TDesign小程序组件库体验
原来小程序开发有组件库选择的问题,可以使用WeUI或者Vant。今年腾讯开源了前端的框架TDesign,我也分享了两篇使用文章。
年初分享的主要是PC端的框架,除了有PC端的框架外,最近TDesign又新出了小程序的框架,组件比较丰富,今天就带着大家体验一下。
1 创建小程序
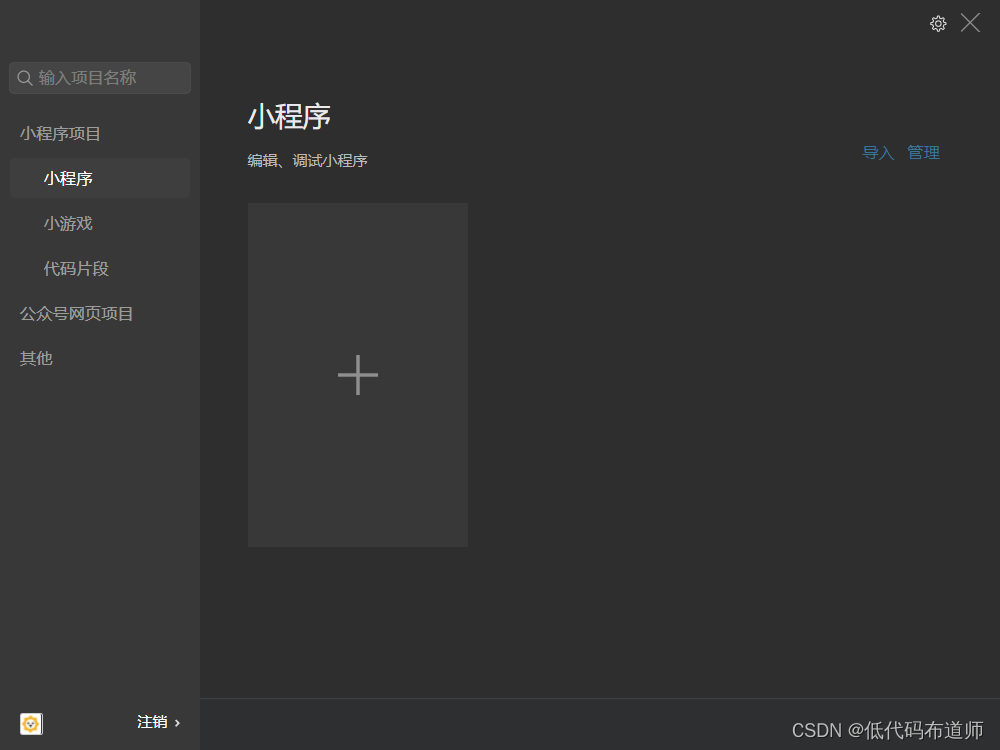
用微信扫码登录微信开发者工具,登录之后点击+号来创建项目

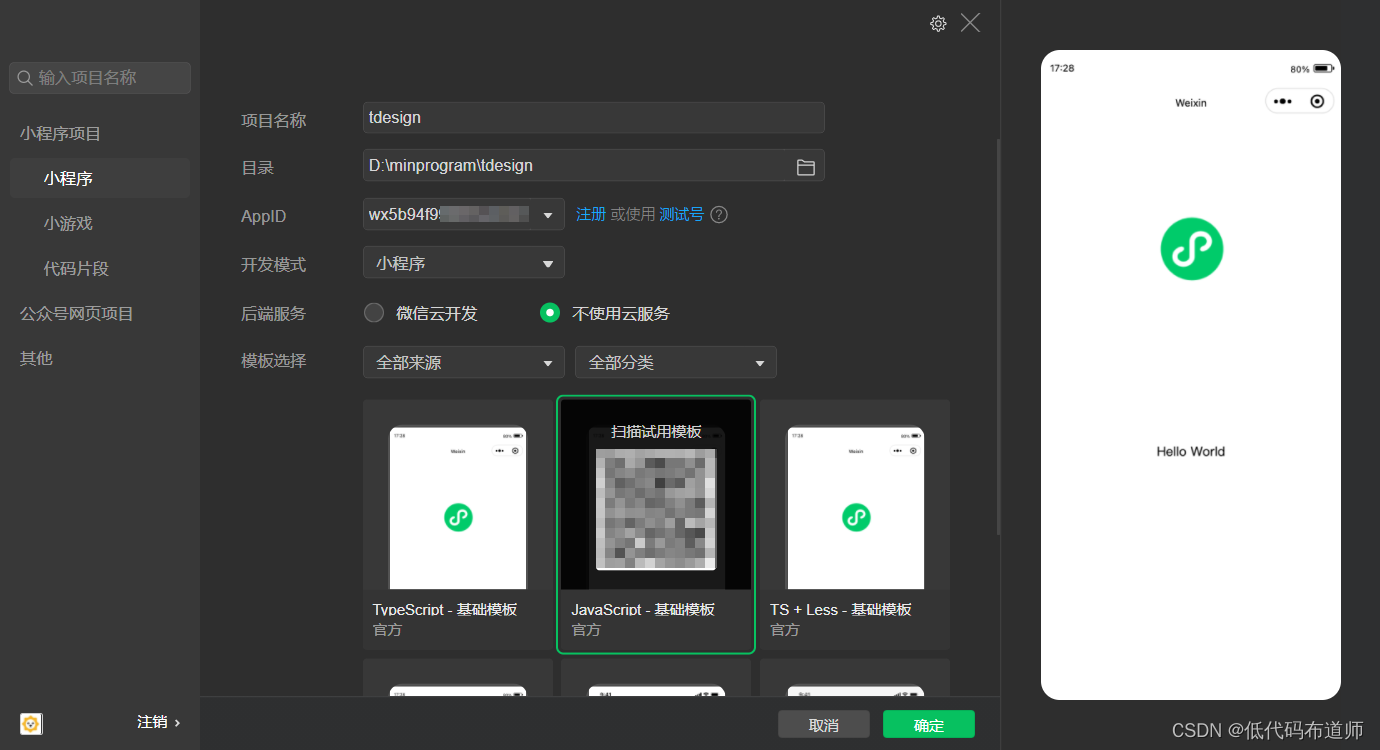
创建项目时,先需要填入项目名称,选择程序存放的目录,填入appid,后端选择不使用云服务,模板的话选择Javascript-基础模板

