vue-element-upload 文件上传打开选择文件弹框前进行操作
前言:我们的功能是【按钮】在最外层页面,文件信息 在第二个页面。 在外层页面点击按钮 触发第二个页面的上传功能。

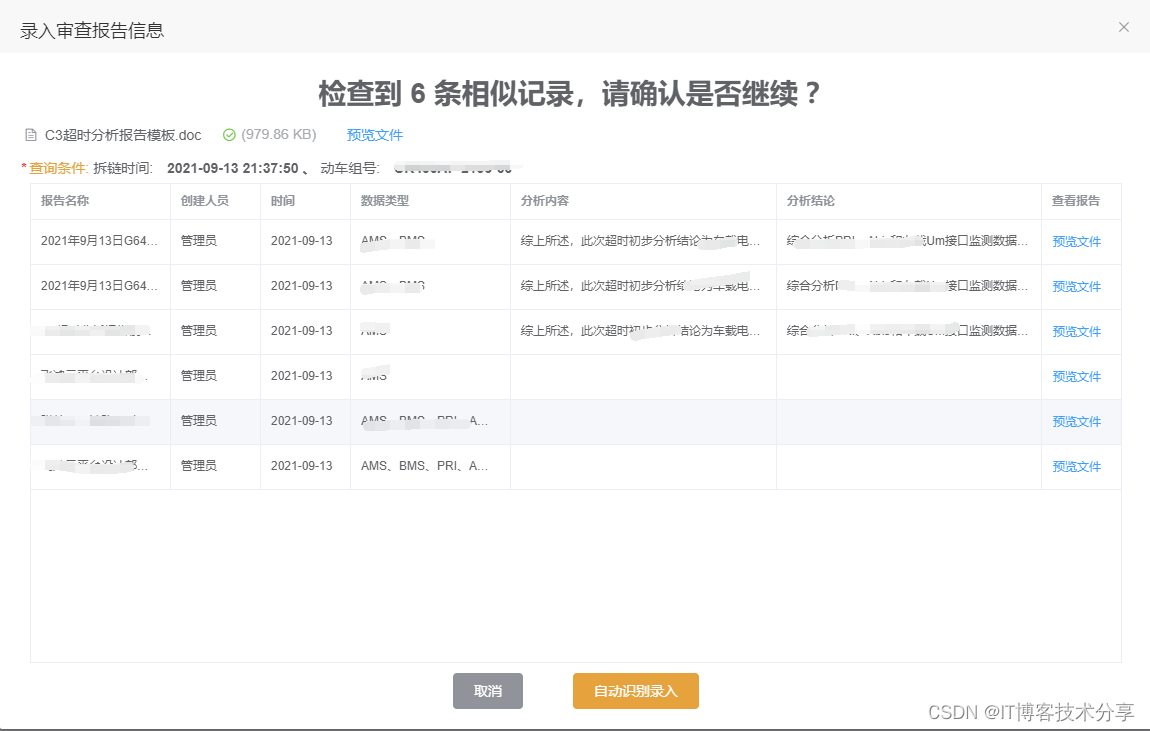
点击自动识别,自动去选择文件上传,调后端的上传接口,然后打开新的页面,显示文件信息。

这个涉及2个组件之间的通信问题。
在项目中使用文件上传功能时,需求是不能直接弹出弹框,要先二次确认或进行提示。引申开来,即可在打开选择文件弹框之前,做一系列操作。
实现思路在基于element-upload组件的基础上,再加一个按钮,触发按钮后进行选择文件前的操作,操作完成后触发upload的选择文件。
具体实现:
1、新写一个‘导入’按钮,以定位的形式遮挡上传组件。这里是将element-upload进行了二次封装。
组件使用:
<div class="importBox">
<el-button type="primary" icon="el-icon-upload2" class="box_btn" @click="onImp