计算机毕业设计springboot+vue基本微信小程序的家装公司管理系统小程序
项目介绍
随着Internet的发展,人们的日常生活已经离不开网络。未来人们的生活与工作将变得越来越数字化、网络化和电子化。本文以实际运用为开发背景,运用软件工程原理和开发方法,它主要是采用java语言技术、springboot框架和微信小程序来完成对系统的设计。整个开发过程首先对家装公司管理系统小程序进行需求分析,得出家装公司管理系统小程序主要功能。接着对家装公司管理系统小程序进行总体设计和详细设计。总体设计主要包括小程序功能设计、小程序总体结构设计、小程序数据结构设计和小程序安全设计等;详细设计主要包括家装公司管理系统小程序数据库访问的实现,主要功能模块的具体实现,模块实现关键代码等。最后对家装公司管理系统小程序进行了功能测试,并对测试结果进行了分析总结,得出家装公司管理系统小程序存在的不足及需要改进的地方,为以后的家装公司管理系统小程序维护提供了方便,同时也为今后开发类似小程序提供了借鉴和帮助。
开发说明:前端使用微信微信小程序开发工具;后端使用springboot+VUE开发
开发语言:Java
开发工具:IDEA /Eclipse/微信小程序开发工具
数据库:MYSQL5.7或以上
应用服务:Tomcat8或以上
功能介绍
基于微信小程序的家装公司管理系统小程序由前台和后台交互构成。前台是用户对于本系统的使用,用户可以通过手机端登录注册,管理个人信息,进行家装信息修改等操作等。
后台主要是管理员和商家模块,可对该平台的用户进行系统管理,管理员登录进后可对用户和商家进行管理,发布新的家装信息,对家装信息进行修改、新增、重置或删除等进行操作。具体如下:
(1)用户登录注册模块:所有用户在使用本系统前都要进行登录操作,登录成功后才能进入系统做其它操作。如果用户还没有登录账号就先注册一下然后再登录。
