HTML5新特性 day_02(8.8)
视频DOM对象常用API文档
HTML 音频/视频参考手册
一、HTML5 Audio/Video
(一)HTML5 Audio/Video方法

(二)HTML5 Audio/Video 属性

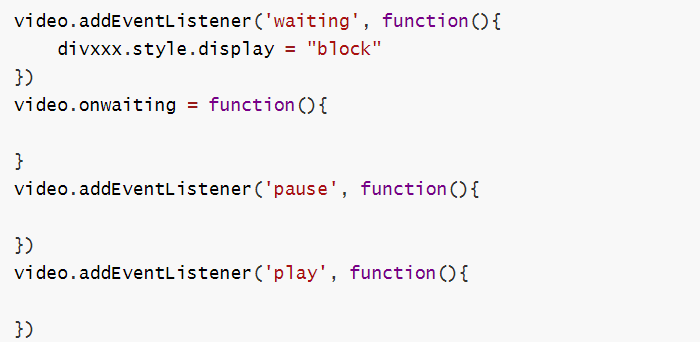
(三)HTML5 Audio/Video 事件


网易云音乐接口文档: https://neteasecloudmusicapi.vercel.app/#/
| $ git clone https://github.com/Binaryify/NeteaseCloudMusicApi.git $ cd NeteaseCloudMusicApi $ npm install $ node app.js |
| http://localhost:3000/song/url?id=33894312 |
改造一个视频播放器
player_video.html
二、Canvas
Canvas意为画布。用于在网页中绘制图形图像。
(一)Canvas基础图形绘制
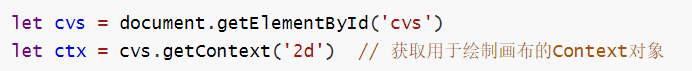
基于Canvas绘制图像的基本写法如下:
![]()
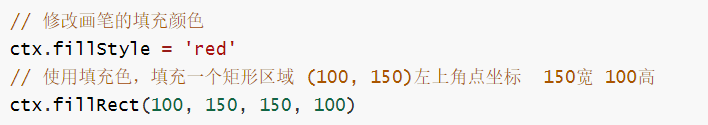
基于Javascript绘制Canvas的基础API如下:

案例:01_canvas.html
填充矩形

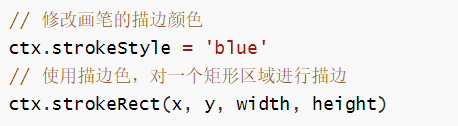
描边矩形

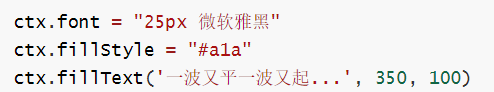
绘制文本

Canvas绘图API参考手册:
HTML Canvas 参考手册
案例:绘制一个柱状图。[120, 200, 150, 80, 70, 110, 130]

Canvas的路径
路径(Path)是将一组坐标点按照顺序连接起来所形成的图形。
Canvas绘制路径时的API:
-
调用
ctx.beginPath()开启一条新路径。 -
调用
ctx.moveTo(x, y)将画笔移动到某一个起始点。 -
调用
ctx.lineTo(x, y)向目标点(x,y)绘制直线路径。 -
调用
ctx.stroke()对路径进行描边、ctx.fill()对闭合路径进行填充。
案例:绘制一个三角形。03_path.html
案例:移动端的手绘板
在移动端平台下,通过手指触摸可以在canvas中绘制手指移动经过的路径。这就需要监听canvas元素的touch相关事件(移动端触摸所涉及到的事件)。
touch相关事件主要包含以下几类:
touchstart : 开始触摸时触发
touchmove: 当手指在元素上触摸移动时触发
touchcancel: 当触摸事件被打断时触发
touchend: 当触摸结束时触发
实现一个手写板,本质上就是:
-
在开始触摸时,开启一条新路径并将画笔移动到此处。
-
当触摸并移动时,需要实时捕获移动到的目标点,将现有路径连接该目标点,绘制描边即可显示路径效果。
案例:04_board.html
