nginx部署vue项目(包括一个nginx部署多个vue项目)
部署准备
-
vue项目打包
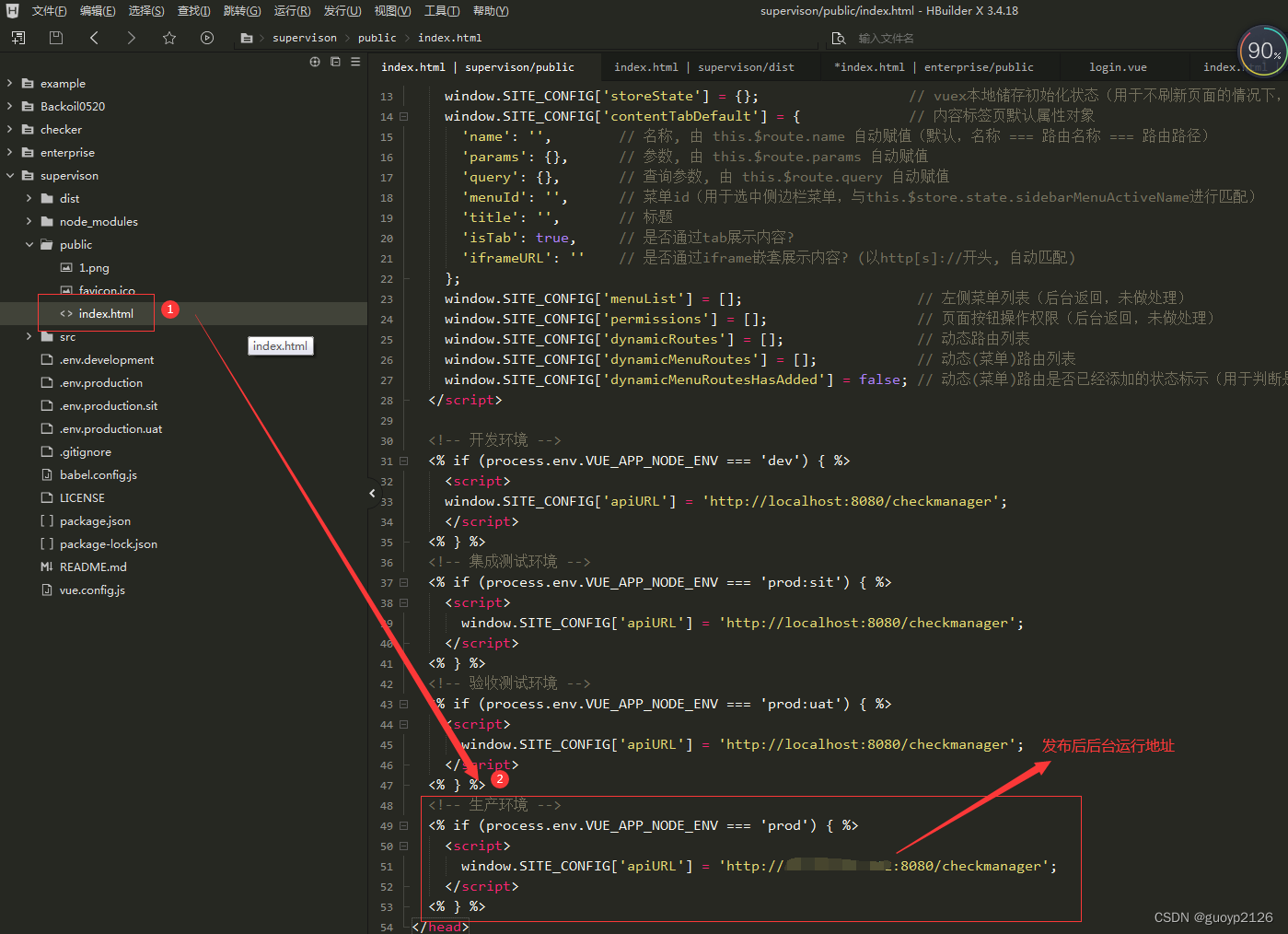
首先打开public下的index目录,修改后台的URL地址,如下图所示:

