【TypeScript教程】# 6:使用webpack打包ts代码
说明
尚硅谷TypeScript教程(李立超老师TS新课)学习笔记。
初始化项目
npm init -y

安装相应的依赖
npm i -D webpack webpack-cli typescript ts-loader

添加 tsconfig.json 配置
新建 tsconfig.json 文件
{
"compilerOptions": {
"target": "es2015",
"module": "es2015",
"strict": true
}
}
编写 webpack.config.js 配置文件
新建 webpack.config.js文件
const path = require("path");
module.exports = {
entry: "./src/index.ts",
output: {
path: path.resolve(__dirname, "dist"),
filename: "bundle.js"
},
module: {
rules: [
{
test: /\.ts$/,
use: "ts-loader",
exclude: /node_modules/
}
]
}
}
添加脚本
"build": "webpack"
然后运行
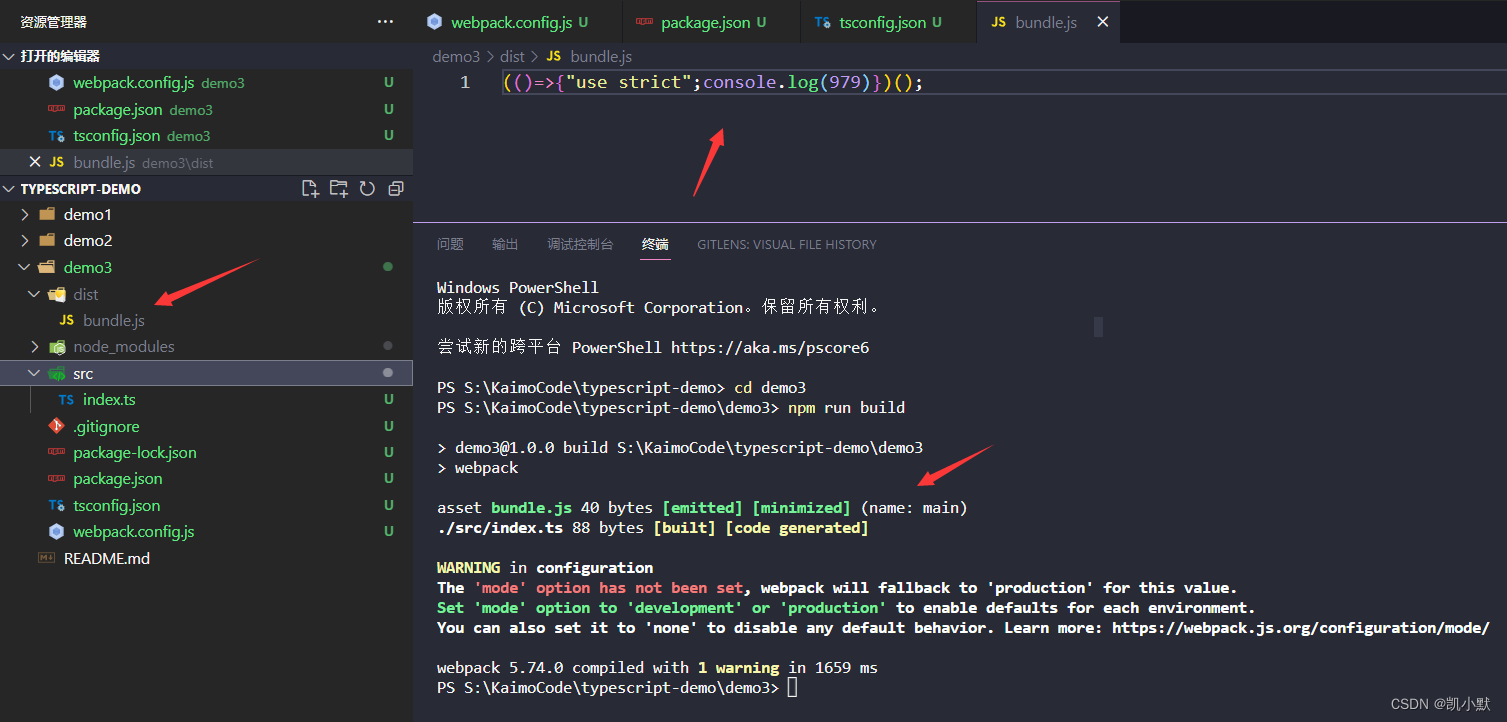
npm run build