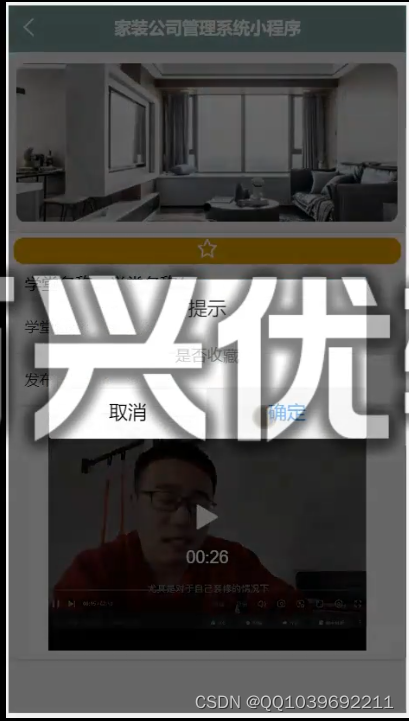
(2)家装信息列表模块:用户可以看到平台上所有家装信息,并可根据需要进行收藏等操作。
(3)用户管理模块:管理员可以对用户信息进行查看和修改。
(4家装信息发布模块:管理员可以输入信息对家装信息进行新增、修改或删除等操作。
(5)家装公司信息操作模块:管理员可以对已发布的家装公司信息进行修改、删除、新增等操作。

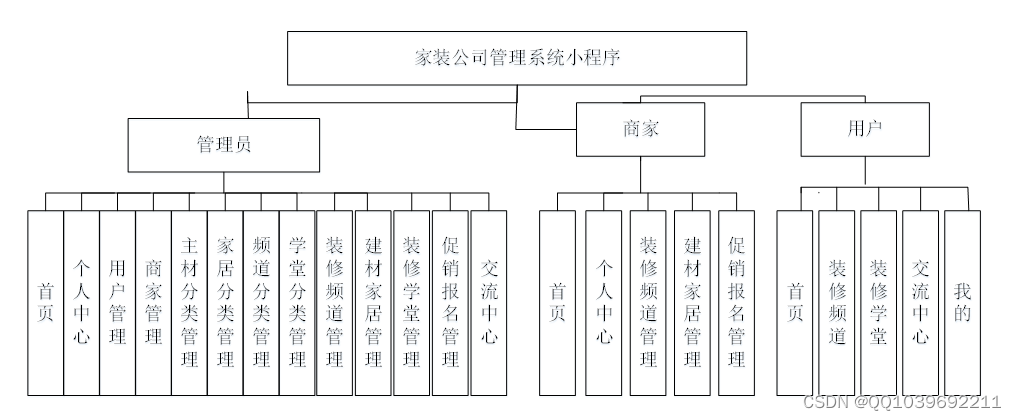
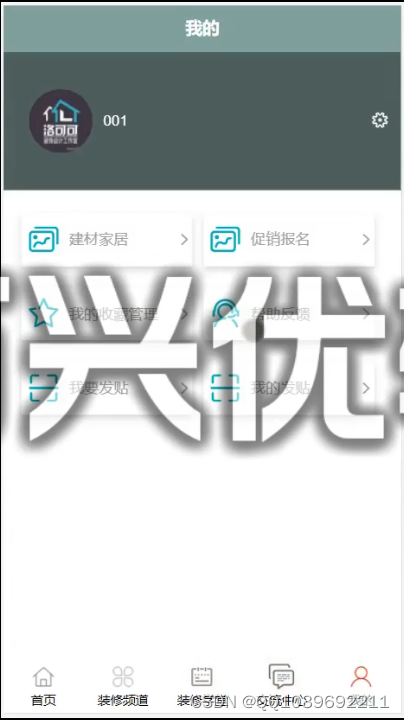
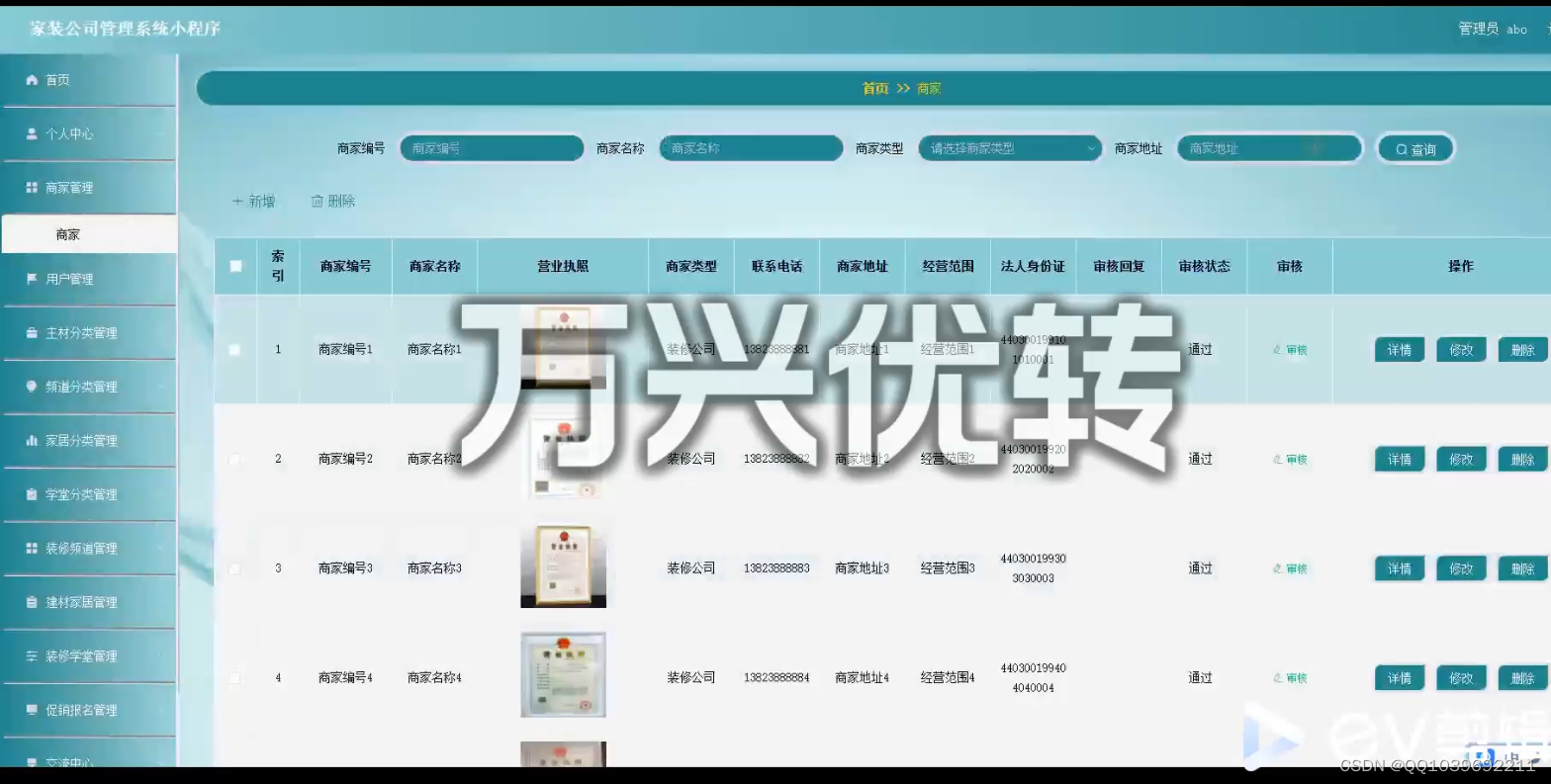
效果图




目 录
1绪论 1
1.1项目研究的背景 1
1.2开发意义 1
1.3项目研究现状及内容 5
1.4论文结构 5
2开发技术介绍 7
2.1 B/S架构 7
2.2 MySQL 介绍 7
2.3 MySQL环境配置 7
2.4 Java语言简介 8
2.5微信小程序技术 8
3系统分析 9
3.1可行性分析 9
3.1.1技术可行性 9
3.1.2经济可行性 9
3.1.3操作可行性 10
3.2网站性能需求分析 10
3.3网站功能分析 10
3.4系统流程的分析 11
3.4.1 用户管理的流程 12
3.4.2 个人中心管理流程 13
3.4.3 登录流程 13
4系统设计 14
4.1 软件功能模块设计 14
4.2 数据库设计 13
4.2.1 概念模型设计 13
4.2.2 物理模型设计 15
5系统详细设计 21
5.1系统前台功能模块 21
5.2管理员功能模块 24
6系统测试 30
7总结与心得体会 33
7.1 总结 33
7.2 心得体会 33
参考文献 35