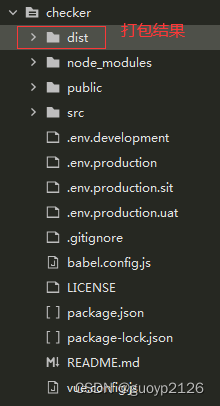
使用CMD,打开命令行程序。进入项目根目录。执行命令:npm run build,完成打包。在根目录输出结果如下:

如果在一个nginx的同一个端口号下配置多个vue应用,则需要在第二个应用开始,按照以下步骤修改,再执行打包程序。
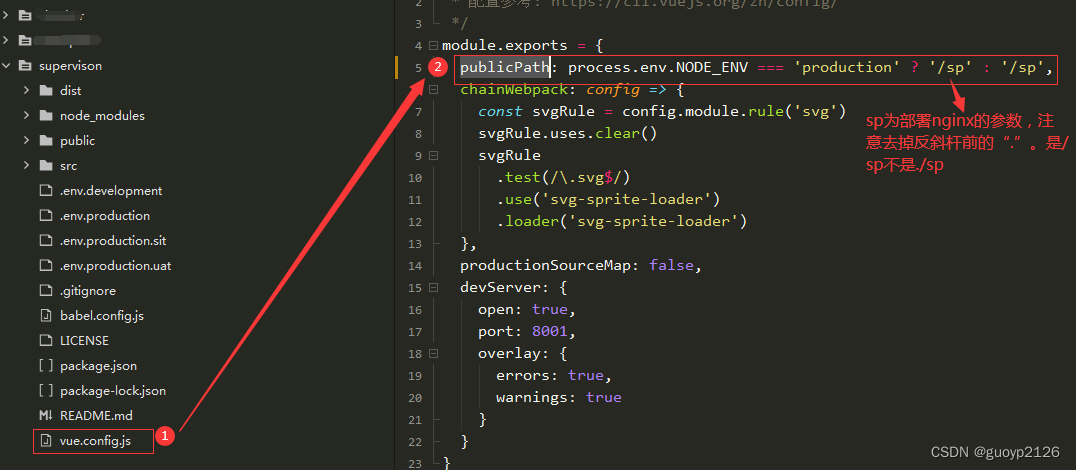
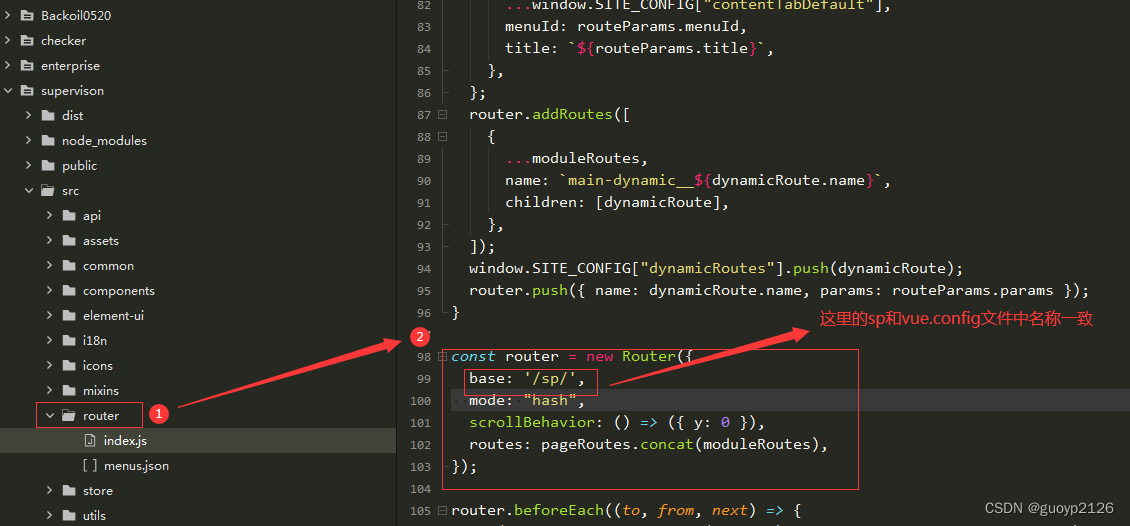
第一步:修改根目录下的vue.config.js的publicPath路径,如下:

