touchGFX控件学习四、scalableImage、flex button控件
一、效果展示

二、控件介绍
1、scalableImage
用于表示位图缩放版本的小工具。只需更改小部件的宽度/高度即可调整图像大小。缩放图像的质量取决于使用的渲染算法。渲染算法可以动态更改。请注意,缩放图像是在运行时完成的,可能需要大量计算。
缩放算法有两种NEAREST_NEIGHBOR和BILINEAR_INTERPOLATION 。
2、flex button
TouchGFX中的Flex按钮是一个可以感知触摸事件并在触发Flex按钮时发送回调的小部件。灵活按钮可适应用户的需求。它可以结合其他按钮类型的行为和外观,但作为一种折衷,它占用了更多的RAM。然而,在大多数情况下,这将是一个微不足道的数额。Flex Button最多可以由4个视觉元素组成:BoxWithBorder、Icon、Text和Image。
三、touchGFX工程搭建
1、添加图片资源

2、界面搭建

a、scalableImage1设置

b、btnSmall设置

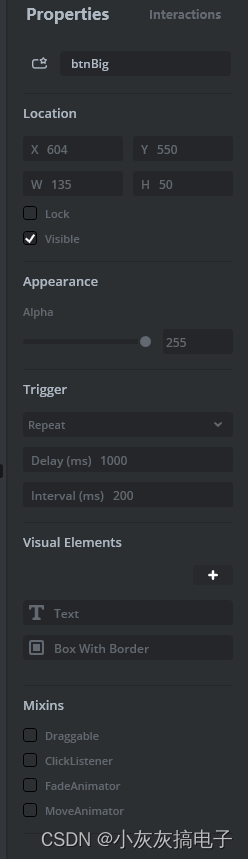
c、btnBig设置
d、box1设置

e、添加两个interactions


四、源码工程修改
找到Screen1View.hpp文件添加函数申明,这个函数必须和添加的函数同名因为要发送重载

找到Screen1View.cpp文件实现两个函数,并添加代码

void Screen1View::btn_small_click()
{
this->scalableImage1.setWidthHeight(this->scalableImage1.getWidth()-10, this->scalableImage1.getHeight()-10);
this->scalableImage1.invalidate();
this->box1.invalidate();
}
void Screen1View::btn_big_click()
{
this->scalableImage1.setWidthHeight(this->scalableImage1.getWidth()+10, this->scalableImage1.getHeight()+10);
this->scalableImage1.invalidate();
this->box1.invalidate();
}
工程编译,烧录看看效果喽