添加 html-webpack-plugin 插件
自动生成html文件
npm i -D html-webpack-plugin
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: "./src/index.ts",
output: {
path: path.resolve(__dirname, "dist"),
filename: "bundle.js"
},
module: {
rules: [
{
test: /\.ts$/,
use: "ts-loader",
exclude: /node_modules/
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: "./src/index.html"
})
]
}
然后添加一个 index.html 模板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页模板</title>
</head>
<body>
<div>凯小默测试模板</div>
</body>
</html>
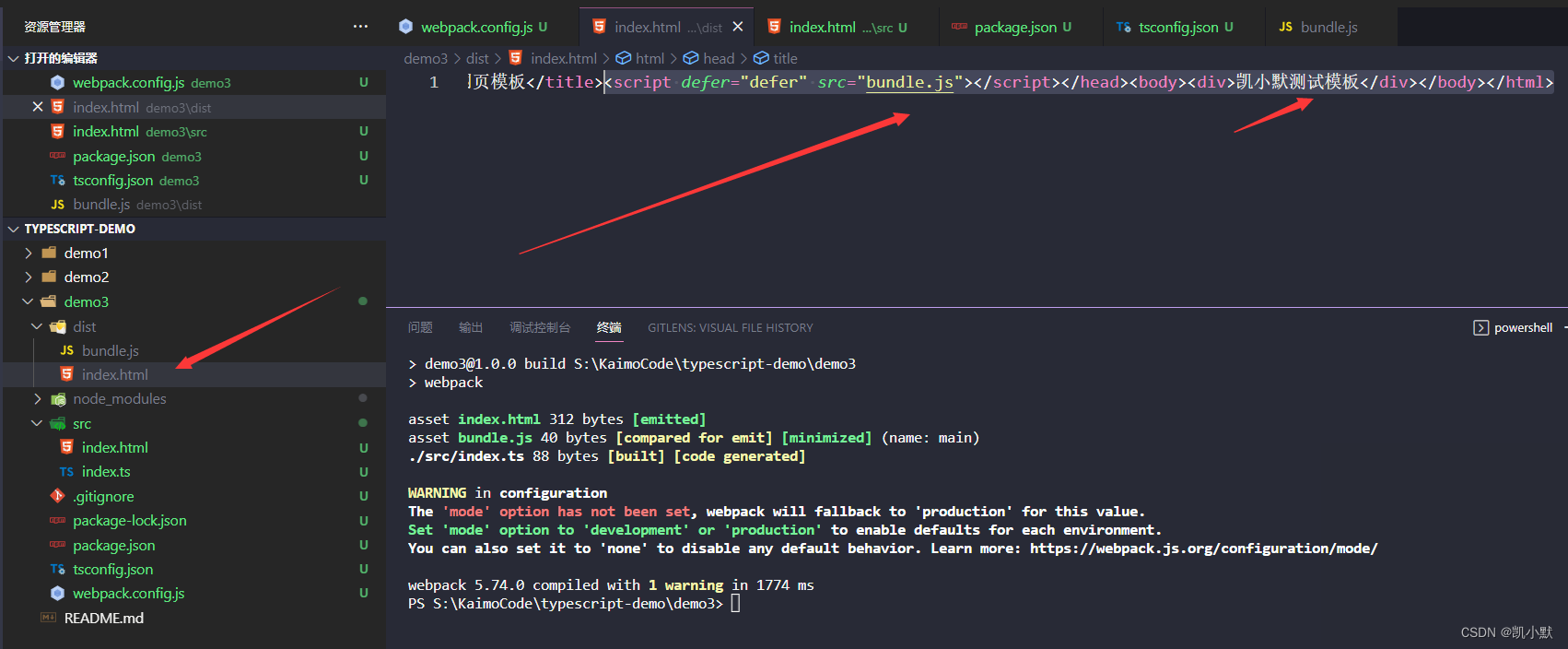
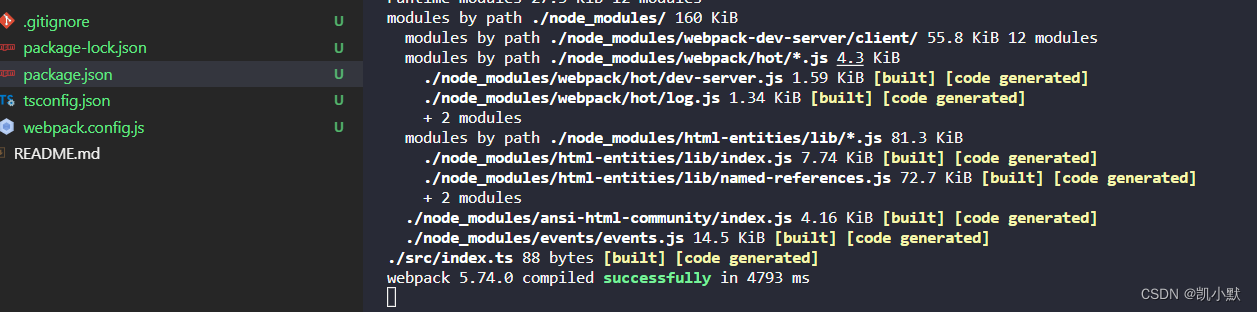
然后打包