第二步,修改路由,在src目录下找到reouter目录,添加base属性,具体操作如下:

执行命令:npm run build,完成打包 -
nginx下载与安装
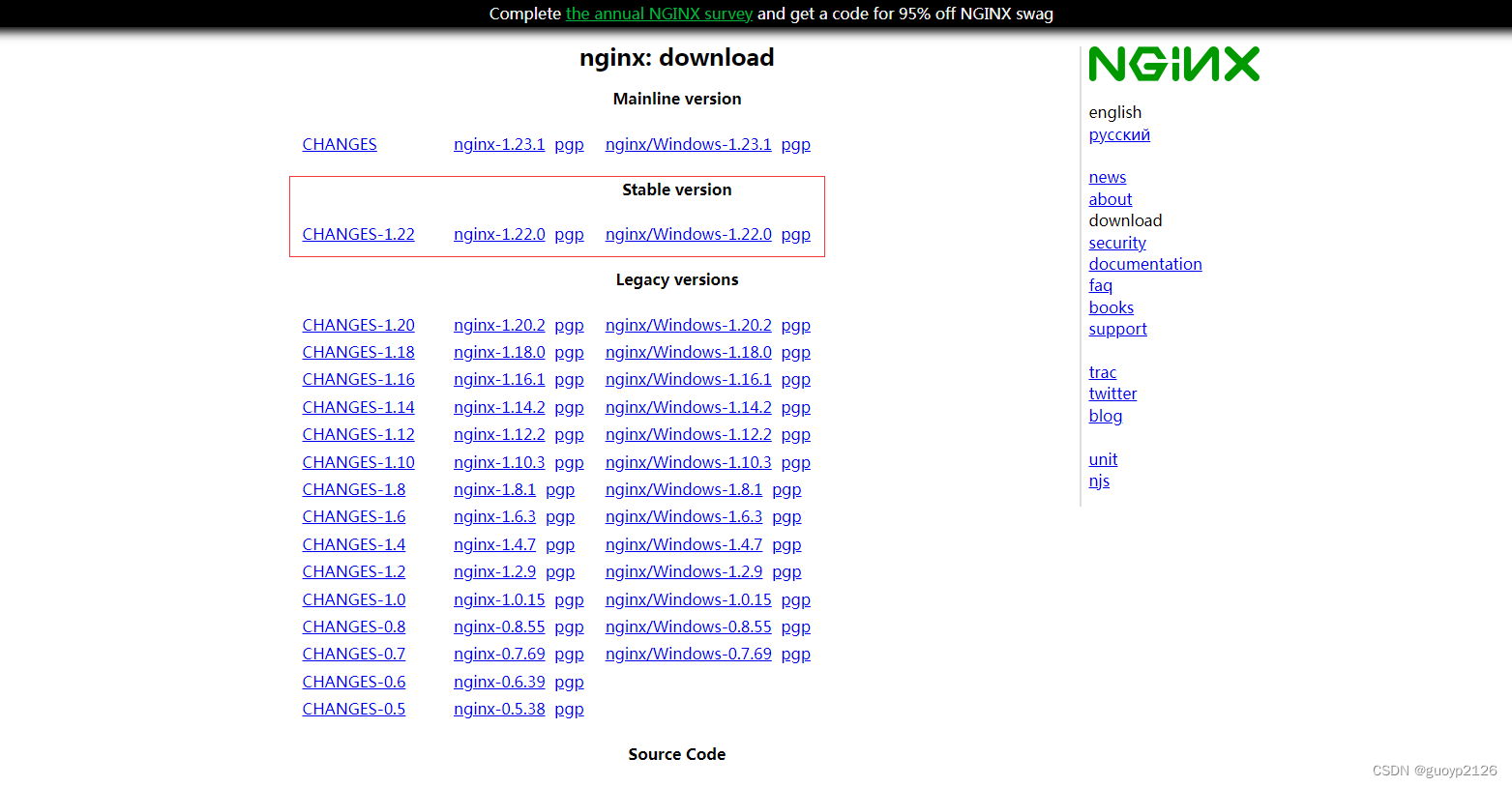
nginx下载地址: http://nginx.org/en/download.html
进入官网后,下载最新的稳定版本,如下图所示
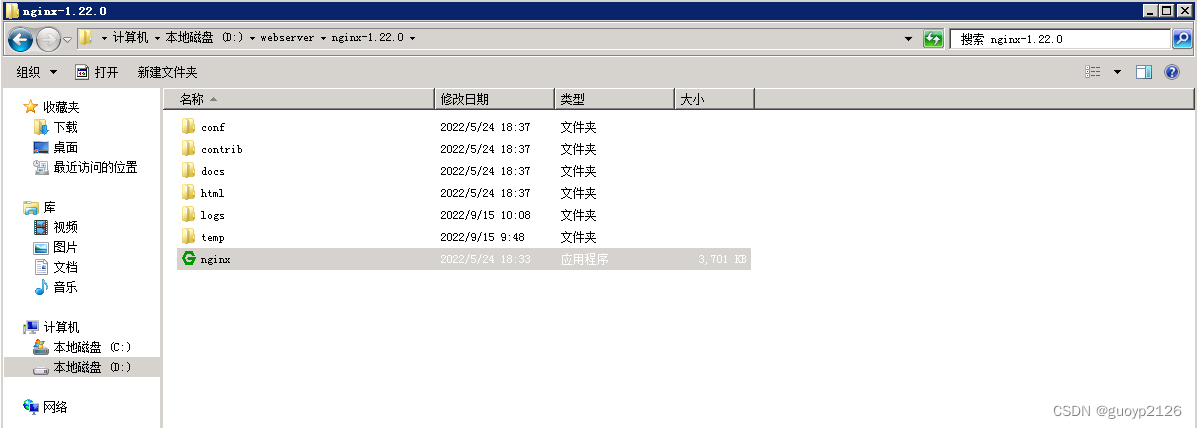
下载完成后得到,nginx压缩包,解压后目录结构如下:

