vue父子组件传值:父传子、子传父
最近项目中又需要用到父子组件,用了很多次之后对父子组件终于有种从善如流的感觉。会了之后再看自己写的父子组件传值的文章,感觉还是存在很多问题的,问题就不改了,在这篇文章做个总结和纠正吧。
父子组件就是在一个vue文件中引入另一个vue文件。被引入的vue文件是子组件,引入vue文件的vue文件是父组件。
1.父组件引入子组件
import引入,components调用。
import ZwFjdjForm from '../../../specialbond/modules/ZwFjdjForm'components: {
ZwFjdjForm
},
在需要调用子组件的地方调用
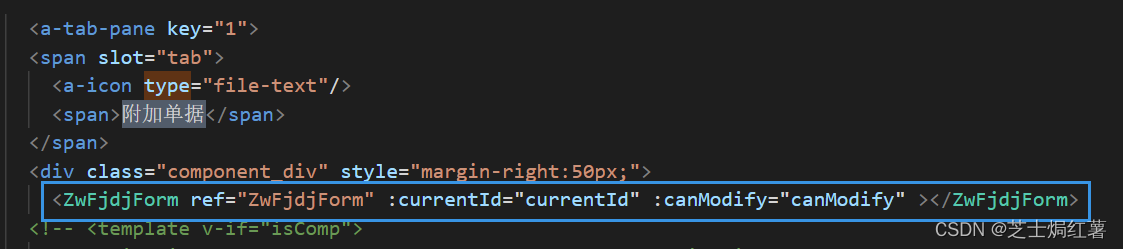
<ZwFjdjForm ref="ZwFjdjForm" :currentId="currentId" :canModify="canModify" ></ZwFjdjForm> 这样子组件就被成功调用了。但是在很多情况下,我们需要父子组件互相传值
这样子组件就被成功调用了。但是在很多情况下,我们需要父子组件互相传值
2.父组件给子组件传值
父组件 在引用子组件时,通过属性绑定(v-bind:)的形式,把需要传递给子组件的数据,传递到子组件内部,供子组件使用 。
:子组件接收父组件数据的元素="父组件传递的值"
![]()
这样,父组件中的数据,就成功传给子组件了。
3.子组件接收父组件传来的值
在之前的文章中,我说的是使用props接收,如下格式。

这个格式是可以使用的。但是后来我说过一个问题,遇到一个项目,需要调用子组件,而我需要在子组件里调用方法。之前想的是只传id,id传过去之后在子组件调用方法。当时是失败了,结论是子组件会在页面加载之前调用,所以后来是把方法写在父组件了。
这次遇到的也是一样的问题,但是这次成功了。
子组件是这样接收父组件的值的。
props:['canModify','currentId'],
这样是可以把id传给子组件,子组件再调用接口的,不太懂两者有什么区别。
4.子组件将值传给父组件
使用this.$emit('方法名',准备传给父组件的值)直接传
this.$emit('startDateChange',mode)//向父级组件传递参数5.父组件接收子组件传来的值
调用方法接收

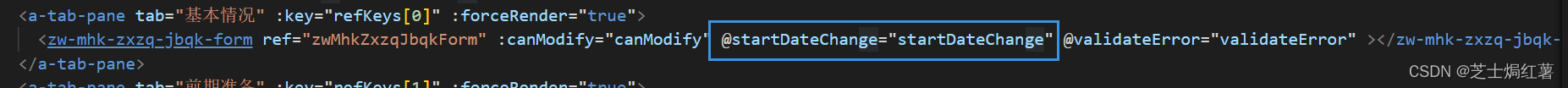
<a-tab-pane tab="基本情况" :key="refKeys[0]" :forceRender="true">
<zw-mhk-zxzq-jbqk-form ref="zwMhkZxzqJbqkForm" :canModify="canModify" @startDateChange="startDateChange" ></zw-mhk-zxzq-jbqk-form>
</a-tab-pane>startDateChange(data){
this.changedStartDate = data
}这样父组件就取到了子组件传来的值
6.父组件直接调用子组件的方法
startDateChange(data){
this.$refs.zwMhkZxzqSzysForm.getDate(data)
},直接$refs.子组件.子组件的方法
关于父子组件的内容,在这里也算做了个完善了,希望以后父子组件不要再出现问题了。
之前写的父子组件传值文章:
vue父子组件传值_芝士焗红薯的博客-CSDN博客_父子组件传值
