【HTML】前端网页开发工具Vscode中DOCTYPE和lang以及字符集的作用

😊博主页面:鱿年年的学习之路
👉博主推荐专栏:《前端基础学习》👈
💓博主格言:追风赶月莫停留,平芜尽处是春山❤️

目录
前言
Vscode工具生成骨架标签新增代码
一、<!DOCTYPE>标签
1.文档类型声明标签
二、lang语言种类
三、Charset字符集
四、总结
前言
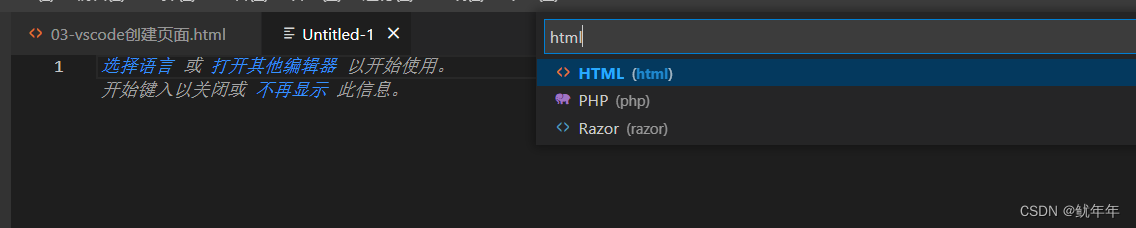
下载安装并解析好前端网页开发工具Vscode,新建一个【HTML文件】输入【!】,自动生成您人生中的第一个页面代码。列如:
【HTML文件】

【!】注意:英文状态下输入

【回车自动生成】

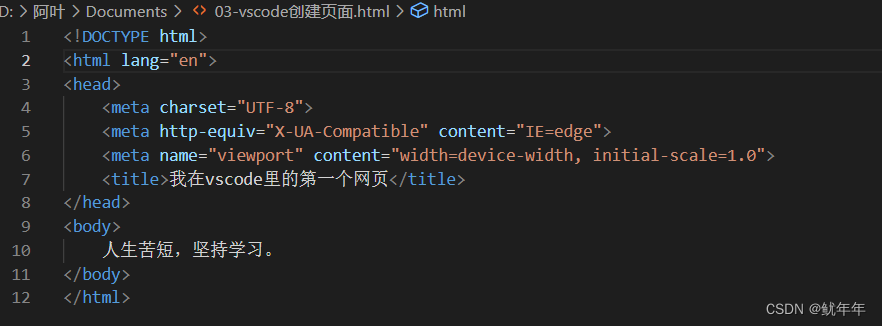
Vscode工具生成骨架标签新增代码
一、<!DOCTYPE>标签
1.文档类型声明标签
<!DOCTYPE>文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
<!DOCTYPE html>这句代码的意思是:当前页面采取的是HTML5版来显示页面。
注意:
(1).<!DOCTYPE>声明位于文档中的最前面的位置,处于<html>标签之前。
(2).<!DOCTYPE>不是一个HTML标签,它就是文档类型声明标签。
二、lang语言种类
用来定义当前文档显示的语言。
1.en定义语言为英文
2.zh-CN定义语言为中文
简单来说,定义为en就是英文网页,定义为zh-CN就是中文网页。
其实对于文档显示来说,定义成en的文档也可以显示中文,定义为zh-CN的文档特可以显示英文。这个属性对于浏览器和搜索引擎(百度.谷歌等)还是有作用的。
三、Charset字符集
字符集(Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
在<head>标签内,可以通过<meat>标签的charset属性来规定HTML文档应该使用哪种字符编码。
<meat charset="UTF-8"/>charset常用的值有:GB2312(简体中文)、BIG5(繁体中文)、GBK(包含简体和繁体中文)和UTF-8,其中UTF-8也称为万国码,基本包含了全世界所有国家需要用到的字符。
注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用"UTF-8"编码,尽量统一写成标准的"UTF-8",不要写成"utf8"和"UTF8"。
四、总结
1.以上三个代码Vscode自动生成,基本不需要我们重写。
2.<!DOCTYPE html> 文档类型声明标签,告诉浏览器这个页面采取html5版本来显示页面。
3.<html lang="en">告诉浏览器或者搜索引擎这是一个英文网站,本页面采取英文来显示。
4.<meat charset="UTF-8"/>必须写,采取UTF-8来保存文字,如果不写就会出现乱码的情况。
