移动端JDtoolbar
移动端JDtoolbar
- 1 百分比布局(流式布局)
- 2 flex布局
1 百分比布局(流式布局)
流式布局,就是百分比布局,也称为非固定像素布局
通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。
流式布局方式是移动web开发使用的比较常见的布局方式
max-width 最大宽度(max-height最大高度)
min-width最小宽度(min-height最小高度)
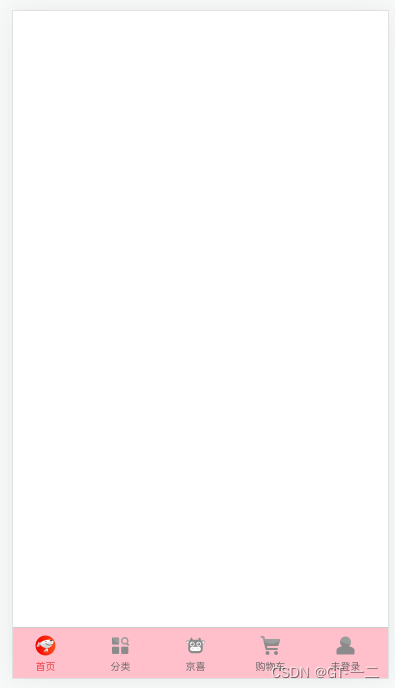
样例:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
.toolbar{
position: fixed;
left: 0;
bottom: 0;
/* 百分比布局、流式布局 */
width: 100%;
height: 50px;
background-color: pink;
border-top: 1px solid #ccc;
}
.toolbar li img{
height: 100%;
}
.toolbar li{
float: left;
width: 20%;
height: 50px;
}
</style>
</head>
<body>
<div class="toolbar">
<ul>
<li><a href="#"></a><img src="./images/index.png" alt=""></li>
<li><a href="#"></a><img src="./images/classify.png" alt=""></li>
<li><a href="#"></a><img src="./images/jd.png" alt=""></li>
<li><a href="#"></a><img src="./images/car.png" alt=""></li>
<li><a href="#"></a><img src="./images/login.png" alt=""></li>
</ul>
</div>
</body>
</html>
2 flex布局
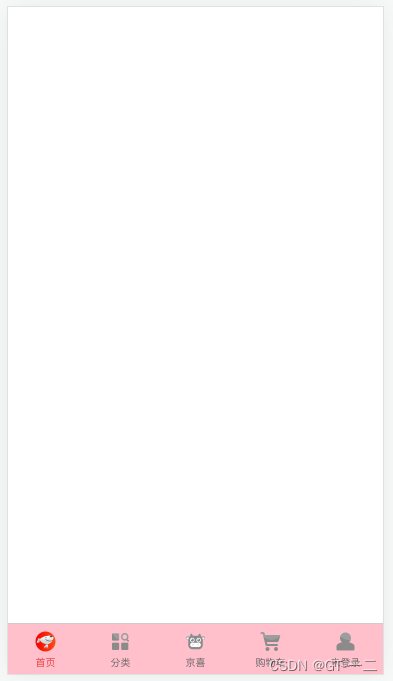
样例:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
.toolbar{
position: fixed;
left: 0;
bottom: 0;
width: 100%;
height: 50px;
background-color: pink;
border-top: 1px solid #ccc;
}
.toolbar ul{
display: flex;
justify-content: space-around;
}
.toolbar li{
height: 50px;
}
.toolbar li img{
height: 100%;
}
</style>
</head>
<body>
<div class="toolbar">
<ul>
<li><a href="#"></a><img src="./images/index.png" alt=""></li>
<li><a href="#"></a><img src="./images/classify.png" alt=""></li>
<li><a href="#"></a><img src="./images/jd.png" alt=""></li>
<li><a href="#"></a><img src="./images/car.png" alt=""></li>
<li><a href="#"></a><img src="./images/login.png" alt=""></li>
</ul>
</div>
</body>
</html>