点击该目录下ngnix,启动ngnix服务,启动后打开浏览器,输入URL地址,呈现如下画面代表ngnix安装成功。

注意问题:如果出现不了上述界面,按照以下步骤进行检查。 -
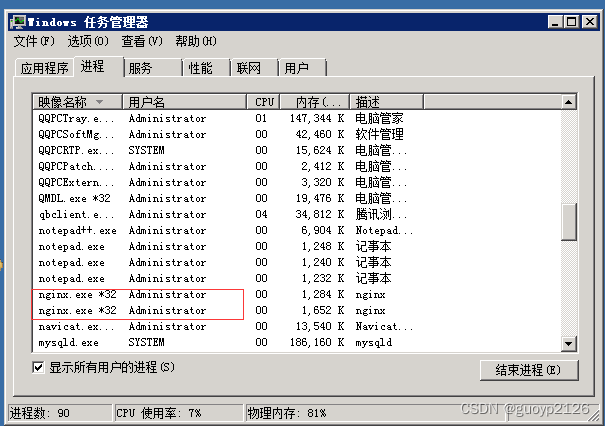
启动任务管理器检查,nginx是否启动,如下图检查是否包含红色框内nginx是否启动服务

-
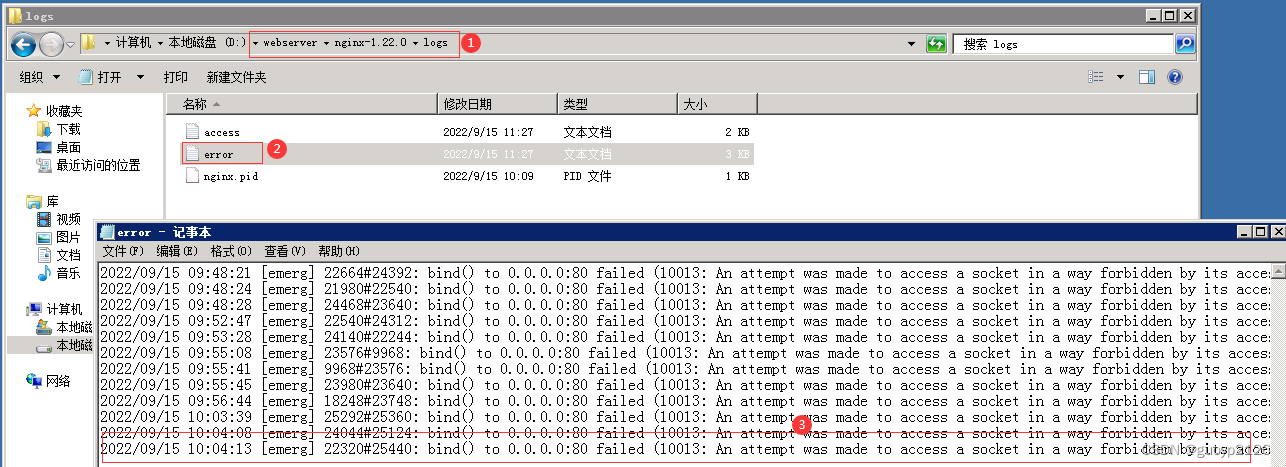
如果服务没有启动,打开ngnix日志目录查看错误日志,如果错误号是10013,检查错误号是否被占用

