计算机毕业论文基于Python实现的仓库库存管理系统进销存储系统
🍅文末获取联系🍅
目录
一、项目介绍
二、开题报告
三、截图
四、源码获取
一、项目介绍
计算机毕业设计python毕设项目之python仓库库存管理系统-IT实战课堂_哔哩哔哩_bilibili计算机毕业设计python毕设项目之python仓库库存管理系统-IT实战课堂共计2条视频,包括:I22 422-python仓库库存管理系统、项目资源获取等,UP主更多精彩视频,请关注UP账号。 https://www.bilibili.com/video/BV1ZL4y1A7wJ
https://www.bilibili.com/video/BV1ZL4y1A7wJ
管理员:首页、个人中心、货品类别管理、货品信息管理、仓库员管理、货品入库管理、货品出库管理等
仓库员:首页、个人中心、货品信息管理、货品入库管理、货品出库管理等功能
二、开题报告
1 选题的依据及意义
随着科学技术发展,电脑已成为人们生活中必不可少的生活办公工具,在这样的背景下,网络技术被应用到各个方面,为了提高办公生活效率,网络信息技术飞速发展。在这样的背景下人类社会进入了全新的信息化的时代。仓库库存管理一直是信息管理的一大难题,仓库库存流动性大,数量多,此时寻找有效便捷的仓库库存管理方法就是当务之急。而日趋成熟的计算机信息管理技术便成为解决这一难题的唯一之选。如今计算机信息管理技术来处理仓库库存信息早已游刃有余,其实信息管理技术已经渗透到各个行业的信息控制管理当中,且有着举足轻重的地位。而随着现代化社会主义不断进步,普通群众生活水平有了大幅提高,很多方面都在网络上去实现,从而网络也就成为了最直接、即方便又快捷的接入口。
使用仓库库存管理系统相对传统仓库库存信息管理方式具备很多优点:首先可以大幅提高仓库库存信息检索,只需输入仓库库存相关信息就能在数秒内反馈想要的结果;其次可存储大量的仓库库存信息,同时仓库库存信息安全性有更高的保障;相比纸质文件来管理仓库库存信息,仓库库存管理系统更节省空间人力资源。这些优点大大提高运营效率并节省运营成本。因此,开发仓库库存管理系统对仓库库存信息进行有效的管理是很必要的,不仅提高了仓库库存管理效率,增加了用户信息安全性,方便及时反馈信息给管理员,增加了用户与管理员之间的互动交流,更能提高仓库库存的体验强度。
本系统为了数据库结构的灵活性所以打算采用MySQL来设计数据库,而Python技术,B/S架构则保证了较高的平台适应性。本文主要介绍了本系统的开发背景,所要完成的功能和开发的过程,主要说明了系统设计的重点、设计思想。
2 研究现状
在国外很多发达国家,软件产业早已得到全面普及,但我国经济已不断发展,不断引进国外信息化建设,使国内软件行业得以不断发展,在摸索中进步,最终也得到一些成果,我国的软件业迎来了高速的发展,使更多的软件系统得以开发出来,从此逐渐地改变人们的生活工作方式。但是,对于信息化的建设,与很多发达国家相比,由于信息化程度的落后以及经费的不足,我国的仓库库存管理系统开发方面还是相对落后的,因此,要不断的努力探索,争取开发出一个实用的信息化的仓库库存管理系统,来实现仓库库存管理的信息化。因此本课题以仓库库存为例,目的是开发一个实用的仓库库存管理系统。
仓库库存管理系统的开发运用Python技术,MIS的总体思想,以及MYSQL等技术的支持下共同完成了该系统的开发,实现了仓库库存管理的信息化,使用户体验到更优秀的仓库库存管理系统,管理员管理操作将更加方便,实现目标。
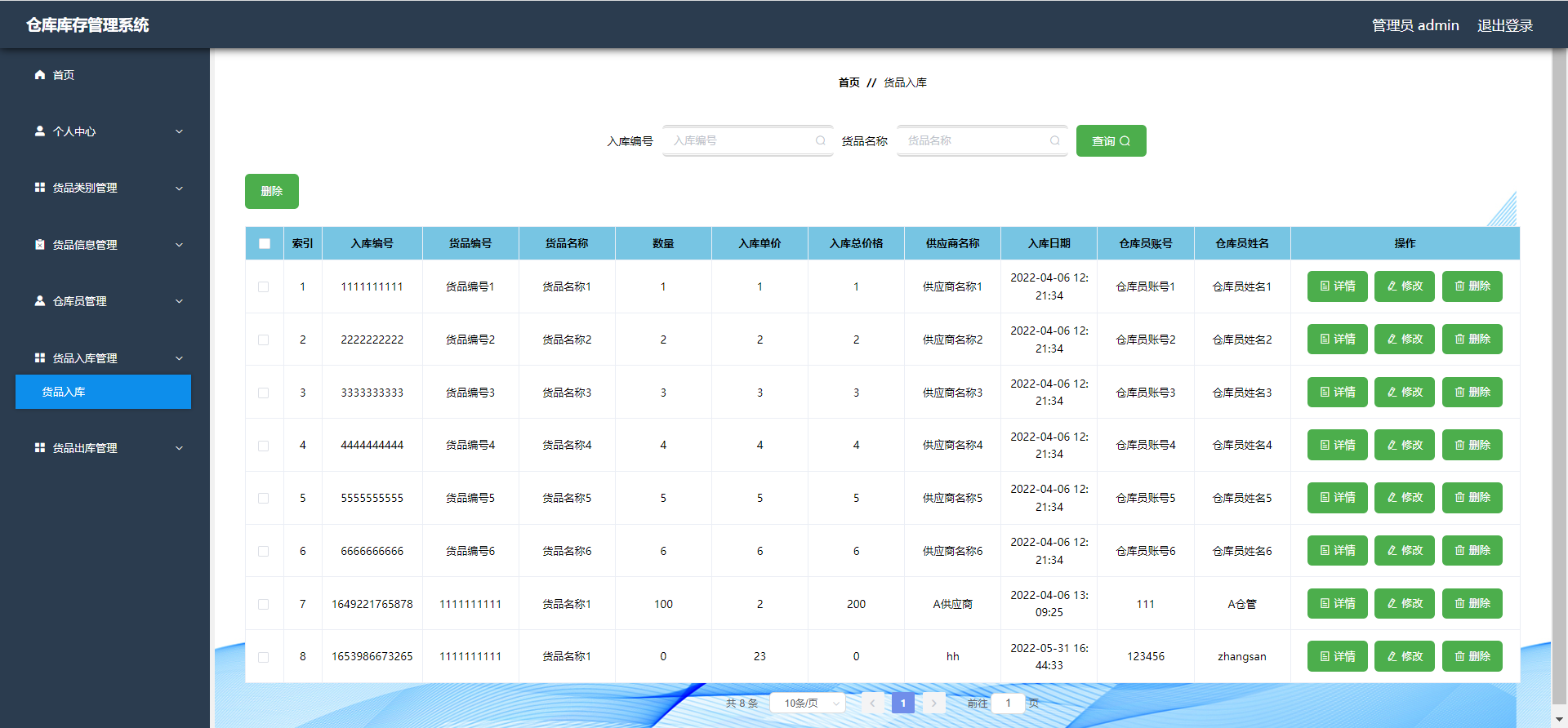
三、截图



四、源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取联系方式👇🏻👇🏻👇🏻
