使用VsCode搭建Vue开发环境
搭建Vue开发环境
有两种安装方式
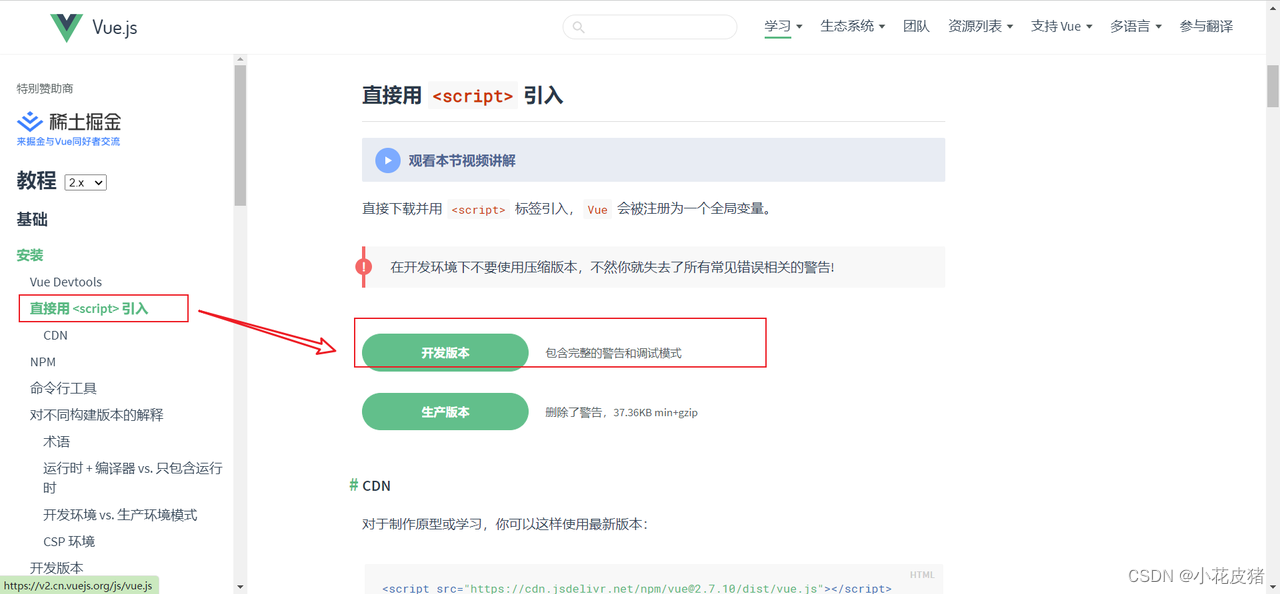
1 使用script标签、
直接下载并用script标签引入,Vue 会被注册为一个全局变量。
这里又分两个版本 我们开发就使用开发版本就够了

