vim如何进行批量化注释及取消,也在1024表明自己算十分之一的程序员
前言
👻作者:龟龟不断向前
👻简介:宁愿做一只不停跑的慢乌龟,也不想当一只三分钟热度的兔子。
👻专栏:C++初阶知识点👻工具分享:
- 刷题: 牛客网 leetcode
- 笔记软件:有道云笔记
- 画图软件:Xmind(思维导图) diagrams(流程图)
如果觉得文章对你有帮助的话,还请点赞,关注,收藏支持博主🙊,如有不足还请指点,博主及时改正
vim的多行注释
先给大家提一提,vim是一款多模式的编辑器,也是编译器界的天花板。我们刚开始觉得勺子好用,但是筷子用惯了夹菜可比勺子快
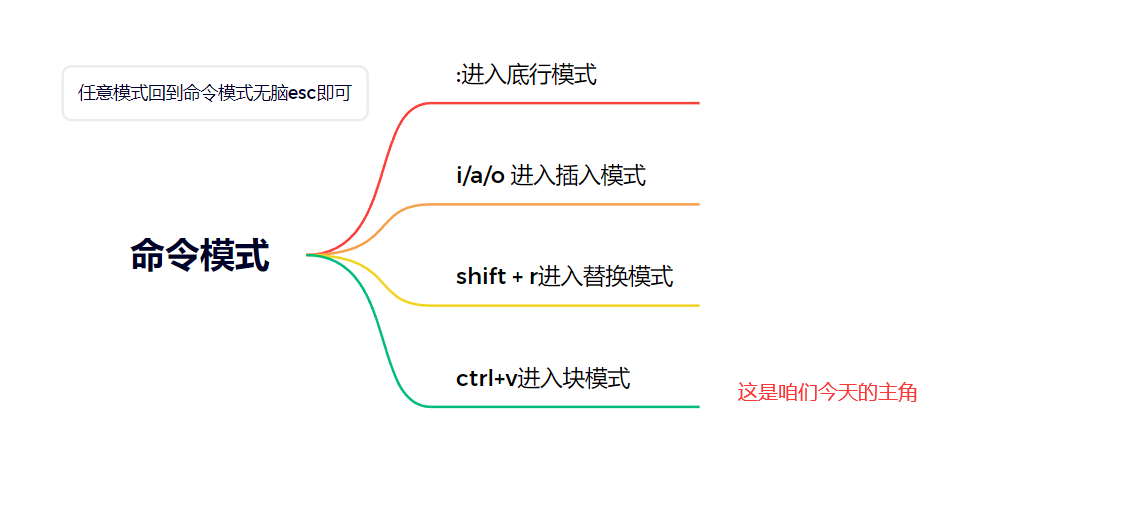
图片展示vim的各模式的转换(只展示常见模式)
vs生成/取消批量化注释
vs环境下:

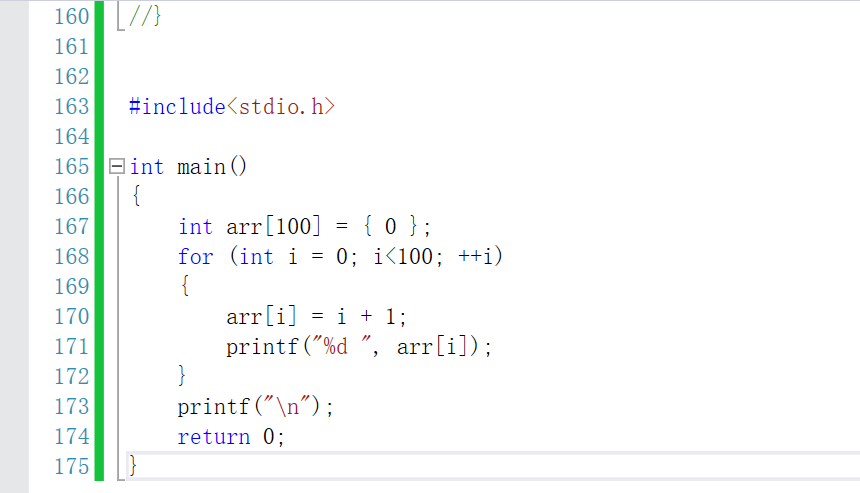
当我们写完一串代码,并且测试完了,我们可以将它们选中
然后
ctrl+k,ctrl+c完成注释,然后在下面继续测试别的代码当我们想要取消批量化,就选中,然后
ctrl+k,ctrl+u

