什么是盒子模型中的边框
目录
border-width
border-color
border-style
boder的简写
总结:
border-width
border-width 如果不给具体值也没有关系,因为默认值,一般都是3个像素
border-width 可以用来指定四个方向的边框的宽度值的情况(顺时针)
四个值:上 右 下 左
三个值:上 左右 下
两个值:上下 左右
一个值:上下左右
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
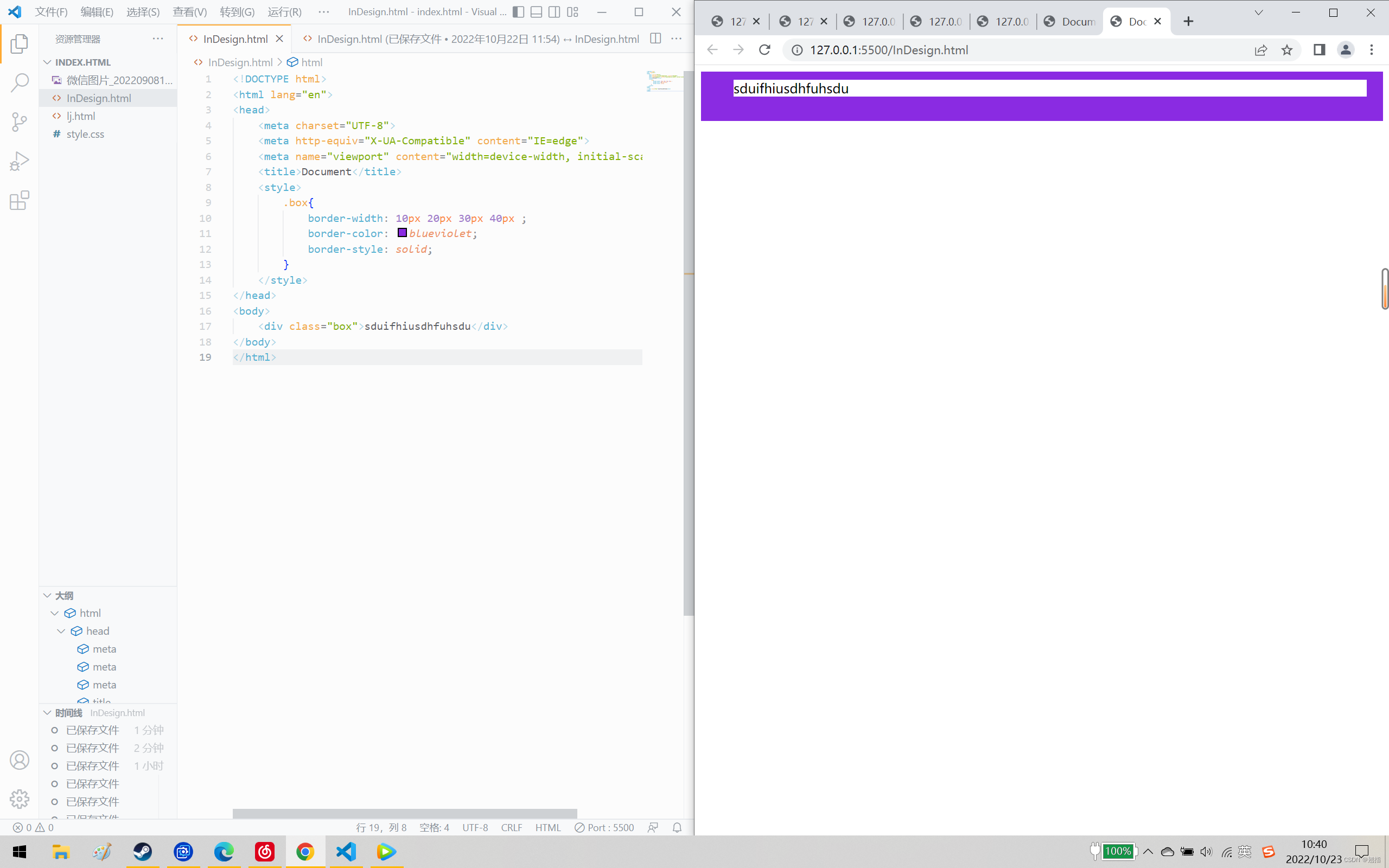
.box{
border-width: 10px 20px 30px 40px ;
border-color: blueviolet;
border-style: solid;
}
</style>
</head>
<body>
<div class="box">sduifhiusdhfuhsdu</div>