2 微信开发者工具介绍
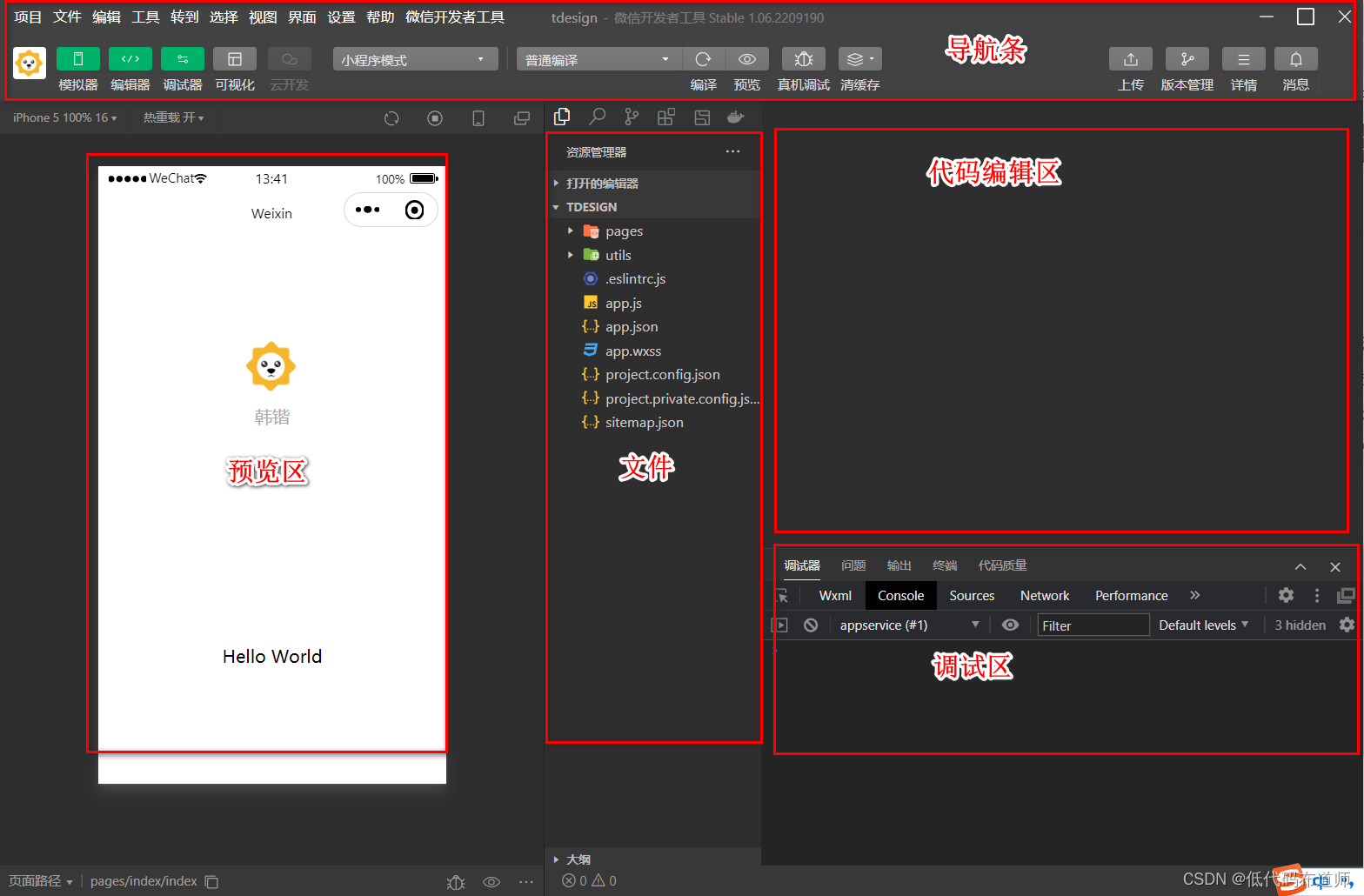
创建好项目之后可以看到微信开发者工具的一个界面,界面是包含几个区域

导航条有默认的各种各样的功能,预览区是我们小程序编译之后的效果,文件区域我们可以创建各种各样的文件,代码编辑区可以写代码,调试区可以显示各种调试信息。
有的开发者喜欢用vscode或者uniapp来开发小程序,我呢还是喜欢原生的工具,我们只是需要最终的结果,选哪种工具最终的结果都是一样的。
3 项目的初始化
我们现在使用模板是一个空白的项目,如果需要使用TDesign的,我们先需要做初始化,生成package.json文件