vim下批量化注释
-
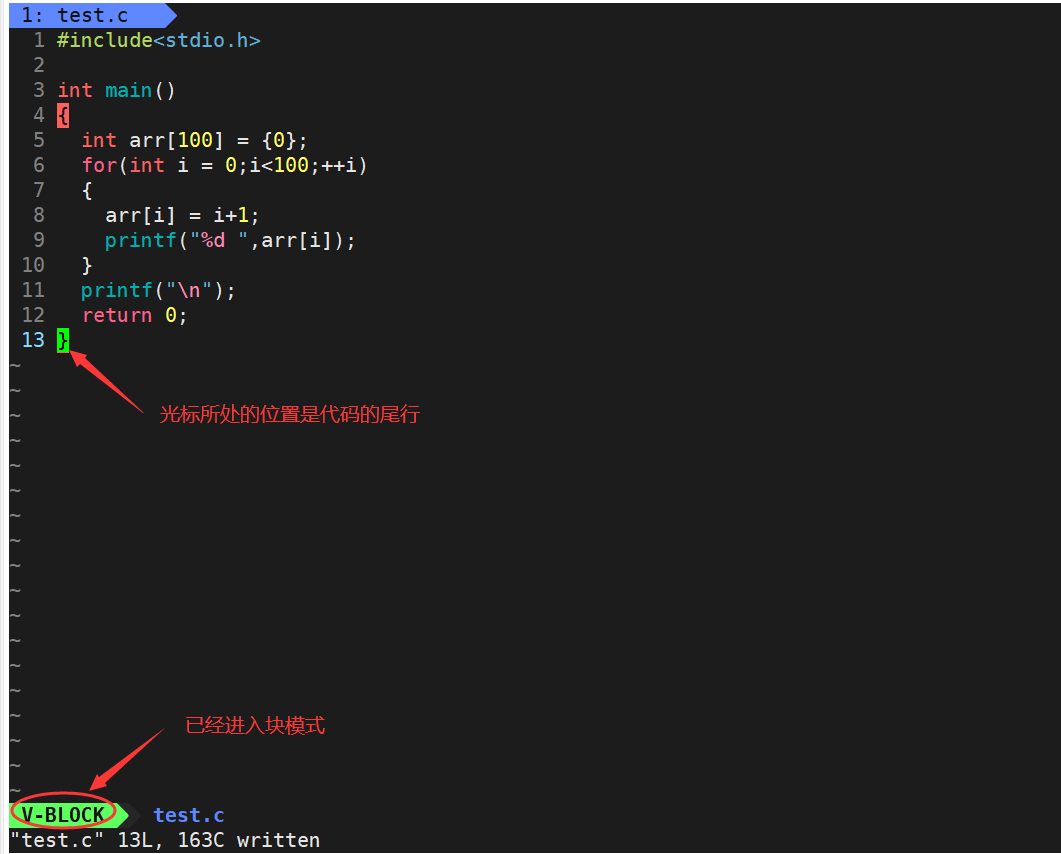
ctrl+v进入块模式–注意进入块模式之前,你光标所处的位置必须在需要处理的代码的首行或者尾行
-
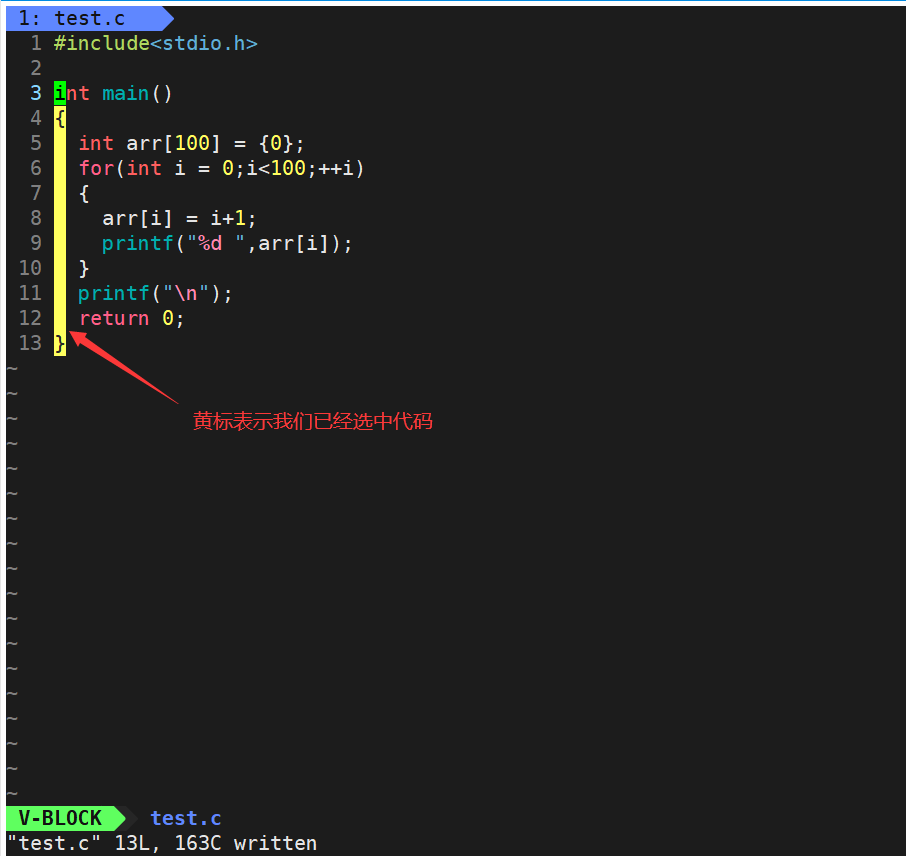
使用命令模式下光标移动的操作,选中需要注释的代码
这里咱们介绍以下命令模式下的光标移动指令
h--左 j--下 k--右 l--右 shift+g(G)--光标移动到末尾行 g+g--光标移动到首行 