</body>
</html>
还可以用来单独指定一个方向边框的宽度
除了border-width还有一组border-xxxx-width
xxxx可以是top right bottom left
以top为例子
style也同样可以
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
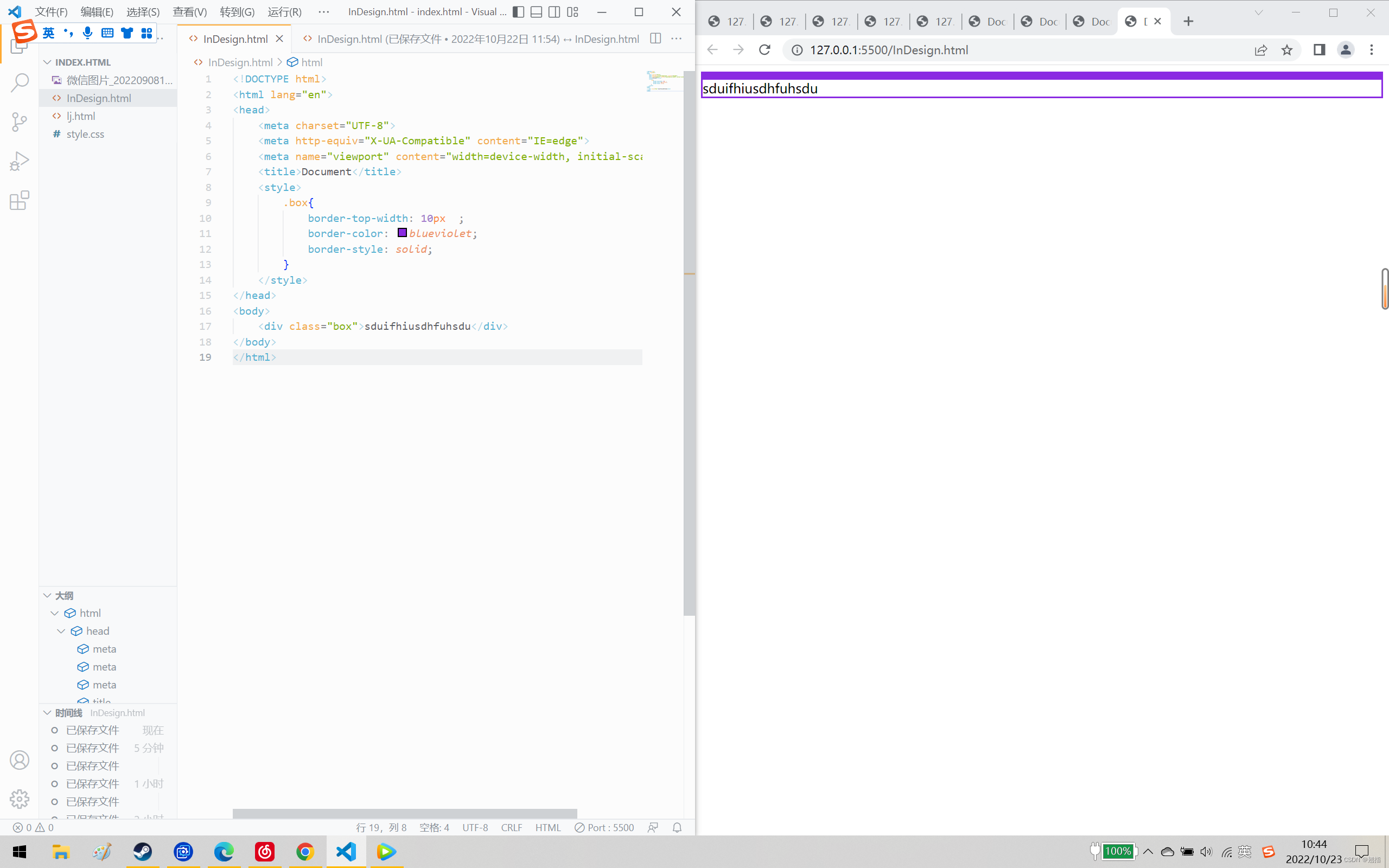
.box{
border-top-width: 10px ;
border-color: blueviolet;
border-style: solid;
}
</style>
</head>
<body>
<div class="box">sduifhiusdhfuhsdu</div>
</body>
</html>
border-color
border-color用来指定边框的颜色,同样可以分别指定四个边的边框,规则和border-width一样