-
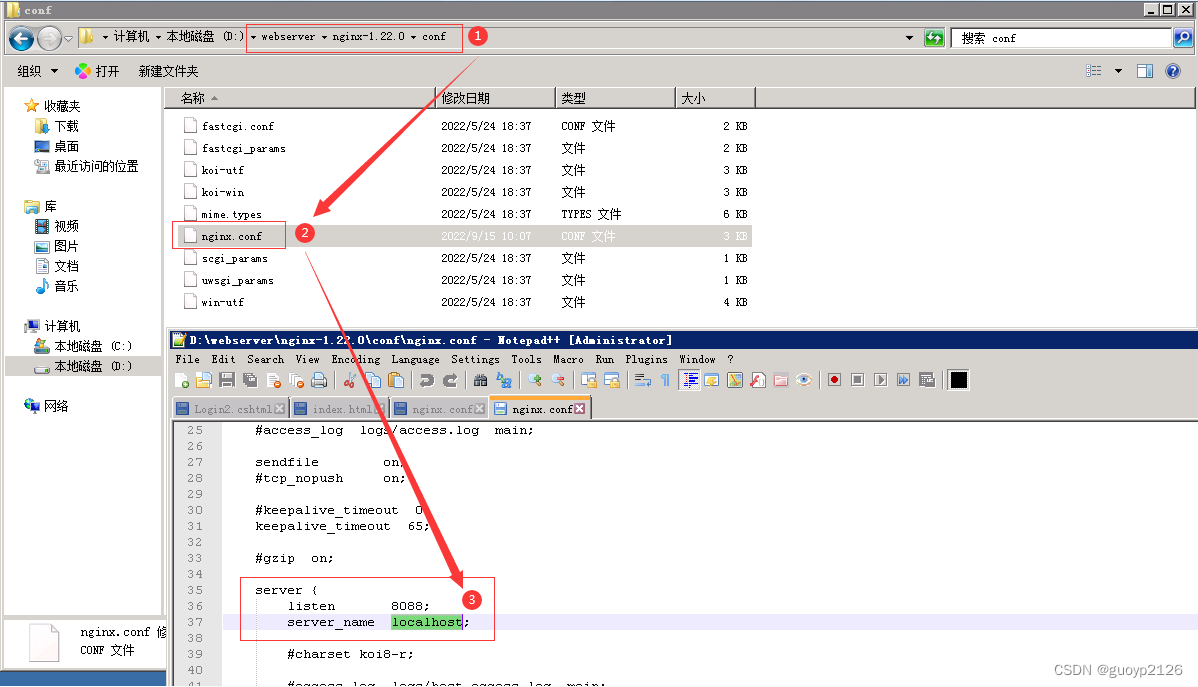
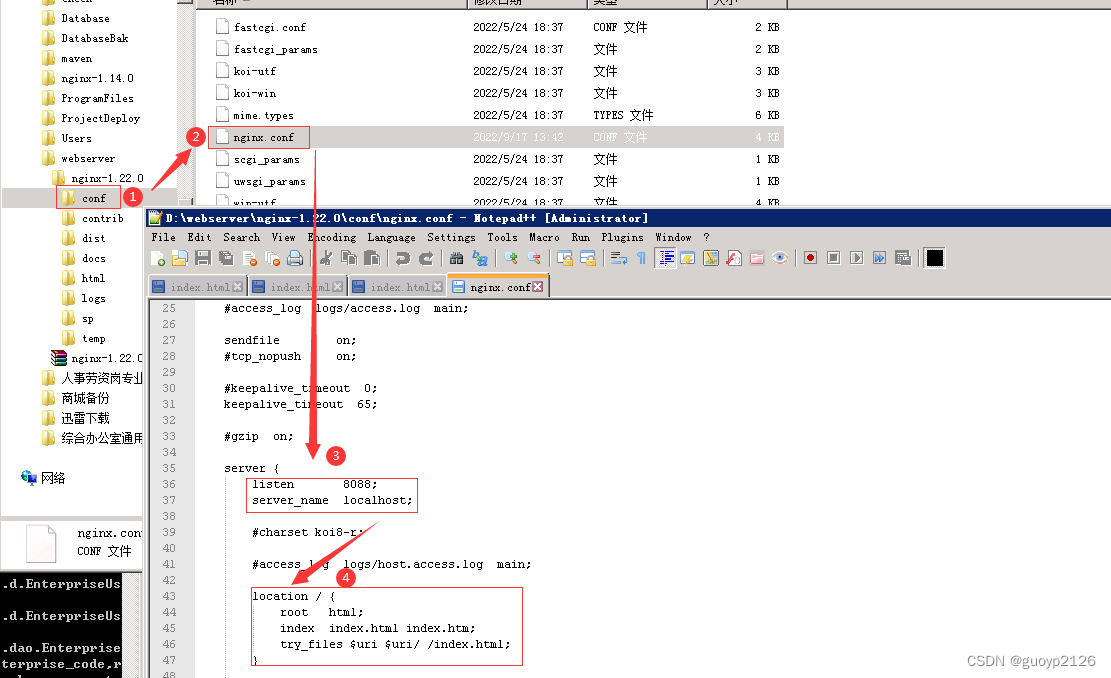
修改配置文件。打开ngnix.conf,修改端口号,如下图所示。