添加 webpack-dev-server 插件
安装内置服务器,实时更新,方便访问项目
npm i -D webpack-dev-server
添加脚本
"start": "webpack serve --open --mode development",
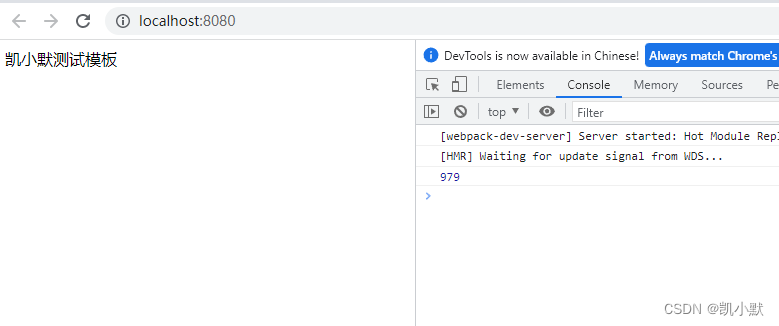
运行启动服务的脚本 npm run start

成功之后就会自动帮我们打开浏览器访问页面

添加 clean-webpack-plugin 插件
自动清除打包目录
npm i -D clean-webpack-plugin
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
module.exports = {
plugins: [
new CleanWebpackPlugin()
]
}
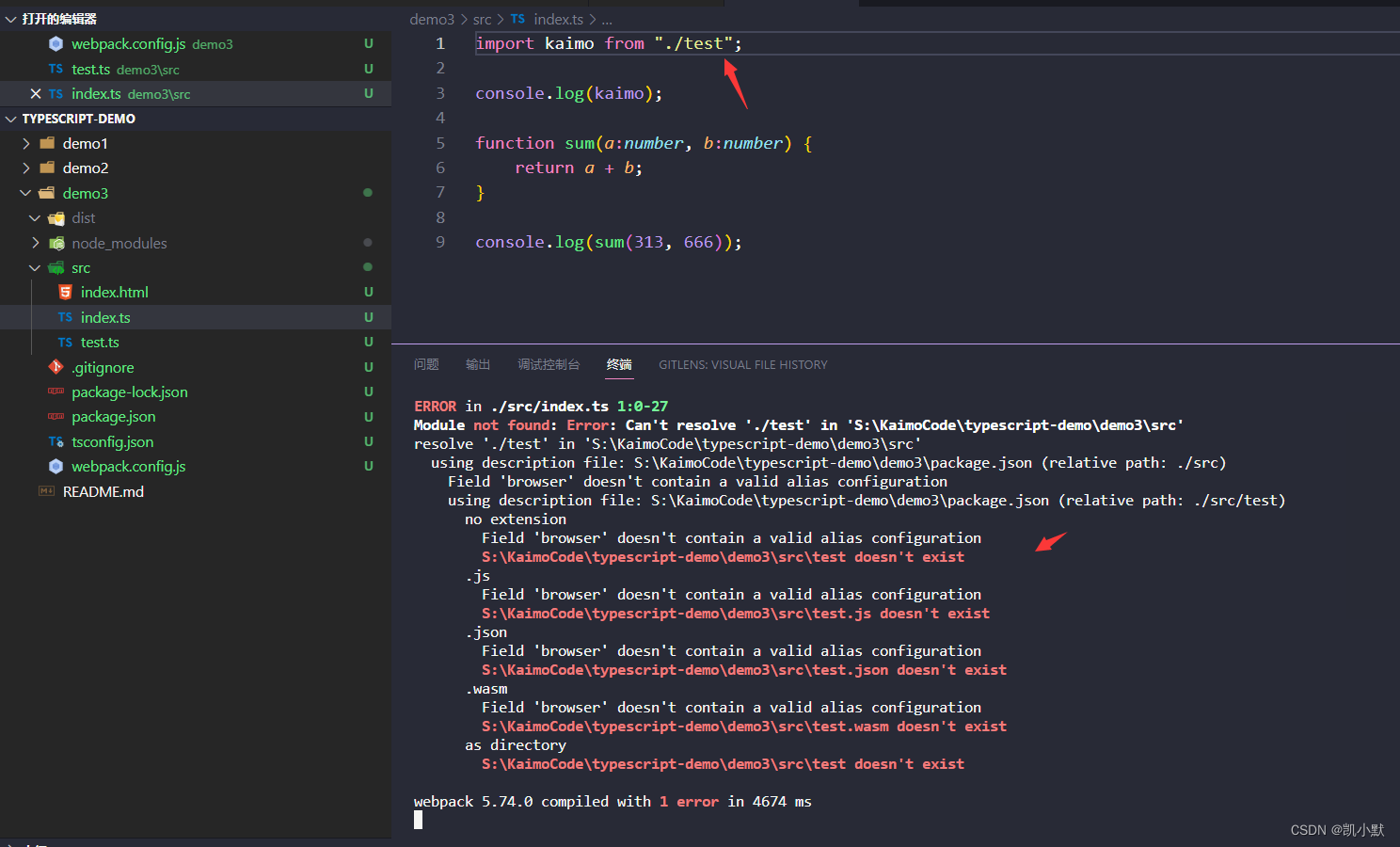
设置引用模板
不设置就不知道哪些模块可以被引用

