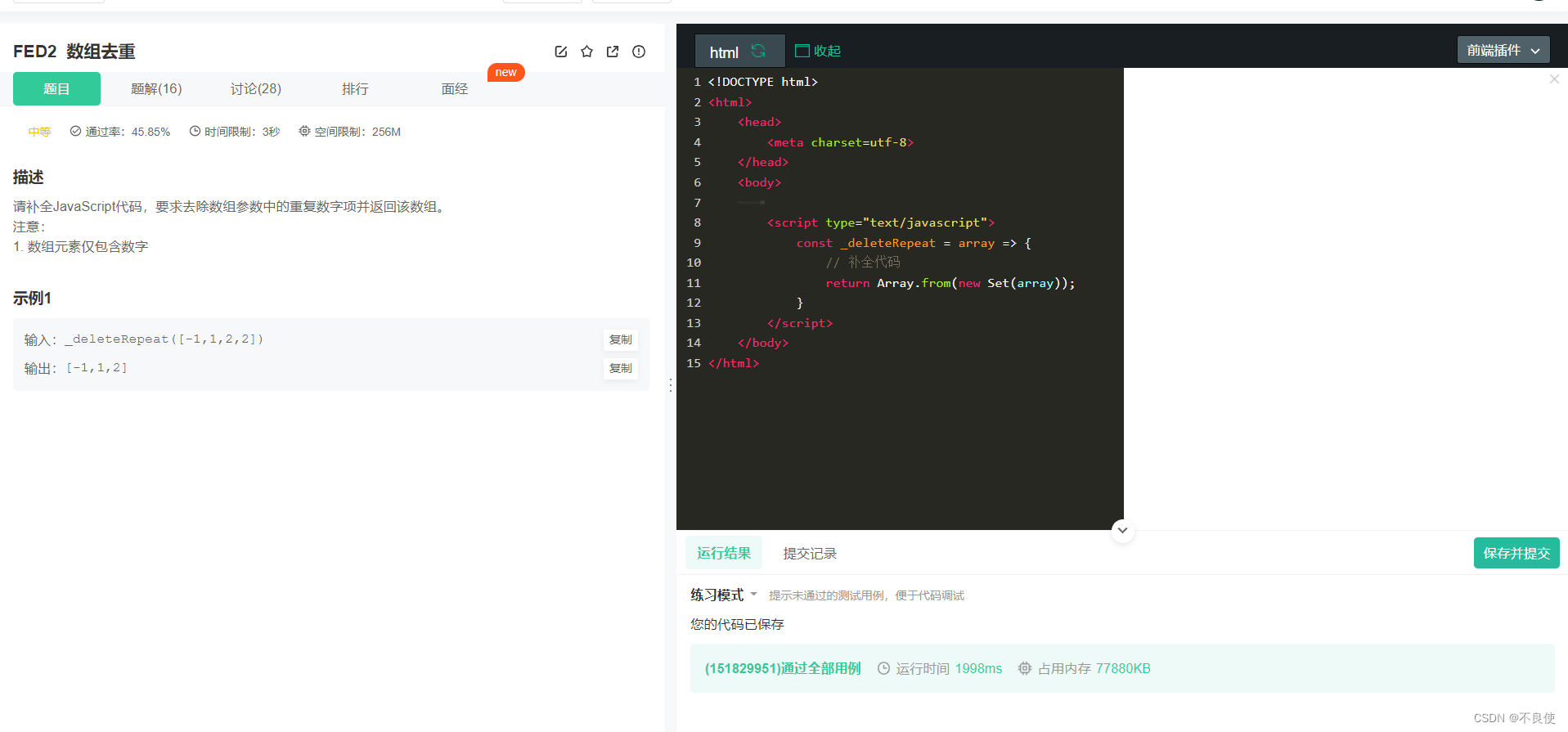
🍓🍓数组去重
问题 2:
请补全JavaScript代码,要求去除数组参数中的重复数字项并返回该数组。
注意:数组元素仅包含数字,无需考虑非数字情况
示例1
输入:
_deleteRepeat([-1,1,2,2])
输出:
[-1,1,2]
解答:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<script type="text/javascript">
const _deleteRepeat = array => {
// 补全代码
return Array.from(new Set(array));
}
</script>
</body>
</html>