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
border-width: 1em 2em 3em 4em ;
border-color: blueviolet red blue yellow;
border-style: solid;
}
</style>
</head>
<body>
<div class="box">sduifhiusdhfuhsdu</div>
</body>
</html>
border-color可以省略不写,如果不写的话则自动使用color的颜色值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
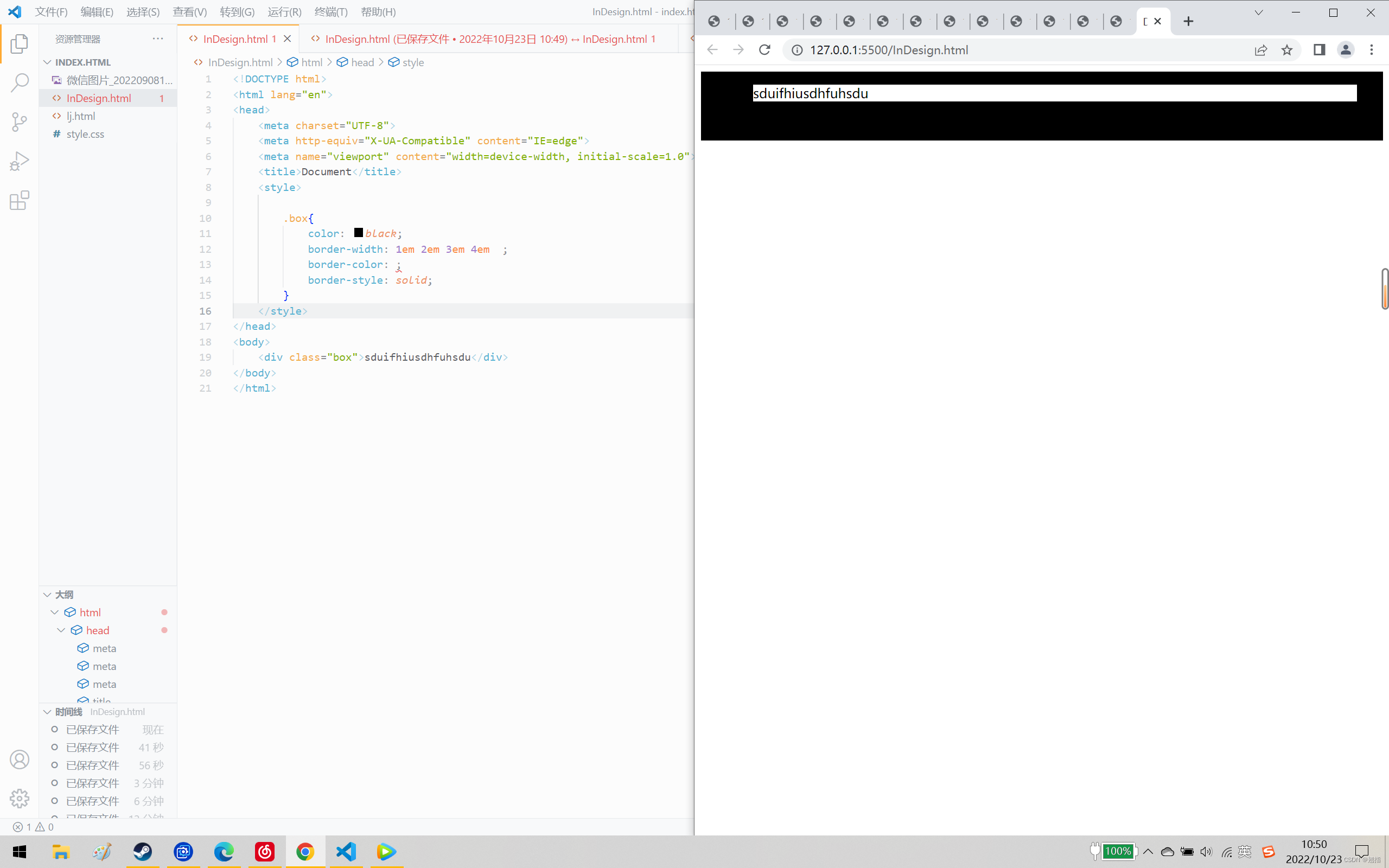
.box{
color: black;
border-width: 1em 2em 3em 4em ;
border-color: ;
border-style: solid;
}