n + shift + g--光标移动到第n行 支持n+h/j/k/l操作--移动n次我们直接3 shift + g选中代码

-
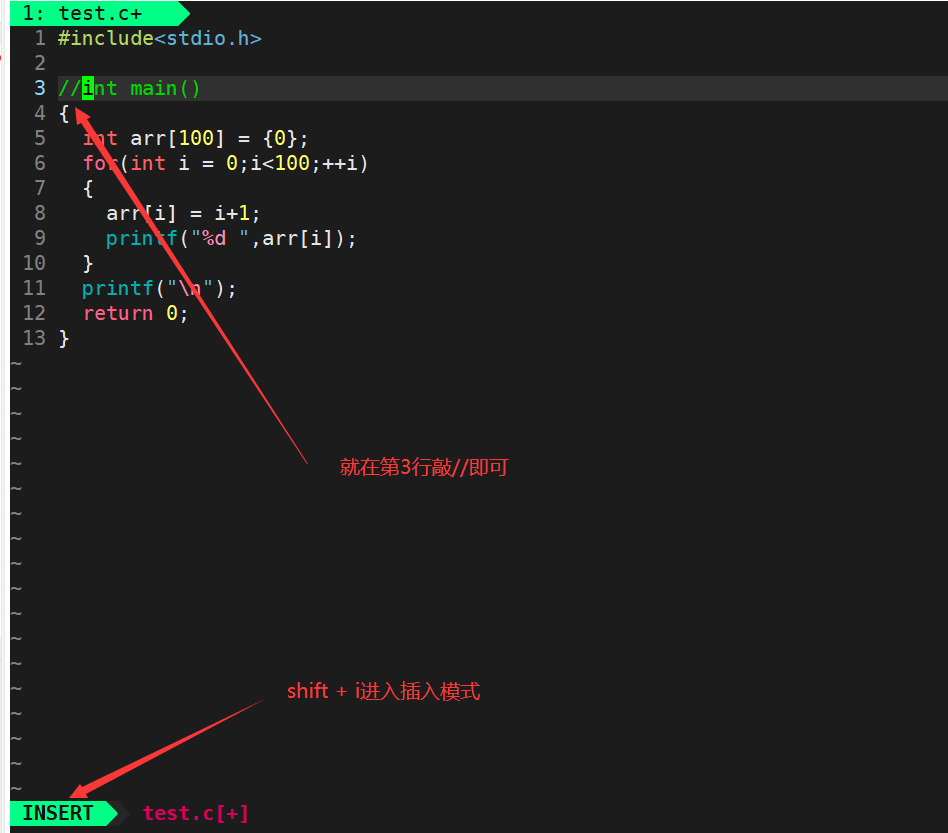
shift+i进入插入模式,敲出注释的符号

-
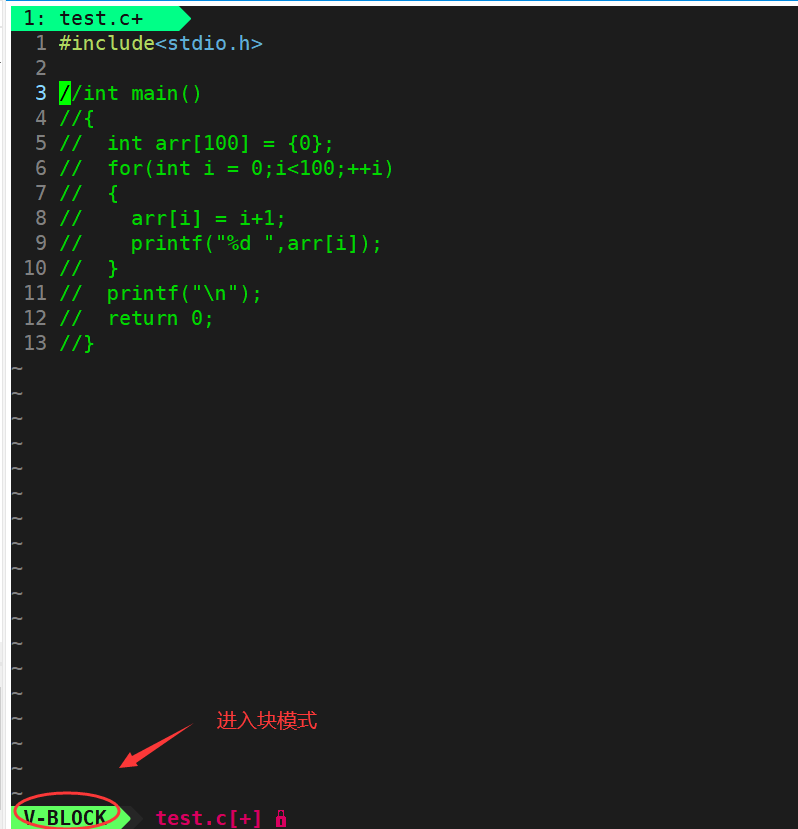
Esc进入命令模式,批量化注释成功

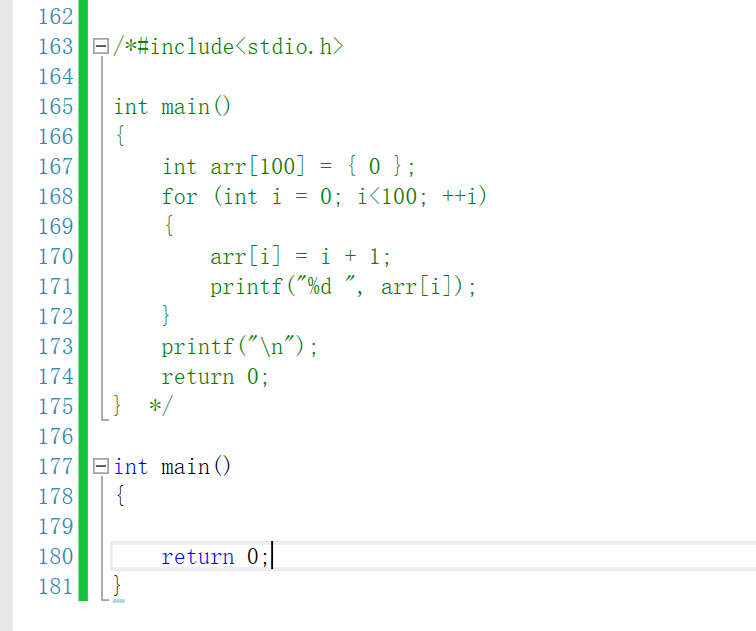
vim下批量化注释
-
