Day03 Css的学习深入 background-X属性
Day03 Css的学习深入
CSS background-X属性
Cssbackground-color属性值
| 值 | 描述 |
|---|---|
| color | 指定背景颜色。在CSS颜色值近可能的寻找一个颜色值的完整列表。 |
| transparent | 指定背景颜色应该是透明的。这是默认 |
| inherit | 指定背景颜色,应该从父元素继承 |
<style>
div {
height: 200px;
width: 200px;
/* 第一种方式的色彩色 */
background-color: red;
}
div1 {
display: block;
height: 200px;
width: 200px;
/* 第二种方式的色彩色十六进制 */
background-color: #333;
}
div2 {
display: block;
height: 200px;
width: 200px;
/* 第三种方式才色彩色 rgb*/
background-color: rgb(18, 105, 182);
opacity: 0.3;
}
</style> <div>1</div>
<div1>2</div1>
<div2>3</div2>运行结果:

CSS background-image 属性
| 值 | 说明 |
|---|---|
| url('URL') | 图像的URL |
| none | 无图像背景会显示。这是默认 |
| inherit | 指定背景图像应该从父元素继承 |
/* background-image 插入图片的使用 */
background-image: url(img/1\ \(17\).jpn) ;CSS background-repeat 属性
| 值 | 说明 |
|---|---|
| repeat | 背景图像将向垂直和水平方向重复。这是默认 |
| repeat-x | 只有水平位置会重复背景图像 |
| repeat-y | 只有垂直位置会重复背景图像 |
| no-repeat | background-image不会重复 |
| inherit | 指定background-repea属性设置应该从父元素继承 |
CSS background-position 属性
| 值 | 描述 |
|---|---|
| left top left center left bottom right top right center right bottom center top center center center bottom | 如果仅指定一个关键字,其他值将会是"center" |
| x% y% | 第一个值是水平位置,第二个值是垂直。左上角是0%0%。右下角是100%100%。如果仅指定了一个值,其他值将是50%。 。默认值为:0%0% |
| xpos ypos | 第一个值是水平位置,第二个值是垂直。左上角是0。单位可以是像素(0px0px)或任何其他 CSS单位。如果仅指定了一个值,其他值将是50%。你可以混合使用%和positions |