总结:
🥭🥭1、这里所选择的方法是一个最简单的方法,使用了自带的set方法去重。
🥭🥭2、除了上面一种方法,还有一种很常用的方法。详细步骤:
1)建立一个新的空数组。
2)遍历数组元素,放入前进行indexOf判断在不在新建的数组中。
3)要是在就进行下一个元素判断,要是不在就添加到新的数组当中。
indexOf用法:
使用indexOf方法判断元素是否在数组中。注:如果结果为-1,表示没找到指定的元素
🥭🥭3、 includes() 方法也可以用来判断一个数组是否包含一个指定的值,根据情况,如果包含则返回 true,否则返回false。
《《js 中 includes和indexOf的区别》》
🍎🍎区别1:
includes用来判断一个数组是否包含指定的值,包含返回ture,否则为false;
indexOf返回在数组中存在指定值的第一个索引,不存在返回-1
const arr = ['a','b']
console.log(arr.includes('a'))// true
console.log(arr.indexOf('a'))// 0
🍎🍎区别2:
includes可以判断有NaN的元素,indexOf不能
const arr = ['a','b',NaN]
console.log(arr.includes(NaN))// true
console.log(arr.indexOf(NaN))// -1
总而言之, includes()通用范围更广。
🍓🍓合法的URL
问题 3:
请补全JavaScript代码,要求以Boolean的形式返回字符串参数是否为合法的URL格式。
注意:协议仅为HTTP(S)
解答:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<script type="text/javascript">
const _isUrl = url => {
// 补全代码
return url.split(':')[0] == "https" ;
}
</script>
</body>
</html>

总结:
🥭🥭1、使用分隔符split。url.split(‘:’)[0] == “https”; 举个例子吧。
url=https:// www.baidu.com
url.split(':')[0] = "https"
url.split(':')[1] = "// www.baidu.com"
算是偷懒了吧。除了split,还有刚刚学习的includes方法可以偷懒,哈哈
return url.includes(“https”);如果url中存在https则返回true,否则返回false。
当然,正则匹配也是一个不错的偷懒方法,但是前提你需要不讨厌他
🍓🍓快速排序
问题 4:
请补全JavaScript代码,要求将数组参数中的数字从小到大进行排序并返回该数组。
注意:
1、数组元素仅包含数字
2、请优先使用快速排序方法
示例1 输入: _quickSort([0,-1,1,-2,2]) 复制 输出: [-2,-1,0,1,2]
解答:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<script type="text/javascript">
const _quickSort = array => {
// 补全代码
let arr=[];
let Data1=array[0];
array.forEach(arrData=>{
if(Data1<arrData){
arr.push(arrData);
}else{
arr.unshift(arrData);
}
})
return arr;
}
console.log(_quickSort([0, -1, 1, -2, 2, -3, -9, 9]));
</script>
</body>
</html>

总结:
🥭🥭1、一第一个数当作比较对象,确认后面的数放在那里,完成排序。
🥭🥭2、主要是利用了push()方法和unshift()方法。
🥭🥭3、其实更简单的方法是直接使用js里面的sort方法,return array.sort()
push()、shift()与pop()、unshift()的区别
🍎🍎1)、push()是用来在数组末端添加项,shift()在移除数组的第一个项。
🍎🍎2)、pop()在数组末端移除项,unshift()在数组前端添加项。
🍎🍎3)、push(),unshift()在推入多个项时,各个项之间的顺序不变。
🍎🍎4)、push(),unshift()将数组的长度+1并且返回的是数组的长度;pop(),shift()将数组length-1并返回的是移除的项
🍓🍓全排列
问题 5:
请补全JavaScript代码,要求以数组的形式返回字符串参数的所有排列组合。
注意:
1、字符串参数中的字符无重复且仅包含小写字母
2、 返回的排列组合数组不区分顺序
示例1
输入:
_permute('abc')
输出:
['abc','acb','bac','bca','cab','cba']
解答:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
</head>
<body>
<script type="text/javascript">
const _permute = string => {
// 补全代码
if(string.length === 1) {
return [string]
}
const results = []
for(let s of string){
const arr = string.split('').filter(str =>str !== s)
_permute(arr.join('')).forEach(item => {
results.push(s + item)
})
}
return results
}
</script>
</body>
</html>

总结:
🥭🥭1、除了上面之外还有很多种方法。例如
const _permute = string => {
// 补全代码
const res = [];
const backtrace = path => {
if(path.length == string.length){
res.push(path);
return;
}
for(const item of string) {
if(path.includes(item)) continue;
backtrace(path + item);
}
};
backtrace('');
return res;
}
🍓🍓js中哪些操作会造成内存泄漏?
🥭🥭1.意外的全局变量
由于我们使用未声明的变量,而意外的创建了一个全局变量,而使这个变量一直留在内存中无法被回收。
🥭🥭2.被遗忘的计时器或回调函数。
当我们设置了setinterval定时器,而忘记取消它,如果循环函数有对外部变量的引用的话,那么这个变量会被一直留在内存中,而无法被回收。
🥭🥭3.脱离DOM的引用
我们获取一个DOM元素的引用,而后面这个元素被删除,由于我们一直保留了对这个元素的引用,所以它也无法被回收。
🥭🥭4.闭包
不合理的使用闭包,从而导致某些变量─直被留在内存当中。
看着是不是感觉手有点痒痒的了。那就来注册下自己试试吧,试试才知道好不好,试试才知道适不适合自己。就算最后没用这款软件那也尝试过,不后悔。
可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试可以伴随程序员一生的app
觉得有用的可以给个三连,关注一波!!!带你玩转前端