</style>
</head>
<body>
<div class="box">sduifhiusdhfuhsdu</div>
</body>
</html>
border-style
border-style 指定边框的样式
solid 表示实线
dotted 点状虚线
dashed 虚线
double 双线
border-style的默认值是none 表示没有边框
boder的简写
border简写属性:通过该属性可以同时设置边框所有的相关样式,并且没有顺序要求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
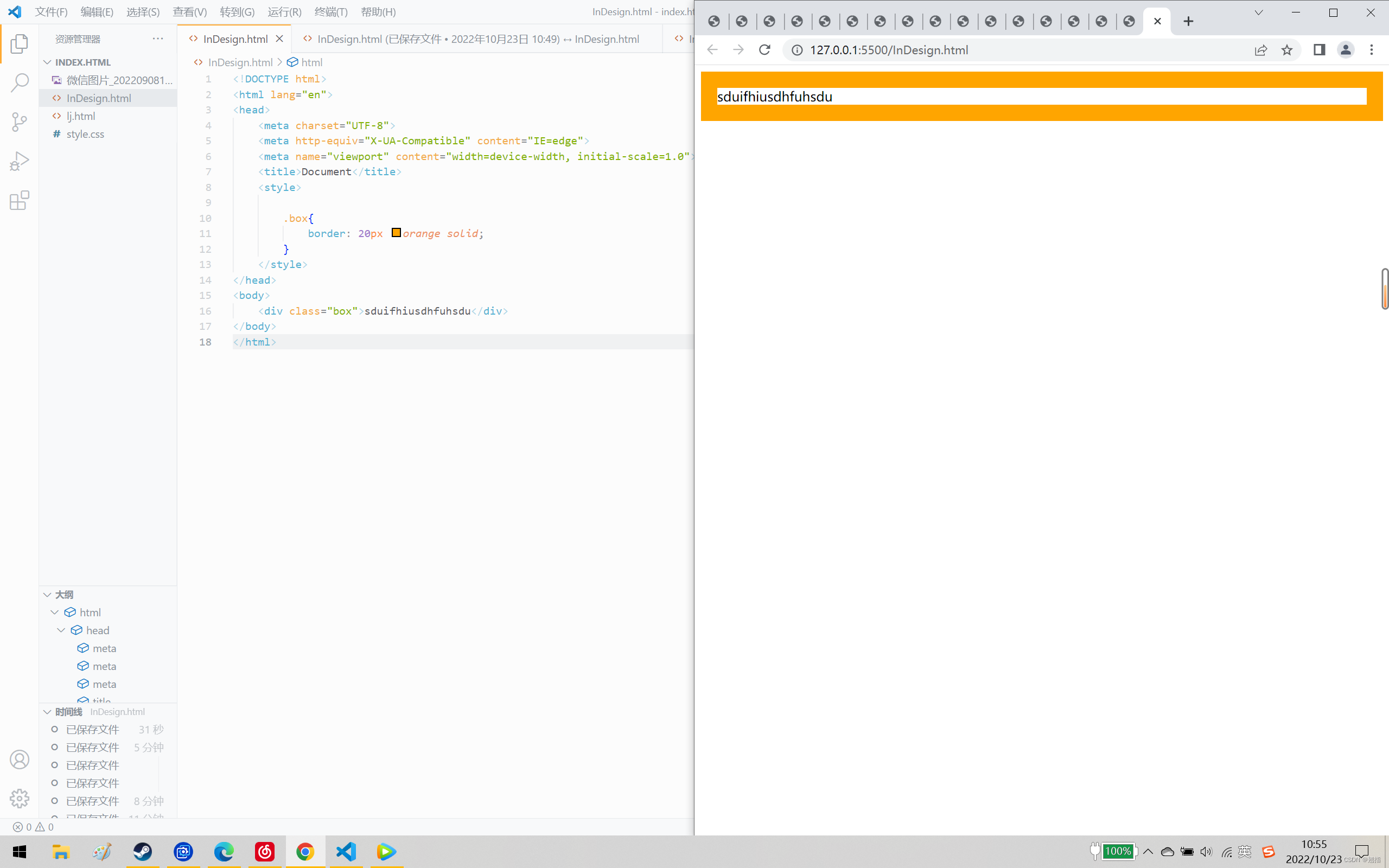
.box{
border: 20px orange solid;
}
</style>
</head>
<body>
<div class="box">sduifhiusdhfuhsdu</div>
</body>
</html>