| inherit | 指定background-position属性设置应该从父元素继承 |
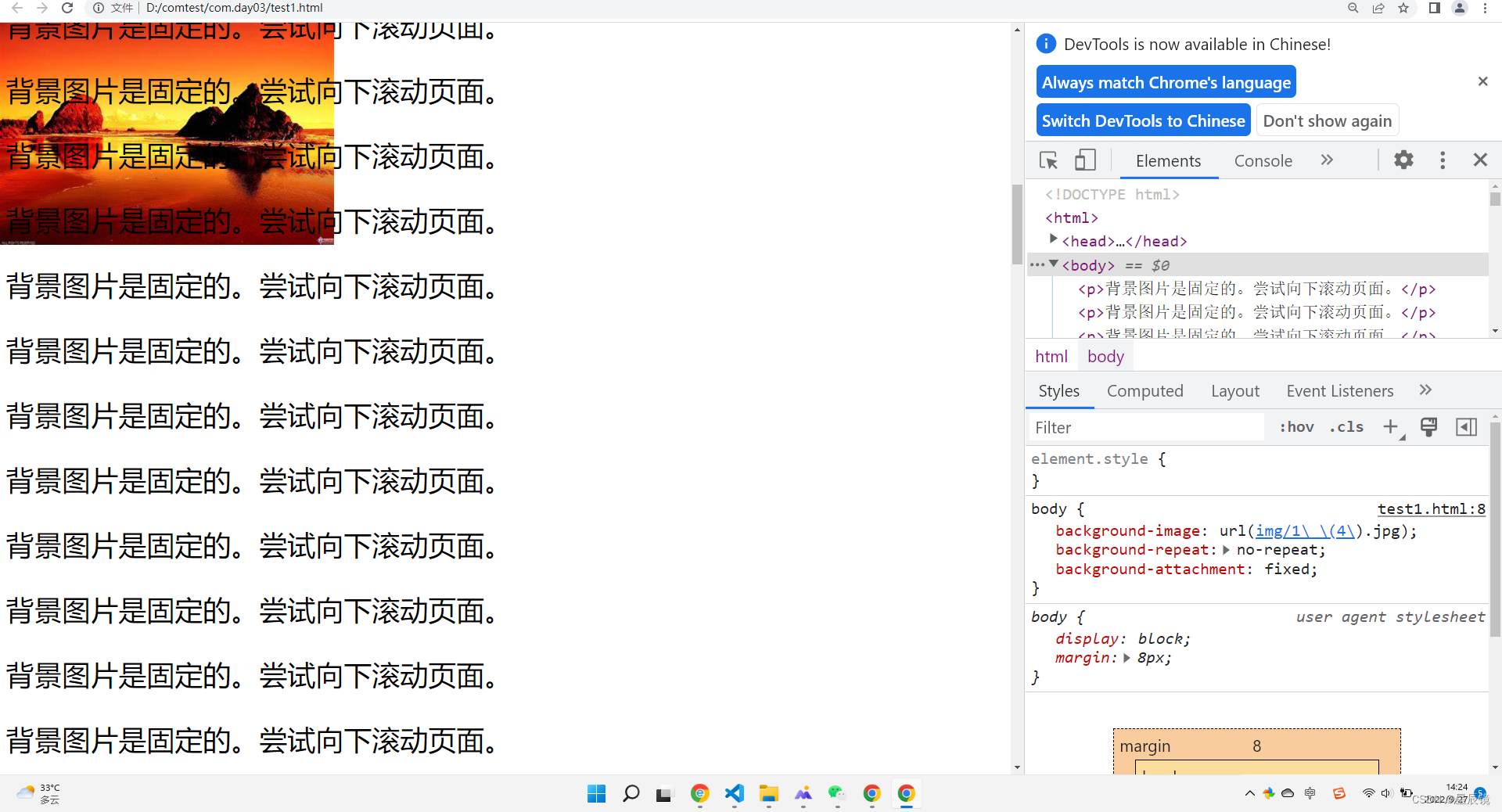
CSS background-attachment 属性
| 值 | 说明 |
|---|---|
| scroll | 背景图片随页面的其余部分滚动。这是默认 |
| fixed | 背景图像是固定的 |
| inherit | 指定background-attachment的设置应该从父元素继承 |
span {
display: block;
height: 1000px;
width: 1000px;
border: 1px solid red;
background-color: rgb(139, 237, 211);
/* background-image 插入图片的使用 */
background-image: url(img/1\ \(17\).jpn) ;
/* padding: 50px 20px ; */
/* 水平X 重复 */
background-repeat: repeat-x;
/* 水平y抽重复 */
background-repeat: repeat-y;
/* 不重复 */
background-repeat: no-repeat;
/* 背景图片大小 */
/* background-size: length|percentage|cover|contain;
/* background-size:13%, 56%; */
/* right top left bottom */
background-size: 40%;
background-position: right top;
background-position: right bottom;
background-position: 10% 40%;
background-position: left top;
/* 图片固定不动 文字开始滚动*/
background-attachment: fixed;
/* 会滚动的 */
background-attachment: scroll;
}

background-attachment: fixed;
{
background-image:url(img/1\ \(3\).jpg);
background-repeat:no-repeat;
background-attachment:fixed;
/* background-attachment: scoll; */
}
p{
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
font-size: 40px;
}<p>背景图片是固定的。尝试向下滚动页面。</p>
<p>背景图片是固定的。尝试向下滚动页面。</p>
<p>背景图片是固定的。尝试向下滚动页面。</p>
<p>背景图片是固定的。尝试向下滚动页面。</p>
<p>背景图片是固定的。尝试向下滚动页面。</p>
<p>背景图片是固定的。尝试向下滚动页面。</p>