module.exports = {
resolve: {
extensions: ['.ts', '.js']
},
}
配置 babel
安装依赖
npm i -D @babel/core @babel/preset-env babel-loader core-js
添加 babel 加载器
module.exports = {
module: {
rules: [
{
test: /\.ts$/,
use: [
// 配置babel
{
// 指定加载器
loader: "babel-loader",
// 设置babel
options: {
// 设置预定义的环境
presets: [
[
// 指定环境的插件
"@babel/preset-env",
// 配置信息
{
// 要兼容的目标浏览器
targets: {
"chrome": "58",
"ie": "11"
},
// 指定 corejs 的版本
"corejs": "3",
// 使用 corejs 的方法 usage:表示按需加载
"useBuiltIns": "usage"
}
]
]
}
},
"ts-loader"
],
exclude: /node_modules/
}
]
}
}
index.ts 添加下面代码
import kaimo from "./test";
console.log(kaimo);
const k = {
name: "kaimo313"
}
console.log(k);
console.log(Promise);
function sum(a:number, b:number) {
return a + b;
}
console.log(sum(313, 666));

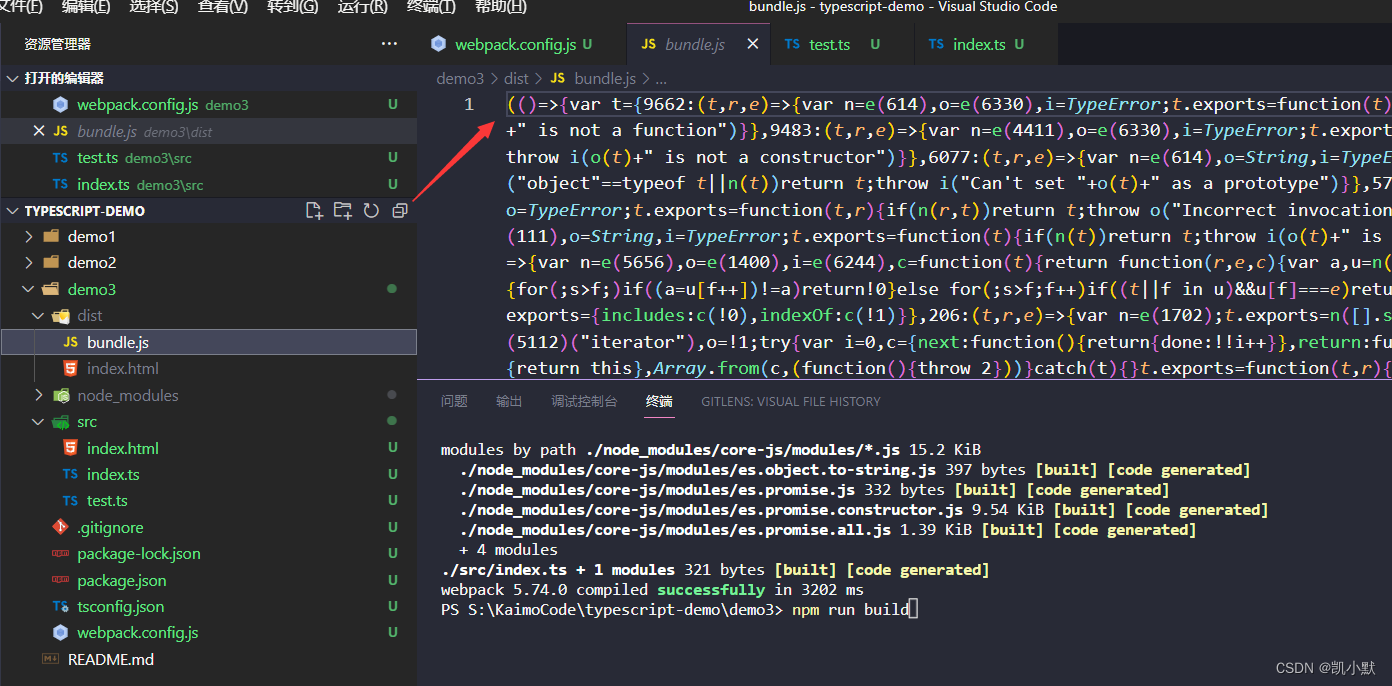
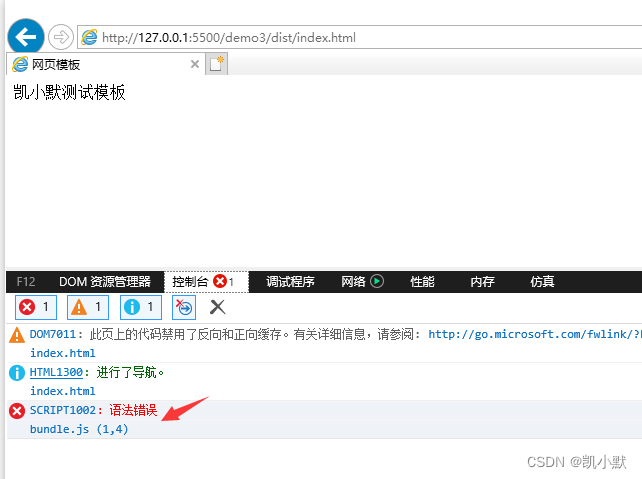
但是这里有个问题,就是浏览器打开会报错

需要配置一下不使用箭头函数
module.exports = {
output: {
path: path.resolve(__dirname, "dist"),
filename: "bundle.js",
// 不使用箭头函数
environment: {
arrowFunction: false
}
},
}

ie里就没有报错了

完整的 package.json
{
"name": "demo3",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack serve --open --mode development",