-
保存后,重新启动服务即可
如果使用IE浏览器,有可能出现下图界面,将浏览器换成google浏览器即可。

nginx配置
- 将打包好的vue程序(即:disk目录)拷贝至nginx目录下的html目录。
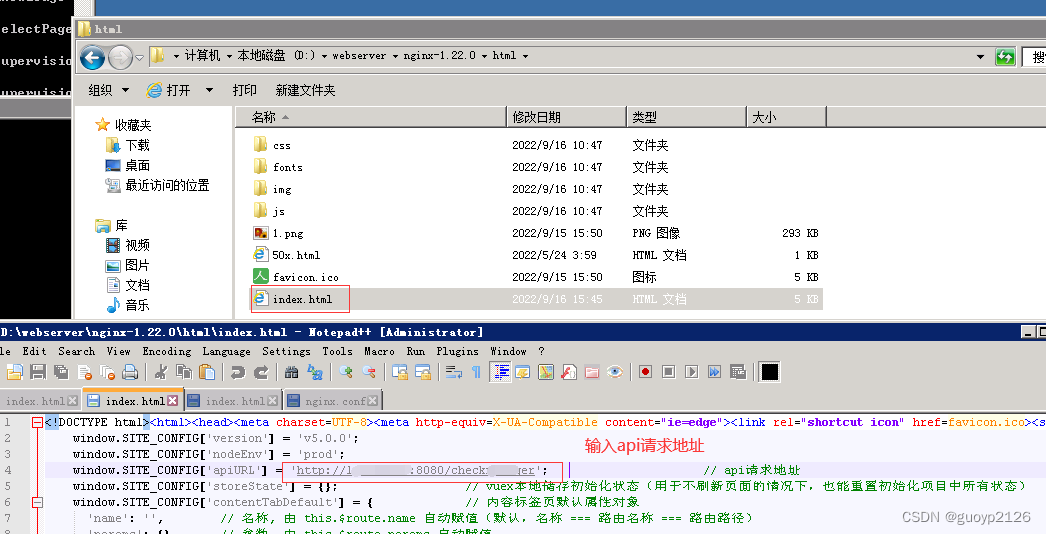
- 修改html下index文件,配置api请求路径,如下图