点击下载开发版本到本地

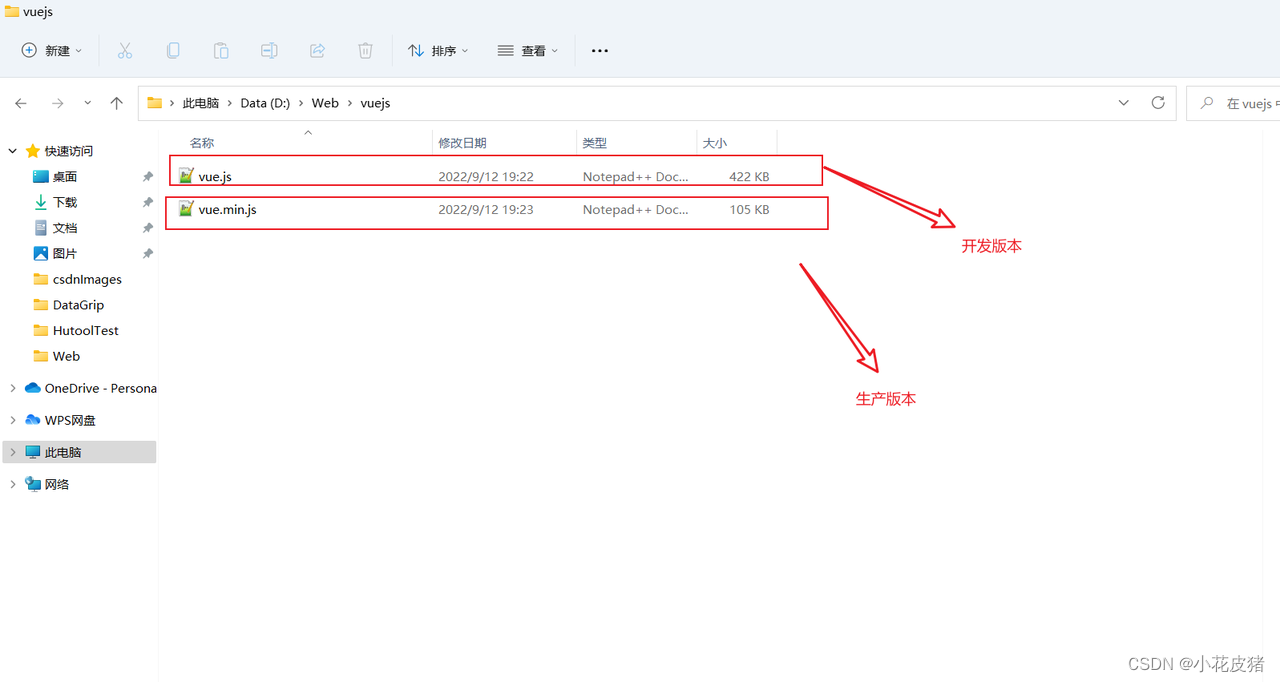
把生产版本的也下载下来
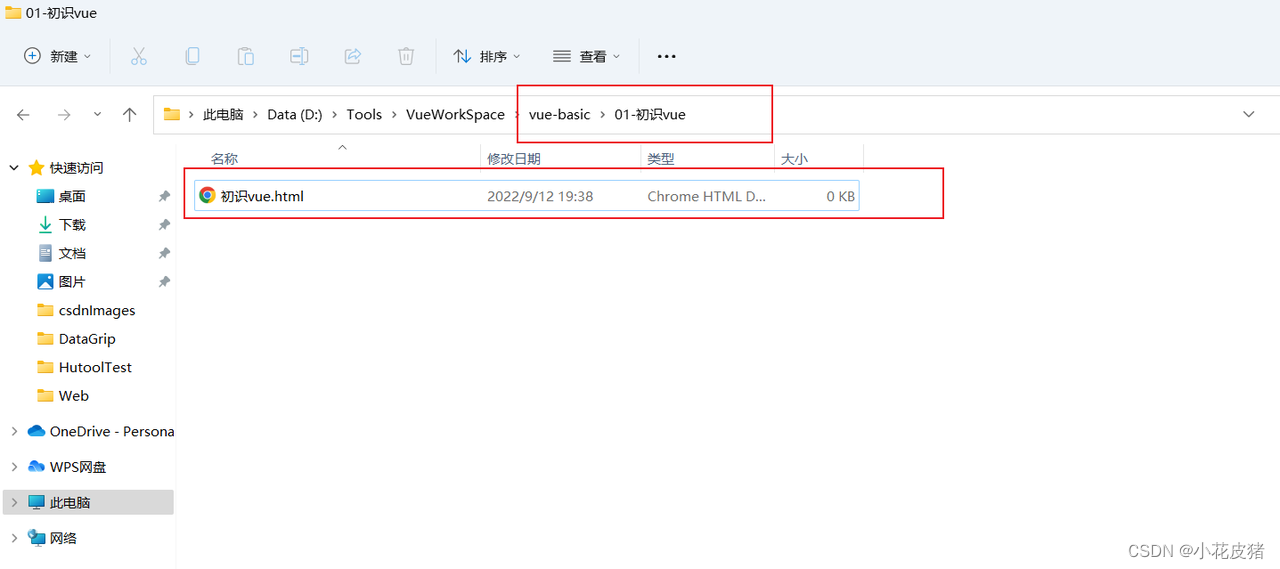
可以发现,不仅名称有区别,大小也是有区别的,开发版本比生产版本大

