【HTML】表格标签,语义化
❤️ Author: 老九
☕️ 个人博客:老九的CSDN博客
🙏 个人名言:不可控之事 乐观面对
😍 系列专栏:
文章目录
- 标签
- table
- 向右合并(colspan)
- 向下合并(rowspan)
- caption
- col
- map
- iframe
- div
- !DOCTYPE html
- meta
- link
- 语义化
标签
table
- th表头,tr是行,td是列(其中有个属性是headers,值为某th的id,以表示这个数据的表头都是谁,方便查看),border控制外层边框厚度,cellspacing设置边框两条线之间的距离,如果设置为0,那么就成一条线了,thead里面放表头,tbody里面放表格的内容,tfoot和tbody显示结果一样
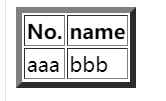
<table border=5>
<thead>
<tr>
<th>No.</th>
<th>name</th>
</tr>
</thead>
<tbody>
<tr>
<td>aaa</td>
<td>bbb</td>
</tr>
</tbody>
</table>

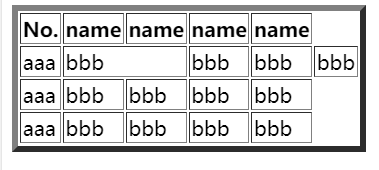
向右合并(colspan)
<tr>
<td>aaa</td>
<td colspan=2>bbb</td>
<td>bbb</td>
<td>bbb</td>
<td>bbb</td>
</tr>

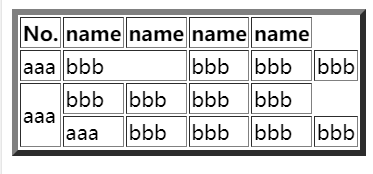
向下合并(rowspan)
<tr>
<td rowspan=2>aaa</td>
<td>bbb</td>
<td>bbb</td>
<td>bbb</td>
<td>bbb</td>
</tr>

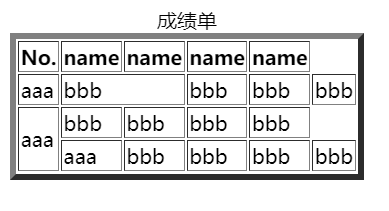
caption
<table border=5>
<caption>成绩单</caption>
<thead>
<tr>
<th>No.</th>
<th>name</th>
<th>name</th>
<th>name</th>
<th>name</th>
</tr>
</thead>
<tbody>
<tr>
<td>aaa</td>
<td colspan=2>bbb</td>
<td>bbb</td>
<td>bbb</td>
<td>bbb</td>
</tr>
<tr>
<td rowspan=2>aaa</td>
<td>bbb</td>
<td>bbb</td>
<td>bbb</td>
<td>bbb</td>
</tr>
<tr>
<td>aaa</td>
<td>bbb</td>
<td>bbb</td>
<td>bbb</td>
<td>bbb</td>
</tr>
</tbody>
</table>

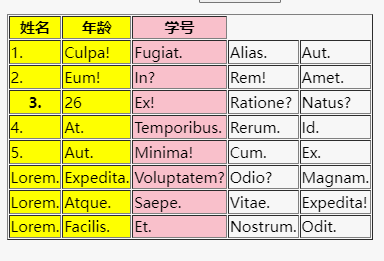
col
- 如果想为一整列设置一个什么,有一个自闭合标签col,一个col代表一列,也有colgroup,可以设置colgroup里所有col样式
<col span=2 bgcolor=yellow>
<col bgcolor=pink>

map
- 配合img标签来使用的,点击图片上的某个区域,可以跳转到指定的页面,rect是矩形,circle是园(圆心坐标和半径),polygon是一个特定的形状
<img usemap="#map1" src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" alt="">
<map name="map1">
<area shape="rect" coords="174,108,274,221" href="http://www.baidu.com" target = "_blank" alt="">
<area shape="circle" coords="280,230,55" href="https://www.mi.com" target="_blank" alt="">
<area shape="polygon" coords="352,264,391,262,435,208,486,260,570,266,572,356" href="https://www.mi.com" target="_blank" alt="">
</map>
iframe
- 内嵌一个网站,frameborder是一个外边框
- 如果target相同,可以替换界面
<a href="http://p5js.org/" target="frame1">
p5js.org </a>
<iframe
name="frame1" src="https://www.12306.cn/index/" frameborder="1"></iframe>

<iframe
name="frame1" src="https://www.12306.cn/index/" frameborder="1"></iframe>
<form action="https://xieranmaya.github.io/" target="frame1" >
name: <input type="text" name="username">
div
- 用class属性来表明他的含义,是块级标签
!DOCTYPE html
- 这个让浏览器以最新的标准来解析这个页面
meta
- 属性有name和content,一般用来展示内容具体的属性,作者之类的
link
- 引入页面的图标,favico.ico,引入css’样式
语义化
- 语义化就是能够用合适的内容选用合适的标签,语义化做的好的页面能够方便人于机器的理解,能够让团队的后来者更易于维护代码,比如说不要用表格设计样式(之前用表格设计阴影),合理使用html5新增的语义标签进行合适的嵌套。
————————————————————————
♥♥♥码字不易,大家的支持就是我坚持下去的动力♥♥♥
版权声明:本文为CSDN博主「亚太地区百大最帅面孔第101名」的原创文章