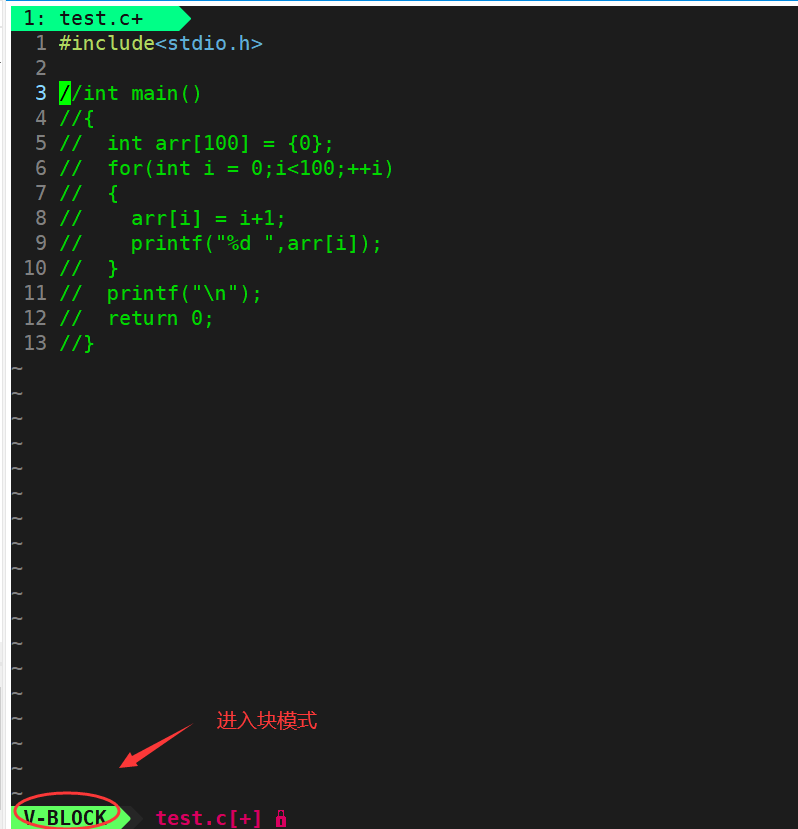
ctrl+v进入块模式–注意我的其实光标在代码的起始行
-
使用命令模式下光标移动的操作,选中需要注释的代码–跟注释一样
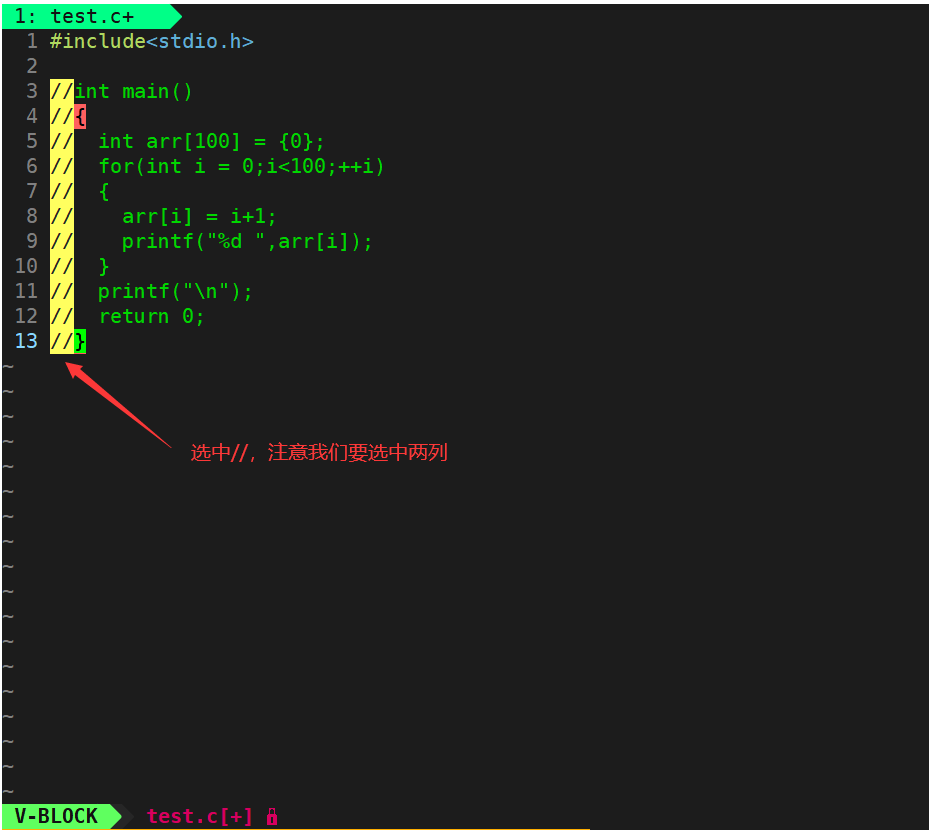
13
shift+g选中第一列,按两次l,选中两行
-
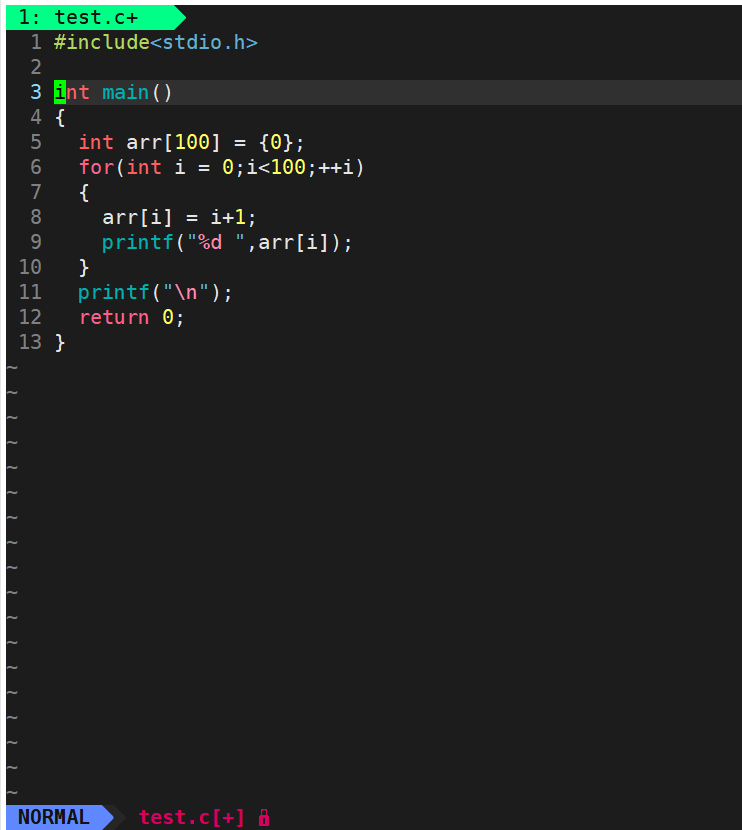
按d即可完成取消批量化注释

vim生成/取消批量化注释总结
vim注释/取消多行代码
visual block模式下我们使用光标移动命令来选中代码区域–与命令模式下一致
多行注释:
- 在命令模式下按
ctrl+v,进入visual block模式 - 移动光标,选中需要注释的行
- 按shift + i(大写i),进入insert模式(插入模式),输入注释的符号如 // #
- 按
Esc键
全部注释成功
vim取消多行注释
- 在命令模式下按
ctrl+v,进入visual block模式(可视快模式) - 移动光标,选中需要取消注释的行
- 按d即可取消注释