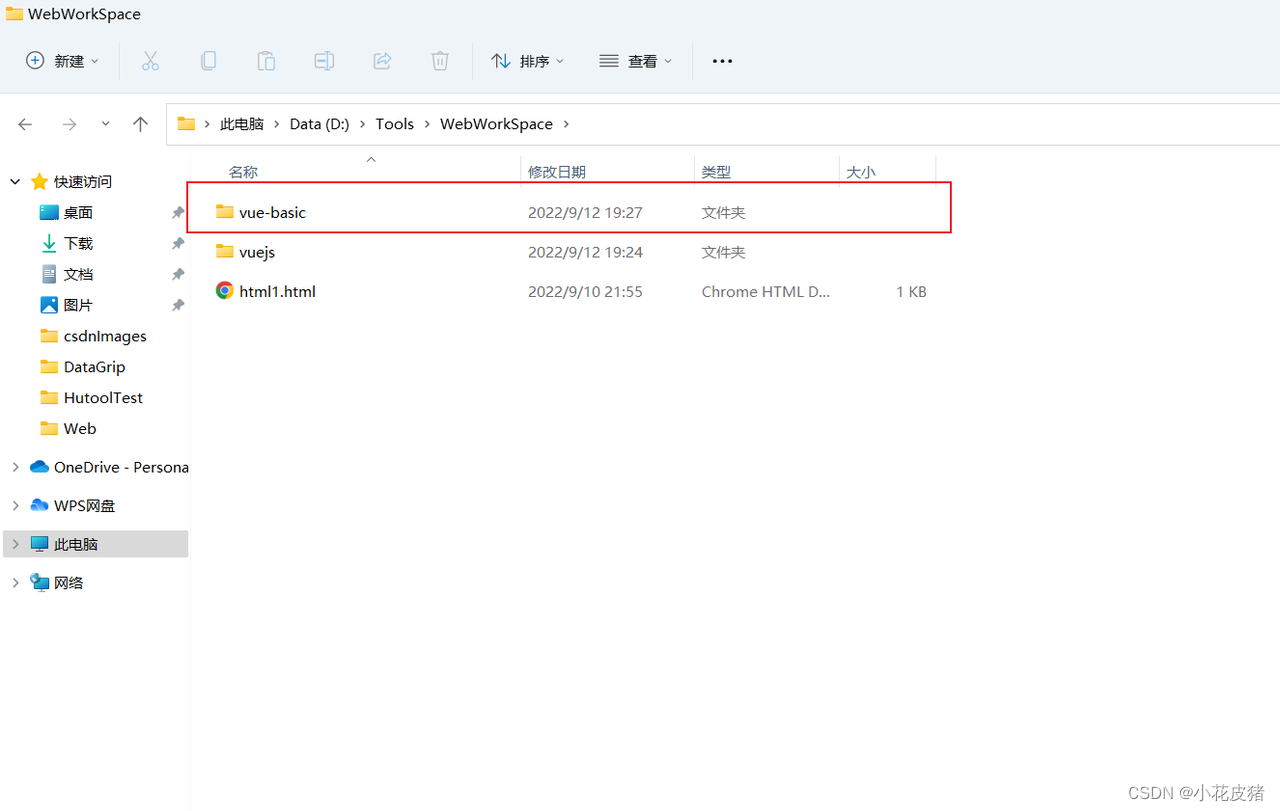
然后本地创建vue工作目录

然后使用vscode打开,可以直接把文件夹拖到vscode中

新建文件夹和文件 工作目录叫vue-basic,里面创建一个文件夹叫01-初识vue,然后创建个html文件叫初始vue.html


然后新建js文件夹,把下载的js放进去方便一会引用

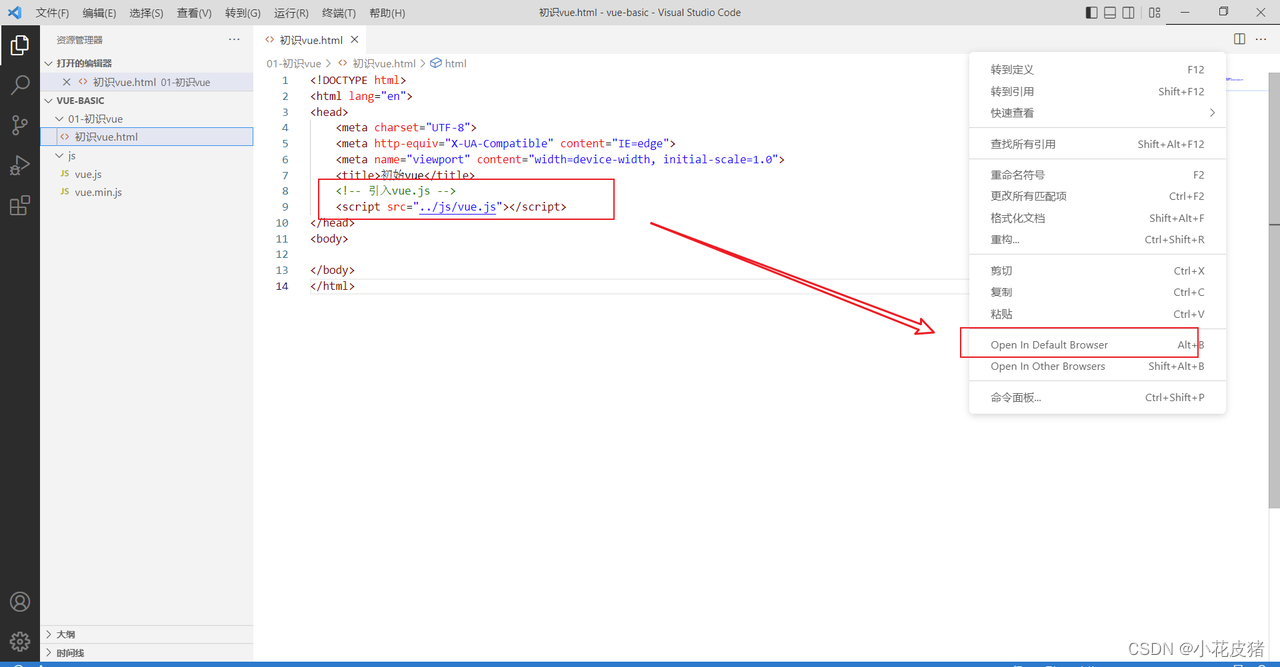
