001:你好Direct 2D! 在对话框中初次使用D2D
1、简介
对于如何提高2D的绘制效率,一直在进行着尝试。基于OpenGL的纹理贴出做过一些二维图像处理的工作,但相对麻烦些,需要由GDI/GDI+绘制后,在贴出去,麻烦,且由于OpenGL停止了更新,不支持多线程等原因,慢慢的继续做下去的动力就不足。无意间看到MSDN中关于Direct 2D的结论(现有 GDI 代码将继续在 Windows 7 下正常工作。 但是,编写新的图形呈现代码时,应考虑 Direct2D ,因为它更好地利用新式 GPU。),故而打算写一序列的博客,记录下学习和测试Direct2D编程和性能的内容。
2、基于对话框的第一个 Direct 2D程序
新建MFC对话框项目,项目名称自己写即可,本例子项目名称为:001D2DDialog,建好后,在解决方案中查看代码,如下所示

在“解决方案资源管理器”中的“001_D2D_Dialog”项目的“头文件”文件夹中,打开 001_D2D_DialogDlg.h。 将以下代码添加到 001_D2D_DialogDlg类以创建三个数据变量。
CD2DTextFormat* m_pTextFormat;
CD2DSolidColorBrush* m_pBlackBrush;
CD2DLinearGradientBrush* m_pLinearGradientBrush;在001_D2D_DialogDlg.cpp中,在 001_D2D_DialogDlg类的构造函数中,添加以下代码:
// Enable D2D support for this window:
EnableD2DSupport();
// Initialize D2D resources:
m_pBlackBrush = new CD2DSolidColorBrush(GetRenderTarget(), D2D1::ColorF(D2D1::ColorF::Black));
m_pTextFormat = new CD2DTextFormat(GetRenderTarget(), _T("Verdana"), 50);
m_pTextFormat->Get()->SetTextAlignment(DWRITE_TEXT_ALIGNMENT_CENTER);
m_pTextFormat->Get()->SetParagraphAlignment(DWRITE_PARAGRAPH_ALIGNMENT_CENTER);
D2D1_GRADIENT_STOP gradientStops[2];
gradientStops[0].color = D2D1::ColorF(D2D1::ColorF::White);
gradientStops[0].position = 0.f;
gradientStops[1].color = D2D1::ColorF(D2D1::ColorF::Indigo);
gradientStops[1].position = 1.f;
m_pLinearGradientBrush = new CD2DLinearGradientBrush(GetRenderTarget(),
gradientStops, ARRAYSIZE(gradientStops),
D2D1::LinearGradientBrushProperties(D2D1::Point2F(0, 0), D2D1::Point2F(0, 0)));右键单击项目,在菜单上单击“类向导”,如下图:

打开如下类向导窗口

在“消息”选项卡上的“消息”框中,选择 WM_SIZE,然后单击“添加处理程序”。 此操作将 OnSize 消息处理程序添加到001_D2D_DialogDlg类
在“现有处理程序”框中,选择 OnSize。 单击“编辑代码”以显示 001_D2D_DialogDlg::OnSize 方法。 在此方法的末尾,添加以下代码。
m_pLinearGradientBrush->SetEndPoint(CPoint(cx, cy));在“消息”选项卡上,单击“添加自定义消息”。
在“添加自定义消息”对话框的“自定义 Windows 消息”框中,键入 AFX_WM_DRAW2D。 在“消息处理程序名称”框中,自动显示OnAfxWmDraw2d。 选择“已注册的消息”选项,然后单击“确定”。 此操作将 AFX_WM_DRAW2D 消息的消息处理程序添加到001_D2D_DialogDlg类。

在“现有处理程序”框中,选择 OnAfxWmDraw2d。 单击“编辑代码”以显示 001_D2D_DialogDlg::OnAfxWmDraw2d 方法。 对001_D2D_DialogDlg::OnAfxWmDraw2d 方法使用以下代码。
afx_msg LRESULT CMy001D2DDialogDlg::OnAfxWmDraw2d(WPARAM wParam, LPARAM lParam)
{
CHwndRenderTarget* pRenderTarget = (CHwndRenderTarget*)lParam;
ASSERT_VALID(pRenderTarget);
CRect rect;
GetClientRect(rect);
pRenderTarget->FillRectangle(rect, m_pLinearGradientBrush);
pRenderTarget->DrawText(_T("Hello, World!"), rect, m_pBlackBrush, m_pTextFormat);
return 0;
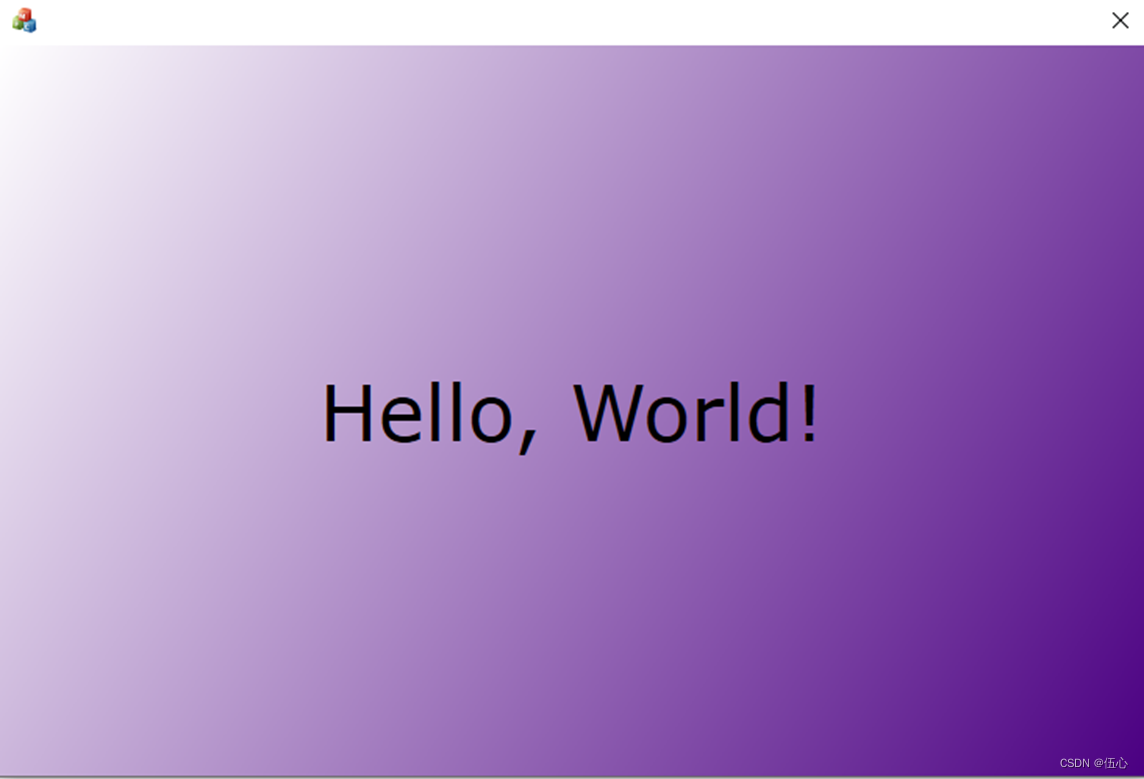
}3、显示效果
生成并运行应用程序。 它应有一个在您调整窗口大小时更改的渐变矩形。“Hello World!”应显示在矩形中央。

4、结束语
下一篇,将重点梳理下D2D的接口以及MFC对其的封装。