同样的border简写还可以单独设置一个边
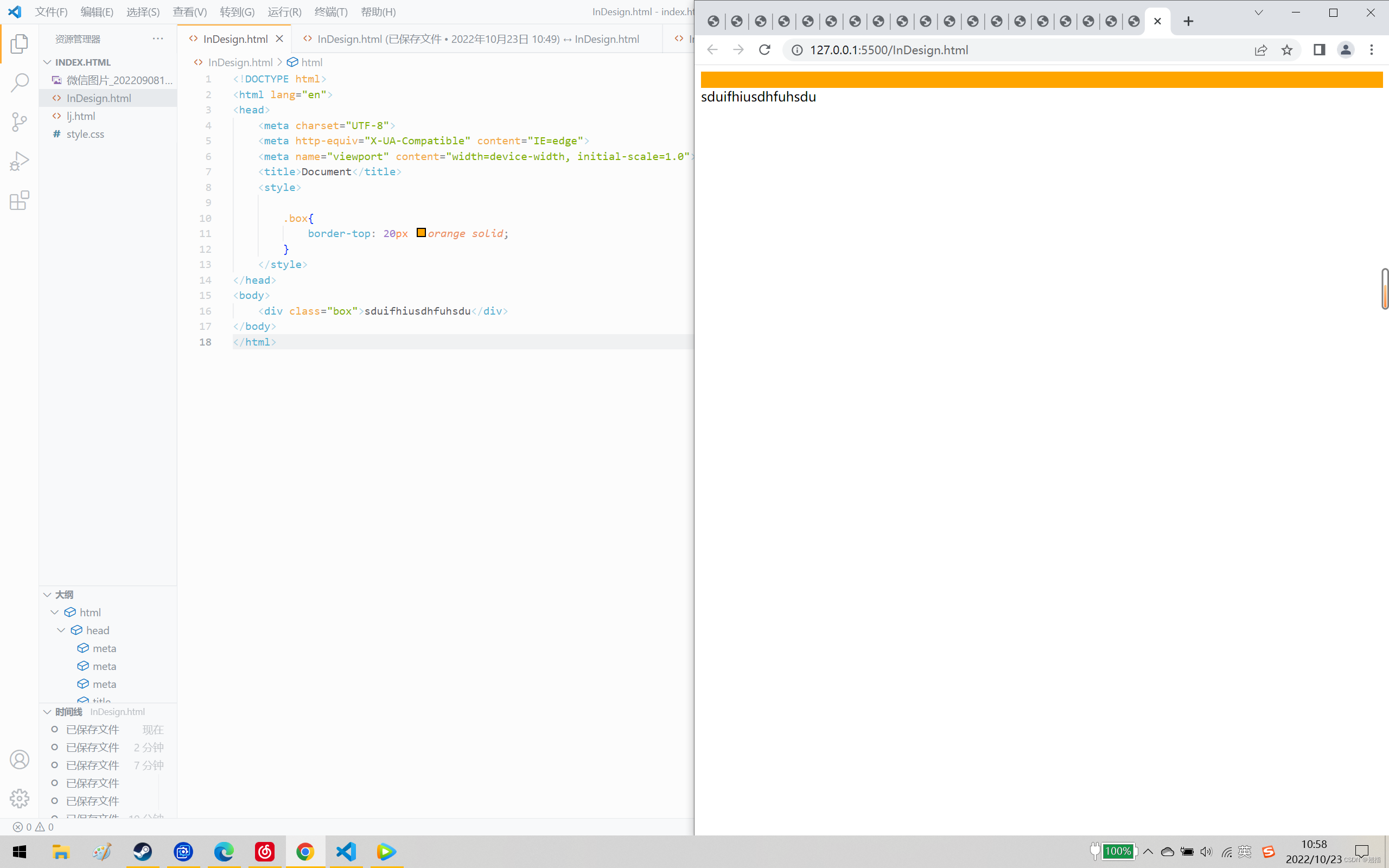
border-top
border-right
border-bottom
border-left
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
border-top: 20px orange solid;
}
</style>
</head>
<body>
<div class="box">sduifhiusdhfuhsdu</div>
</body>
</html>
总结:
总的来说border-width border-color border-style 既可以四条边一起设置,也可以单独对一条边进行设置
对一条边进行设置的话依据的顺序是顺时针,
另外border也可以进行简写,单独对一条边也可以简写
border-style和boder-color 和border-width都可以不给值,因为都有默认值