页面代码引入vue.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初始vue</title>
<!-- 引入vue.js -->
<script src="../js/vue.js"></script>
</head>
<body>
</body>
</html>
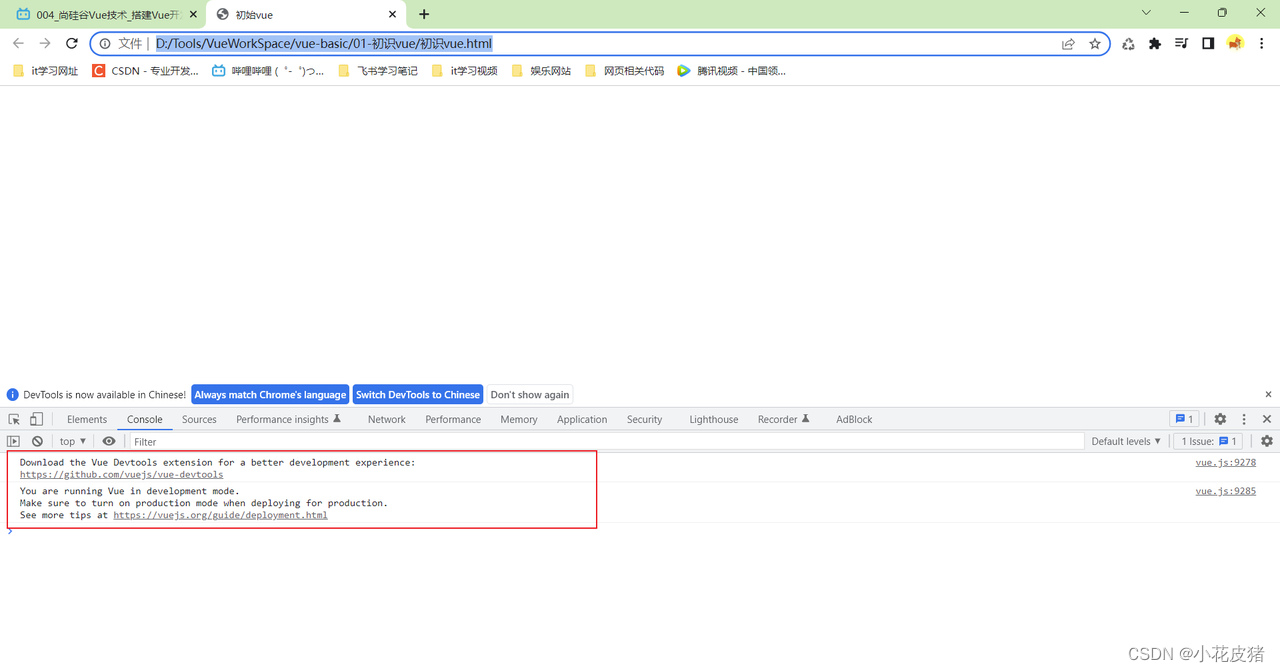
但是怎么验证是否成功引入vue了呢?打开浏览器