"build": "webpack --mode production"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.19.3",
"@babel/preset-env": "^7.19.3",
"babel-loader": "^8.2.5",
"clean-webpack-plugin": "^4.0.0",
"core-js": "^3.25.5",
"html-webpack-plugin": "^5.5.0",
"ts-loader": "^9.4.1",
"typescript": "^4.8.4",
"webpack": "^5.74.0",
"webpack-cli": "^4.10.0",
"webpack-dev-server": "^4.11.1"
}
}
完整的 webpack.config.js
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
module.exports = {
entry: "./src/index.ts",
output: {
path: path.resolve(__dirname, "dist"),
filename: "bundle.js",
// 不使用箭头函数
environment: {
arrowFunction: false
}
},
module: {
rules: [
{
test: /\.ts$/,
use: [
// 配置babel
{
// 指定加载器
loader: "babel-loader",
// 设置babel
options: {
// 设置预定义的环境
presets: [
[
// 指定环境的插件
"@babel/preset-env",
// 配置信息
{
// 要兼容的目标浏览器
targets: {
"chrome": "58",
"ie": "11"
},
// 指定 corejs 的版本
"corejs": "3",
// 使用 corejs 的方法 usage:表示按需加载
"useBuiltIns": "usage"
}
]
]
}
},
"ts-loader"
],
exclude: /node_modules/
}
]
},
resolve: {
extensions: ['.ts', '.js']
},
plugins: [
new HtmlWebpackPlugin({
template: "./src/index.html"
}),
new CleanWebpackPlugin()
]
}