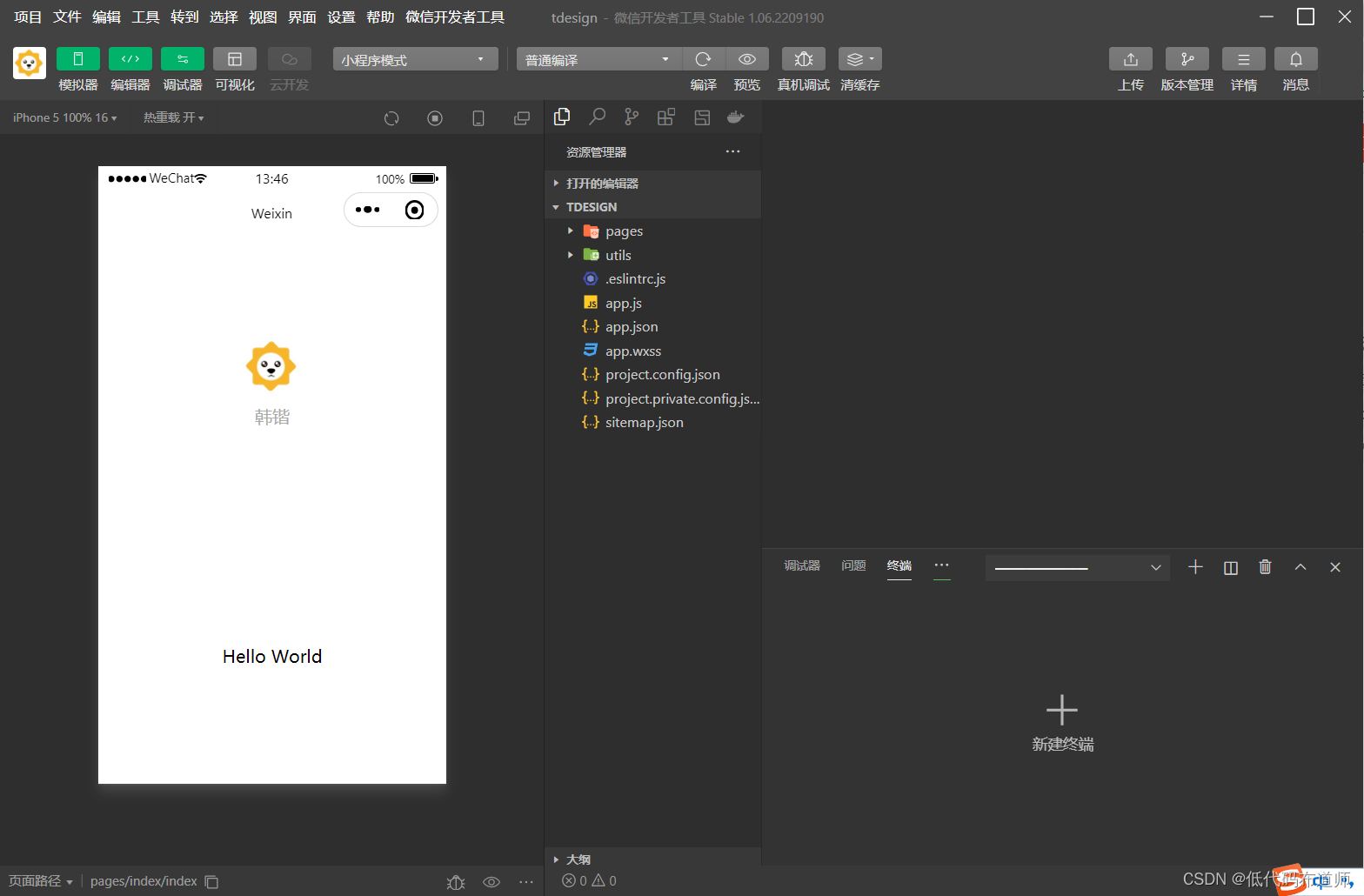
在调试区,切换到终端

点击新建终端

在光标的位置输入如下命令
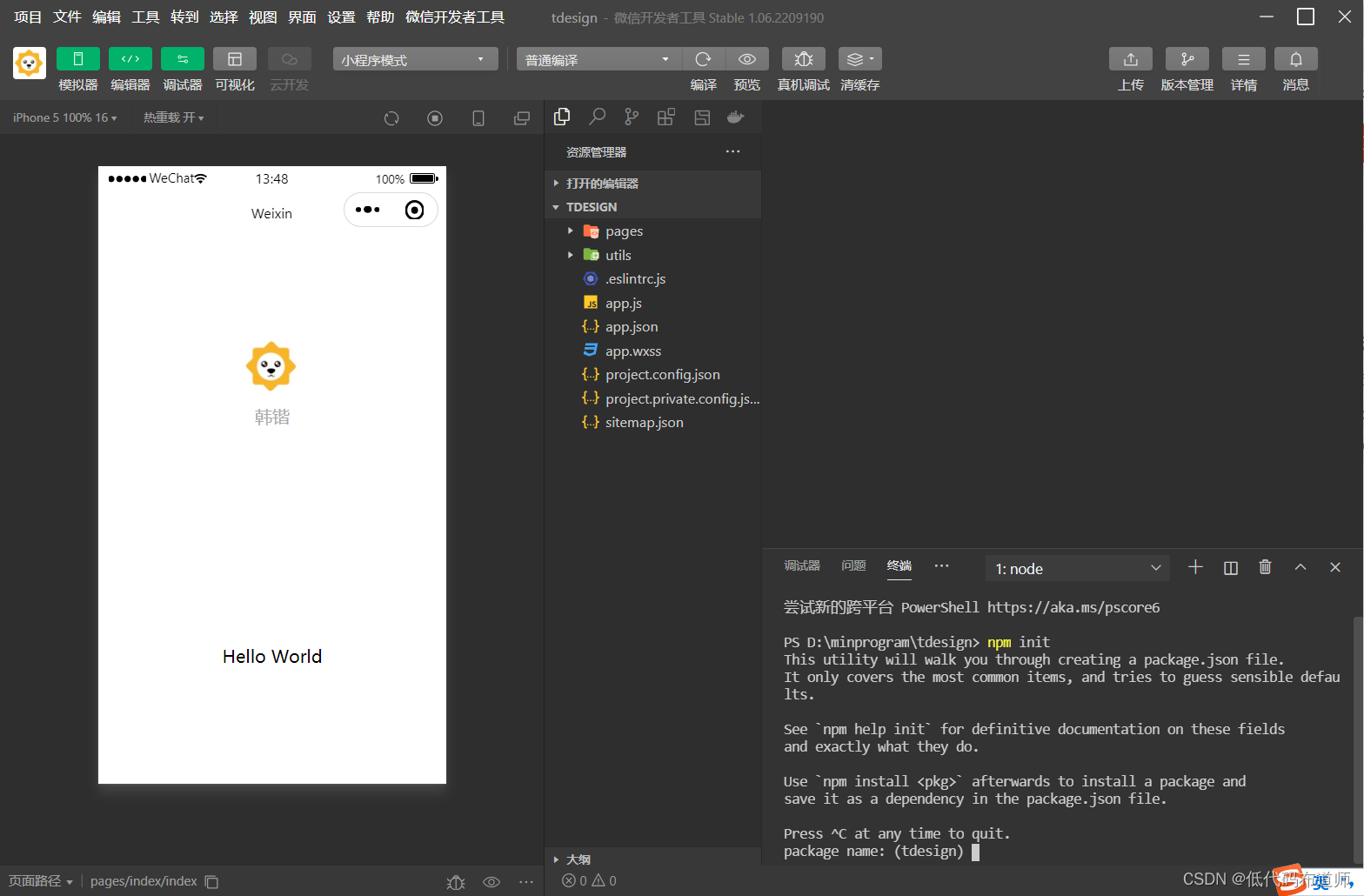
npm init

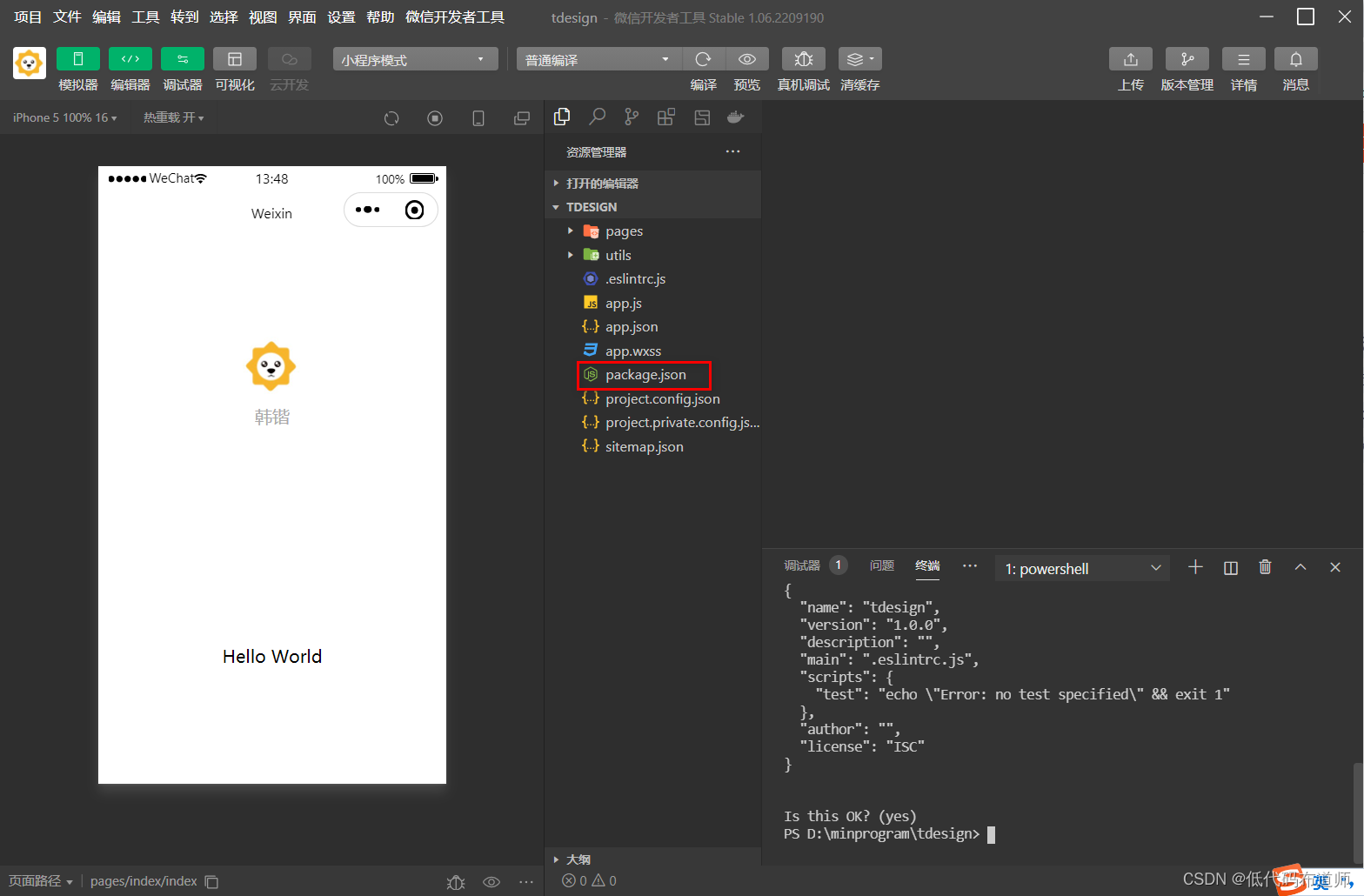
一路按回车,完成package.json的创建

4 安装TDesign
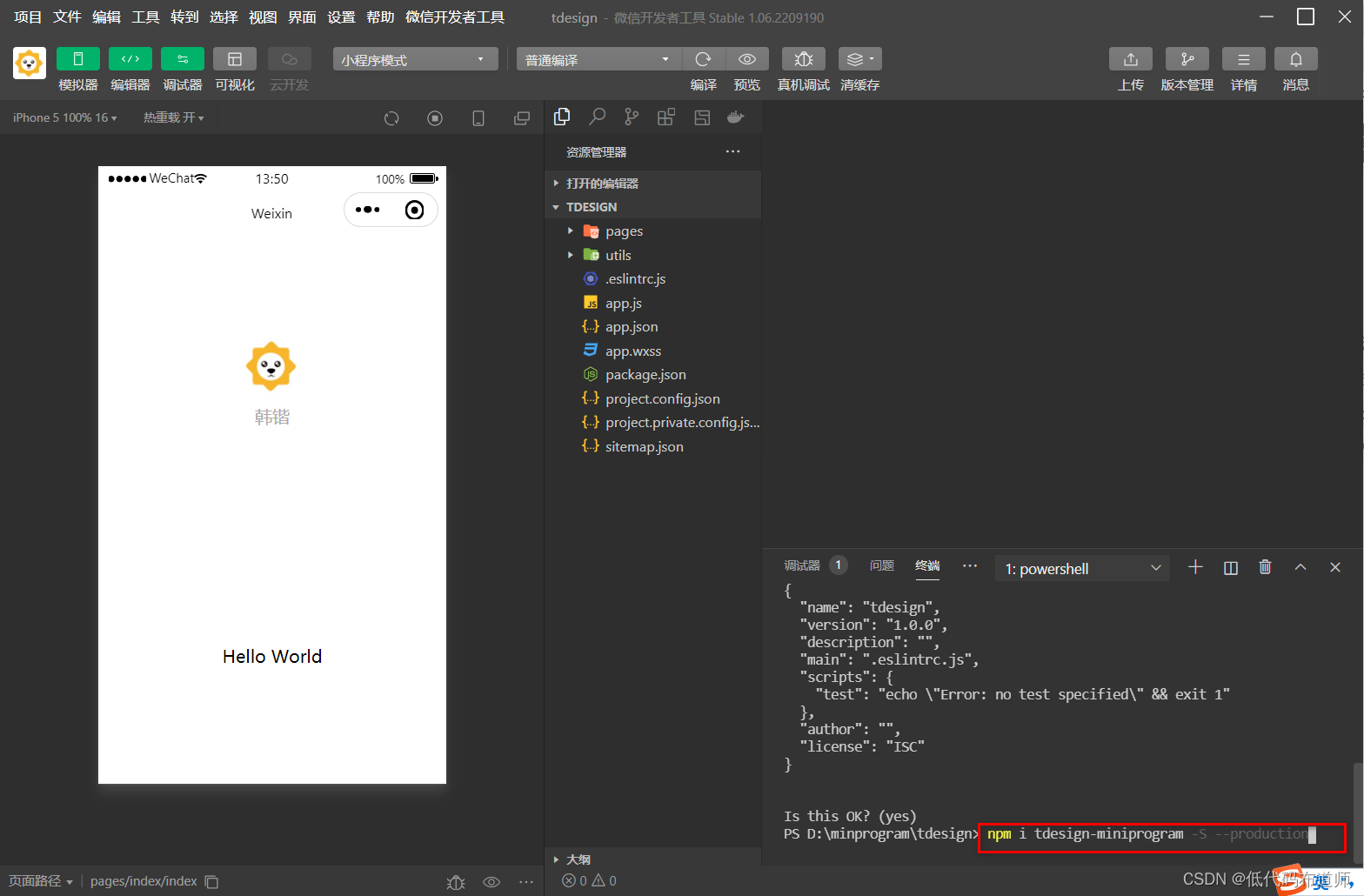
在终端的命令行继续输入如下的命令
npm i tdesign-miniprogram -S --production