F12查看控制台 发现多了两个关于vue的提示,就说明引入vue成功了,这两个小提示后面我们会进行关闭,不然开着不舒服

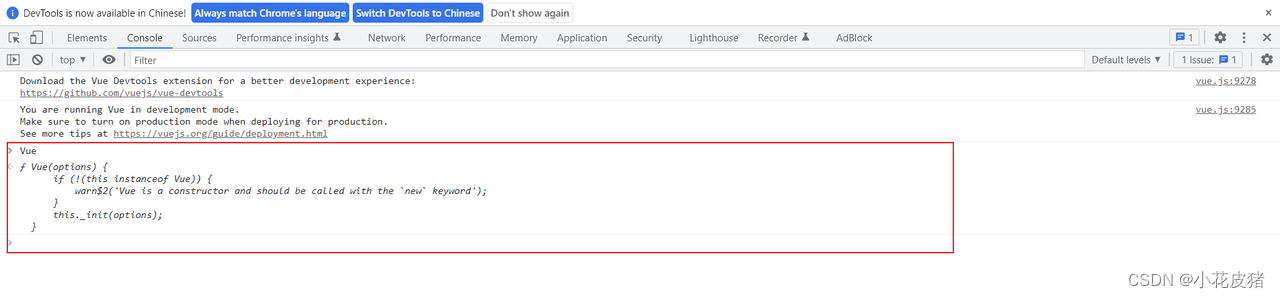
而且在控制台输入Vue会出现含有Vue的函数

然后我们把控制台的提示进行清除,首先清除第一个,需要去谷歌应用商城安装vue开发者工具
建议参考我的这篇文章:谷歌浏览器安装vue.js.devtools开发者工具
然后解决第二个警告
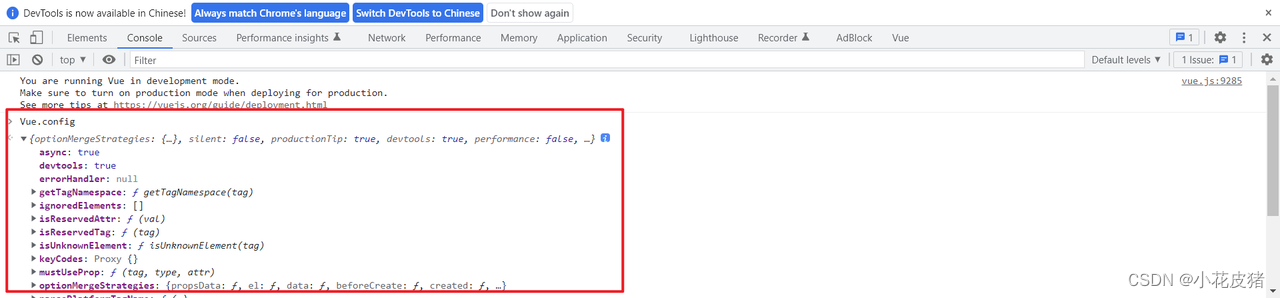
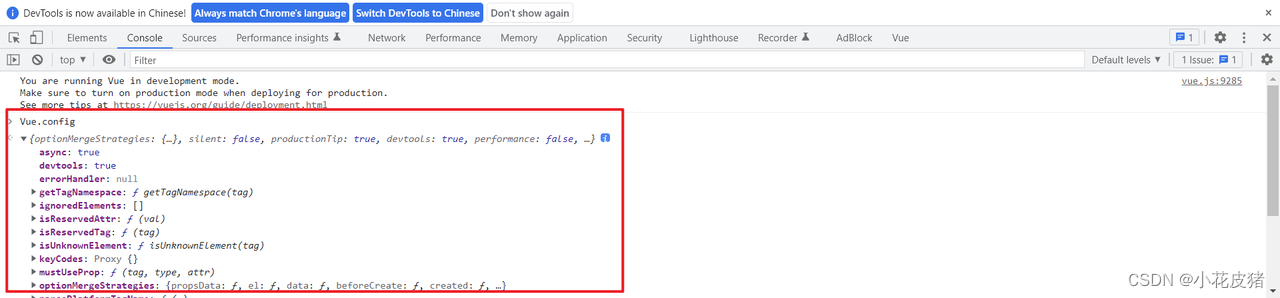
想关闭这个警告需要先知道vue.config对象