配置nginx.config文件,打开文件配置IP地址、端口号、根目录及首页文件,如下图所示

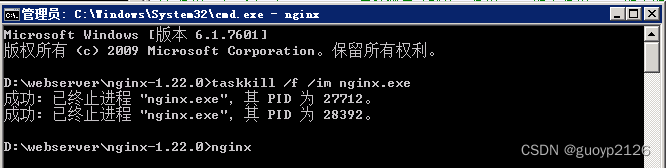
完成后重启nginx服务;在命令行,执行以下命令,杀掉nginx服务
taskkill /f /im nginx.exe
重启服务,输入命令,重启服务:
nginx
如下图:

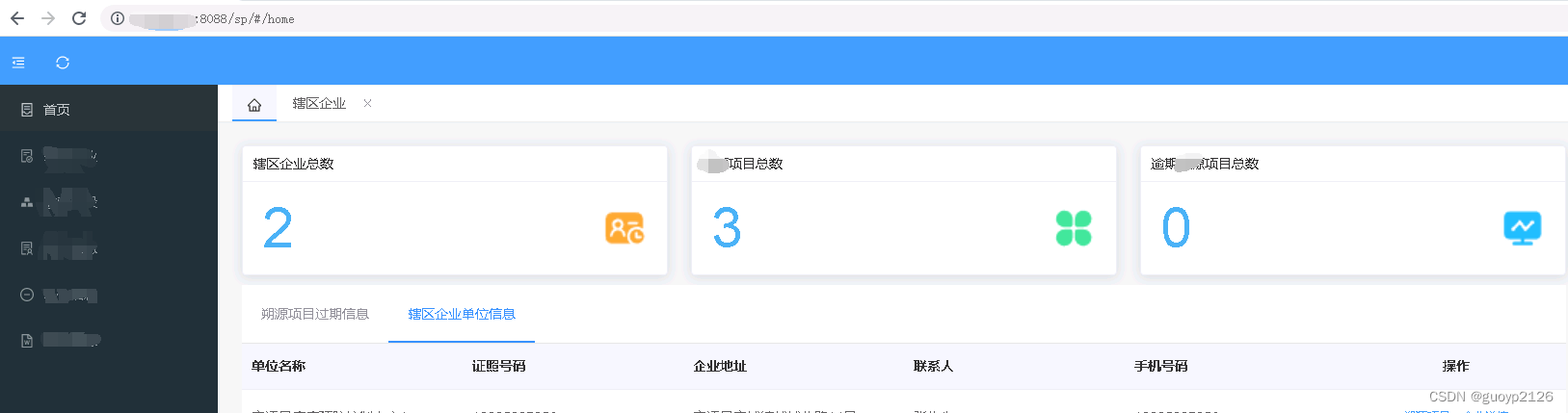
打开浏览器,输入IP和端口号,查看应用,完成部署。
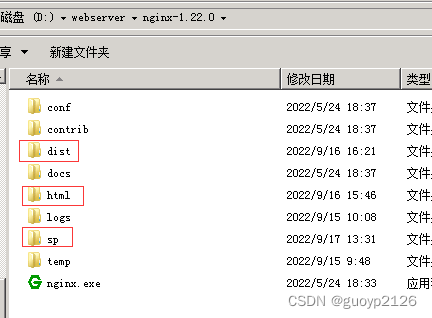
如果多个应用,可以将打包好的文件,存放在和html平行目录下,如下图所示

dist和sp分别是其他两个应用,在每个应用的index文件配置api URL。
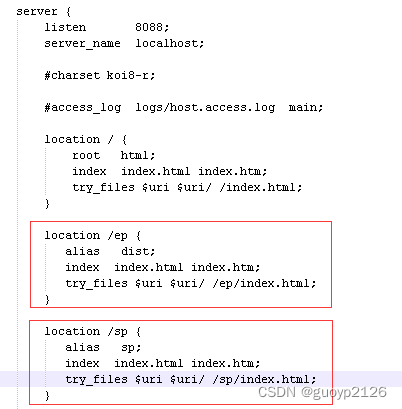
配置这两个应用路径文件,如下图所示:

重启nginx,在端口号后输入配置的别名:即可打开另一项目的首页。