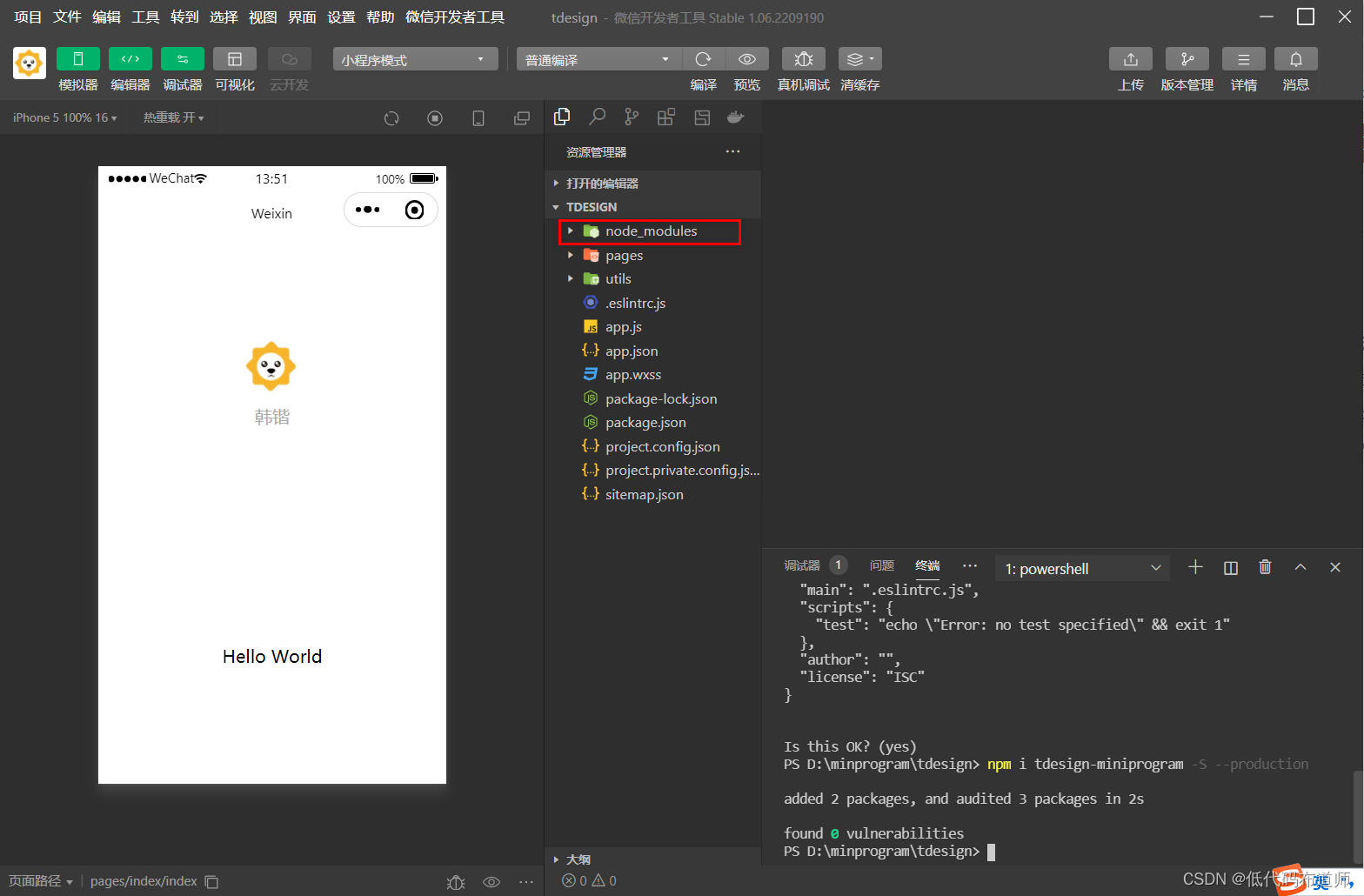
安装成功后可以在文件区域看到多了一个node_modules

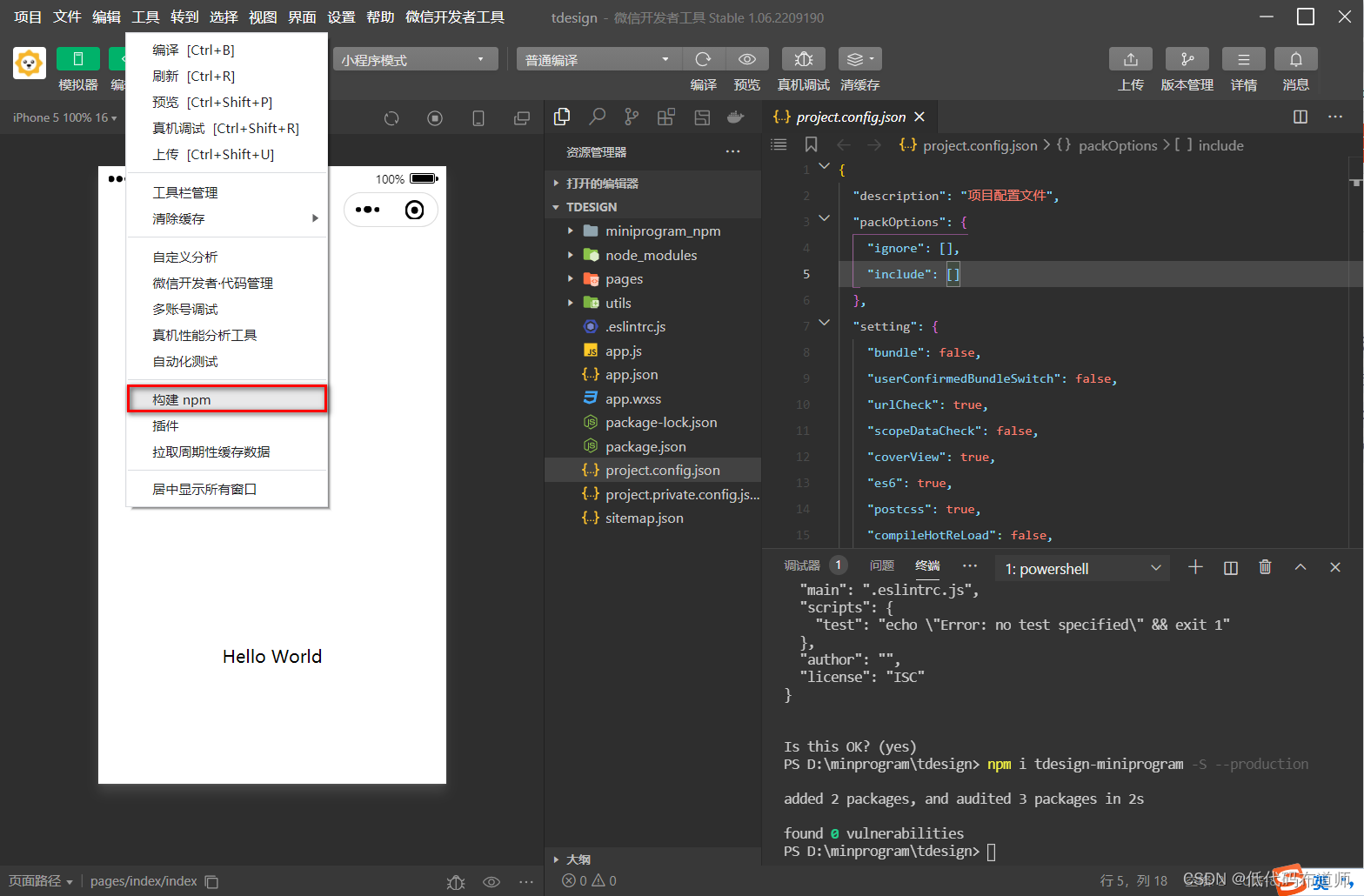
按照官方文档的指引是要求做npm的构建,在导航条上找到工具,在工具下找到构建npm

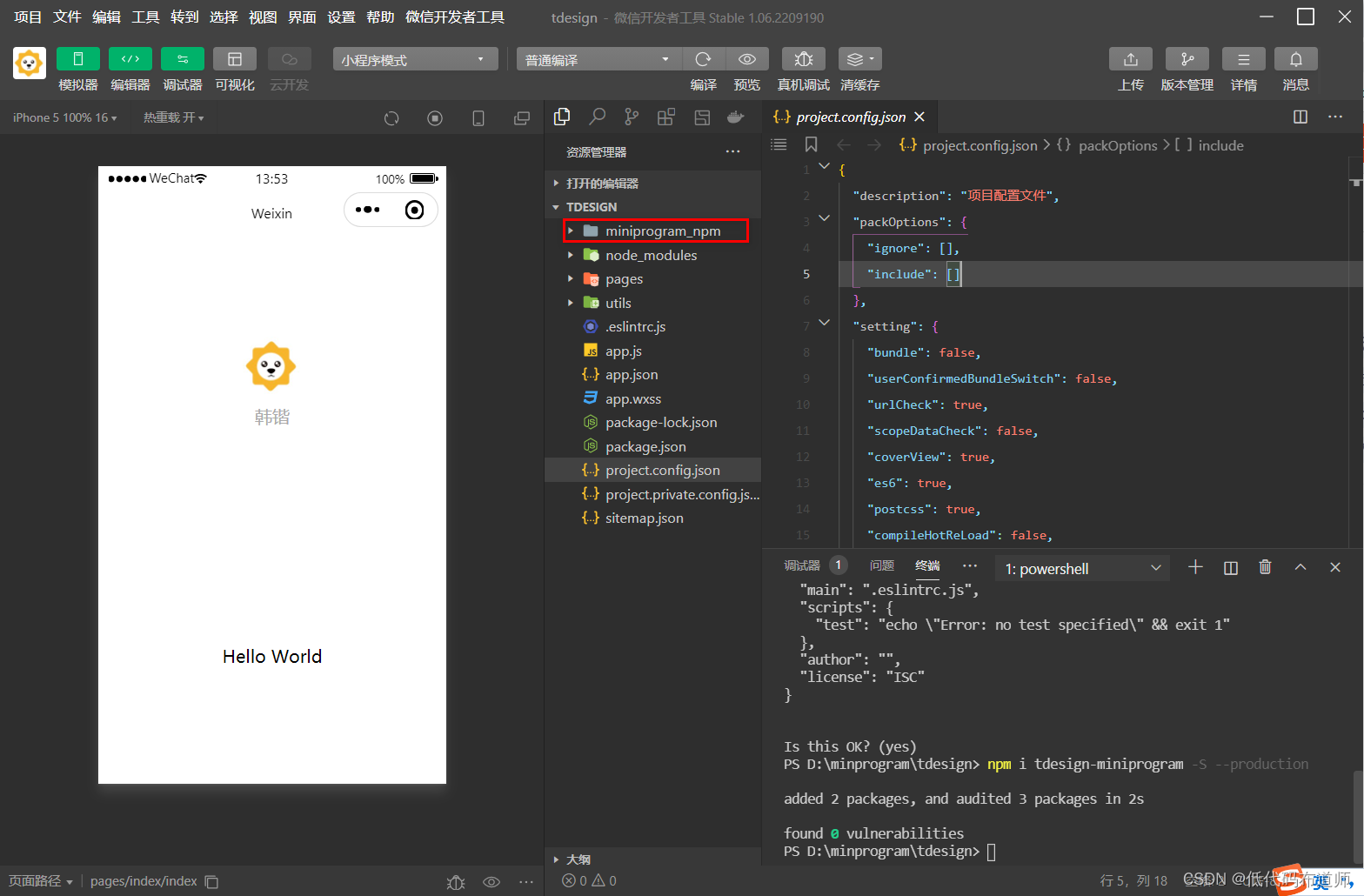
构建成功后在文件区域会多了一个miniprogram_npm的文件夹

5 全局引入或者局部引入组件
我们引入这个库就是为了使用,如果全局引入,就修改app.json,用哪个组件就引入哪个组件,比如我们需要使用Button组件,按如下引入