我们可以通过浏览器查看vue.config对象是否存在 很明显是存在的


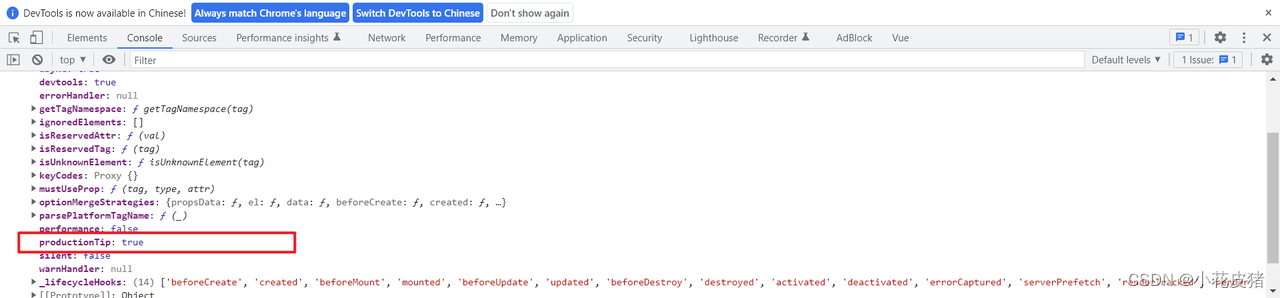
针对这个问题,我们主要关注这个 productionTip( 生产提示) :true

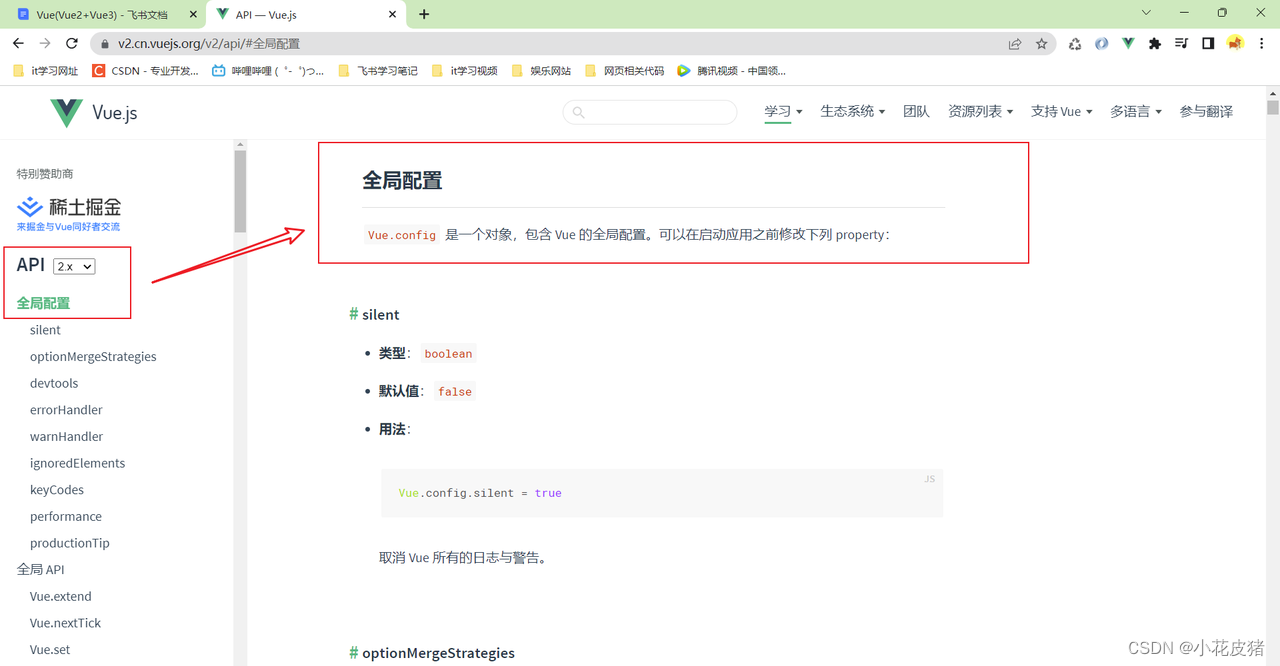
这时候看官网文档对productionTip的介绍
通过官网介绍我们知道,vue是默认开启生产提示的,我们可以修改这个属性为false,这样就能关闭提示

我们编写脚本代码测试可以关闭提示,但是并未生效,网上说vue后来移除这个功能了
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip= false
2 使用npm
但是如果使用npm安装vue,往往需要配合使用cli脚手架一起使用,所以我们首先使用第一种方式