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"usingComponents": {
"t-button": "tdesign-miniprogram/button/button",
"t-button-group": "tdesign-miniprogram/button-group/button-group"
},
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
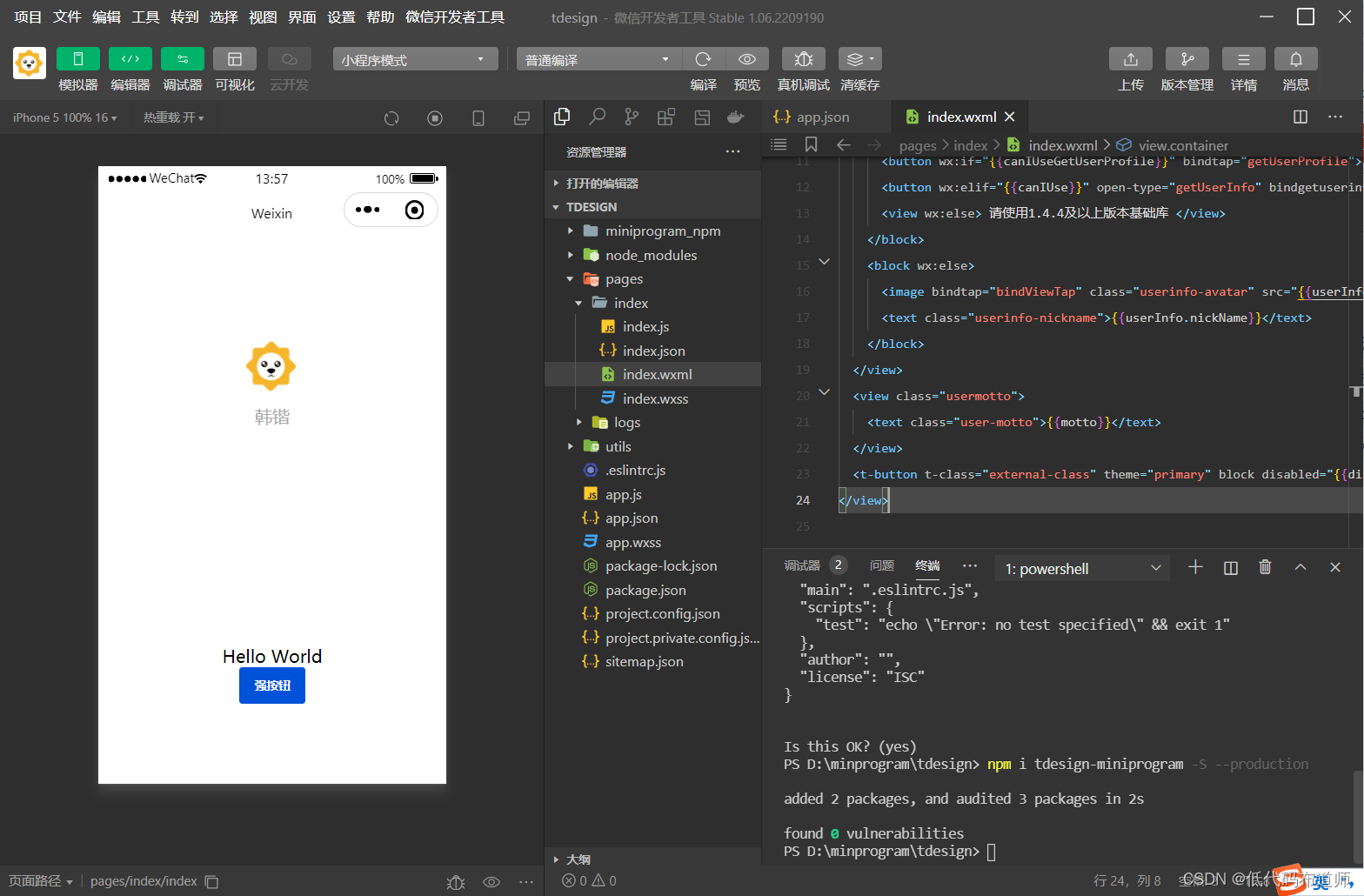
然后我们在index.wxml里增加按钮组件的代码,查看效果
<!--index.wxml-->
<view class="container">
<view class="userinfo">
<block wx:if="{{canIUseOpenData}}">
<view class="userinfo-avatar" bindtap="bindViewTap">
<open-data type="userAvatarUrl"></open-data>
</view>
<open-data type="userNickName"></open-data>
</block>
<block wx:elif="{{!hasUserInfo}}">
<button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile"> 获取头像昵称 </button>
<button wx:elif="{{canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
<view wx:else> 请使用1.4.4及以上版本基础库 </view>
</block>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
<t-button t-class="external-class" theme="primary" block disabled="{{disabled}}">强按钮</t-button>
</view>

如果只是页面中使用,可以在index.json里引入,引入的原理是一样的,这样就完成了一个组件库的搭建
6 总结
我们本篇介绍了如何在小程序中使用TDesign组件库,在开发中我们总是寻找一些现成的解决方案来提高开发效率,重复造轮子也可以,前提是你造的比别人好,而且用的人也多。本篇我们就分享到这,我们下次再见。
作者简介:用了三年时间研究了微信小程序、微信云开发、微搭的技术体系,后续持续分享小程序开发的相关教程,敬请关注
